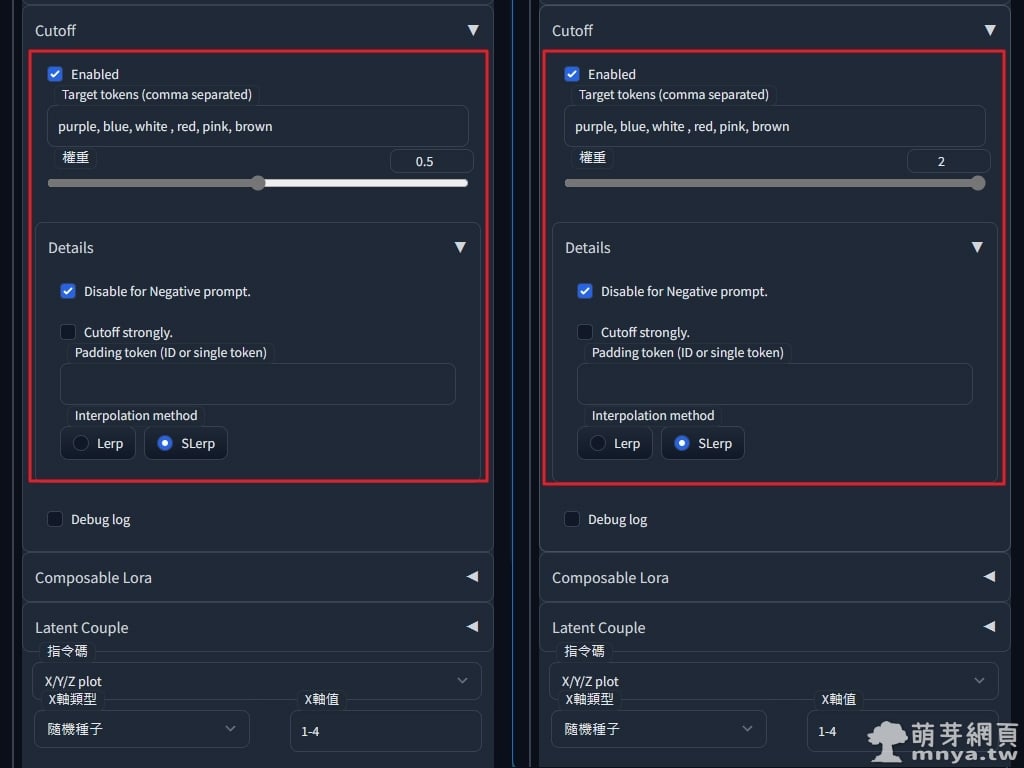
「Cutoff」是一個 Stable Diffusion web UI 的擴展,它可以限制某些提詞的影響範圍,舉例來說,在提詞裡需要形容紫色頭髮、紅色領帶等,結果生成的影像中人物卻是紅頭髮搭配紅領帶,也就是紅色這個提詞影響到另一個元素了!藉由這個擴充希望能盡可能在技術上解決這個問題。另外開發者請大家注意,如果生成的影像出現問題,可以嘗試改變權重或者改變插值法為 SLerp。插值法可以在 Details 中找到。

