這篇文章是《Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮》與《Node.js:建構路徑物件、自動監看執行、批次檔小技巧(Gulp、mo […]
Gulp 是一個開源 JavaScript 工具包,作為 Node.js 中的任務管理工具。
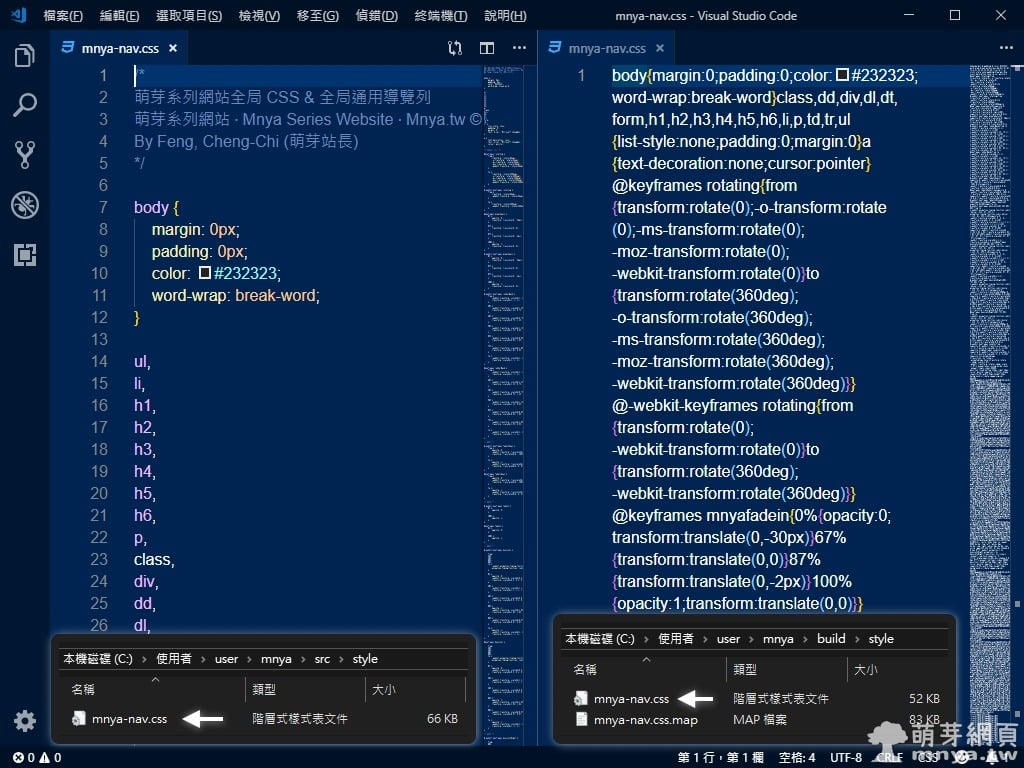
《上一篇:Node.js:Gulp 運行 gulp-clean-css,批次壓縮 CSS》我們已經瞭解到如何將 CSS 壓縮成較小的檔案啦!這篇文章我們要更完整的敘述封裝檔案這件事 […]
