CSS:ең“жЎҶ
2013/01/01
иҗҢиҠҪз«ҷй•·
172 0
з¶Із«ҷжҠҖиЎ“ , CSS
з«ҷй•·иҰҒзөҰеӨ§е®¶ж–°жқұиҘҝ-ең“жЎҶ
з°Ўе–®ең“жЎҶпјҢз”ЁдҫҶз·ЁжҺ’з¶Із«ҷжңҖж–№дҫҝ!
вҳ…еҺҹзўјзҙўеҸ–гҖӮ
дёҖгҖҒж”ҫheadиЈЎ
В <style>
#wrapper {
margin: 5px auto 5px auto;
width: 993px;
background-image: #FFFFFF;
padding: 5px;
border: 1px solid #FFFFFF;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
box-shadow: 0 0 2px #999;
-webkit-box-shadow: 0 0 3px #999;
}
В </style>
дәҢгҖҒж”ҫbodyиЈЎ
<div id="wrapper">
</div>
иҙҠеҠ©е»Је‘Ҡ вҖ§ Sponsor advertisements
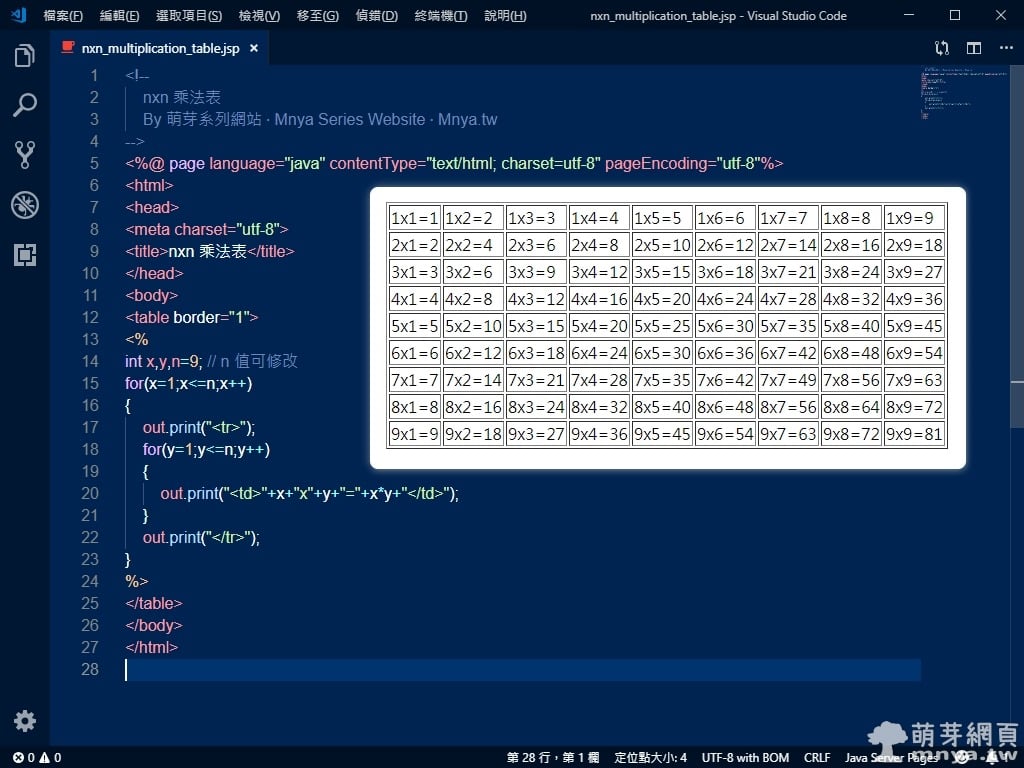
JSPпјҡnxn д№ҳжі•иЎЁпјҲnxn_multiplication_table.jspпјү
рҹ“Ҷ 2019-03-27
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, HTML, JSP
гҖҗжҠҖе·§гҖ‘иЁӯиЁҲз¶Із«ҷзҡ„'е·ҰдёҠи§’'еҺҹеүҮ
рҹ“Ҷ 2013-01-01
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“
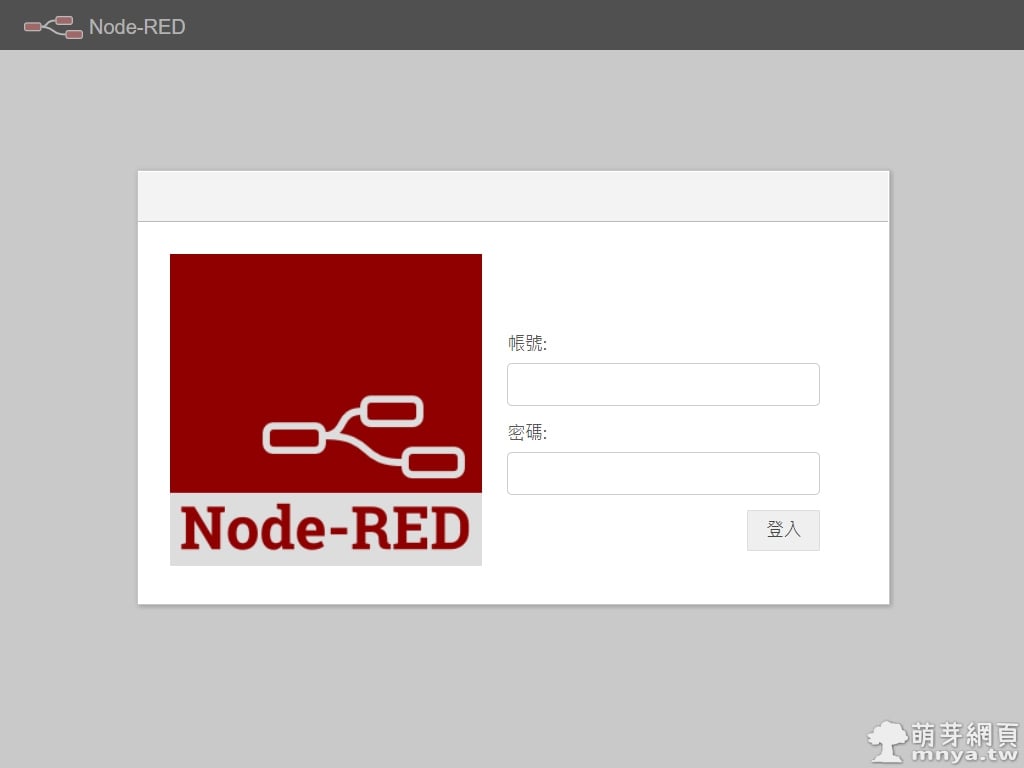
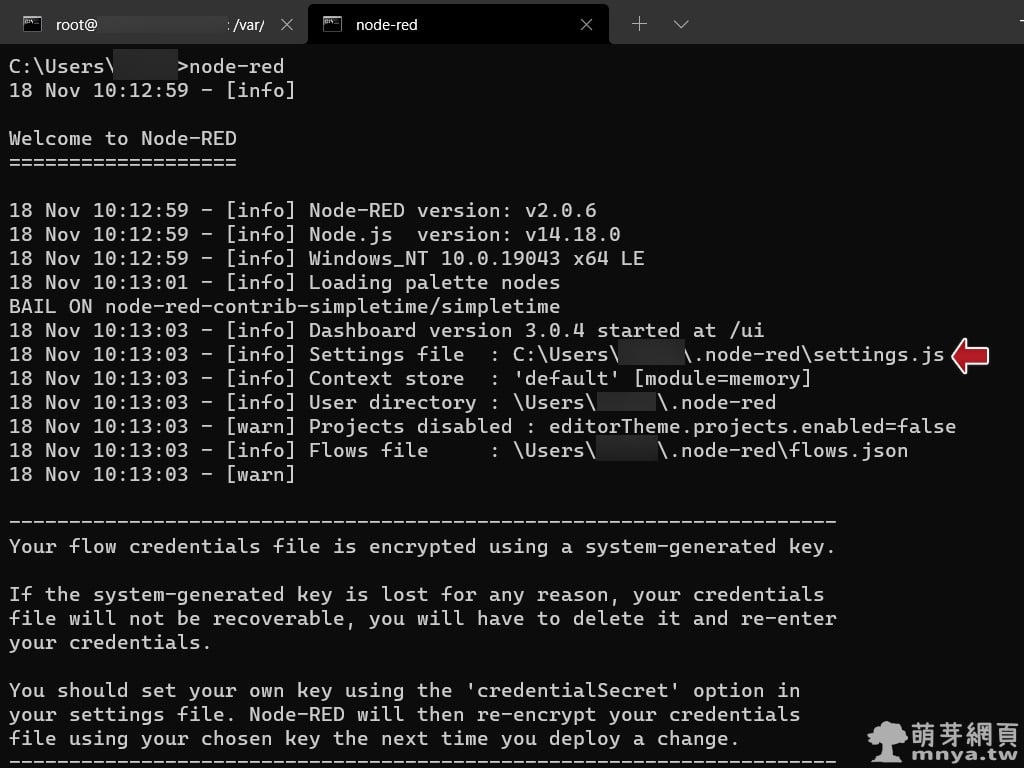
