CSS3「border-radius」基礎圓角製作教學
2018/09/27
萌芽站長
790 0
網站技術 , CSS
我在五年前就已經接觸這個 CSS 屬性,所以在這幾年間都有不斷使用這個屬性,更多的圓角可以讓網頁看起來不那麼尖銳,許多的按鈕、方塊都可以套用上圓角,看起來更讚!「border-radius」屬於 CSS3,後面可以接 1~4 個數值或百分比,分別代表四個角,而且接 1 個跟接 2 個數值或百分比各代表的角都有不同的規範,以下用四行敘述:
四個:border-radius: 10px 60px 30px 25px; /* 左上角,右上角,右下角,左下角 */
三個:border-radius: 10px 60px 30px; /* 左上角,右上角&左下角,右下角 */
兩個:border-radius: 10px 30px; /* 左上角&右下角,右上角&左下角 */
一個:border-radius: 10px; /* 四角 */
這樣就可以簡單的做出基礎的圓角啦!如果要學習更多進階圓角技巧可至文底的參考資料內查詢。
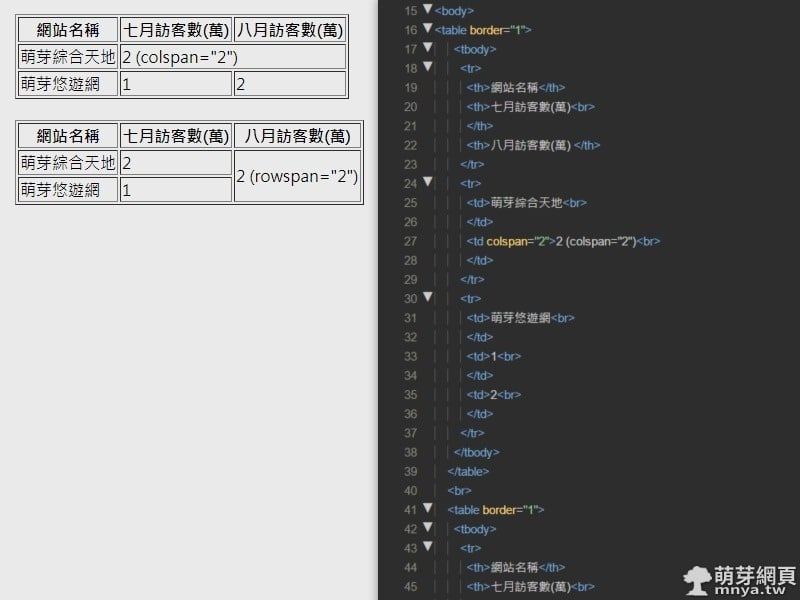
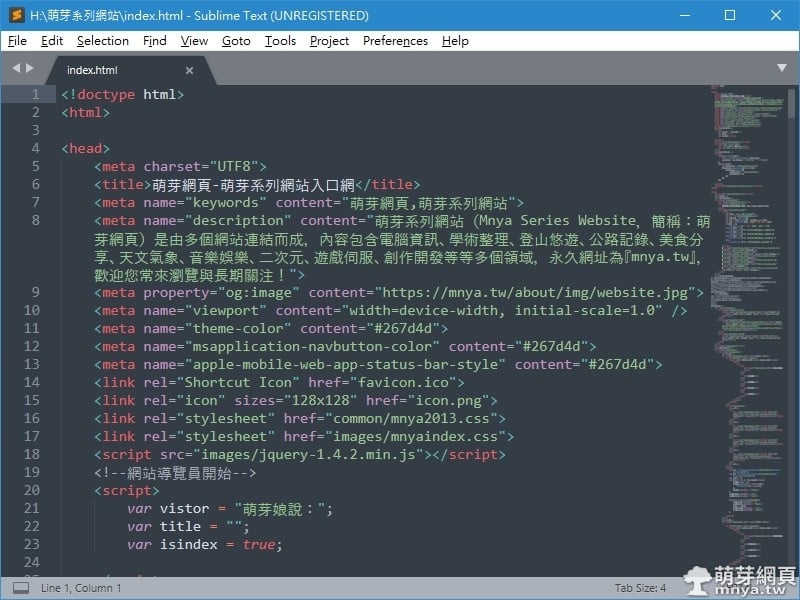
以下提供範例網頁原始碼的截圖與預覽結果:

▲示範截圖。
▲示範結果。
✎ 參考資料 · References
贊助廣告 ‧ Sponsor advertisements
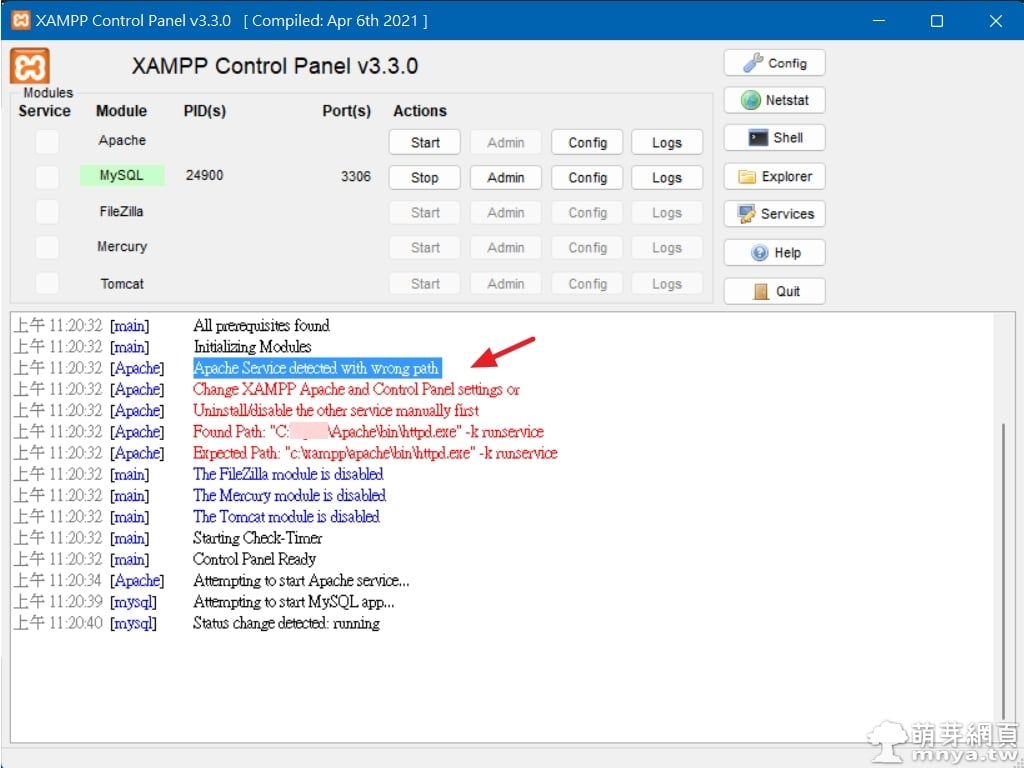
XAMPP:Apache 服務路徑錯誤之解決方式
📆 2022-09-04
📁