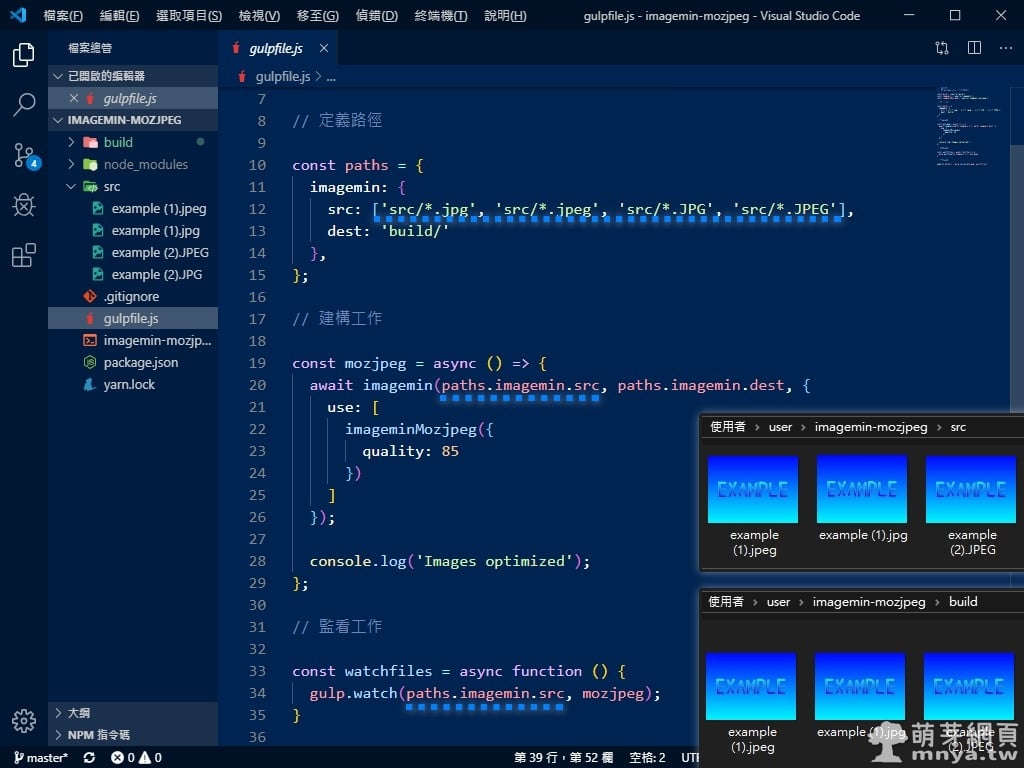
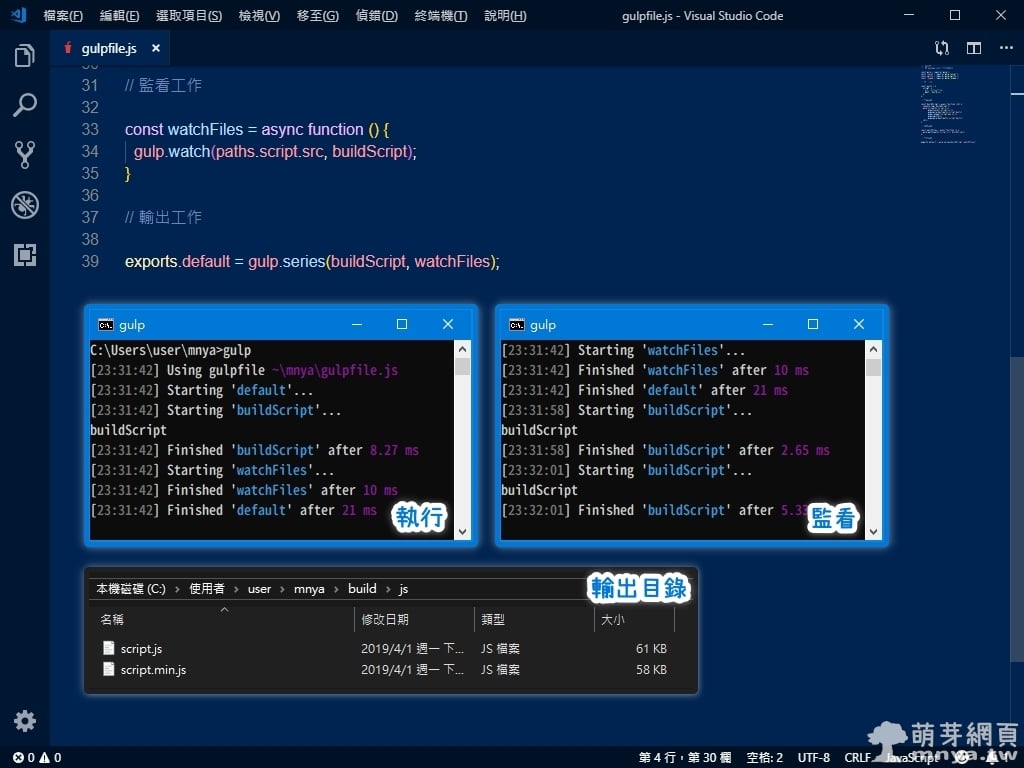
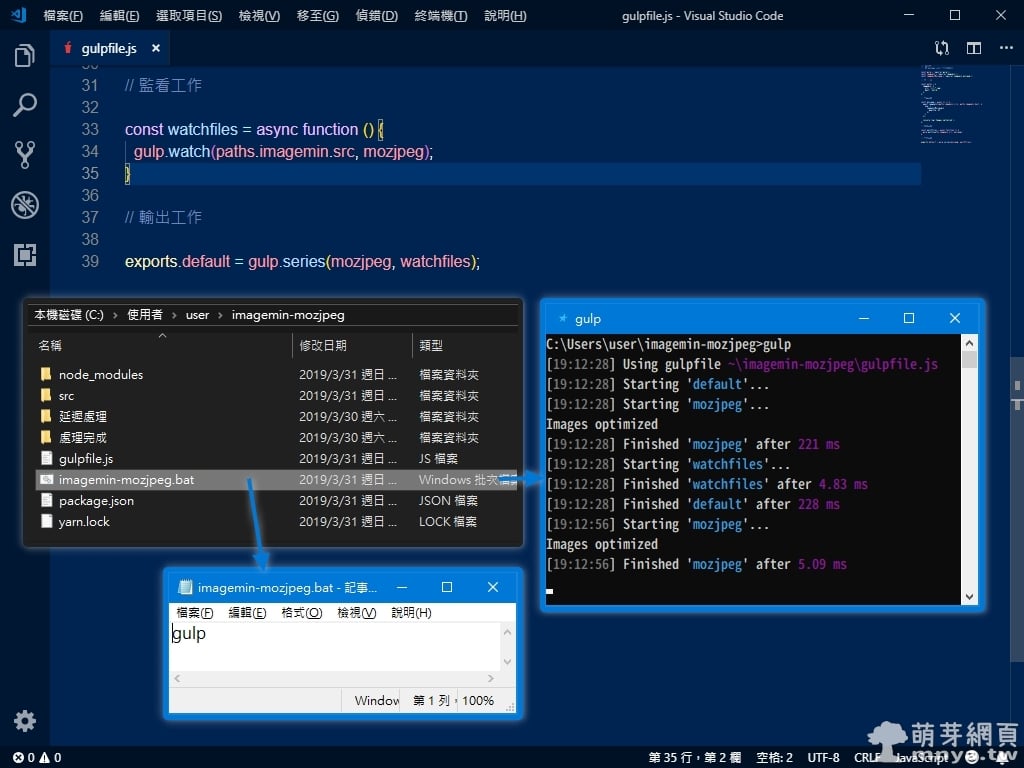
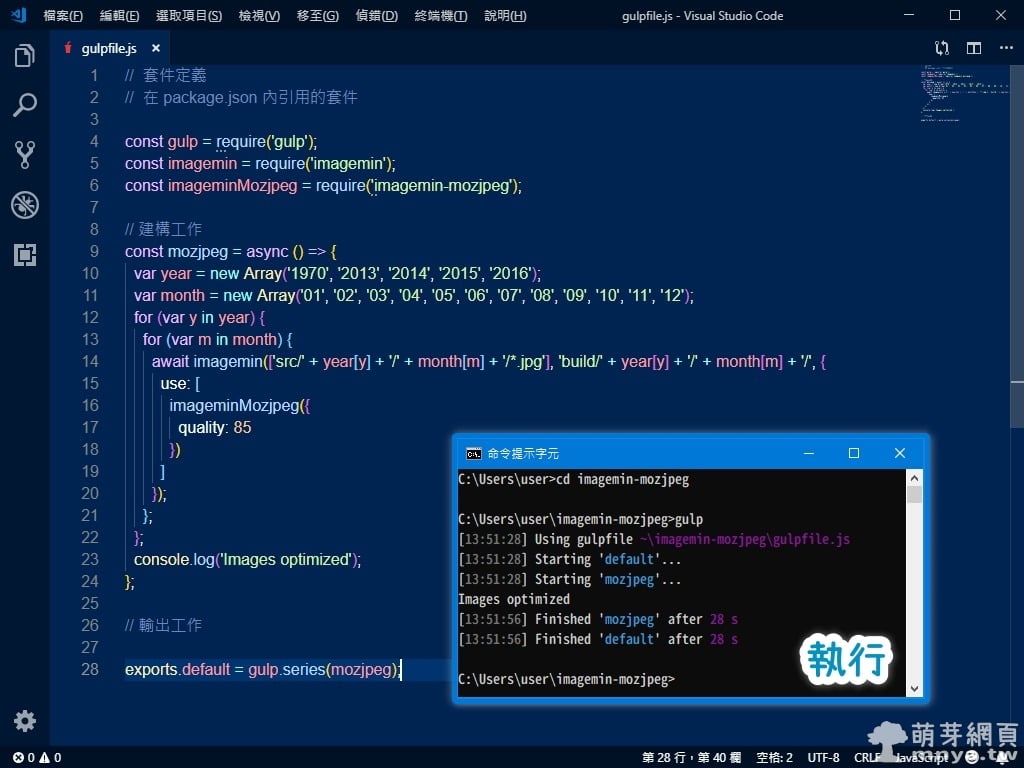
這篇文章是《Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮》的延伸篇,這次來探討如何運用建構路徑物件的方式來方便管理 