Node-REDпјҡе•ҹз”ЁдҪҝз”ЁиҖ…иә«еҲҶй©—иӯүгҖҒе»әз«ӢеёіиҷҹеҜҶзўјд»Ҙдҝқиӯ·иіҮиЁҠе®үе…Ё
рҹ“Ҷ 2021-11-18
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, иіҮиЁҠе®үе…Ё, Node.js, Node-RED
CSS:дёҚйҡЁи‘—жҚІи»ёз§»еӢ•зҡ„еӣәе®ҡиғҢжҷҜ
рҹ“Ҷ 2013-12-20
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, CSS
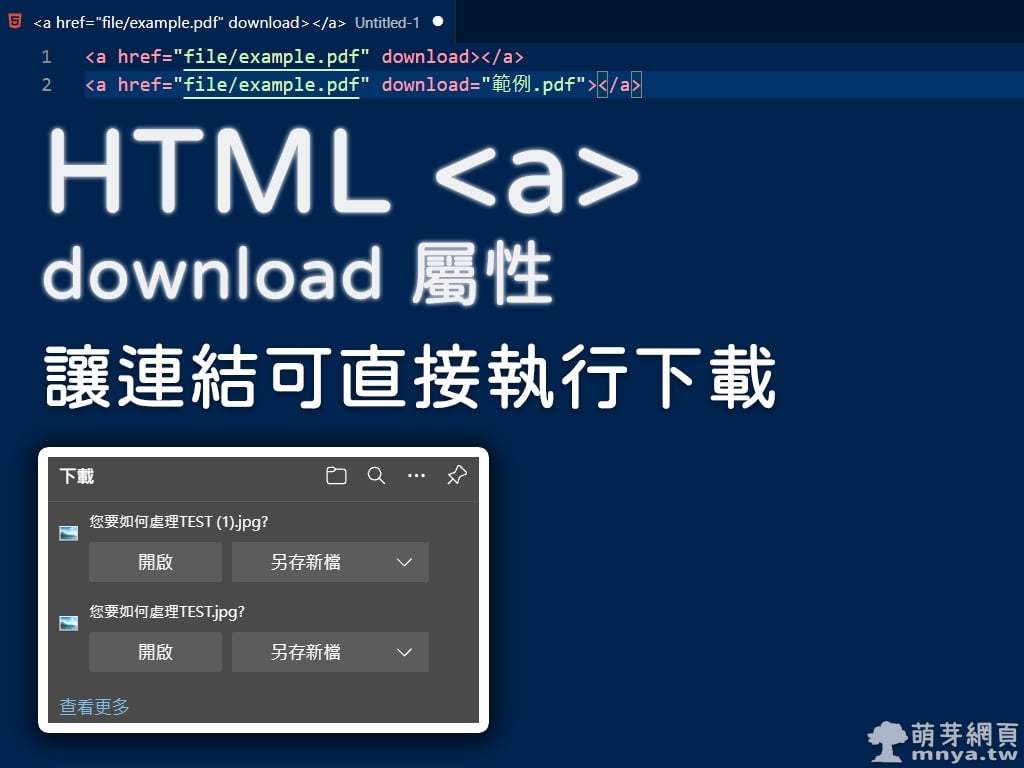
HTML <a> download еұ¬жҖ§и®“йҖЈзөҗеҸҜзӣҙжҺҘеҹ·иЎҢдёӢијү
рҹ“Ҷ 2021-10-22
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, HTML
HTML:<!--еӮҷиЁ»-->
