Mozilla Firefox:йҒ©жҮүжҖ§иЁӯиЁҲжЁЎејҸ
2014/11/06
иҗҢиҠҪз«ҷй•·
312 0
и»ҹй«”жҮүз”Ё , зҖҸиҰҪеҷЁ , Firefox
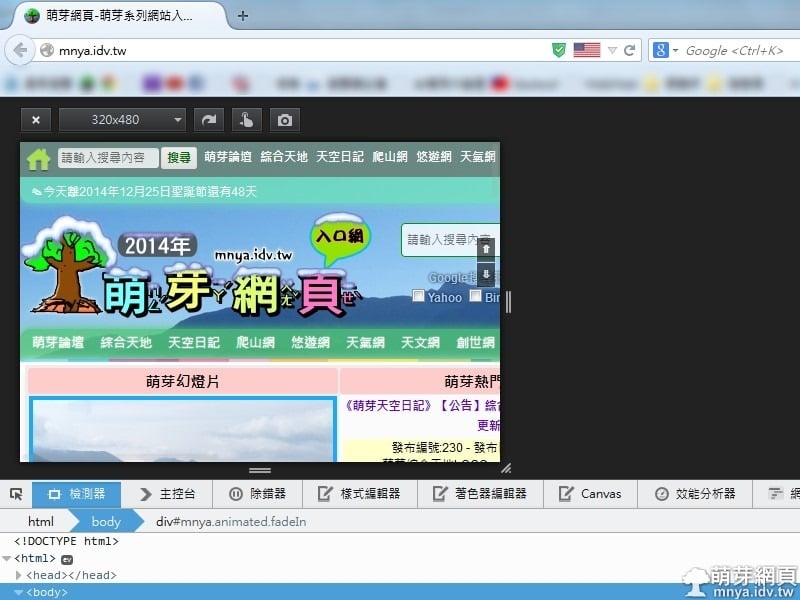
зҸҫеңЁз¶Ій ҒиЁӯиЁҲйқһеёёжөҒиЎҢгҖҢйҒ©жҮүжҖ§гҖҚиЁӯиЁҲпјҢз¶Ій ҒеҸҜдҫқз…§иһўе№•еӨ§е°ҸжҺ’зүҲпјҢй–ӢзҷјиҖ…еңЁй–ӢзҷјйҖҷйЎһз¶Ій ҒжҷӮпјҢеҸҜд»ҘдҪҝз”Ё Mozilla Firefox жҸҗдҫӣзҡ„гҖҢйҒ©жҮүжҖ§иЁӯиЁҲжЁЎејҸгҖҚйҖІиЎҢй–ӢзҷјгҖӮ
иҗҢиҠҪз¶Ій ҒдёҖзӣҙд»ҘдҫҶйғҪеёҢжңӣжңүгҖҢйҒ©жҮүжҖ§гҖҚиЁӯиЁҲпјҢдҪҶзӣ®еүҚйӮ„е°ҡжңӘеҒҡеҲ°пјҢжңӘдҫҶд№ҹиЁұе°ұжңүж©ҹжңғеӣү!

