йҖҷж¬ЎдҫҶеӯёзҝ’ JavaScriptпјҲз°ЎзЁұпјҡJSпјүпјҢйҰ–е…ҲдҫҶеӯёжңҖеҹәжң¬зҡ„еҮҪж•ёгҖҢalert()гҖҚпјҢйҖҷеҖӢеҮҪж•ёжңҖдё»иҰҒзҡ„еҠҹиғҪе°ұжҳҜи·іеҮәжҸҗзӨәиҰ–зӘ—пјҢиЈЎйқўзҡ„иЁҠжҒҜеҸҜд»ҘеҲ©з”ЁгҖҢ\nгҖҚйҖҷеҖӢ Escape йҖёеҮәеӯ—е…ғжҸӣиЎҢпјҢеғҸжҲ‘иғҪеңЁжҸҗзӨәиЁҠжҒҜжү“еҮә第дәҢиЎҢеүҚйқўзҡ„ж–ңз·ҡпјҢд№ҹжҳҜдҫқйқ Escape йҖёеҮәеӯ—е…ғзҡ„гҖҢ\\гҖҚпјҢеҚігҖҢ\гҖҚгҖӮ
жҲ‘е…Ҳе»әз«ӢдёҖеҖӢгҖҢshowalert()гҖҚзҡ„В functionпјҲеҮҪж•ёпјүпјҢе…§жңүгҖҢalert()гҖҚеҮҪж•ёеҸҜд»Ҙи·іеҮәжҸҗзӨәиҰ–зӘ—пјҢеңЁ HTML зҡ„ <body> жЁҷзұӨеҜ«е…ҘгҖҢonload="showalert()"гҖҚйҖҷеҖӢеұ¬жҖ§дёҰе‘јеҸ«гҖҢshowalert()гҖҚеҮҪж•ёпјҢеҚіеҸҜйҒ”еҲ°ијүе…Ҙз¶Із«ҷеҫҢи·іеҮәжҸҗзӨәиҰ–зӘ—пјҢй»һгҖҢзўәе®ҡгҖҚеҫҢжүҚеҸҜиҰӢз¶Ій Ғе…§е®№гҖӮ
еҸҰеӨ–жҲ‘йӮ„з”Ё HTML зҡ„В <input> жЁҷзұӨзҡ„гҖҢtype="button"гҖҚе»әз«ӢдёҖеҖӢжҢүйҲ•пјҢдёҰеҠ е…ҘгҖҢonclick="showalert()"гҖҚеұ¬жҖ§е‘јеҸ«жҸҗзӨәиҰ–зӘ—еҮҪж•ёпјҢйҖҷжЁЈеҸӘиҰҒз”ЁжҲ¶й»һж“ҠжҢүйҲ•еҗҢжЁЈд№ҹжңғи·іеҮәжҸҗзӨәиҰ–зӘ—е”·пјҒ
йҖҷжҳҜдёҖеҖӢеҫҲз°Ўе–®зҡ„зҜ„дҫӢпјҢдҫӣеӨ§е®¶еҸғиҖғпјҡ

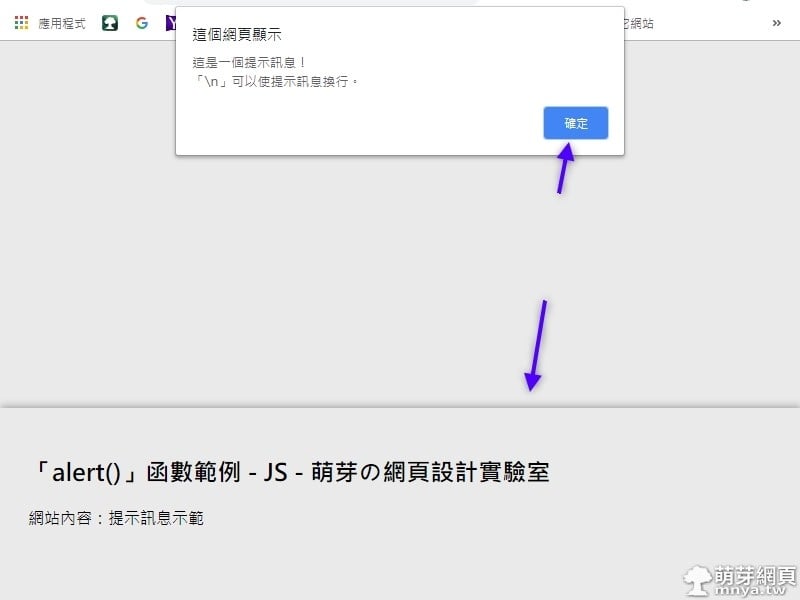
в–ІзӨәзҜ„жҲӘең–пјҢйҖҷжҳҜй җијүзҡ„жҸҗзӨәиҰ–зӘ—пјҢз¶Ій Ғијүе…ҘеҫҢеҚіи·іеҮәжҸҗзӨәиҰ–зӘ—гҖӮ
в–ІзӨәзҜ„зөҗжһңпјҢйҮҚж–°ијүе…Ҙе°ұжңғи·іеҮәжҸҗзӨәиҰ–зӘ—еӣүпјҒй»һж“ҠжҢүйҲ•д№ҹжңғи·іеҮәжҸҗзӨәиҰ–зӘ—гҖӮ
JavaScriptгҖҢalert()гҖҚжҸҗзӨәиҰ–зӘ—зҡ„дҪҝз”Ё
иҙҠеҠ©е»Је‘Ҡ вҖ§ Sponsor advertisements






