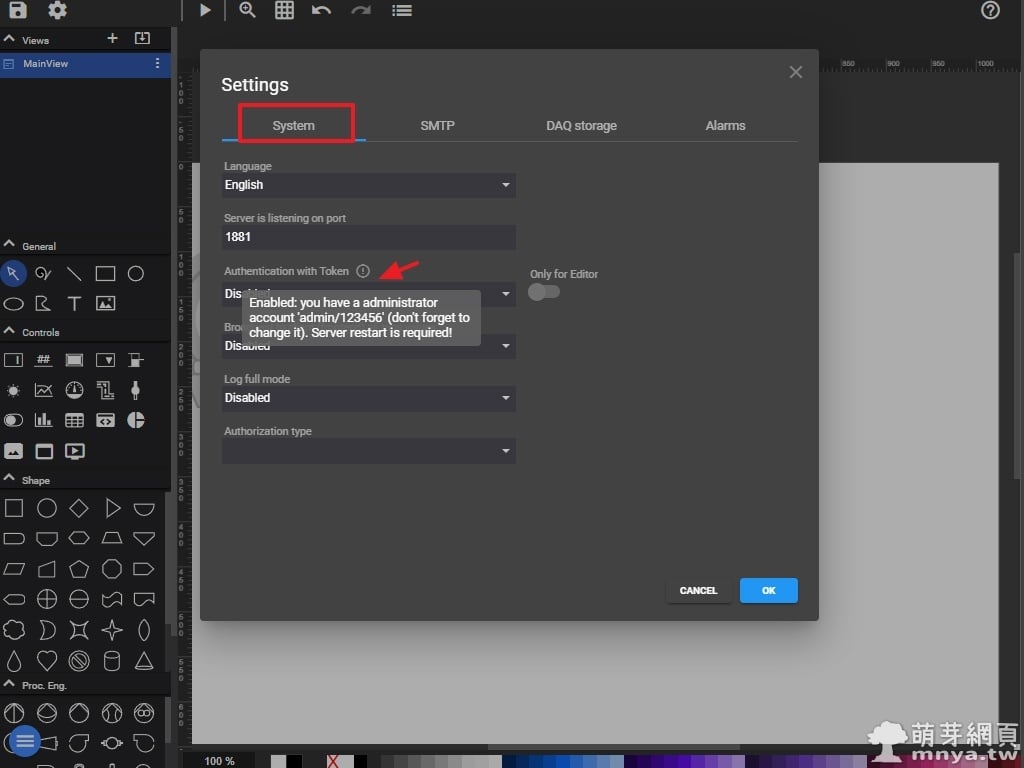
FUXA 是一款開源的 SCADA/HMI 編輯與視覺化工具,能夠幫助使用者建立即時監控畫面,並且透過網頁介面進行操作。由於它採用 Web 技術,方便部署於伺服器或本地端使用,因此廣受工業自動化、物 […]
Node.js 是一個能夠在伺服器端運行 JavaScript 的開放原始碼、跨平台 JavaScript 執行環境。
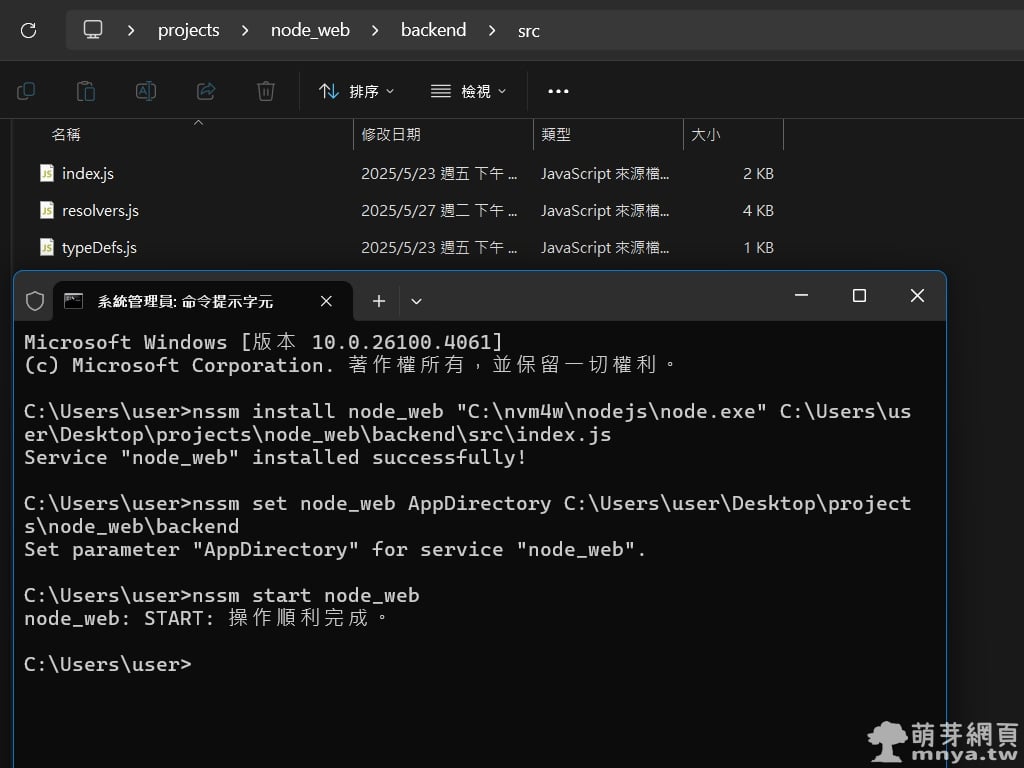