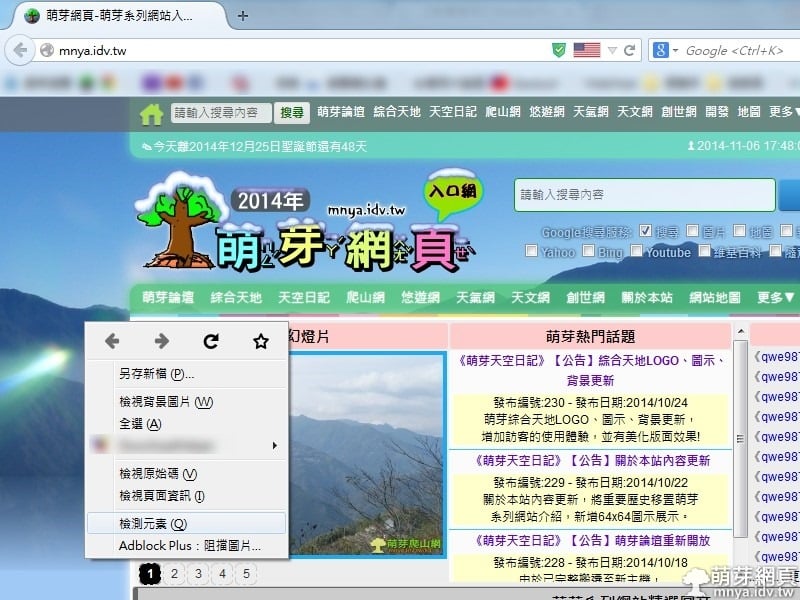
в–Іжү“й–ӢгҖҢMozilla FirefoxгҖҚпјҢеңЁз¶Ій Ғд»»ж„Ҹе…ғ件иҷ•й»һж»‘йј гҖҢеҸійҚөгҖҚпјҢйҒёгҖҢжӘўжҹҘе…ғзҙ гҖҚгҖӮ

в–Ій»һгҖҢйҒ©жҮүжҖ§иЁӯиЁҲжЁЎејҸгҖҚгҖӮ

в–ІиӢҘжІ’жңүжӯӨжҢүйҲ•пјҢеҸҜд»Ҙй»һгҖҢиЁӯе®ҡ(ең–зӨәзӮәйҪ’ијӘ)гҖҚгҖӮ

