放大CSS原碼,稍微更改一下,或許你需要!
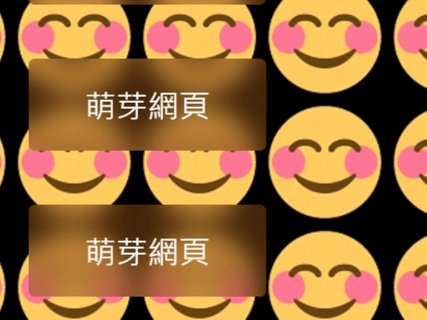
效果展示:
文字放大
我要原碼↓
【只提供css原碼,會寫的自己動手試試看唷!】
<style>
.mnya2{-webkit-transition:All .2s linear;-moz-transition:All .2s linear;-o-transition:All .2s linear;-webkit-transform:rotate(360deg) scale(1) skew(0deg) translate(0px);-moz-transform:rotate(360deg) scale(1) skew(0deg) translate(0px);-o-transform:rotate(360deg) scale(1) skew(0deg) translate(0px);}
.mnya2:hover{-webkit-transform:rotate(360deg) scale(1.2) skew(0deg) translate(0px);-moz-transform:rotate(360deg) scale(1.2) skew(0deg) translate(0px);-o-transform:rotate(360deg) scale(1.2) skew(0deg) translate(0px);}
</style>
CSS:開發:原件放大
贊助廣告 ‧ Sponsor advertisements



















留言區 / Comments
萌芽論壇