在現代網頁設計中,「中英文混排」已成為極常見的情境。不論是產品說明、技術文件、社群貼文,甚至日常對話裡,我們都會看到中文、英文、數字和標點混合出現。但你是否也注意到,這種「混排」時,中文與英文、數字往 […]
層疊樣式表(英語:Cascading Style Sheets,簡寫CSS),一種用來為結構化文件添加樣式(字型、間距和顏色等)的電腦語言,由W3C定義和維護。
「Visual Studio Code」是由微軟(Microsoft)開發的開放原始碼程式編輯器。 「Master Styles Language Service」這個擴充功能可以幫助您 […]
Master 是一套由台灣人開發的前端框架,倡導虛擬 CSS(Virtual CSS)的概念,將 CSS 語法都寫在 HTML 的 class 中,這樣開發者就不用每次都還要去想怎麼命 […]
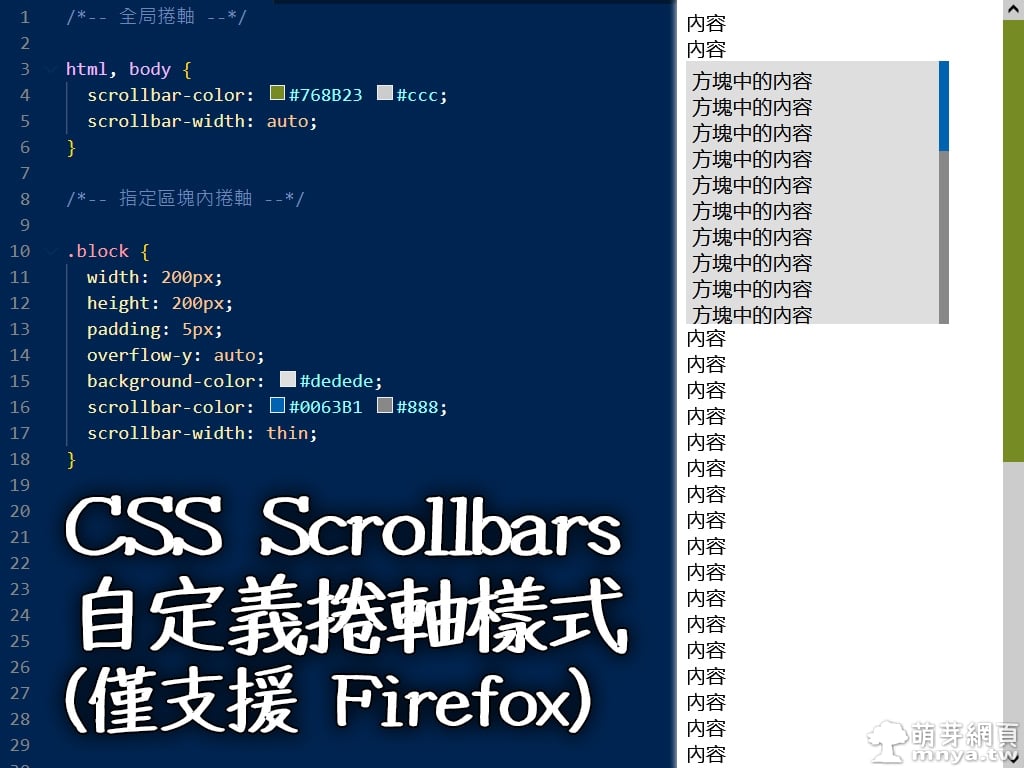
CSS Scrollbars 標準化了 Windows IE 5.5 在西元 2000 年引入的過時捲軸顏色屬性,這個屬性可以自訂捲軸的寬度與顏色,但可用的選項與整體自由度就比 Webkit 瀏覽器支 […]
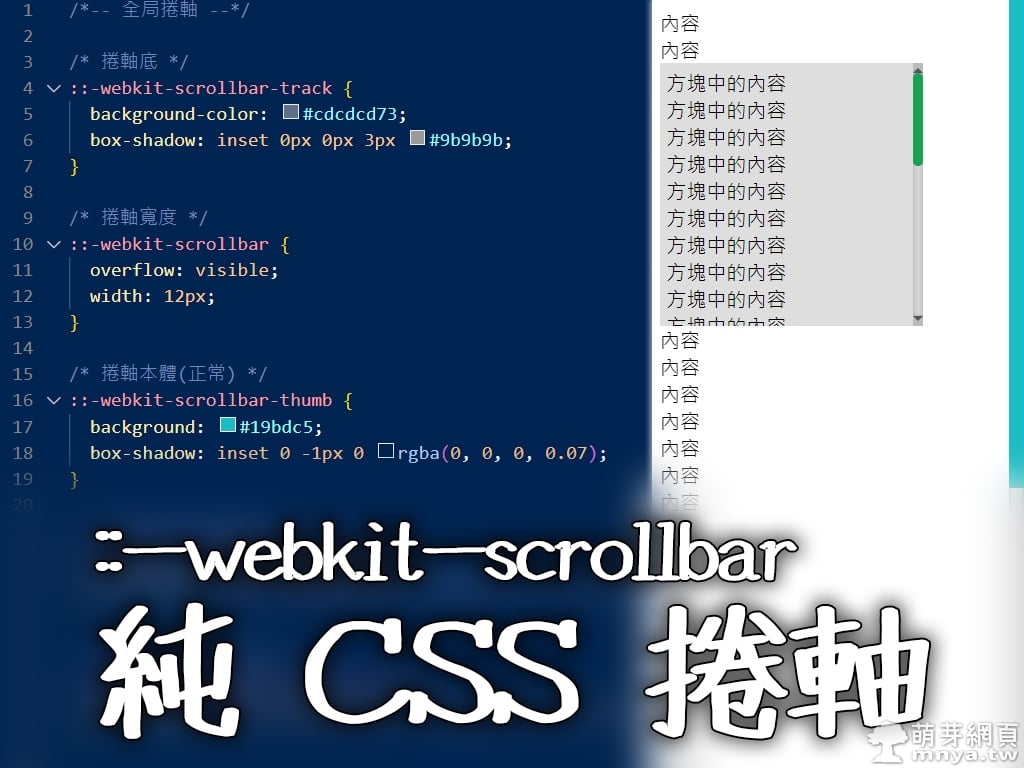