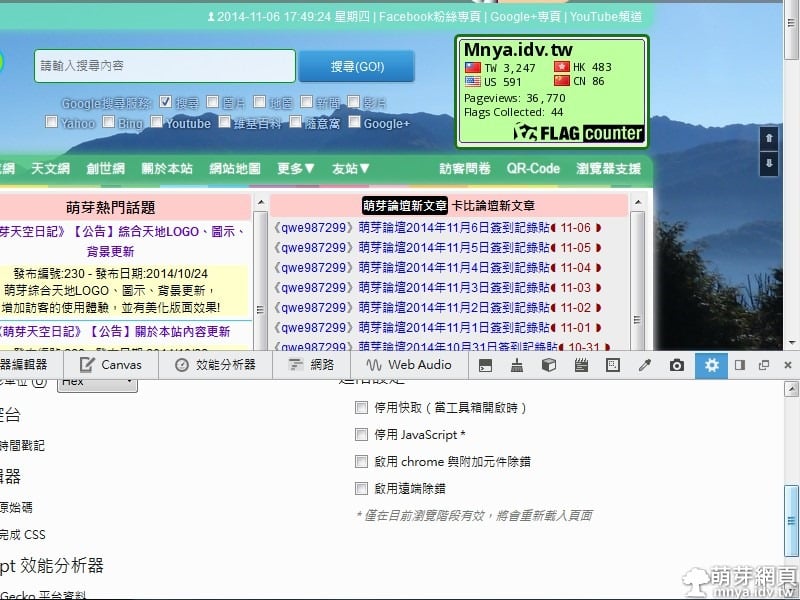
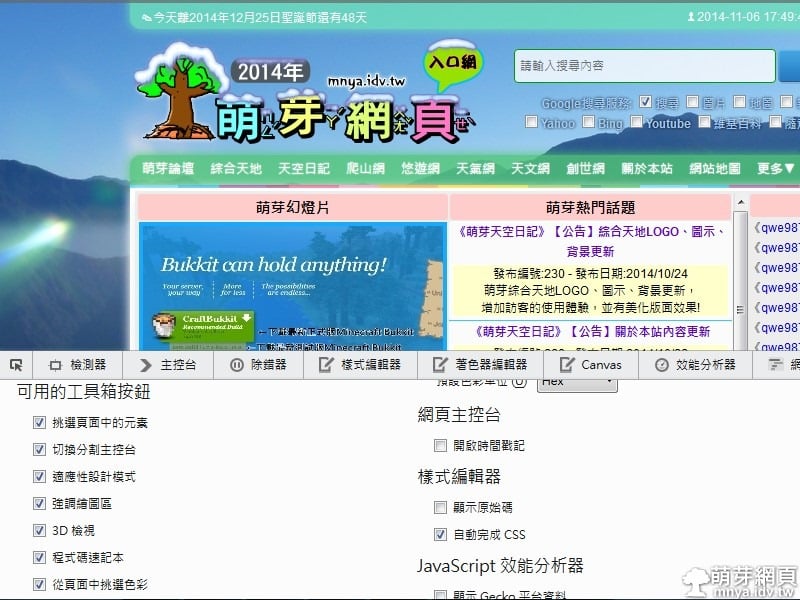
в–Іе°ҮгҖҢеҸҜз”Ёзҡ„е·Ҙе…·з®ұжҢүйҲ•гҖҚдёӯгҖҢйҒ©жҮүжҖ§иЁӯиЁҲжЁЎејҸгҖҚжү“еӢҫеҚіеҸҜгҖӮ

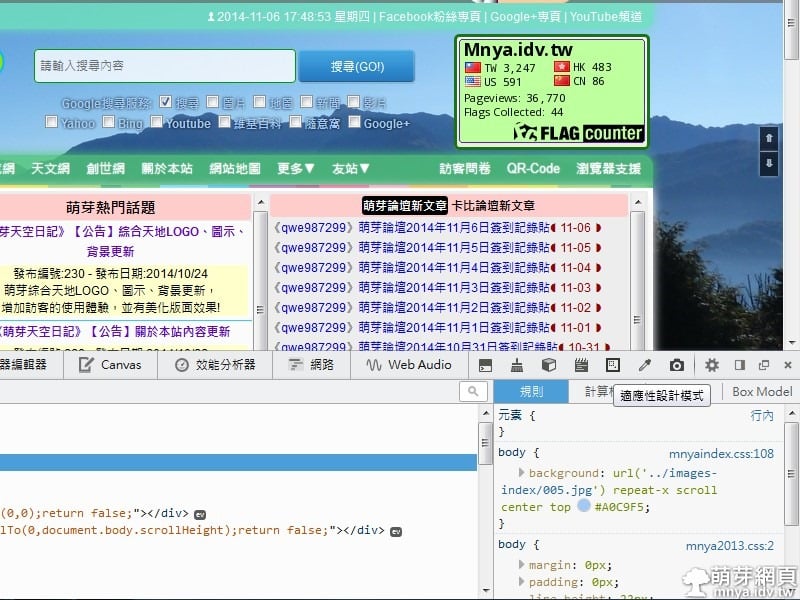
в–ІйҖҷе°ұжҳҜгҖҢйҒ©жҮүжҖ§иЁӯиЁҲжЁЎејҸгҖҚе•Ұ!