當我們將 Node.js 網站後端部署在 Windows 環境時,經常會希望讓它以服務(Service)方式自動啟動與管理,這樣一來不僅可以更方便重啟或監控狀態,系統開機時也能自動運 […]
在物聯網(IoT)與資料流自動化日益普及的今天,Node-RED 成為眾多開發者與工程師的首選利器。它是一款基於 Node.js 的開源流程式開發工具,透過圖形化介面,使用者可以輕鬆拖 […]
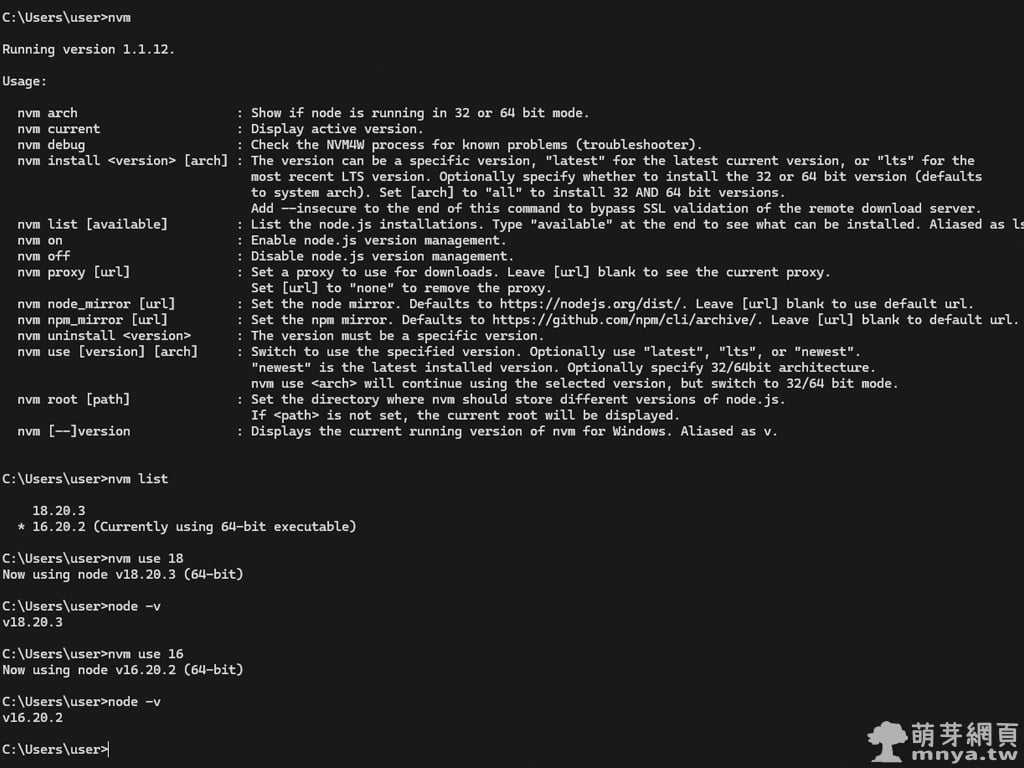