::-webkit-scrollbar 是 CSS 的一種虛擬(偽)類別選擇器,可以針對特定元件或全局修改其捲軸樣式,但僅適用於支援 WebKit 的瀏覽器,舉例來說:Chrome、Edg […]
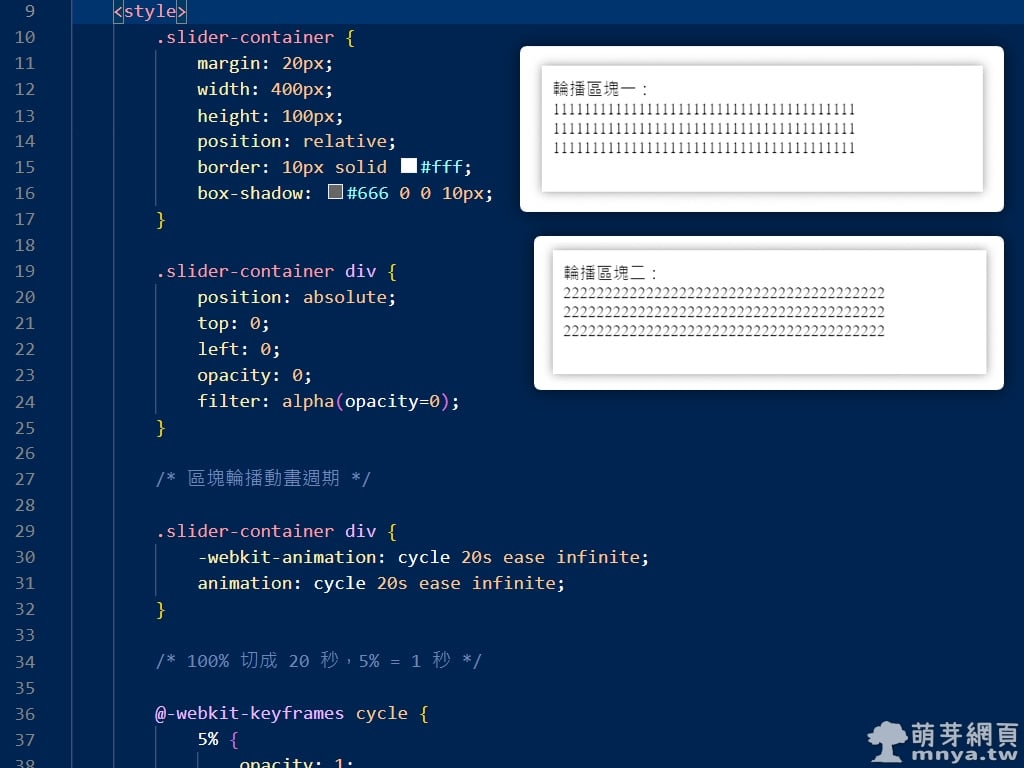
某些狀況之下,需要在網頁上做區塊輪播的效果,以達到一個畫面可以顯示更多資訊的目的,舉例來說:要顯示的資料過多、一次顯示在畫面上會很雜亂。當然除此之外,還能用做圖片的幻燈片效果,重點 […]
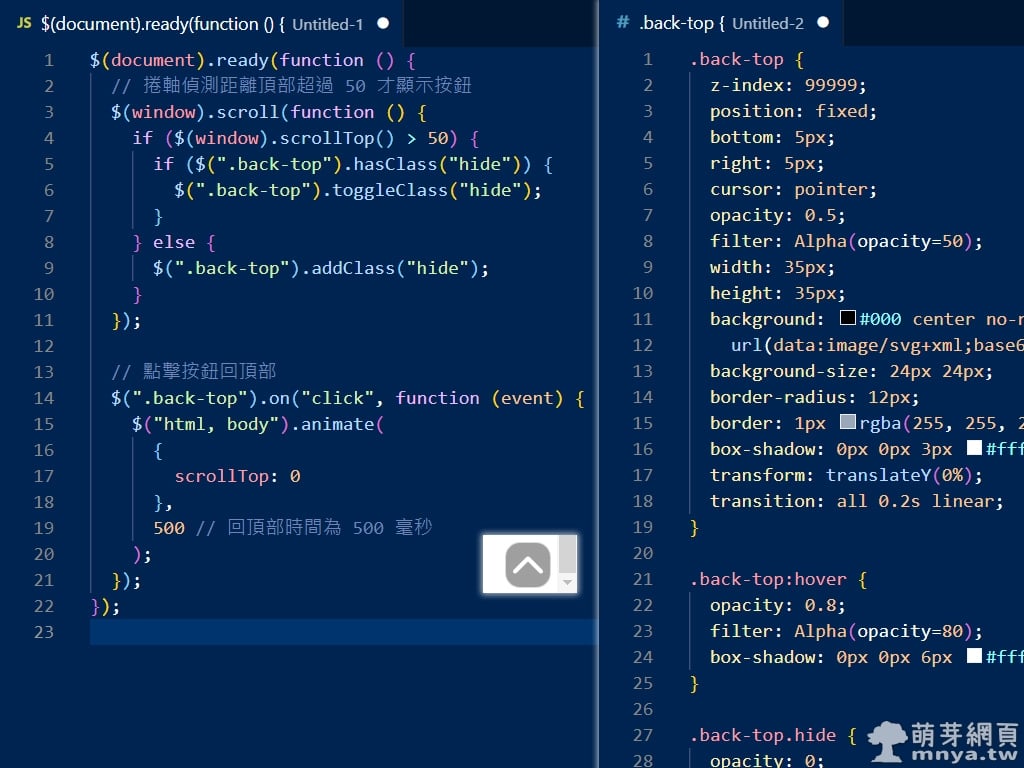