軟體應用, 網站技術, 伺服器
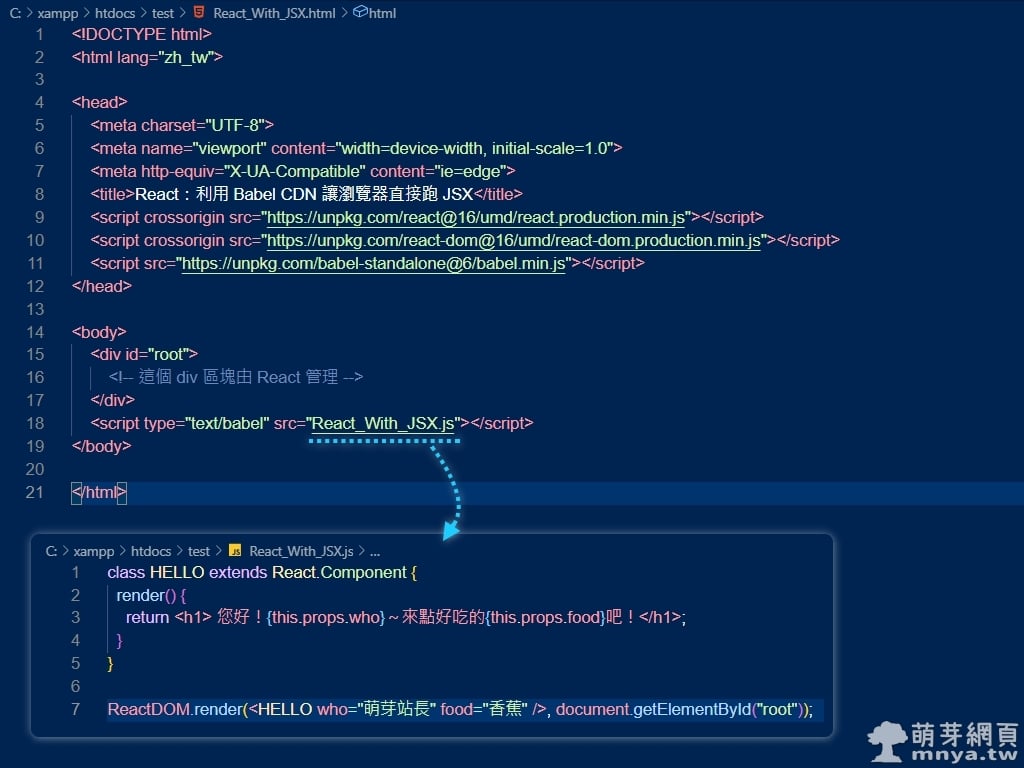
React 初嘗試(二):利用 Babel CDN 讓瀏覽器直接跑 JSX
📆 2019-08-17
📁
網站技術, HTML, JavaScript, React
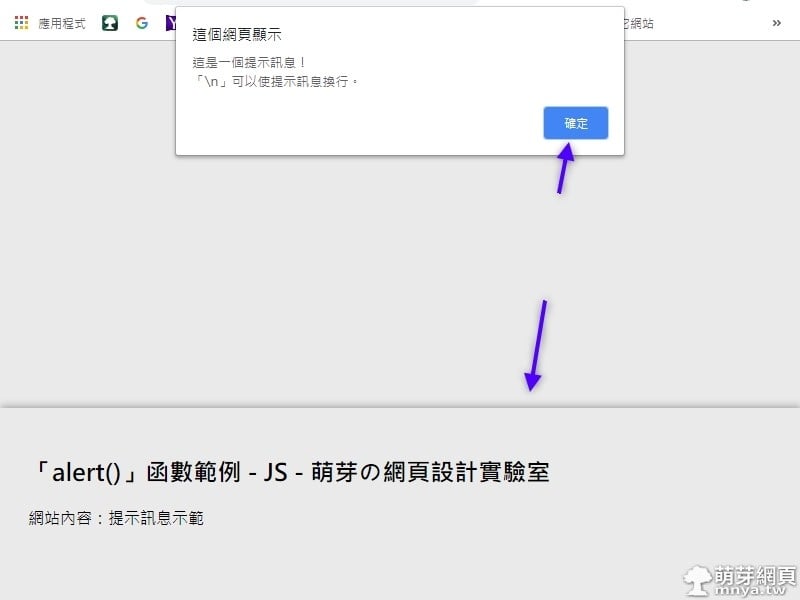
JavaScript「alert()」提示視窗的使用
📆 2018-09-24
📁
網站技術, JavaScript
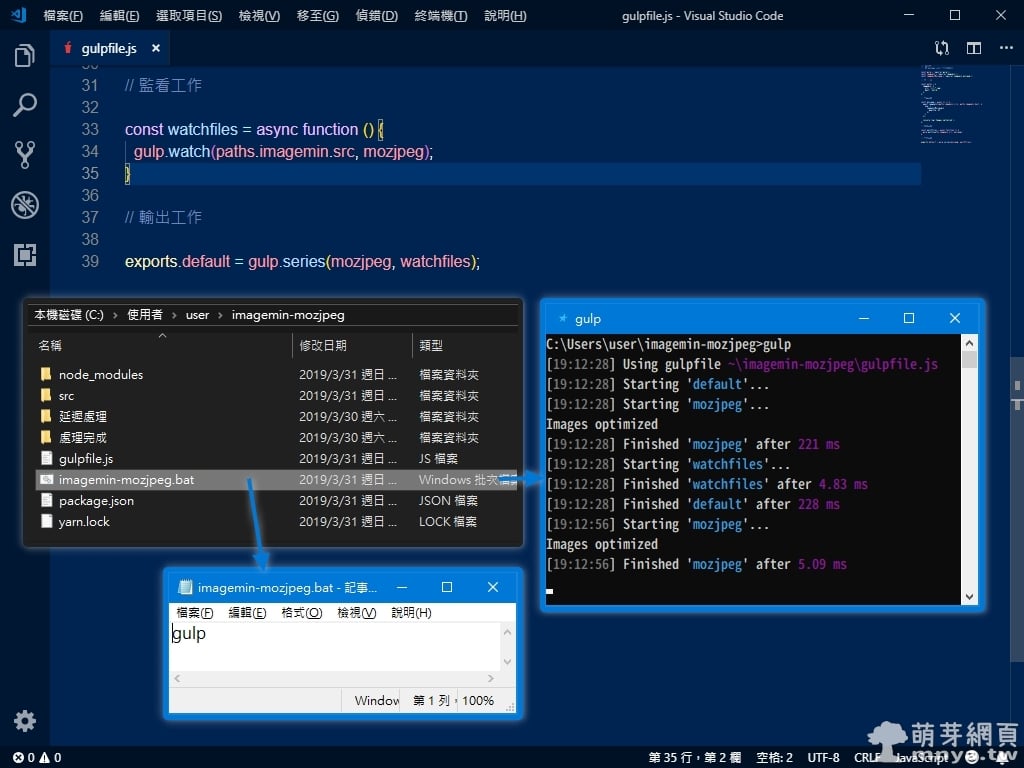
Node.js:建構路徑物件、自動監看執行、批次檔小技巧(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇�...