■ 軟體檔案 ■ 軟體名稱 nvm-windows 軟體類別 工具 軟體性質 免費軟體 官方網站 https://github.com/coreybutler/nvm-windows 軟體下載 請到 […]
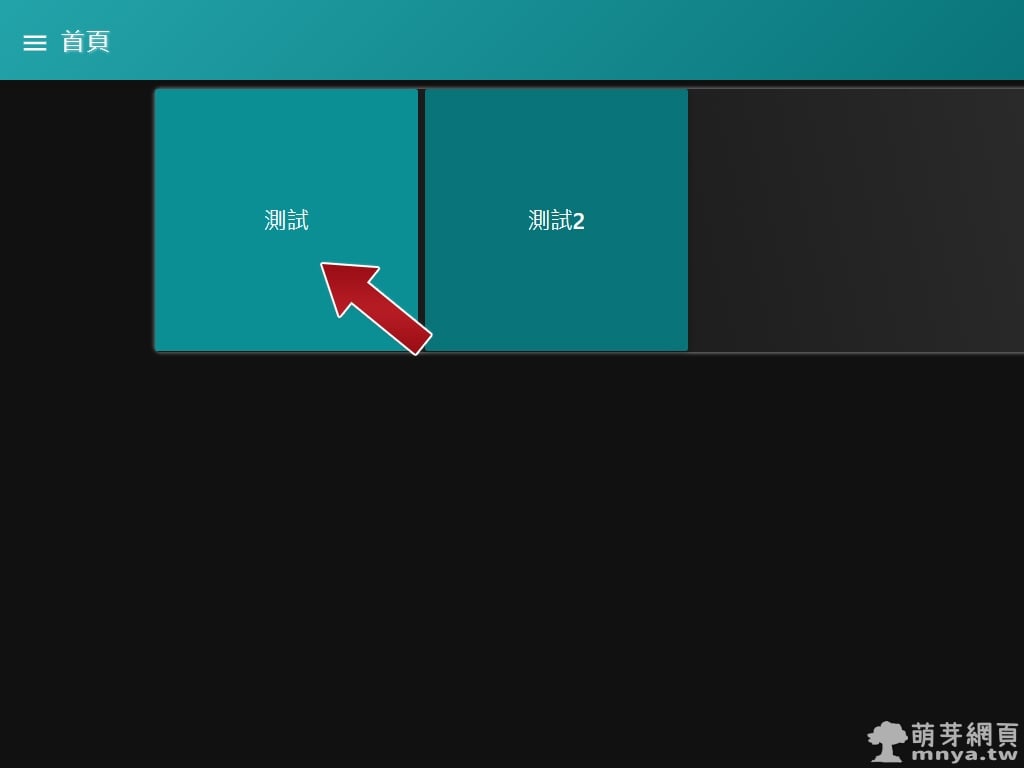
雖然說 Node-RED 的 Dashboard 內建介面所提供的 tab 切換功能很方便,左上角點開「≡」就可以選擇要切換的 tab,但若可以做一個首頁,上頭佈滿要連結的 tab […]
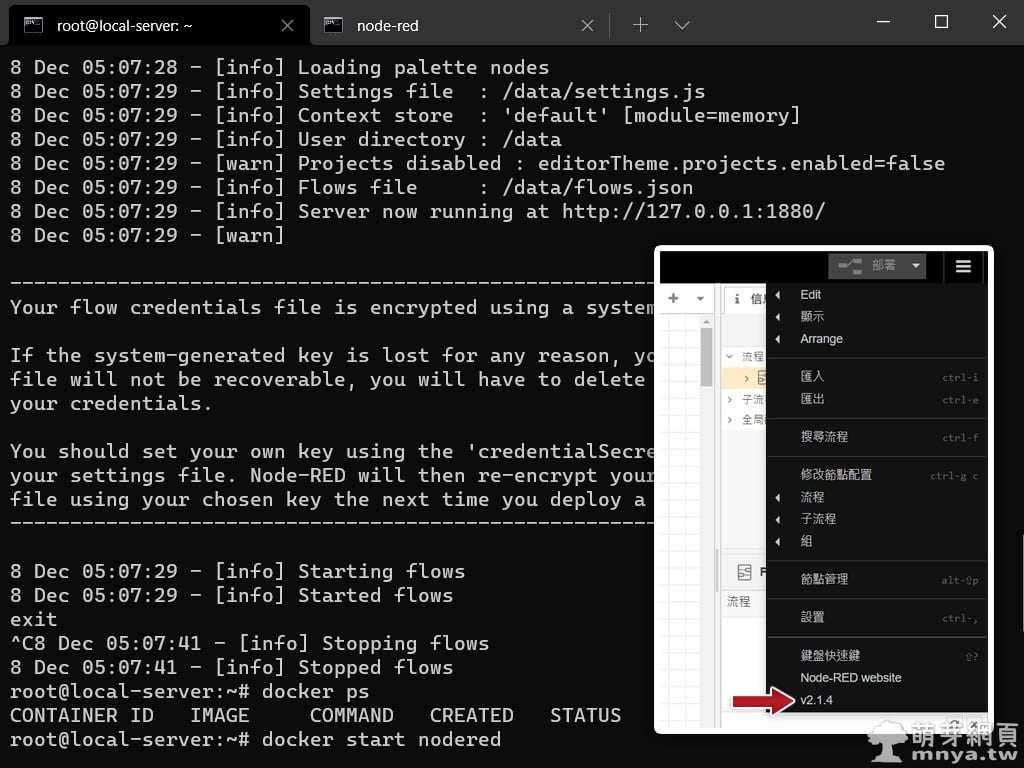
