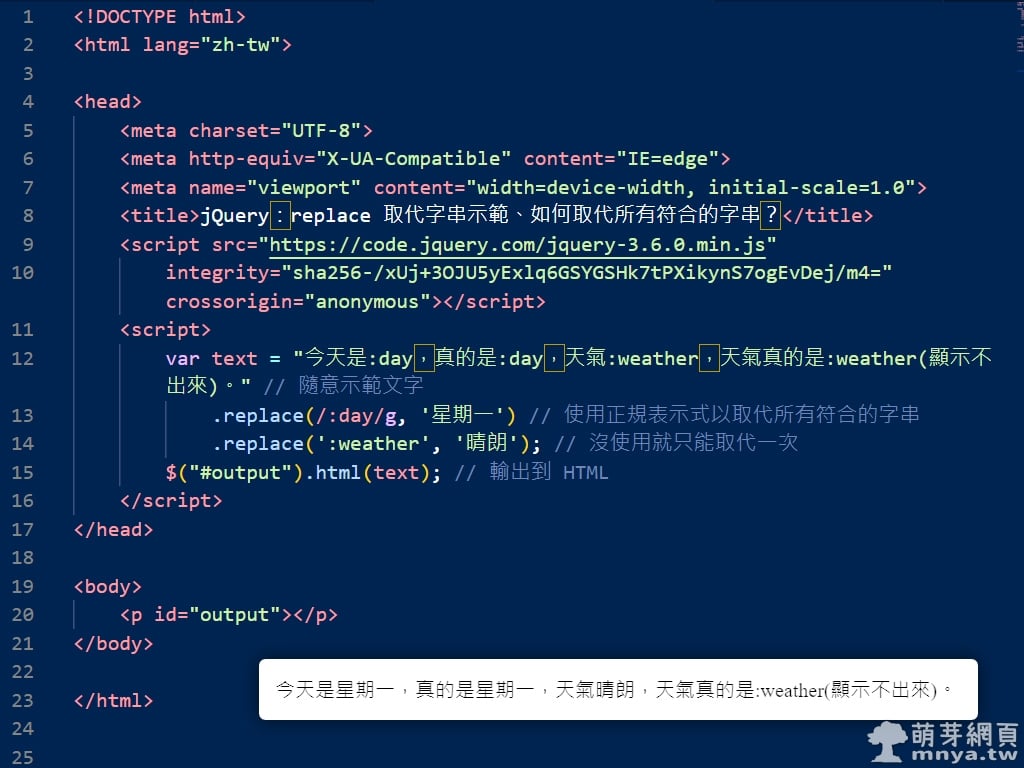
jQuery 在很多地方簡寫了 JavaScript 的語法,讓開發者能在更短的行/字數中寫出一個功能出來,也能減少許多開發時間!這次就來用 jQuery 做一次字串取代示範,順便教大家用正規表 […]
jQuery 是一套跨瀏覽器的 JavaScript 函式庫,簡化 HTML 與 JavaScript 之間的操作。
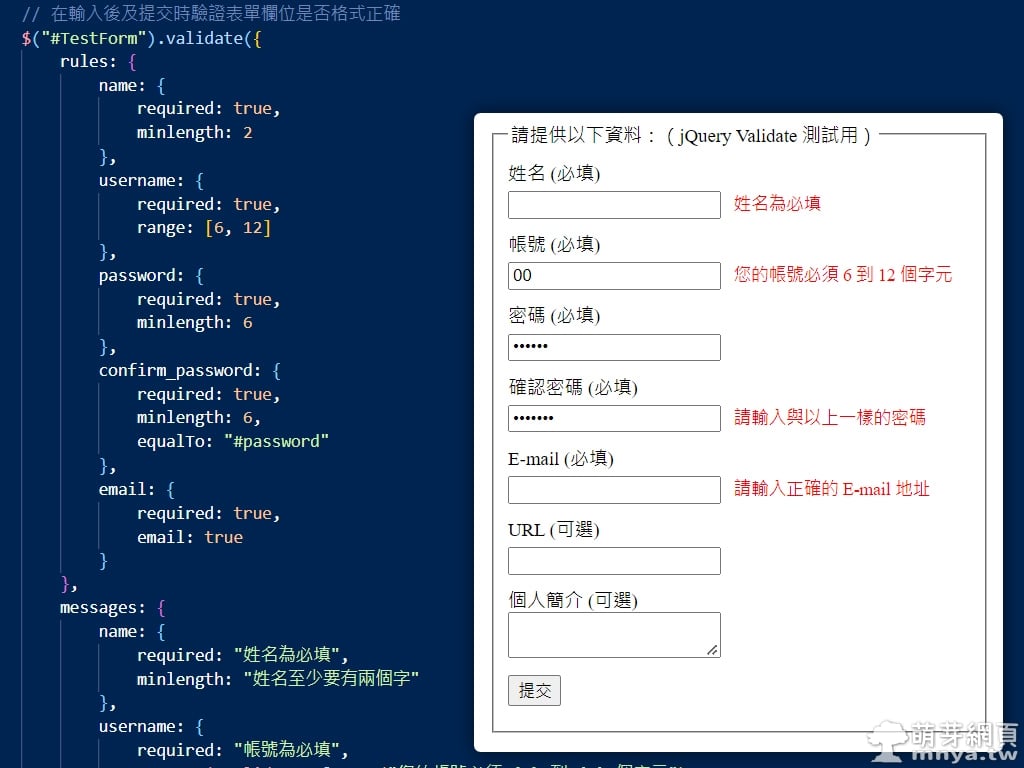