рҹ“Ҷ 2014-01-04
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, HTML
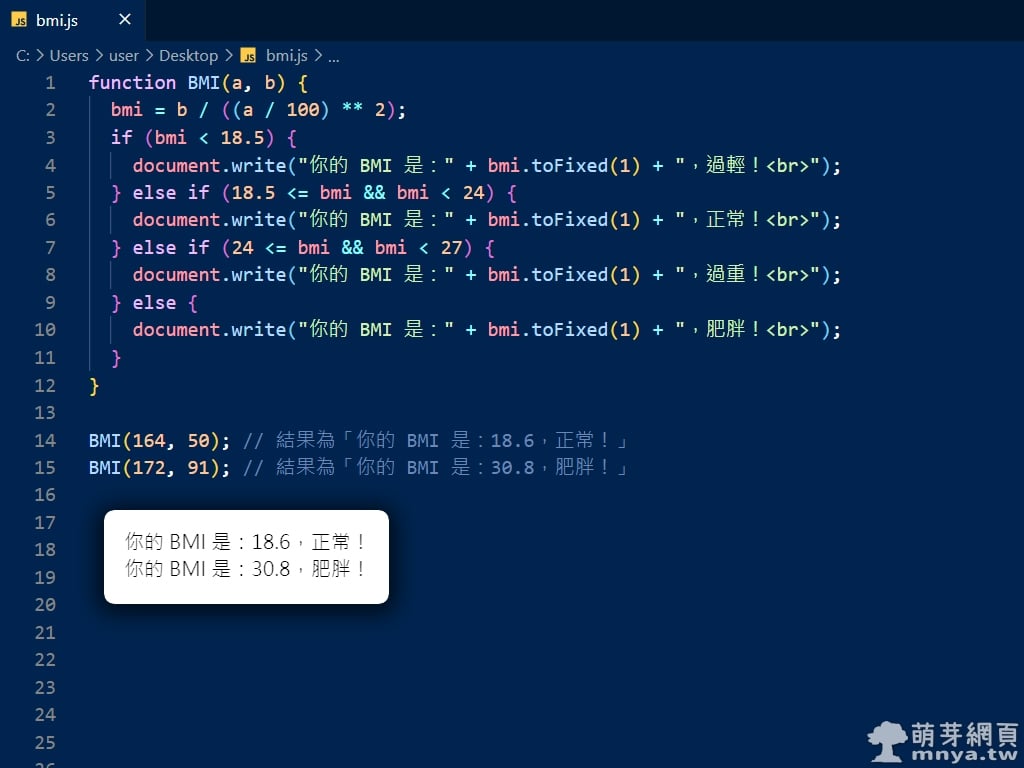
JavaScriptпјҡBMI иЁҲз®—иҲҮеҲӨж–·
рҹ“Ҷ 2021-03-03
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, JavaScript
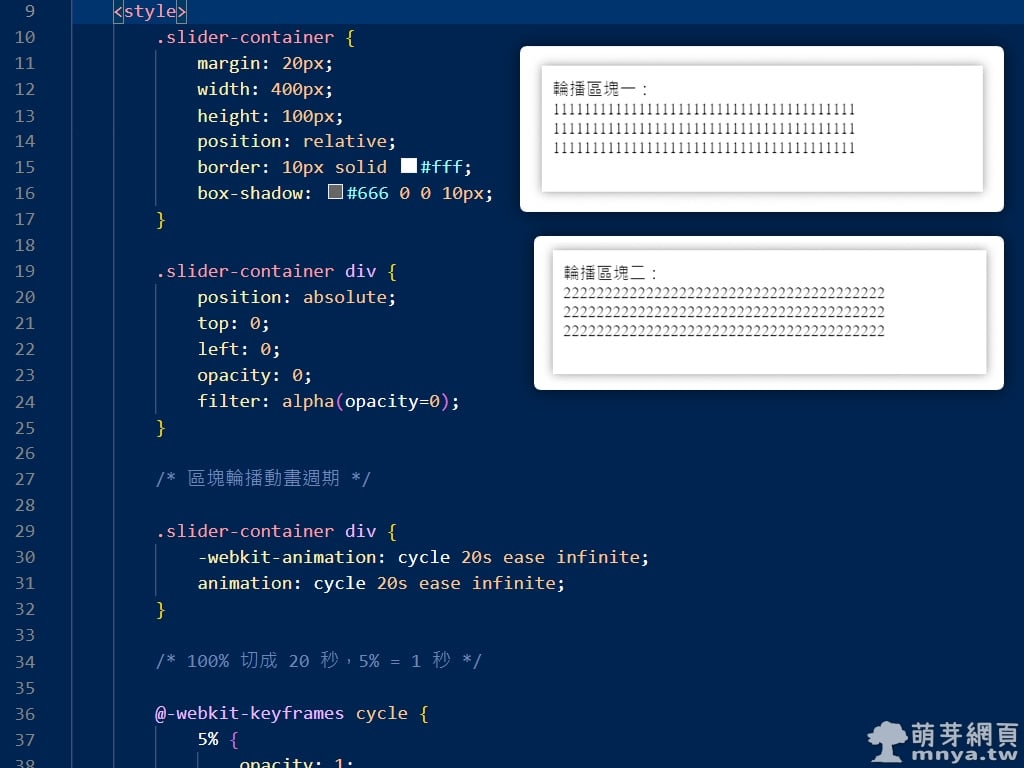
зҙ” CSS еҚҖеЎҠијӘж’ӯж•Ҳжһң
рҹ“Ҷ 2021-12-07
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, HTML, CSS

















з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