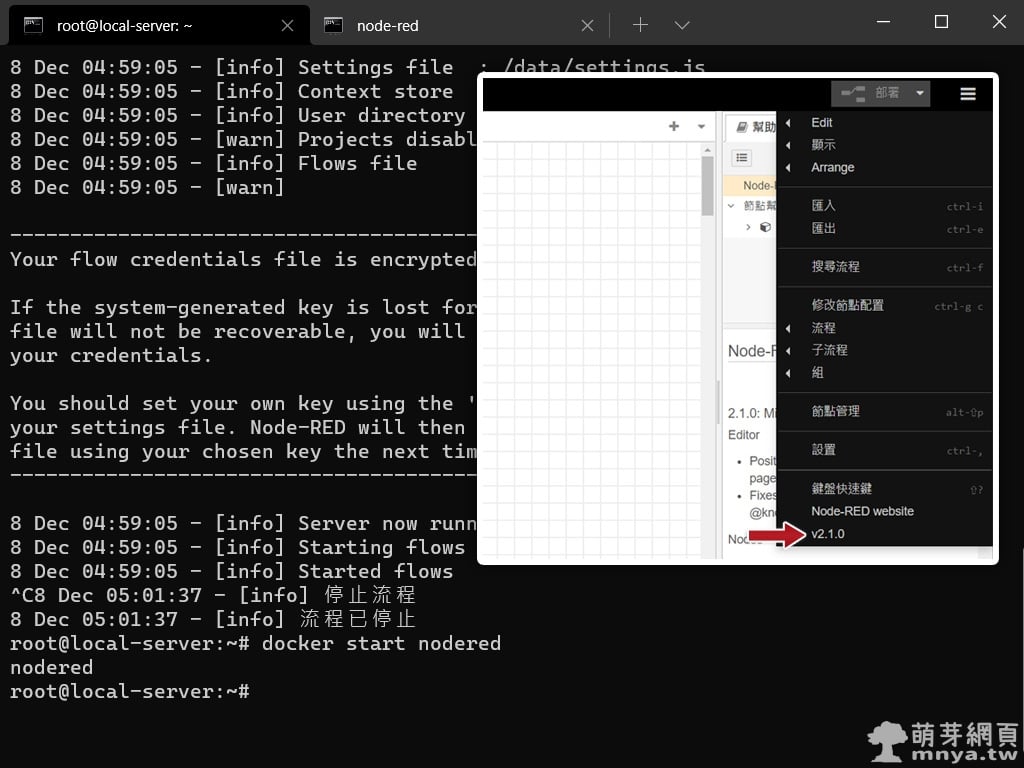
假設說您有一個 Node-RED 跑在 Docker 的容器中,但它的版本太舊想更新怎麼辦?首先請確保您當初有將 Node-RED 的資料卷掛載好(請參考這篇文章),若沒有請您記住模組並匯出 […]
使用 Docker 安裝及運行 Node-RED 可以讓它成為作業系統上的一個應用服務,您可以在關閉終端畫面的情況下仍繼續運作著它,透過 Docker 的特性,您可以做版本管理,指 […]
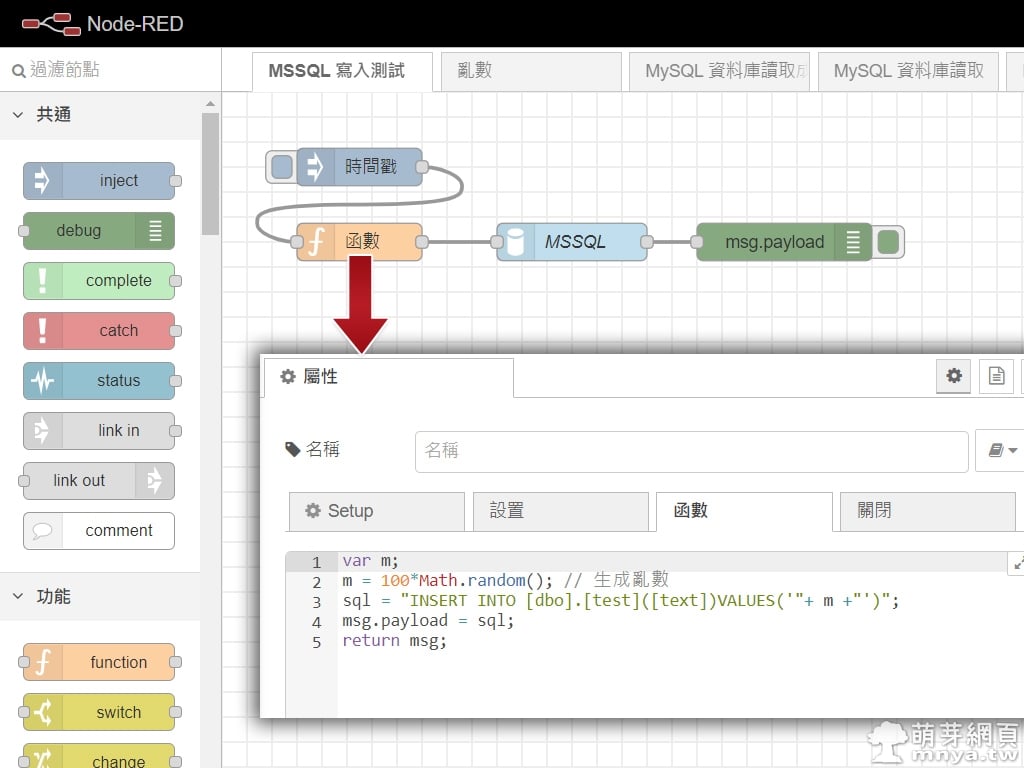