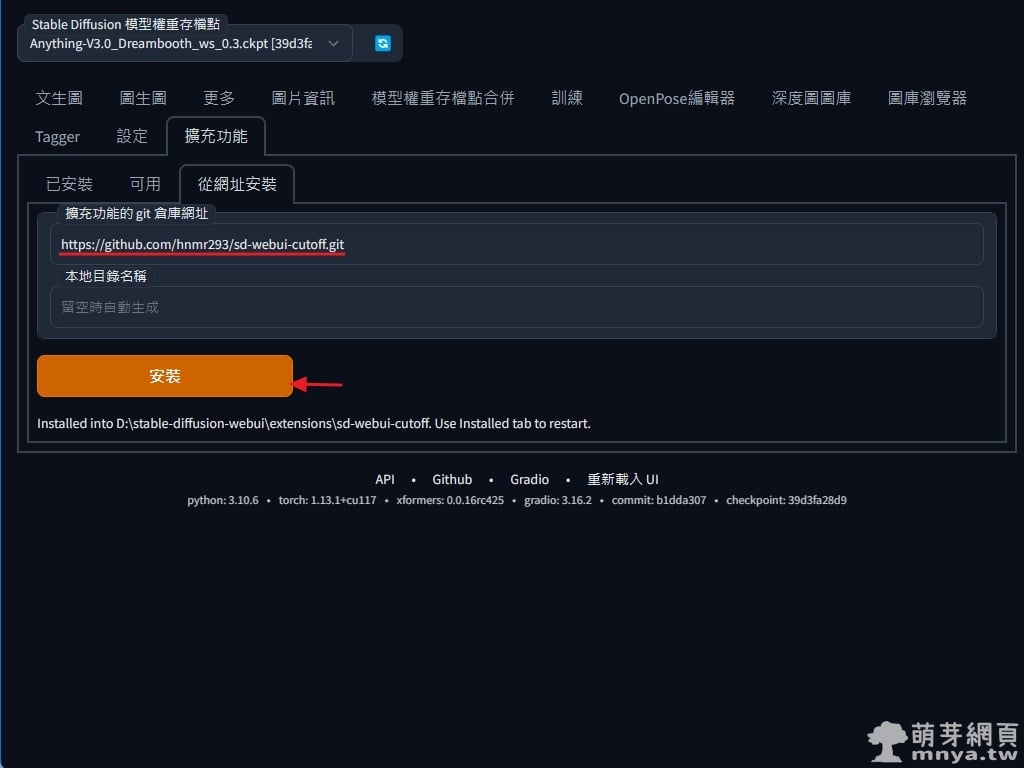
▲ 打開 Stable Diffusion web UI 切到「擴充功能」頁面,選「從網址安裝」,將擴充功能完整的 git 網址(即 https://github.com/hnmr293/sd-webui-cutoff.git )輸入進去再點「安裝」按鈕,安裝完畢可以在 stable-diffusion-webui\extensions\ 路徑下看到名為 sd-webui-cutoff 的資料夾。

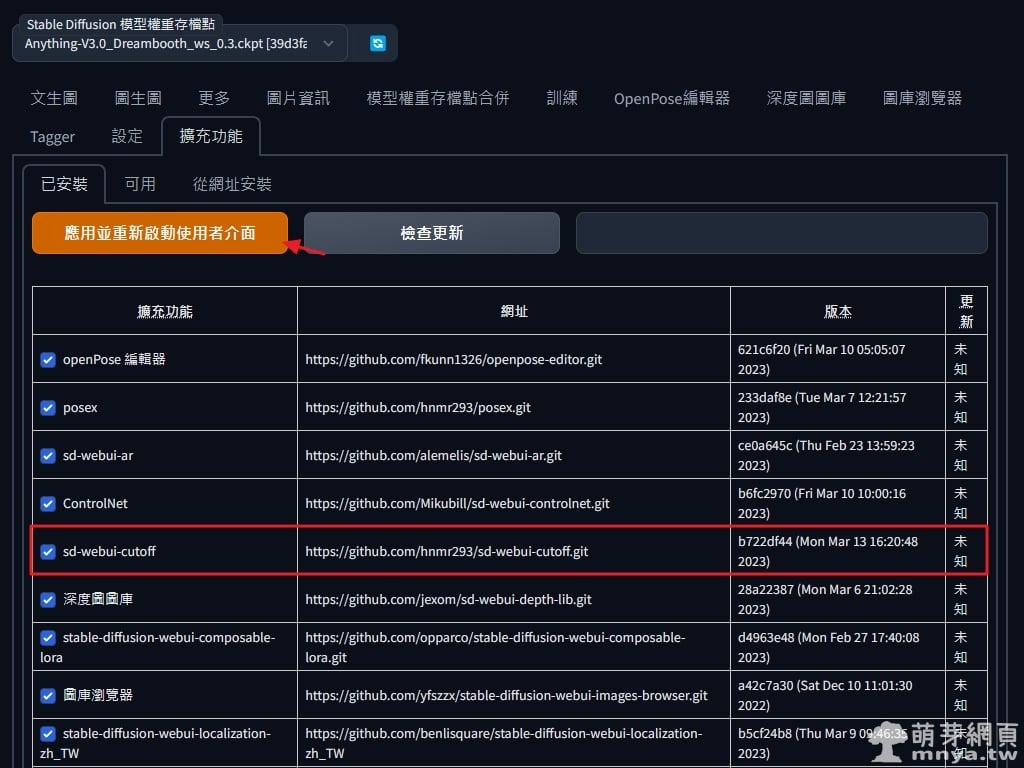
▲ 切到「已安裝」,可以看到「sd-webui-cutoff」已經安裝,未來可以在此檢查更新。點「應用並重新啟動使用者介面」,這樣就成功啟用該擴充功能囉!