📆 2019-03-31
📁
多媒體, 網站技術, JavaScript, Node.js, 靜圖處理, Gulp
WordPress 被安裝神秘的外掛,接著訪客隨機被導引至詐騙廣告
📆 2021-06-07
📁
網站技術, 資訊安全, 架站程式, WordPress
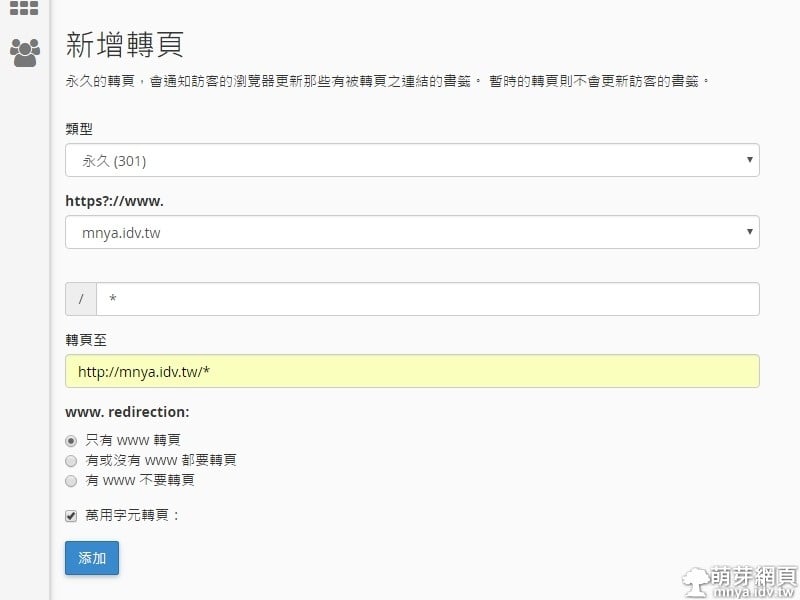
cPanel管理轉頁:去除網域中WWW,自動轉址成無WWW網域
📆 2016-09-09
📁
網站技術, 伺服器
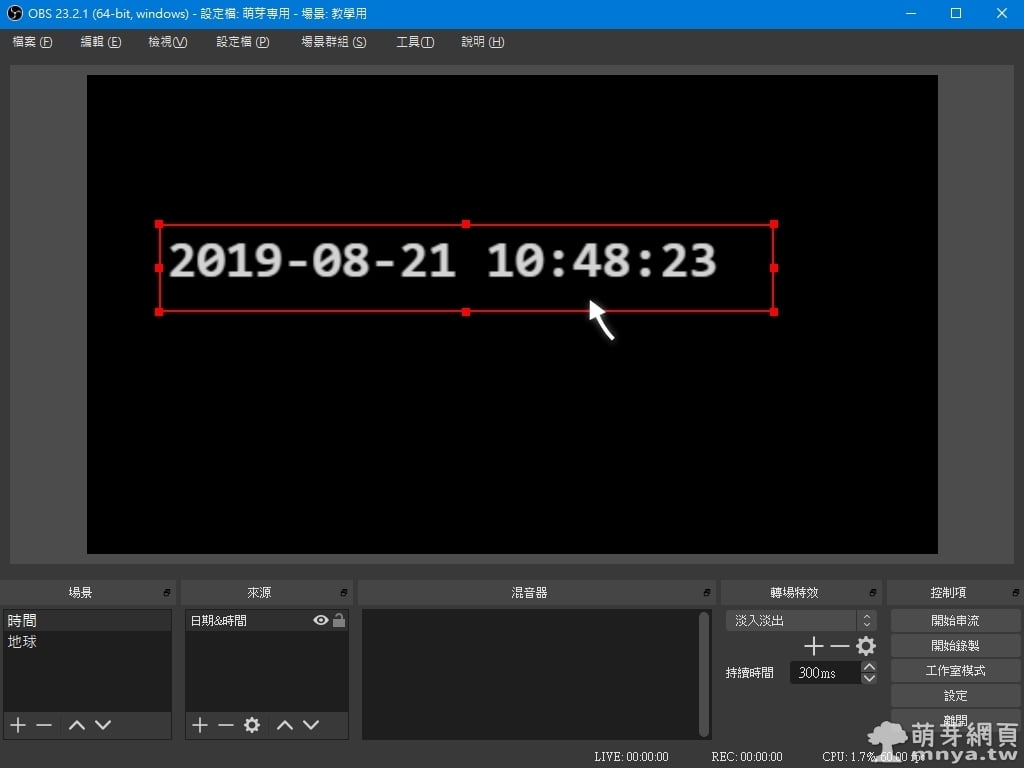
OBS:新增日期與時間至錄影或串流中
📆 2019-08-21
📁
軟體應用, 多媒體, 網路應用, 網站技術, CSS, JavaScript, 串流錄製