Node-RED 可以當作是收集、處理、輸出資料的中心,因此更要加以研究如何運用它抓資料、運算資料跟導出資料!這次我打算將 Node-RED 生成的亂數值塞入 MSSQL 資料庫中的資料表, […]
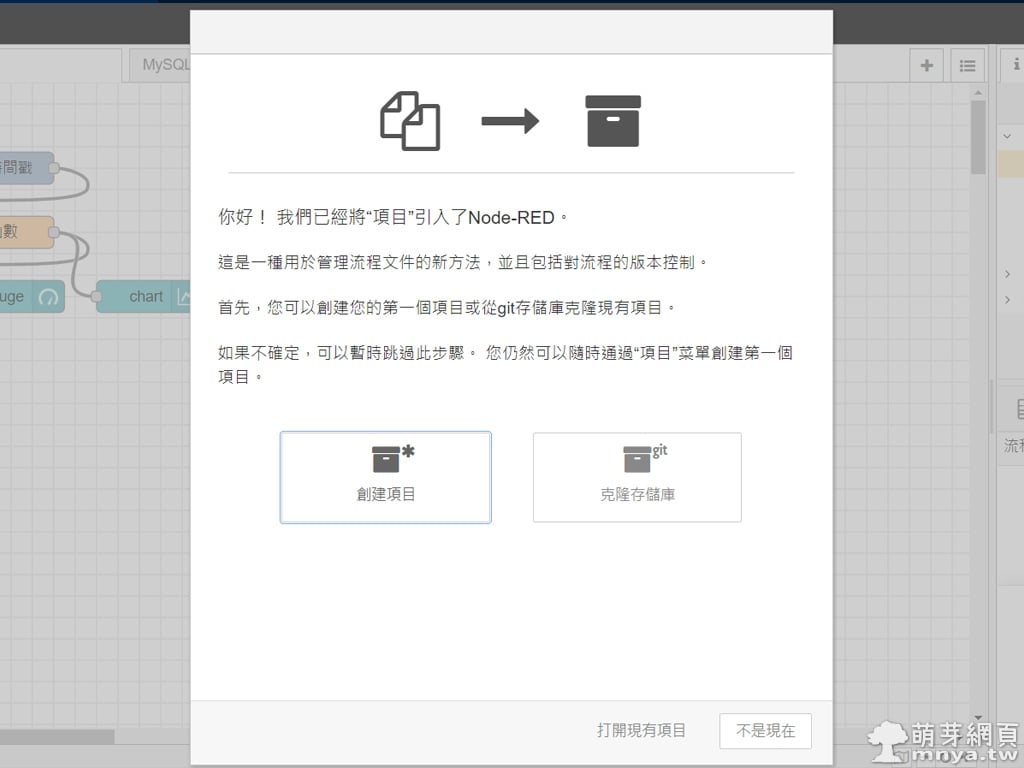
Node-RED 預設是用單一個 flows.json 管理所有流程及節點,而開啟專案(項目/Projects)功能後,您可以指定某些流程及節點所隸屬的專案,每個專案都會有各自的 f […]