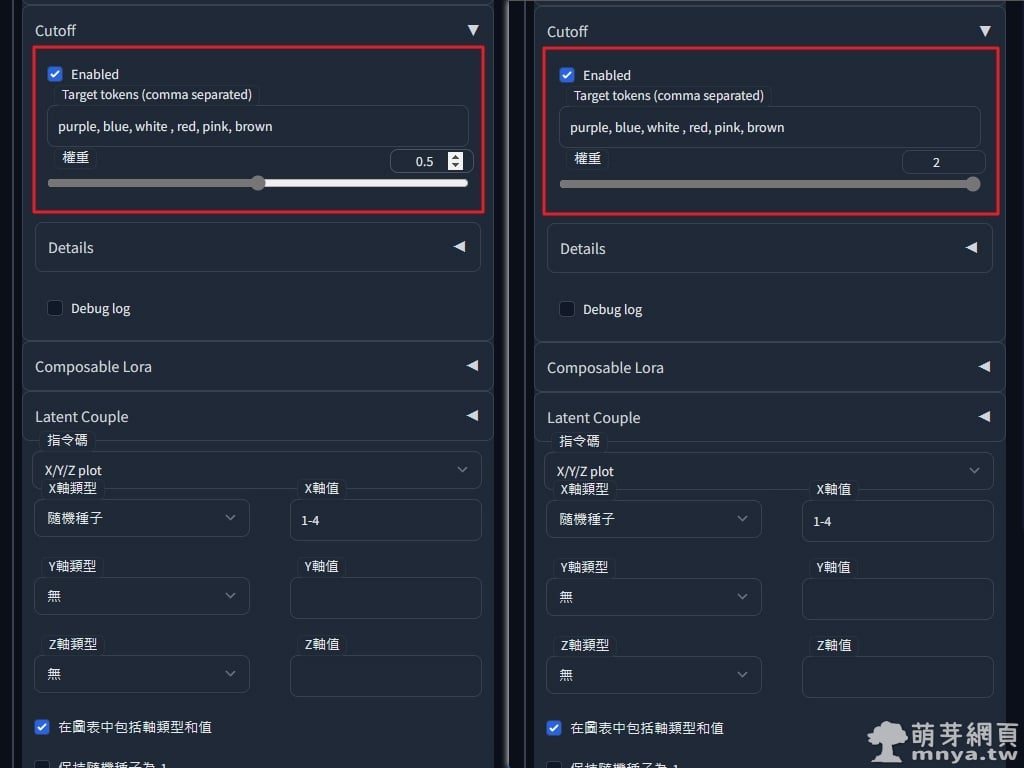
▲ 在 AI 繪圖介面下可以看到摺疊起來的 Cutoff,將啟用打勾就能啟用它了!我跑了五個對照組,分別是未啟用、啟用(Lerp、權重 0.5)、啟用(Lerp、權重 2)...

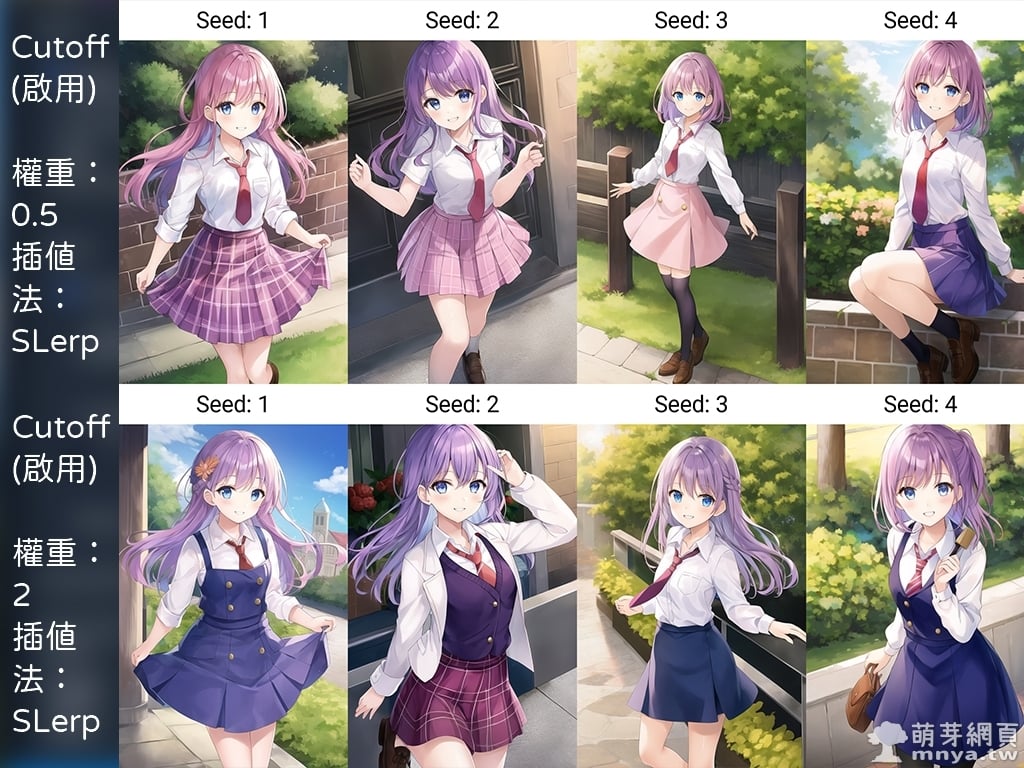
▲ 還有啟用(SLerp、權重 0.5)、啟用(SLerp、權重 2)。其他重要的參數如下:
提詞:1girl, smile, purple hair, blue eyes, white shirt with red tie, pink skirt, brown shoes
Target tokens (comma separated):purple, blue, white , red, pink, brown

