還記得「Material Design」嗎?這是 Google 推出的設計形式,非常符合現代設計的趨勢,在這個設計專案下,還提供了「Material icons」,提供高品質圖標字體,可以直接使用在各種作品中,最常見的就是網頁,只要透過 CSS 簡單連接 Google Font 的伺服器,即可以享受圖標字體帶來的方便!可以減少使用 SVG 圖檔,節省載入速度與主機空間,完全免費!現在就來試試看吧!

▲「Material icons」專案網站截圖。

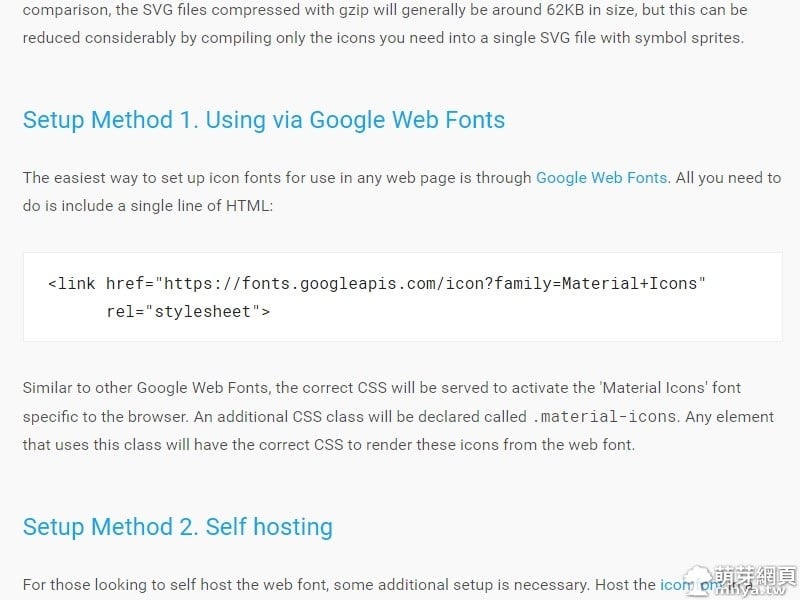
▲可以瀏覽「Material Icons Guide」查看如何使用該圖標字體。字體可以自託管,但建議直接連線 Google Font 的伺服器,穩定又方便。