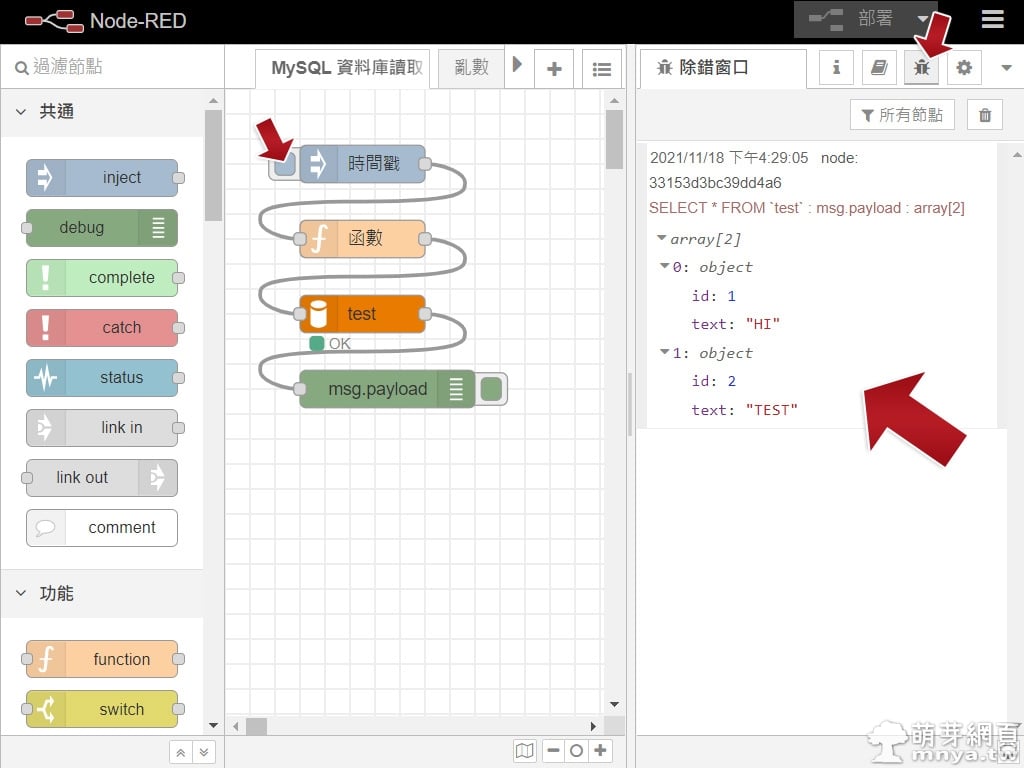
Node-RED 可以讓使用者在 Node.js 的環境中做非常多事情,只要拖拉節點,寫一點點的 Code,就能做到挺複雜的事情,而為了練習讀取 MySQL 資料庫並從其中查詢資料表內 […]
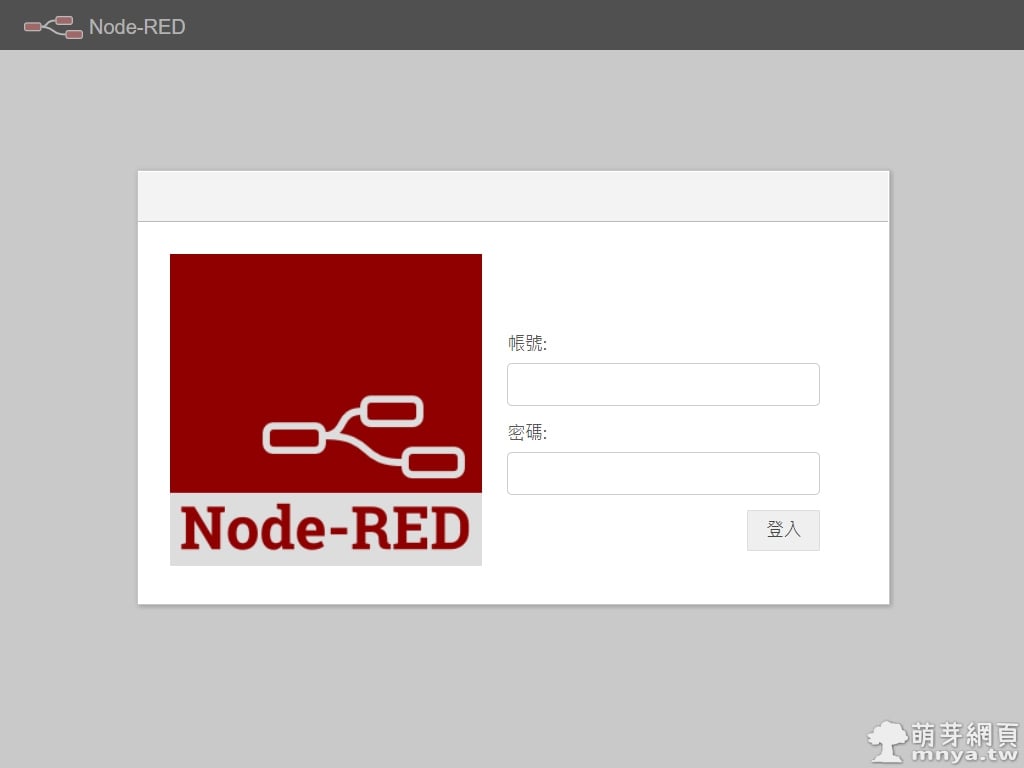
Node-RED 預設是無帳號與密碼的,因此若建立在公開的伺服器上就是不安全的,任何人都可以透過 IP 或網域連上平台,且直接修改及部屬編輯器上的節點,因此我們要運用其內建的使用者身分驗證 […]