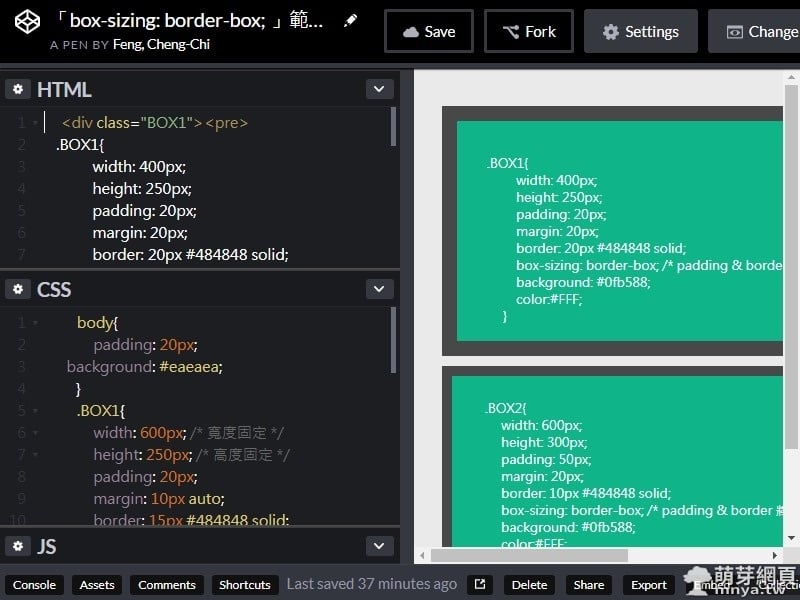
 гҖҠдёҠдёҖзҜҮгҖӢCodePenпјҡз¶Ій ҒеүҚз«Ҝзҡ„еұ•зӨәе№іеҸ°пјҢз·ҡдёҠ HTMLгҖҒCSS иҲҮ JS ж’°еҜ«е·Ҙе…·
гҖҠдёҠдёҖзҜҮгҖӢCodePenпјҡз¶Ій ҒеүҚз«Ҝзҡ„еұ•зӨәе№іеҸ°пјҢз·ҡдёҠ HTMLгҖҒCSS иҲҮ JS ж’°еҜ«е·Ҙе…·  гҖҠдёӢдёҖзҜҮгҖӢHTMLгҖҢеҗҲдҪөе„Іеӯҳж јгҖҚи®“иЎЁж је…§зҡ„е„Іеӯҳж ј(<th>,<td>)еҗҲдҪө
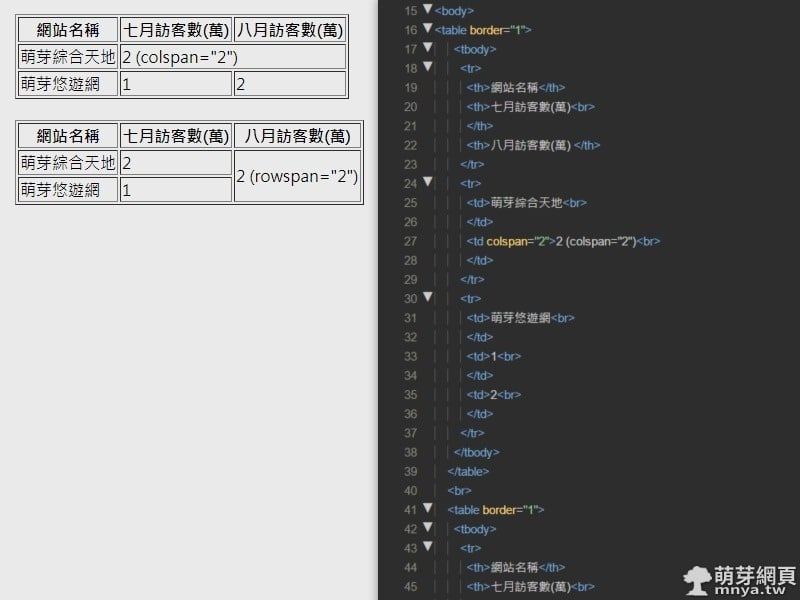
гҖҠдёӢдёҖзҜҮгҖӢHTMLгҖҢеҗҲдҪөе„Іеӯҳж јгҖҚи®“иЎЁж је…§зҡ„е„Іеӯҳж ј(<th>,<td>)еҗҲдҪө 









з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