為了方便以後讓任何網站都能快速擁有回頂部按鈕,特別寫了一個結合 HTML、CSS、JavaScript 和 jQuery 的回頂部按鈕,輕鬆就能使用!基本上只要在網頁 <head> […]
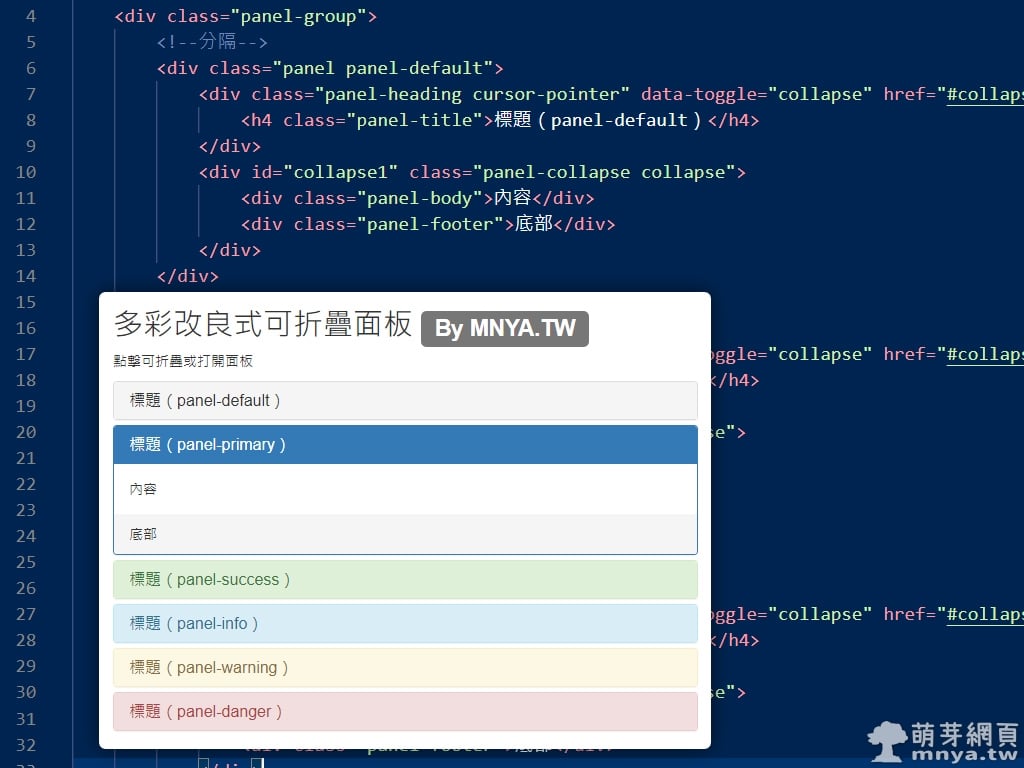
近期 Bootstrap 穩定版已經開發到 5.1 了!不過很多人還是用較舊的版本在進行網頁的開發,而我自己在用 Bootstrap 3.4.1 做面板(Panel)時,就發現了其一個很棒的功能 […]
以前在網頁上做背景毛玻璃非常麻煩,要特別在需要毛玻璃背景的元素上加偽元素 ::before,然後直接對偽元素加網頁背景影像本身 + filter: blur(5px);,數值可調整,這樣就搞定啦! […]
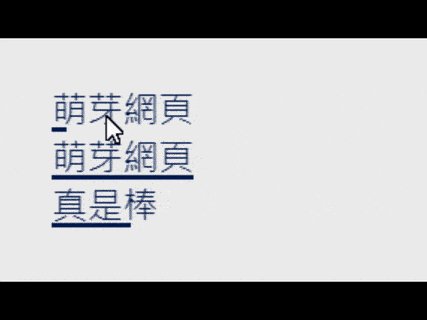
一般來說如果網頁要使用文字的修飾線條,都會用到 CSS 的「text-decoration」屬性,不過這個傳統的屬性並沒辦法做太多動態的變化,因此這次教大家使用另一個 CSS 屬性「backg […]
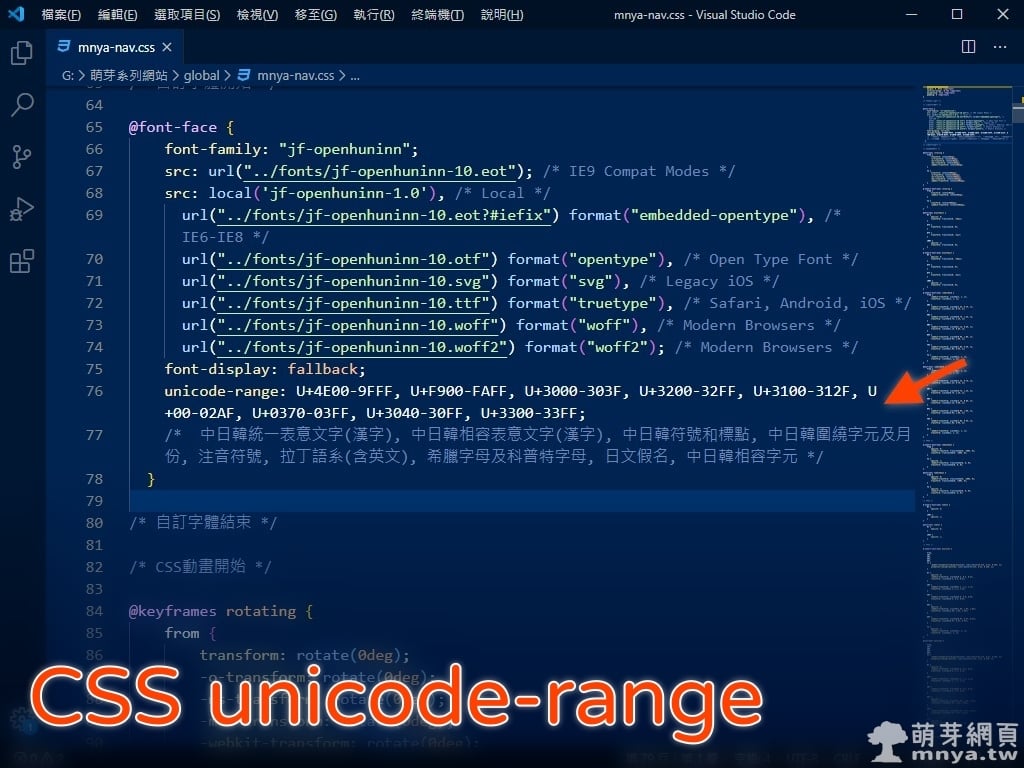
CSS 樣式表內的 @font-face 可用來自定義字體(字型),其中有個 unicode-range 