иҙҠеҠ©е»Је‘Ҡ вҖ§ Sponsor advertisements
ж“·еҸ– YouTube д»»ж„ҸжҲ–зү№е®ҡиЁӮй–ұж•ёж…¶зҘқжҲӘең–ж•ҷеӯё
рҹ“Ҷ 2016-08-11
рҹ“Ғ
и»ҹй«”жҮүз”Ё, дёІжөҒеӘ’й«”
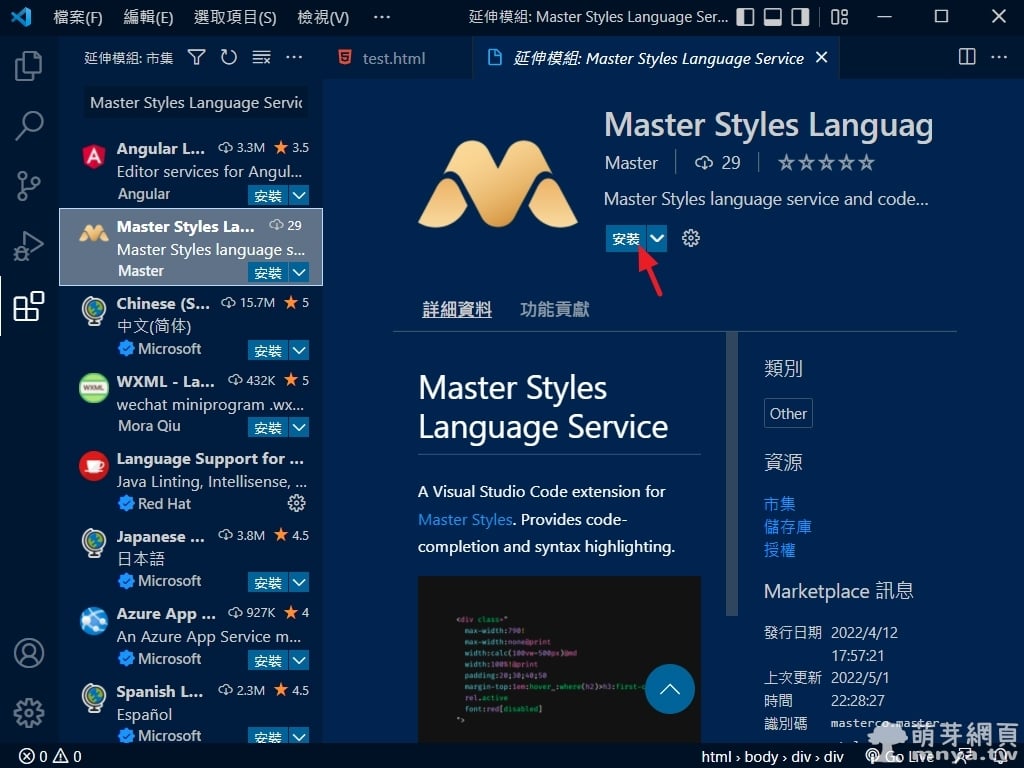
Master Styles Language ServiceпјҲVisual Studio Code ж“ҙе……еҠҹиғҪпјүпјҡMaster жЎҶжһ¶зҡ„иӘһжі•зӘҒйЎҜеҸҠе®ҢжҲҗжҸҗзӨә
рҹ“Ҷ 2022-05-02
рҹ“Ғ
и»ҹй«”жҮүз”Ё, з¶Із«ҷжҠҖиЎ“, HTML, CSS
Node.jsпјҡWebpack е°ҒиЈқ CSSгҖҒSCSS жҲҗе–®дёҖ JS ж•ҷеӯёпјҲдҪҝз”Ё VS Codeпјү
рҹ“Ҷ 2019-08-19
рҹ“Ғ
и»ҹй«”жҮүз”Ё, з¶Із«ҷжҠҖиЎ“, CSS, Sass/SCSS, JavaScript, Node.js, Webpack
XAMPPпјҡжң¬ж©ҹдёҠе®үиЈқ SSL жҶ‘иӯүд»Ҙе»әз«Ӣ HTTPS й–Ӣзҷјжё¬и©Ұз’°еўғ
рҹ“Ҷ 2021-11-09
рҹ“Ғ
и»ҹй«”жҮүз”Ё, з¶Із«ҷжҠҖиЎ“, дјәжңҚеҷЁ
Mozilla Firefox 29 зҷ»е ҙе•Ұ!