jQuery Validate 是一個歷史悠久的 jQuery 套件,始於西元 2006 年 7 月,因此有許多網站都有使用到這個套件,它可以幫助開發者設計表單欄位資料驗證方法,也能直接使 […]
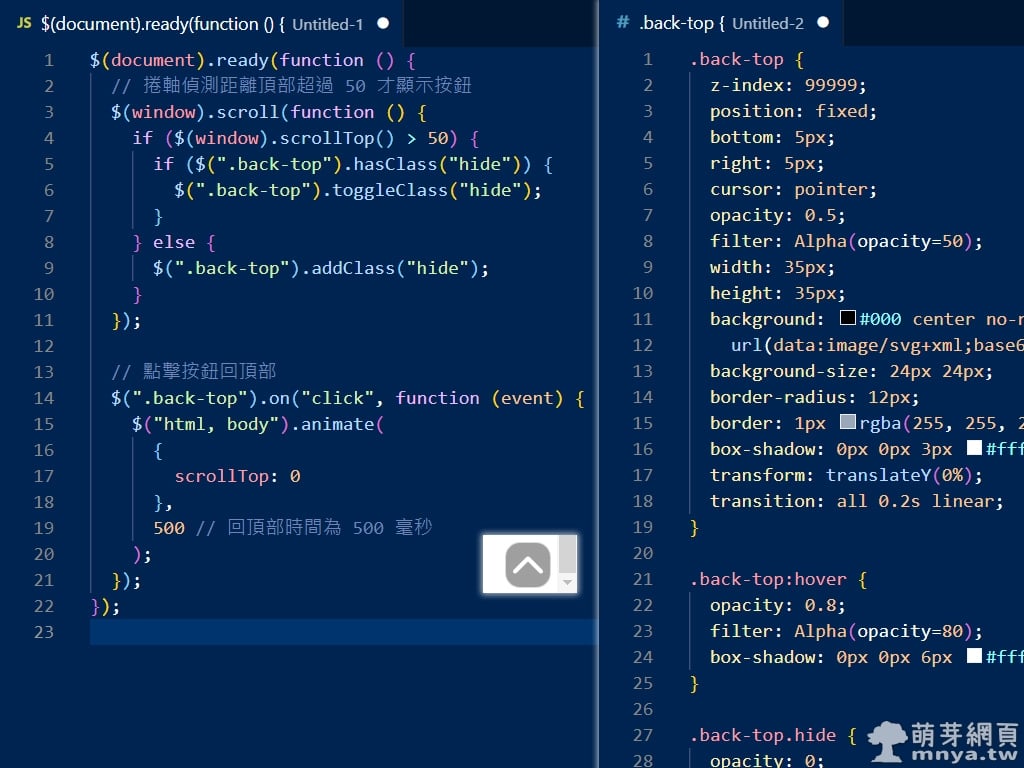
為了方便以後讓任何網站都能快速擁有回頂部按鈕,特別寫了一個結合 HTML、CSS、JavaScript 和 jQuery 的回頂部按鈕,輕鬆就能使用!基本上只要在網頁 <head> […]
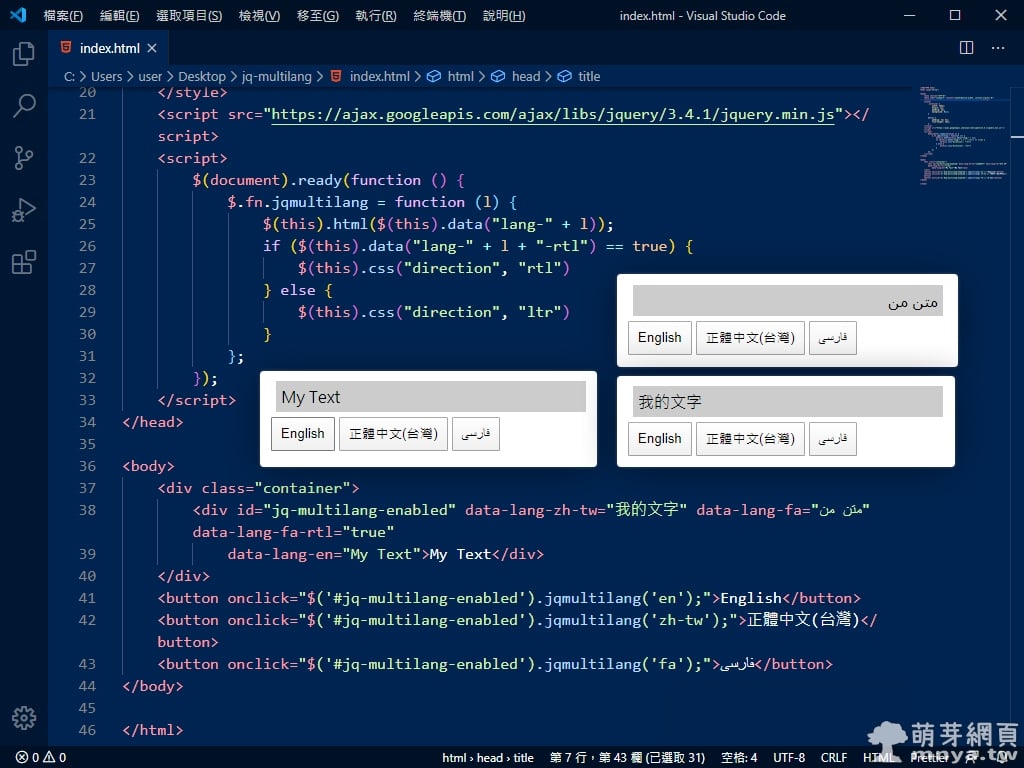
好久一段時間沒來研究前端,這次的主題是「打造多國語言的靜態網頁」,上網搜尋找到非常多的作法,但這次我想找的是相對最為簡單、技術門檻最低的方式,因此找了 