Gulp 的工作流程檔「gul […]
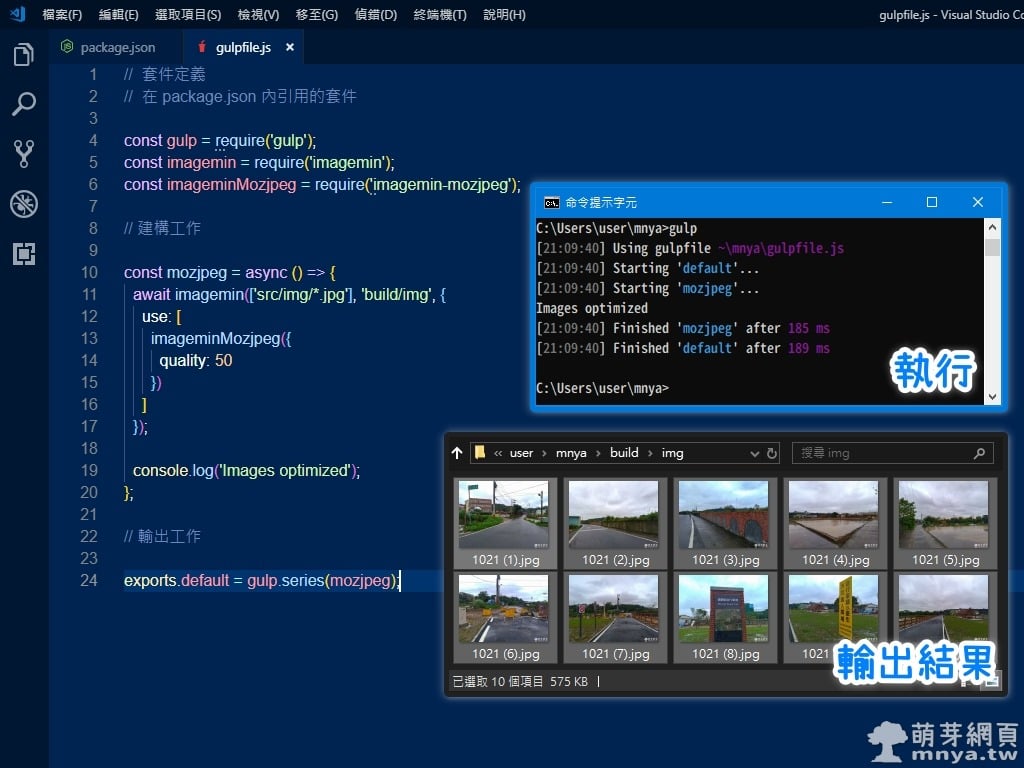
最近正在運用《Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮》這篇文章的技術幫整個萌芽系列網站進行圖片壓縮,不過有注意到雖然可以篩選掉非「.jpg」的圖 […]
《上一篇:Node.js:Gulp 運行 Autoprefixer,批次處理 CSS 供應商前綴問題》已經可以知道 Node.js 環境下 Gulp 任務管理工具可以幫助我們快速處理 […]
