在前端領域,最近最常被提到的一定是 Bootstrap,它是一組用於網站和網路應用程式開發的開源前端框架,也是包含了 HTML、CSS 及 JavaScript(簡稱「JS」)的框架,提供排版、字體、表單、按鈕、導航、選單及其他各種元件及 JavaScript 擴充套件,目的是讓動態網頁和 Web 應用的開發更加容易。目前最新版本為 5.1.0 (2021 年 8 月 4 日發布)。官方網站上這樣介紹:「利用世界上最流行的前端開源工具包 Bootstrap 快速設計和訂製響應式行動優先網站,它具有 Sass 變數和混合器、響應式網格系統、大量預建元件和強大的 JavaScript 插件。」
Bootstrap 的初始版本是在 2011 年 8 月 19 日釋出,也就是距今 10 年前發佈的,Bootstrap 3 發布於 2013 年,Bootstrap 4 於 2018 年發布,Bootstrap 5 於 2021 年最新發布。Bootstrap 3 和 Bootstrap 4 仍然有官方團隊的支援,因為有持續進行關鍵的錯誤修復和檔案修改,繼續使用它們是完全安全的。然而,新的功能將不會被新增到它們身上。所有的版本的文件都可以在這裡看到。
Bootstrap 5 目前是 Bootstrap 的最新版本,有最新的元件、更快的樣式表、更強的響應能力等。它支援所有主要瀏覽器和平台的最新、穩定版本。但是不再支援 Internet Explorer 11 及以下版本。Bootstrap 5 與 Bootstrap 3 & 4的主要區別是,Bootstrap 5 改用原生 JavaScript 而不是jQuery,所以不需要再像以前一樣還要先引入 jQuery 才能用 Bootstrap(第五版以前仍要這麼做!)。
入門模板
官方有提供基於 HTML5 的入門模板可以直接套用,您可以選用喜歡的 CDN 來引入,也能直接去下載原始檔案在本地做使用。基本上要引入 Bootstrap 的 CSS(bootstrap.min.css),再來是 Bootstrap 的 JS 部分,Bootstrap 5 以前(不含 5)必須先引入 jQuery,再來是引入 Popper 跟 Bootstrap 的 JS 檔案(分別為 popper.min.js 跟 bootstrap.min.js),這兩個也可以用一個綑綁包搞定,即 bootstrap.bundle.min.js。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
-->
</body>
</html>更多細節請參考:Introduction · Bootstrap v5.1 (getbootstrap.com)

▲ Bootstrap LOGO。









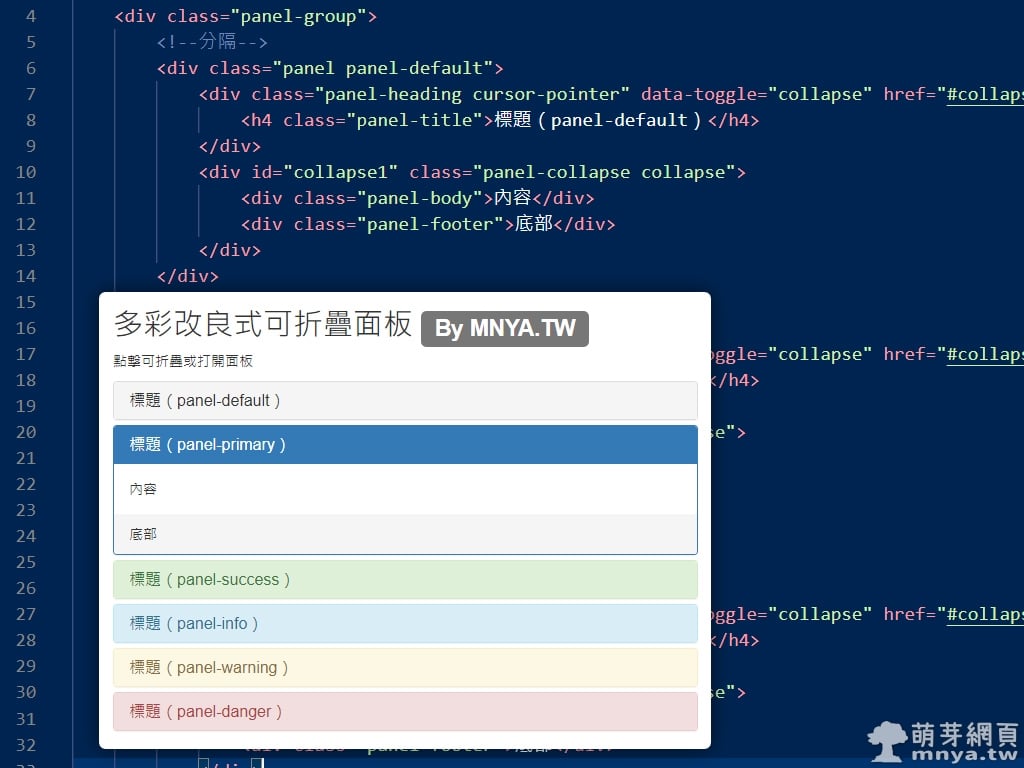
 《上一篇》Bootstrap 3.4.1:多彩改良式可折疊面板
《上一篇》Bootstrap 3.4.1:多彩改良式可折疊面板  《下一篇》台灣國產高端 COVID-19 疫苗第一劑施打記錄
《下一篇》台灣國產高端 COVID-19 疫苗第一劑施打記錄 









留言區 / Comments
萌芽論壇