GitHub 上不少慷慨工程師留下的原始碼, […]
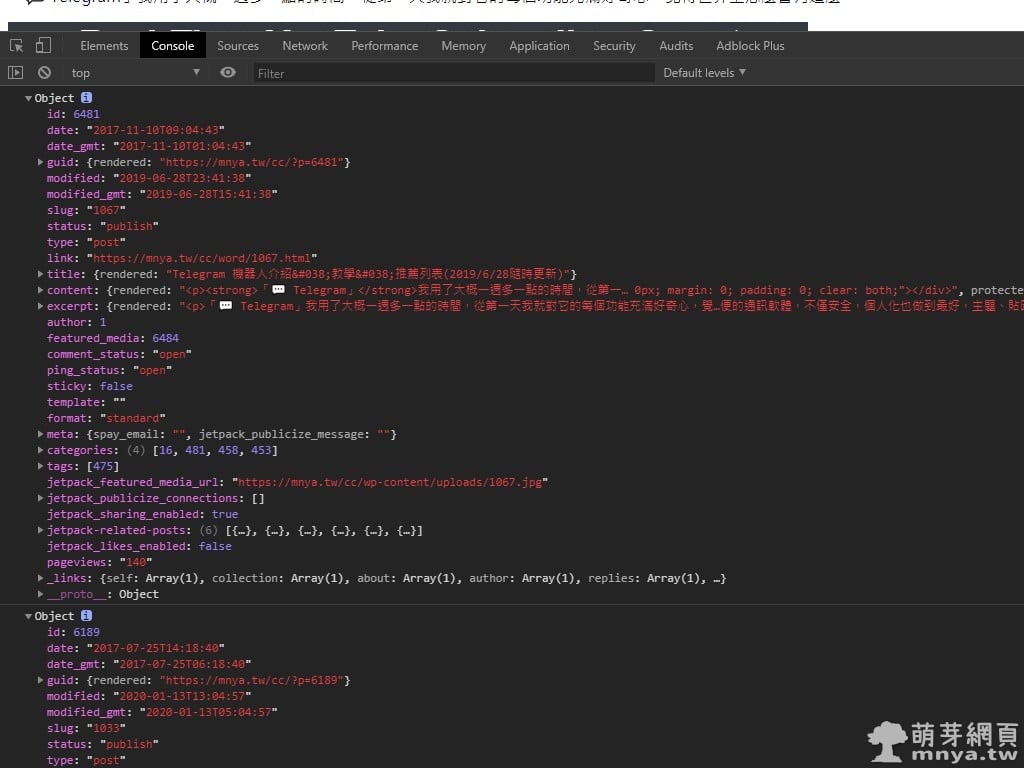
我在《WordPress 外掛推薦列表(2016、2017舊版)》這篇文章就有推薦 WordPress 外掛「WordPress Popular Posts」,這款外掛可以幫助網站主記錄每篇文章的流 […]
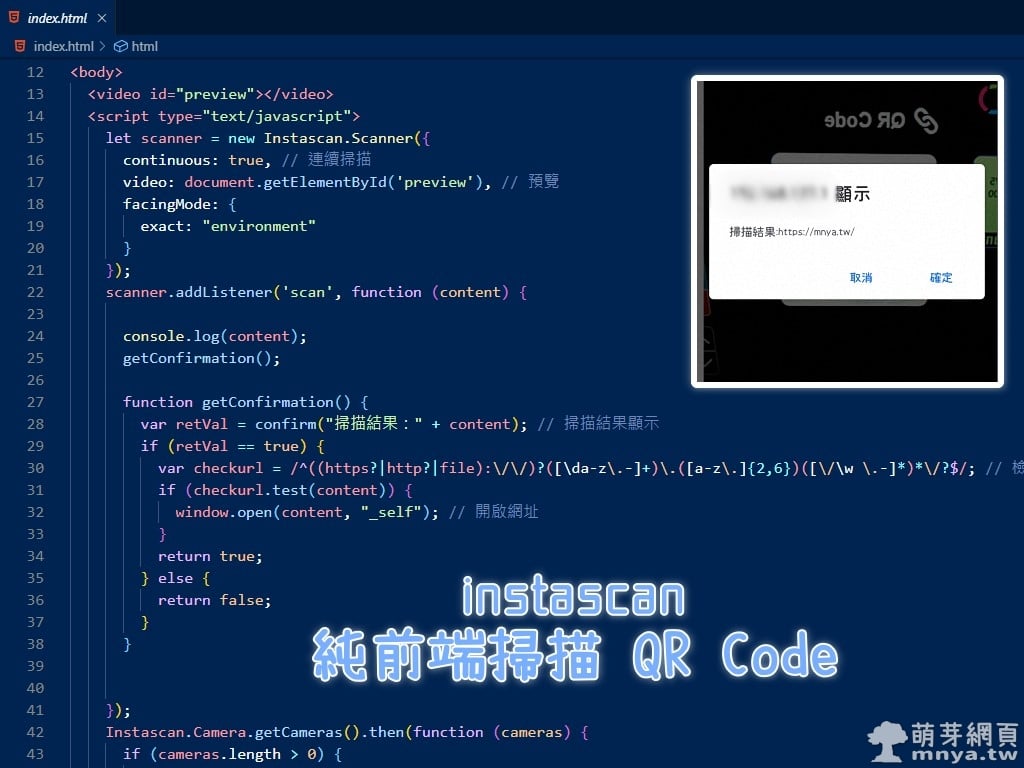