▲網站安裝完圖標字體後可以到「Material icons」專案網站找喜歡的圖標。

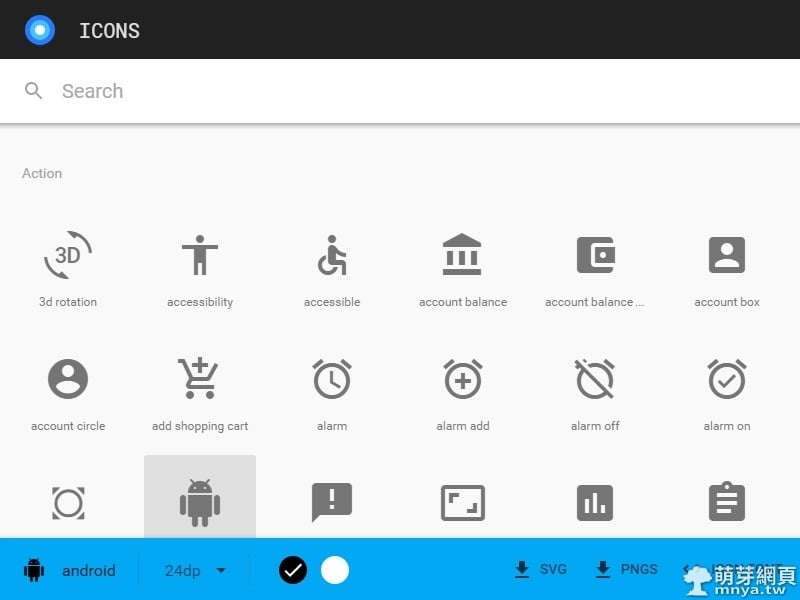
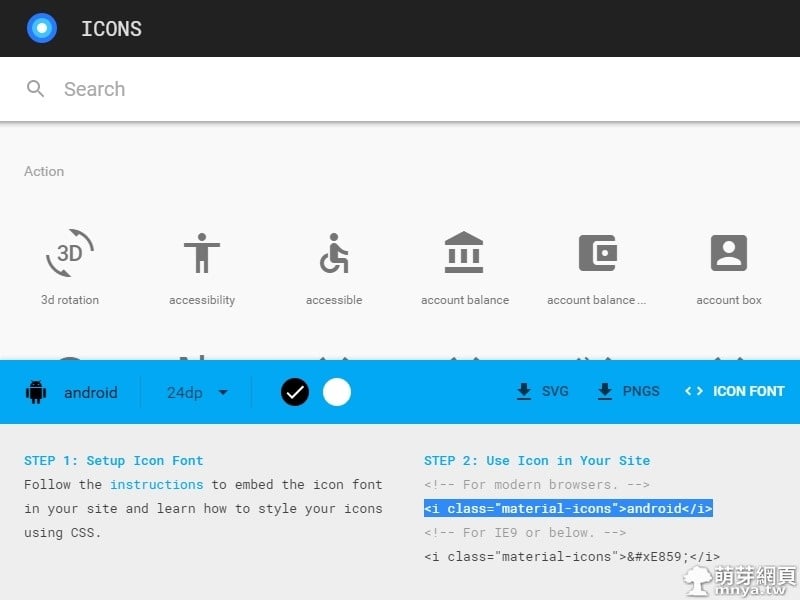
▲找到後點開,可以做細部調整,最後當然就是點「ICON FONT」以取得 HTML 原始碼。

▲複製後貼到 HTML 文件,開啟後可以立即看到效果!

▲拿萌芽網頁首頁測試,效果不錯!EX:萌芽創作園地左側圖標、萌芽圖文園地左側圖標。
贊助廣告 ‧ Sponsor advertisements








 《上一篇》Evil Icons:免費高品質向量圖標
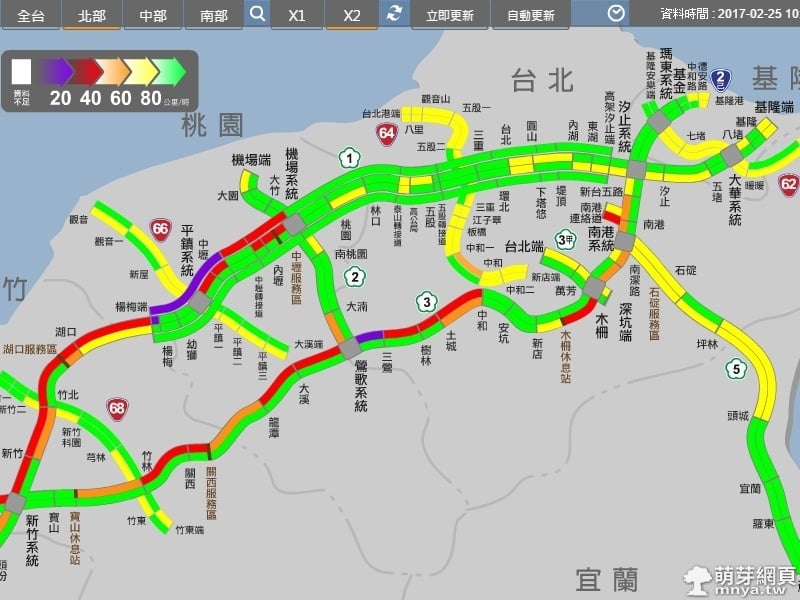
《上一篇》Evil Icons:免費高品質向量圖標  《下一篇》高速公路局即時路況資訊:路況圖、路網圖、路段資訊
《下一篇》高速公路局即時路況資訊:路況圖、路網圖、路段資訊 









留言區 / Comments
萌芽論壇