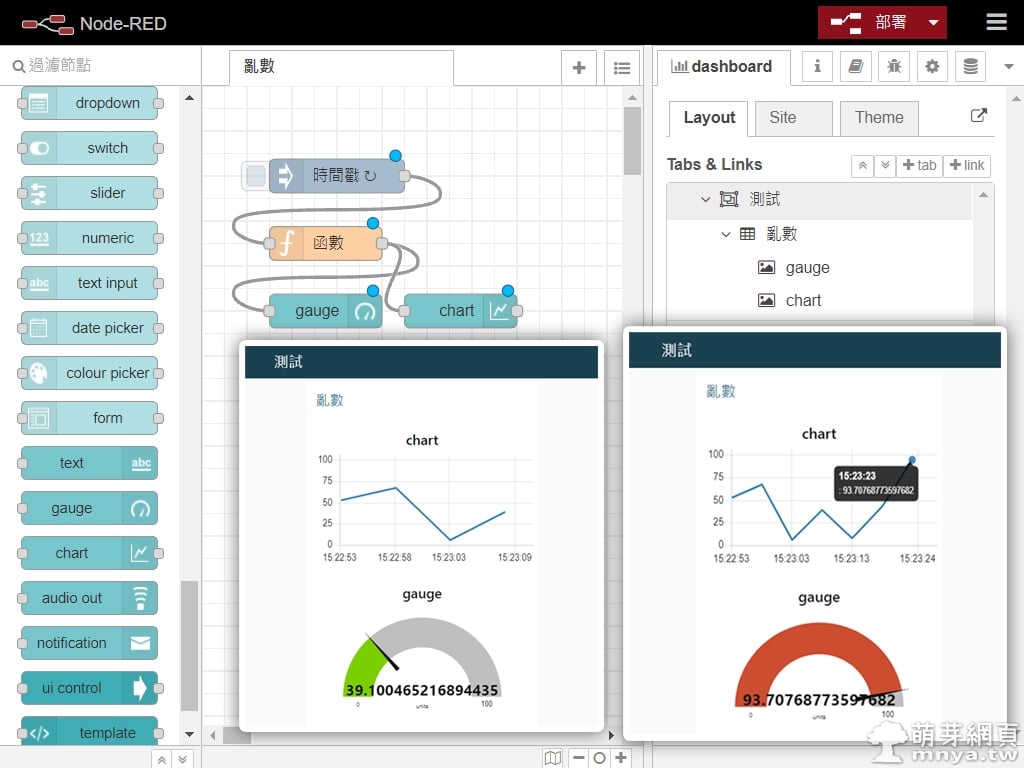
上次提到 Node-RED 只做了簡單的介紹與教大家如何安裝,還沒有實際去用一些節點來傳輸資料與顯示資料等,因此這次想藉著簡單的亂數輸出來顯示到儀表板,做個簡易的小練習。首先我們需要在 Node- […]
Node-RED 建構在 Node.js 之上,也就是說需要先行安裝好該環境,這款工具才能運作。早期由 IBM 所開發,後來在 2016 年交給 OpenJS 基金會維護及運作網站等,現今為一個開源 […]