前端除了能生成 QR Code(👉 相關文章),竟然還能掃描 QR Code?沒錯!只要運用 instascan 這個插件就可以運用 WebRTC 這樣的技術來做到掃描 QR Code,WebRT […]
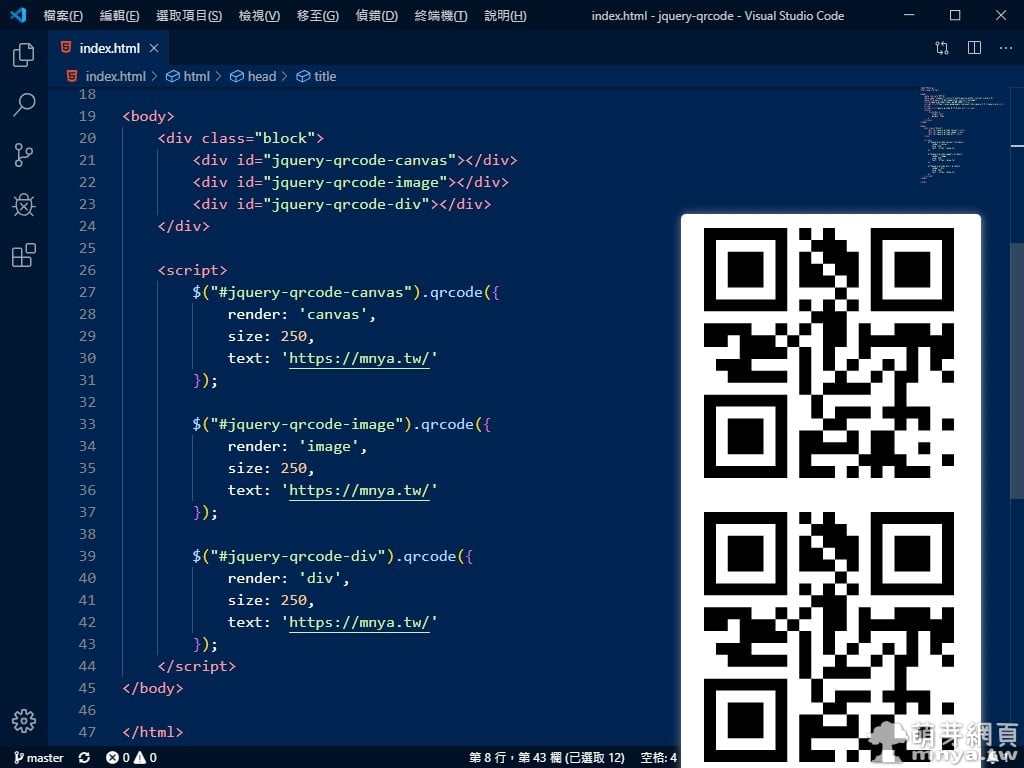
自己還是喜歡寫網頁相關的教學,不管是什麼程式語言都沒有前端語言(HTML、CSS、JavaScript)來的習慣!只要沒有資訊安全的問題,前端可說是超級萬能!竟然連 QR Code 都可以生成,也 […]
人總是遇上困難才知道如何去解決它,這次我碰上了!本站使用長時間的 jQuery CDN 「code.jquery.com」竟然無預警掛點,我的天呀!一下子網站一堆東西都失效了!導覽列、 […]