рҹ“Ҷ 2014-04-29
рҹ“Ғ
зҖҸиҰҪеҷЁ, иіҮиЁҠж–°иҒһ, Firefox
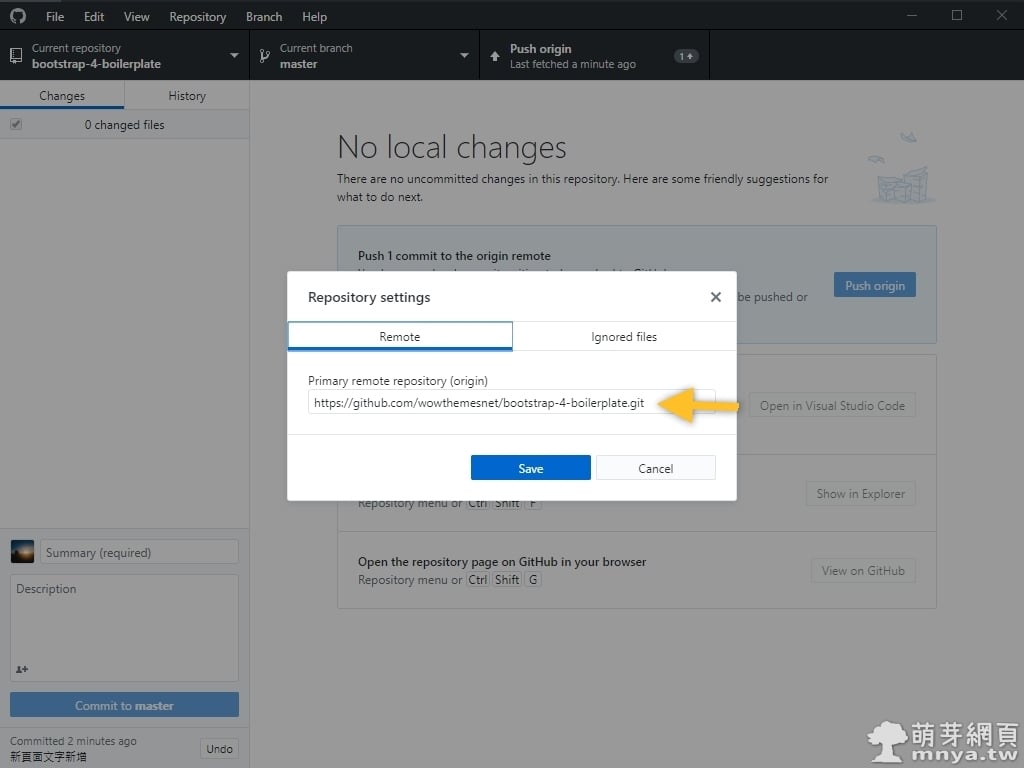
GitHub DesktopпјҡиӨҮиЈҪе°ҲжЎҲгҖҒдҝ®ж”№жҸҗдәӨзүҲжң¬еҫҢдёҠеӮіиҮіиҮӘе·ұзҡ„йӣІз«ҜеҖүеә«
рҹ“Ҷ 2019-09-22
рҹ“Ғ
и»ҹй«”жҮүз”Ё, з¶Іи·ҜжҮүз”Ё, з¶Із«ҷжҠҖиЎ“
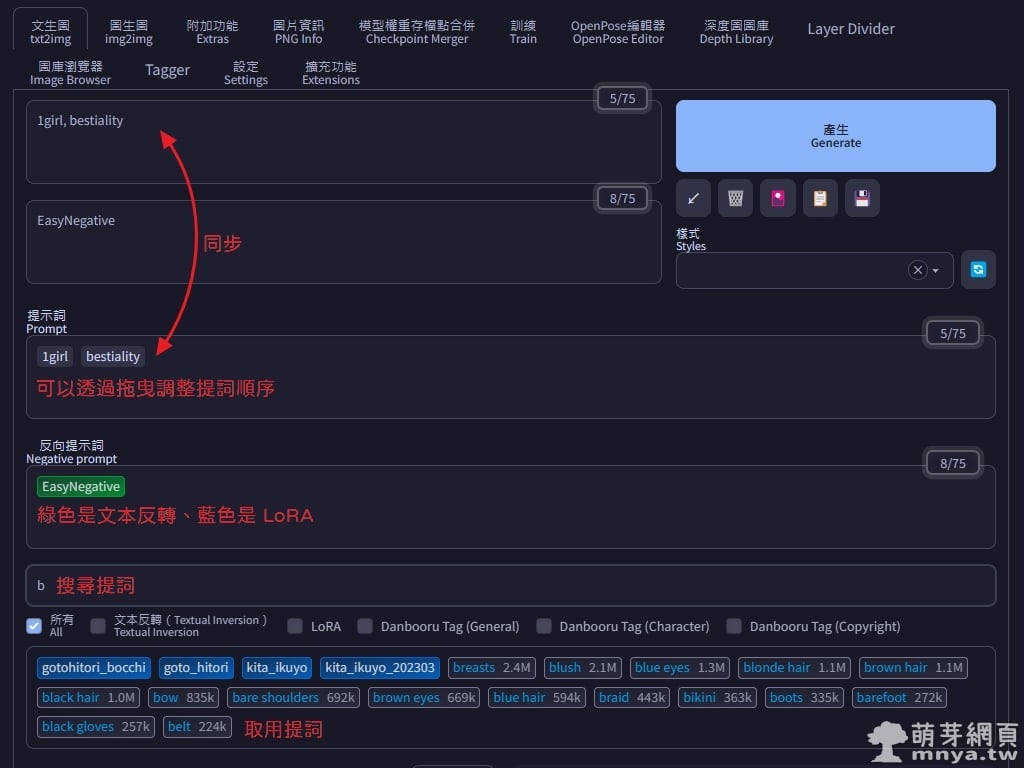
