《上一篇:Node.js:Webpack 基礎概念與 JS 封裝過程教學(使用 VS Code)》我們已經講到 Webpack 的基礎概念與如何做 JS(JavaScript) 的封裝,這 […]
Sass/SCSS
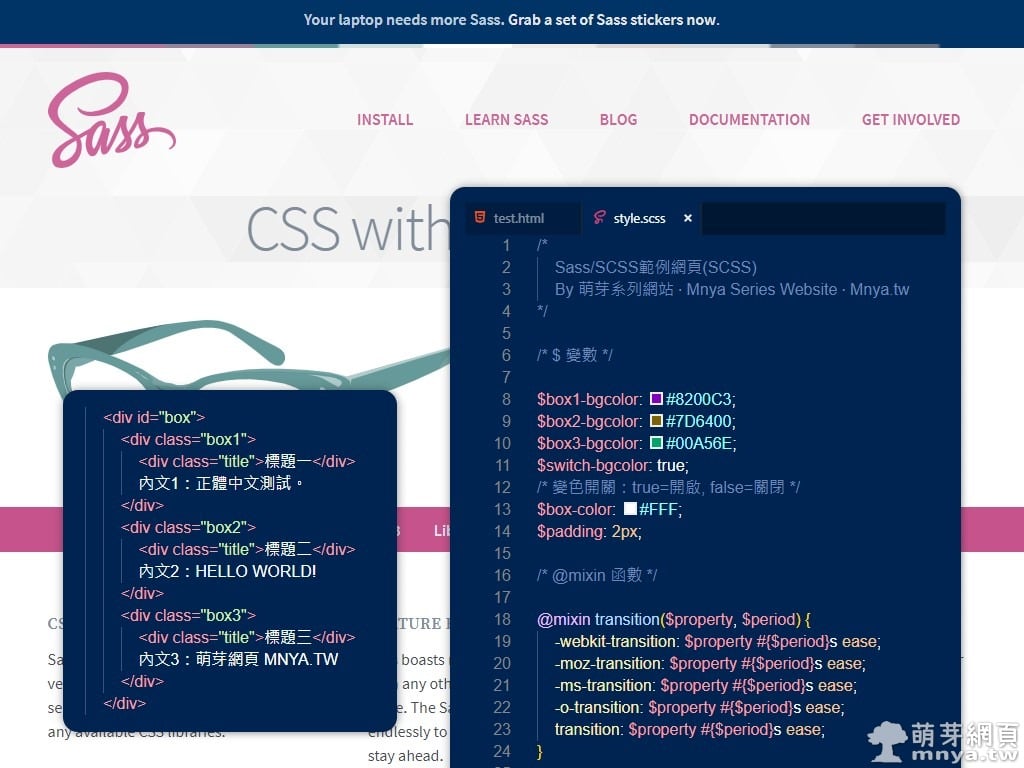
Sass 是一個最初由 Hampton Catlin 設計並由 Natalie Weizenbaum 開發的層疊樣式表語言。在開發最初版本之後,Weizenbaum 和 Chris Eppstein 繼續透過 SassScript 來繼續擴充 Sass 的功能。
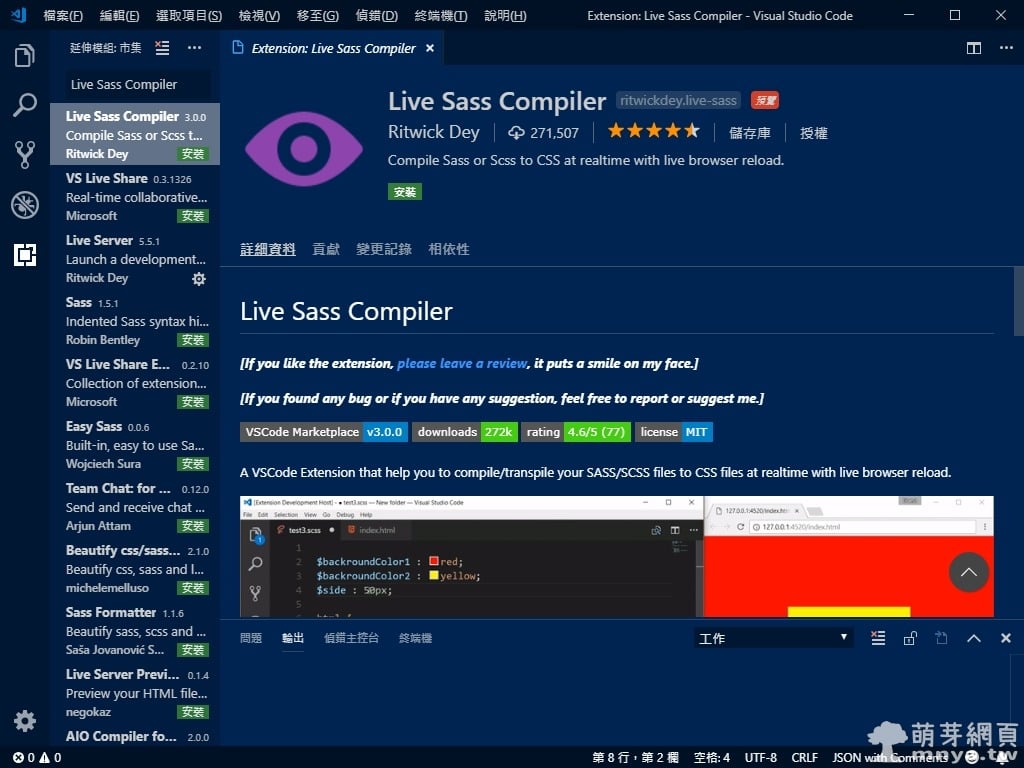
「Visual Studio Code」是由微軟(Microsoft)開發的開放原始碼程式編輯器。 VSCode 只要安裝「Live Sass Compiler」這個擴充功能就能支援即時編譯 […]
Sass(Syntactically Awesome Stylesheets)過去就有聽說,可是一直沒去使用,一個原因是萌芽網頁用普通的 CSS 去撰寫其實就很夠用了,Sass 比較適合大專 […]