屬性用來設置 @font-face 定義字體所要使用的特定字元範圍(或者說 Unicode […]
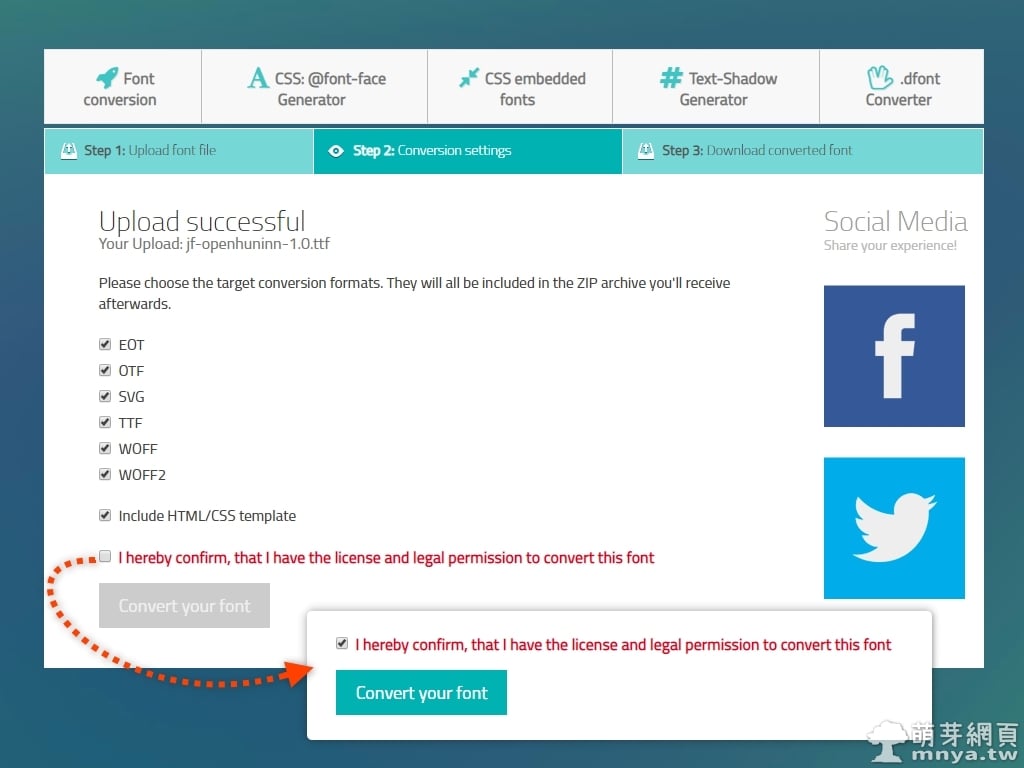
昨天開始著手研究網頁字體的運用,研究了一個晚上到隔天凌晨終於完成!萌芽系列網站也已經成功套用了全新的網頁字體(Web Font)。在研究的過程中發現到一般網路上的開源字體不一定會提供每種 […]
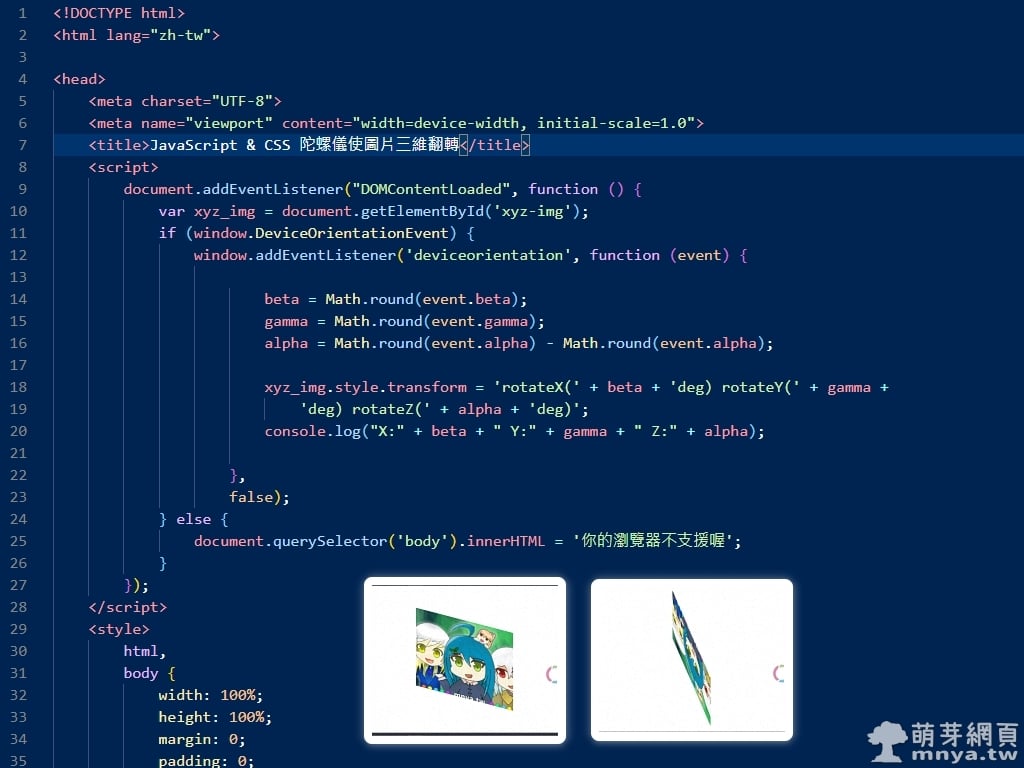
JavaScript 有個內建的事件 DeviceOrientationEvent 