▲ 對照組一:未啟用、啟用(Lerp、權重 0.5)、啟用(Lerp、權重 2)。

▲ 對照組一:啟用(SLerp、權重 0.5)、啟用(SLerp、權重 2)。
以上僅供參考,效果可能會因為模型不同而有所差異。個人實驗後效果最佳者為 SLerp、權重 0.5。









 《上一篇》12“維尼家族頭型抱枕
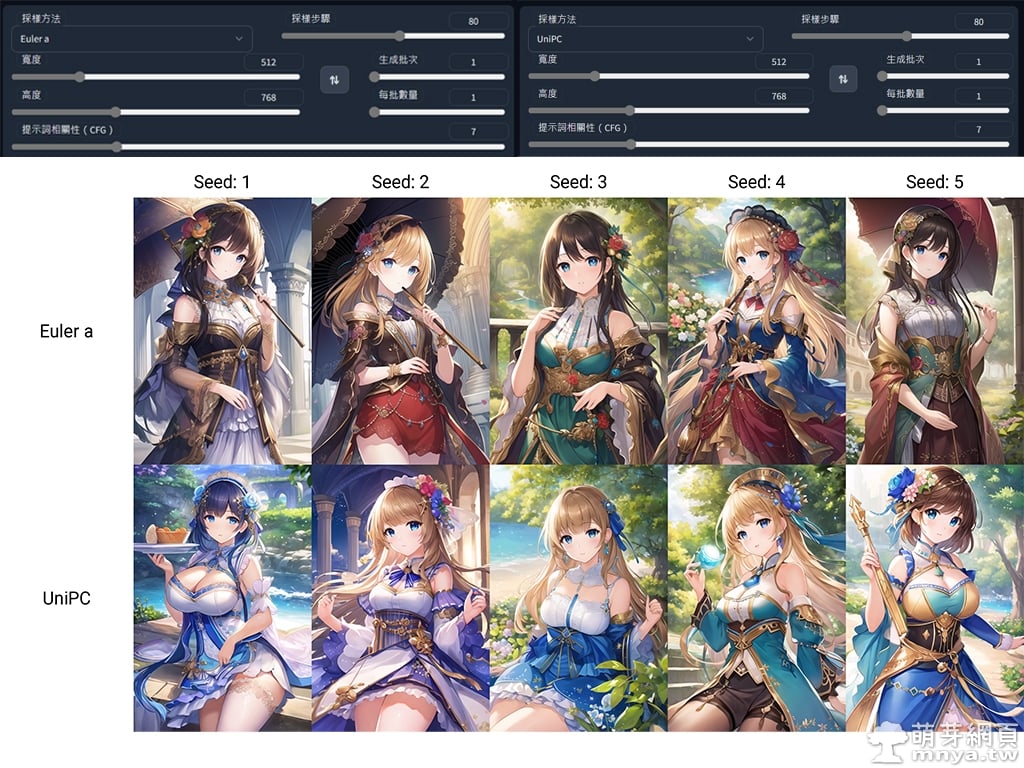
《上一篇》12“維尼家族頭型抱枕  《下一篇》Stable Diffusion web UI 已支援全新且高速的採樣方法 UniPC
《下一篇》Stable Diffusion web UI 已支援全新且高速的採樣方法 UniPC 









留言區 / Comments
萌芽論壇