SD web UI x Better PromptпјҡйҖҸйҒҺзҚЁз«Ӣ UI еҚ”еҠ©ијёе…Ҙе’Ңз·ЁијҜжҸҗзӨәи©һ
рҹ“Ҷ 2023-04-24
рҹ“Ғ
и»ҹй«”жҮүз”Ё, дәәе·Ҙжҷәж…§, AIз№Әең–
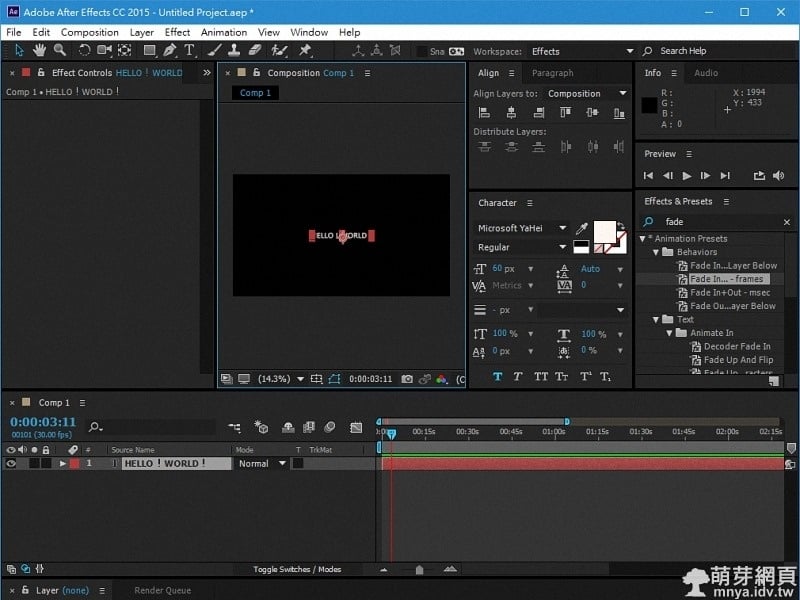
After Effects:е…ғзҙ ж·ЎеҮәж·Ўе…Ҙеҝ«йҖҹиЈҪдҪң
рҹ“Ҷ 2016-11-04
рҹ“Ғ
и»ҹй«”жҮүз”Ё, еӨҡеӘ’й«”, еӢ•з•«зү№ж•Ҳ
























з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