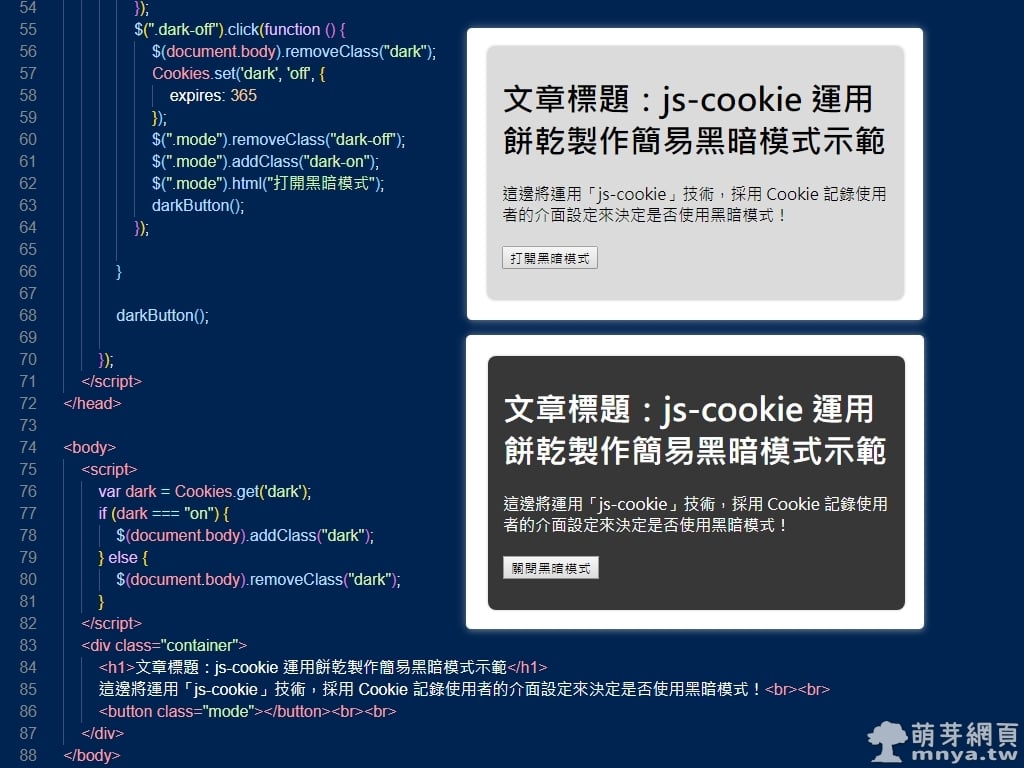
🍪 Cookie(餅乾)在網路世界中無所不在,可以讓使用者儲存網頁設定到瀏覽器中,下次瀏覽時網站就能提供更個人化的服務給同位訪客,其實是一個不錯運用的技術!因此萌芽站長就決定應用它來製作 […]
我標題直接下「最佳的」,原因是這是我在網路上找到最容易使用且最不會受到干擾的通知提示 jQuery 插件!Toastr 使用起來非常簡單,拿來當作後端訊息提示非常好用,最近做自己網站的後台 […]