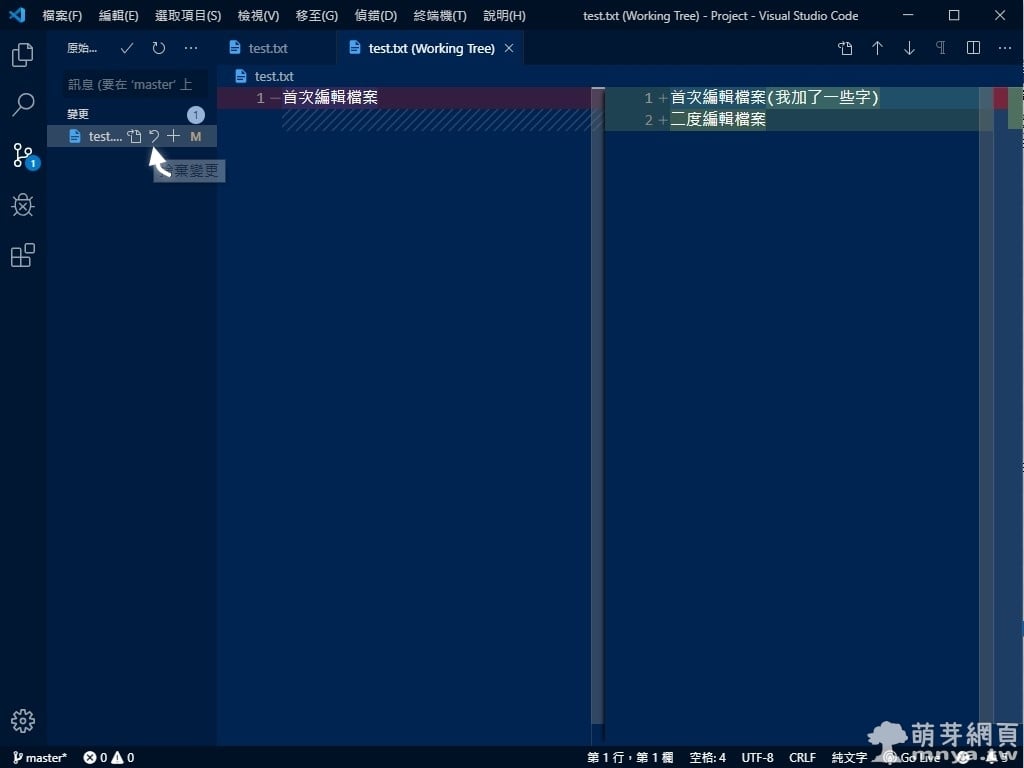
Git 版本控制:建立與初始化本地倉庫、暫存與認可變更(使用 VS Code)
📆 2019-09-18
📁
軟體應用, 網站技術, 程式設計










 《上一篇》HTML「合併儲存格」讓表格內的儲存格(<th>,<td>)合併
《上一篇》HTML「合併儲存格」讓表格內的儲存格(<th>,<td>)合併  《下一篇》Sublime Text:程式與文字編輯器、程式語言標記,附中文化教學
《下一篇》Sublime Text:程式與文字編輯器、程式語言標記,附中文化教學 









留言區 / Comments
萌芽論壇