《上一篇:Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮》已經成功在 Node.js 環境中運用 Gulp 這款任務管理工具加上「imagemi […]
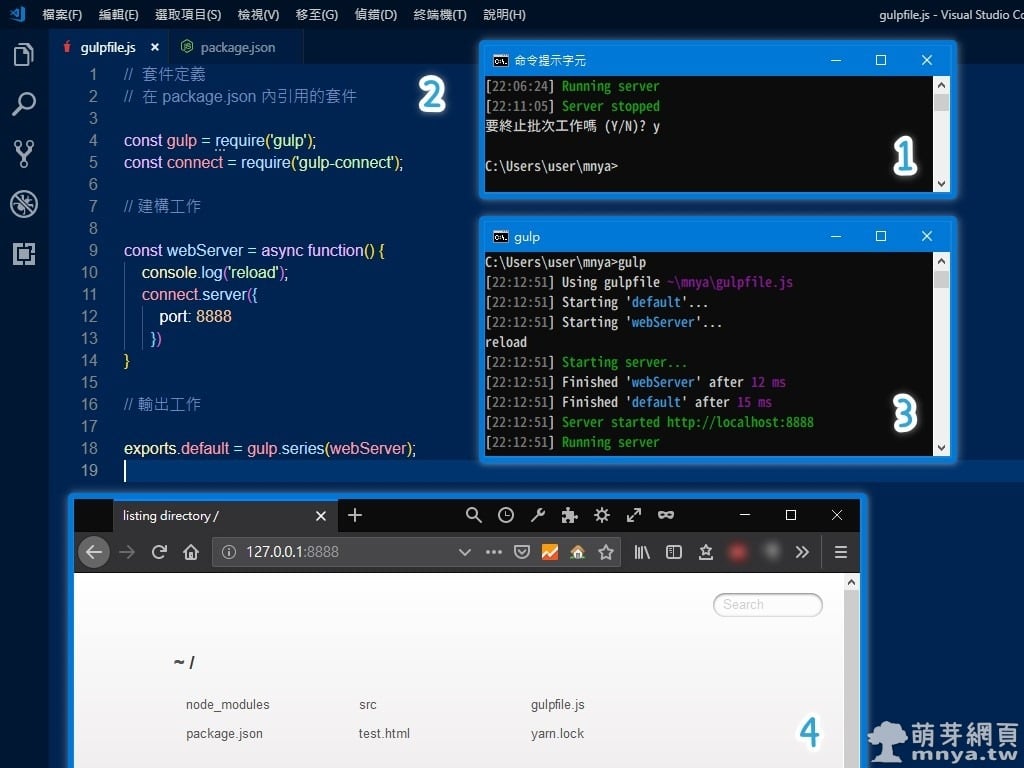
《上一篇:Node.js:Gulp 運行 gulp-connect 套件,建立前端開發伺服器(Gulp 大展身手!)》應該已經讓您了解 Gulp 是多麼方便且好用的任務管理工具,現在就讓我 […]