可用來獲得裝置陀螺儀的動向/方向資訊,結合 CSS 的 transform 就可以做到翻轉裝置使圖 […]
很多人都想用最簡單的方式達成網頁元素水平垂直置中、置中央,其實只要純 CSS 就可以做到囉!這邊直接示範把網頁元素置於整個網頁畫面的中央位置,這樣如果你要做其他的運用也只要簡單修改就可 […]
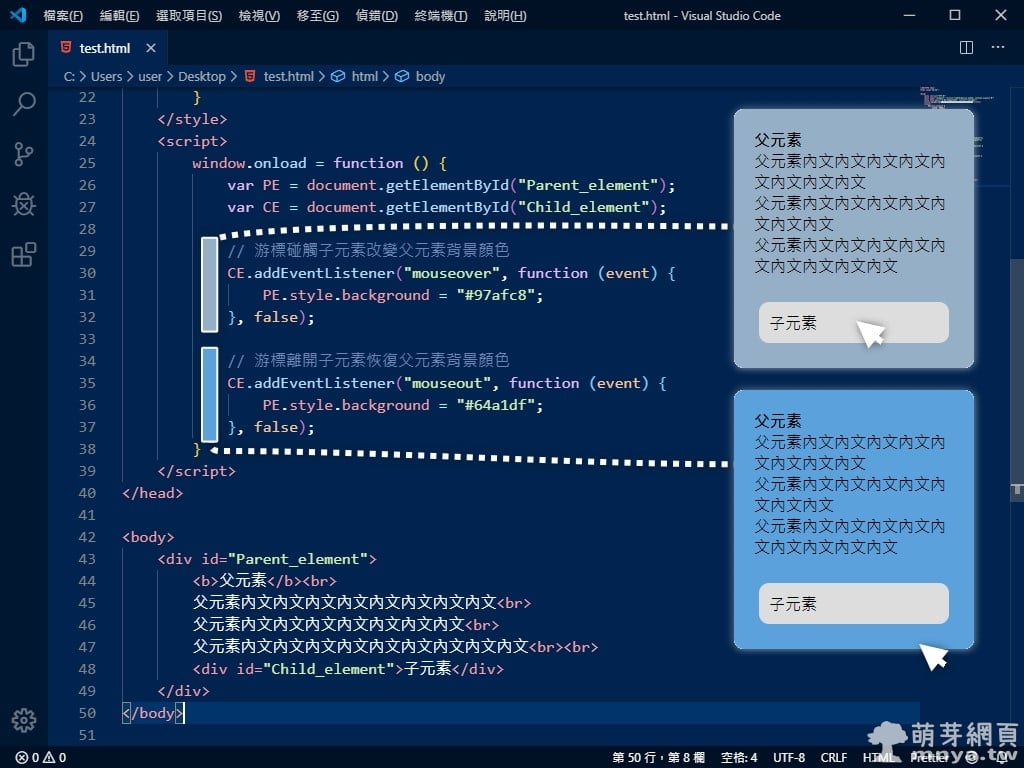
開場我就先說,純 CSS 無法做到,因為 CSS 無法由子元素的 hover(游標碰觸)來變更父元素的樣式,所以就要用到萬能的 JavaScript!運用 DOM 的控制來做到 CSS 目前做不 […]