
這是我自己修改的DZX2.5直排,歡迎自由領取~
直接上傳覆蓋資料夾內所有檔案
安裝注意:覆蓋檔案前,應先備份原來的檔案,安裝完畢請至後台更新緩 存。
文件設定 修改 ./source/module/forum/forum_index.php
1. 參數設定:
$fbox = 4; (顯示幾列直排,僅可輸入3或4)
$sidebar = true; (是否開啟右方DIY側邊欄,若否請輸入:false)
$osubf = true; (是否預設開啟子版面,預設關閉子版面請設定為:false)
$cimgh = 60; (指定區版圖片的高度,若不指定請輸入:0)
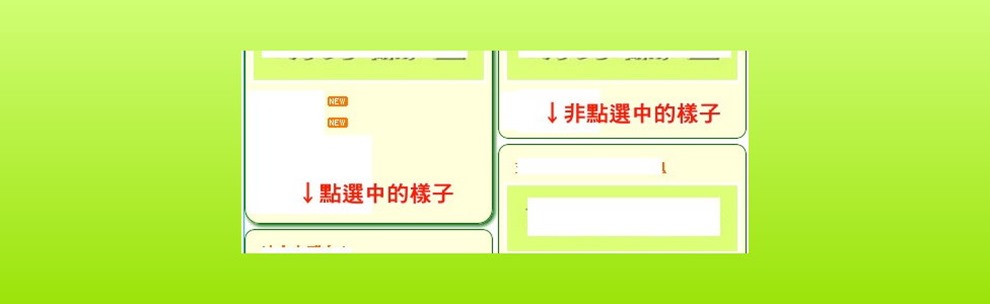
$ifnew = 1; (設定當有或超過幾篇新帖時顯示NEW圖標)
$ifhot = 10; (設定當有或超過幾篇新帖時顯示HOT圖標)
2. 進行版面區塊配置:
{eval $clarr[1] = array(1,2,3,4,5);} (從左邊數來第一列直排,請輸入區版的GID編號,每個以半形逗號隔開)
{eval $clarr[2] = array(6,7,8,9,10);} (從左邊數來第二列直排,請輸入區版的GID編號,每個以半形逗號隔開)
{eval $clarr[3] = array(11,12,13,14,15);} (從左邊數來第三列直排,請輸入區版的GID編號,每個以半形逗號隔開)
{eval $clarr[4] = array(16,17,18,19,20);} (從左邊數來第四列直排,請輸入區版的GID編號,每個以半形逗號隔開)
3. 每個區版的圖片設定
{eval $cimgarr[1] = 'http://www.XXX.com/static/image/cat1.jpg';} ($cimgarr[這裡輸入區版的GID編號],可使用圖片網址)
{eval $cimgarr[2] = 'static/image/cat2.jpg';} (圖片也可用相對路徑)
{eval $cimgarr[3] = 'http://www.XXX.com/static/image/cat3.jpg';}
★說明書:
直接上傳覆蓋資料夾內所有檔案
安裝注意:覆蓋檔案前,應先備份原來的檔案,安裝完畢請至後台更新緩 存。
文件設定 修改 ./source/module/forum/forum_index.php
1. 參數設定:
$fbox = 4; (顯示幾列直排,僅可輸入3或4)
$sidebar = true; (是否開啟右方DIY側邊欄,若否請輸入:false)
$osubf = true; (是否預設開啟子版面,預設關閉子版面請設定為:false)
$cimgh = 60; (指定區版圖片的高度,若不指定請輸入:0)
$ifnew = 1; (設定當有或超過幾篇新帖時顯示NEW圖標)
$ifhot = 10; (設定當有或超過幾篇新帖時顯示HOT圖標)
2. 進行版面區塊配置:
{eval $clarr[1] = array(1,2,3,4,5);} (從左邊數來第一列直排,請輸入區版的GID編號,每個以半形逗號隔開)
{eval $clarr[2] = array(6,7,8,9,10);} (從左邊數來第二列直排,請輸入區版的GID編號,每個以半形逗號隔開)
{eval $clarr[3] = array(11,12,13,14,15);} (從左邊數來第三列直排,請輸入區版的GID編號,每個以半形逗號隔開)
{eval $clarr[4] = array(16,17,18,19,20);} (從左邊數來第四列直排,請輸入區版的GID編號,每個以半形逗號隔開)
3. 每個區版的圖片設定
{eval $cimgarr[1] = 'http://www.XXX.com/static/image/cat1.jpg';} ($cimgarr[這裡輸入區版的GID編號],可使用圖片網址)
{eval $cimgarr[2] = 'static/image/cat2.jpg';} (圖片也可用相對路徑)
{eval $cimgarr[3] = 'http://www.XXX.com/static/image/cat3.jpg';}