網頁上也能使用 Emoji(表情貼/表情符號),網頁原生表情貼就是直接採用系統內建的圖示,但 Emoji 發展得相當快速,有時候系統更新速度常常不夠快,導致部分 Emoji 顯示錯 […]
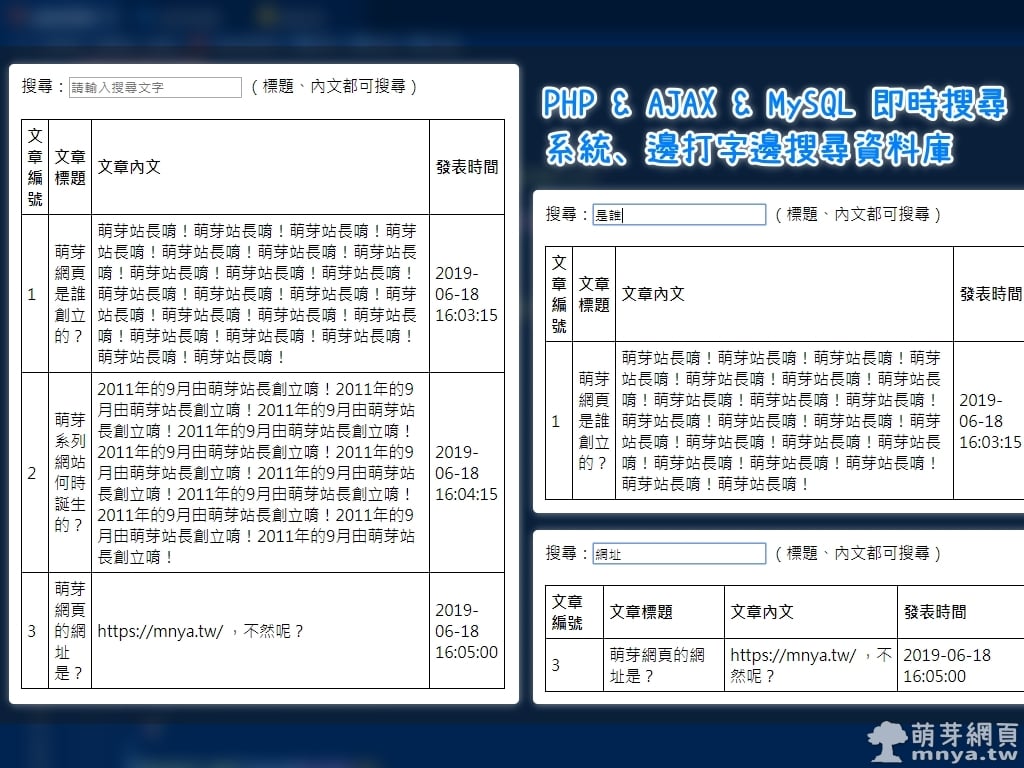
一般來說如果一個網站有站內搜尋,可以更方便使用者找到想要的資訊,但如果要增進使用者體驗,有什麼方法可以讓簡單的搜尋變得更加美好?沒錯!那就是運用前端技術 AJAX 來達到邊打字邊搜尋資料 […]
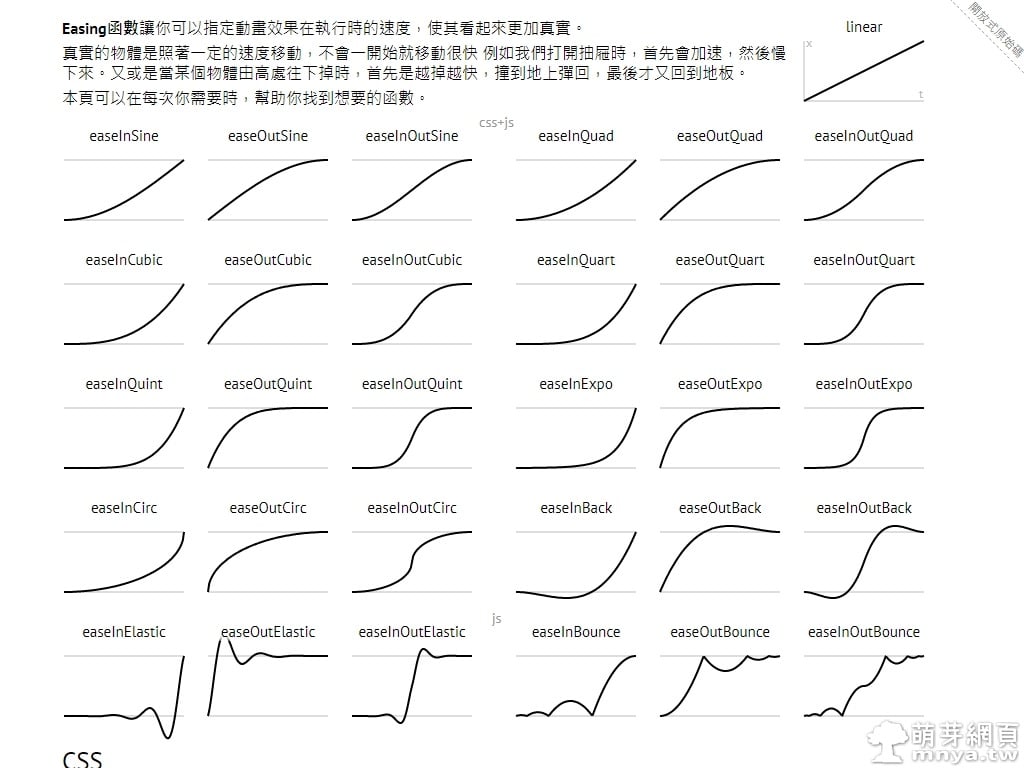
「Easing 函數速查表」由 Andrey Sitnik 提供,各國家的貢獻者協助翻譯,因此網站還支援非常多的語言,包含正體中文(繁體中文)唷!我們前端網頁設計師常常需要製作網頁互動動畫,動 […]
前陣子非常想在網站上製作視差效果,礙於時間因素沒有去找尋資料,現在寒假到了,我就著手開始尋找適合自己用的 jQuery 插件,最後找到了「paroller.js」覺得最滿意!讓我開始介紹它的好吧! […]
「Tilt.js」是一款可以達到視差懸停傾斜效果(parallax hover tilt effect)的 jQuery 插件,插件本身不需要 CSS,只需要 jQuery 和本身的 .js 檔即 […]