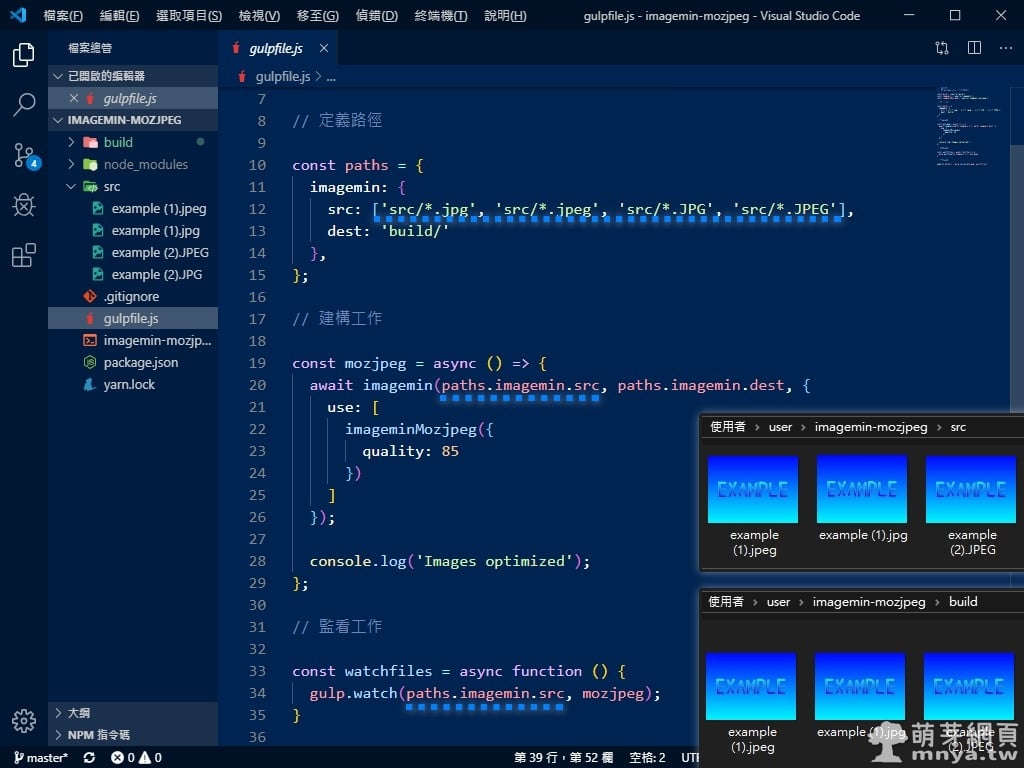
這篇文章是《Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮》與《Node.js:建構路徑物件、自動監看執行、批次檔小技巧(Gulp、mozjpeg 批次 […]
《上一篇:Node.js:Webpack 基礎概念與 JS 封裝過程教學(使用 VS Code)》我們已經講到 Webpack 的基礎概念與如何做 JS(JavaScript) 的封裝,這一篇則是要教 […]