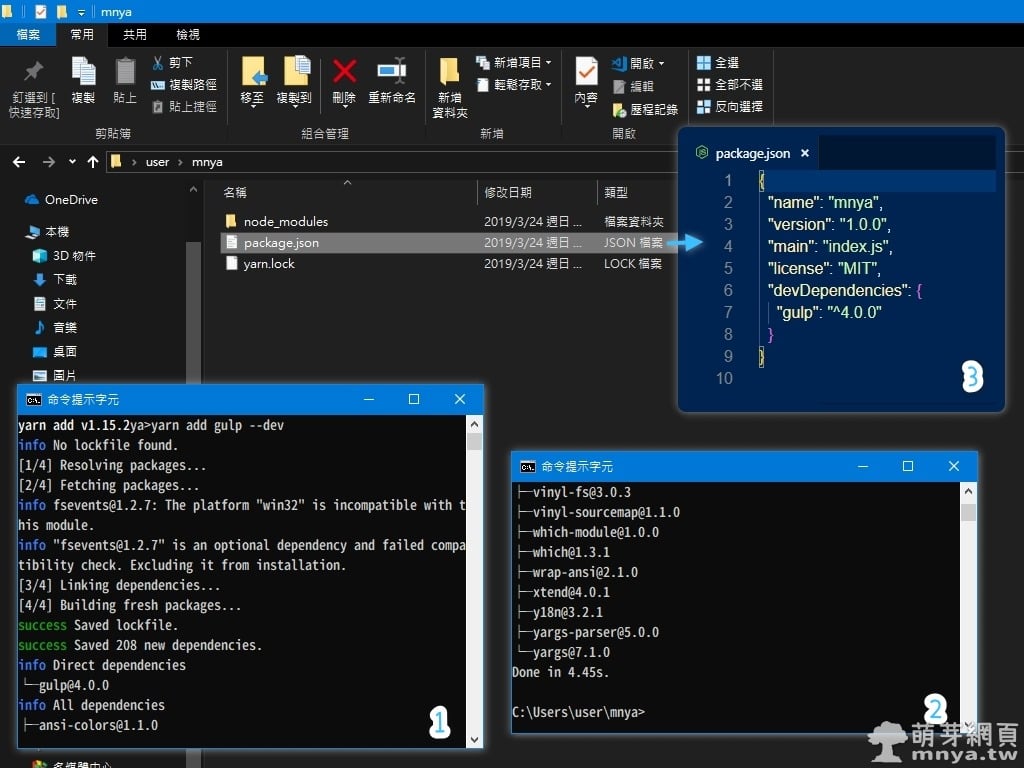
《上一篇:Node.js:Yarn 專案初始化、gulp.js 任務管理工具安裝與使用》已經成功將 Gulp 任務管理工具安裝完成,也能運作了!接著我們要運用 Yarn 這款套件管理 […]
《上一篇:Windows 環境安裝 Node.js 以及 npm & Yarn 兩款熱門 JavaScript 套件管理程式》我們已經完成安裝 Node.js,也同時完成安裝 npm 與 Y […]