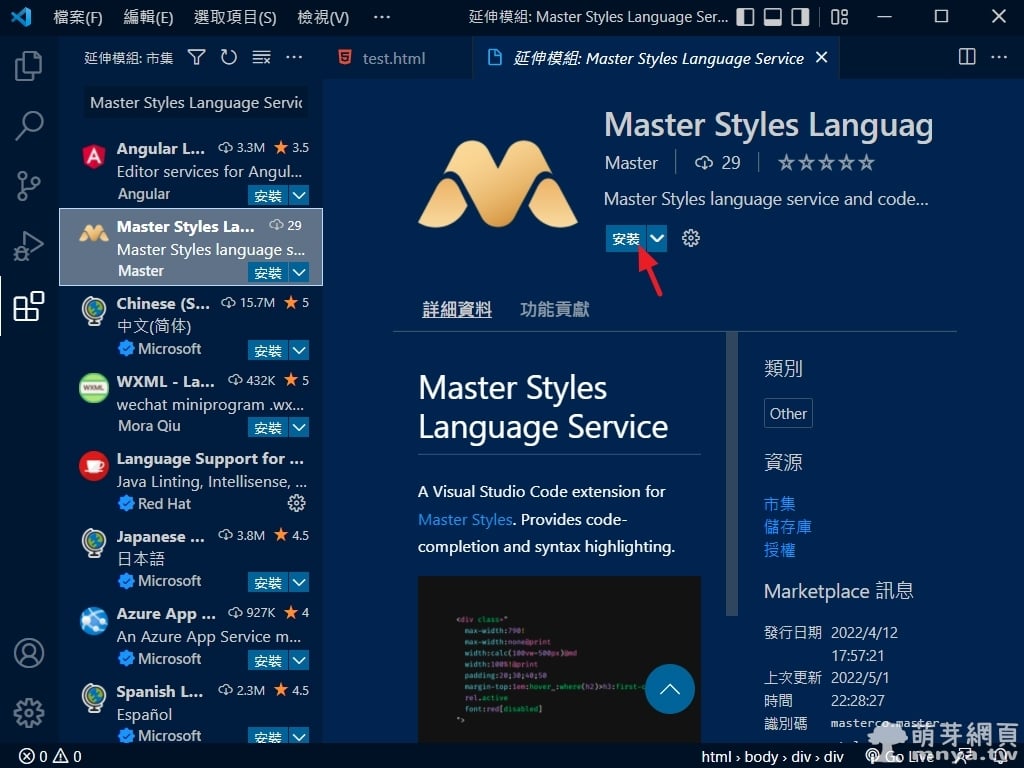
「Visual Studio Code」是由微軟(Microsoft)開發的開放原始碼程式編輯器。 「Master Styles Language Service」這個擴充功能可以幫助您使用 Ma […]
超文件標示語言是一種用於建立網頁的標準標示語言。HTML是一種基礎技術,常與CSS、JavaScript一起被眾多網站用於設計令人賞心悅目的網頁、網頁應用程式的使用者介面。
Master 是一套由台灣人開發的前端框架,倡導虛擬 CSS(Virtual CSS)的概念,將 CSS 語法都寫在 HTML 的 class 中,這樣開發者就不用每次都還要去想怎麼 […]
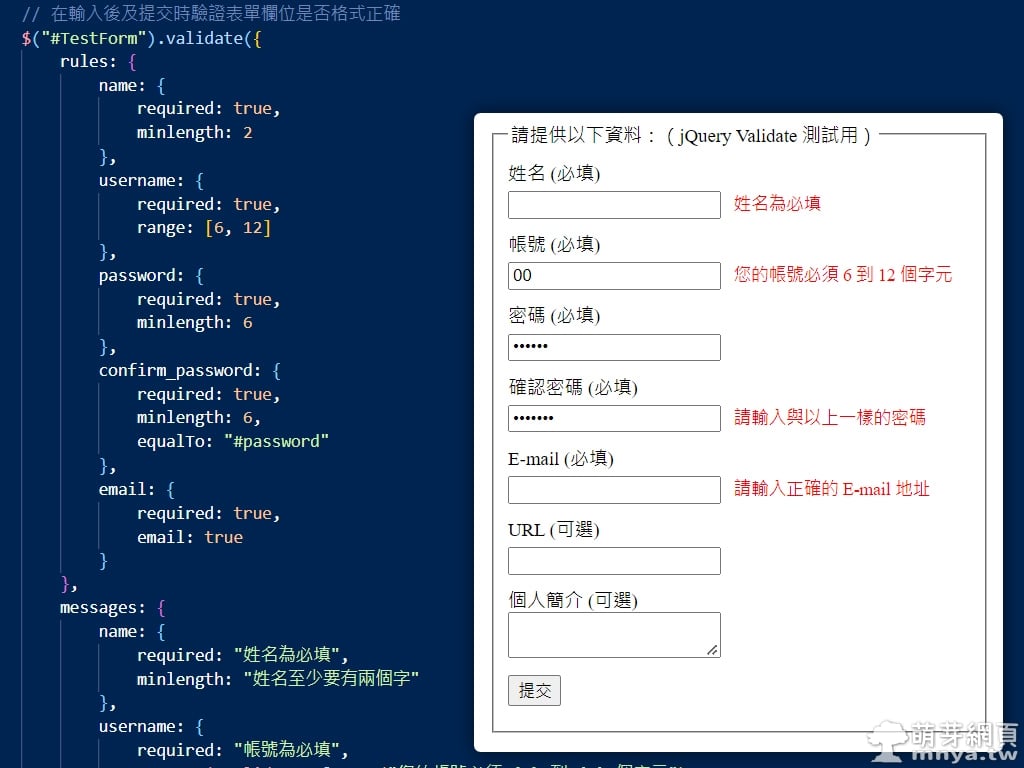
jQuery Validate 是一個歷史悠久的 jQuery 套件,始於西元 2006 年 7 月,因此有許多網站都有使用到這個套件,它可以幫助開發者設計表單欄位資料驗證方法,也 […]
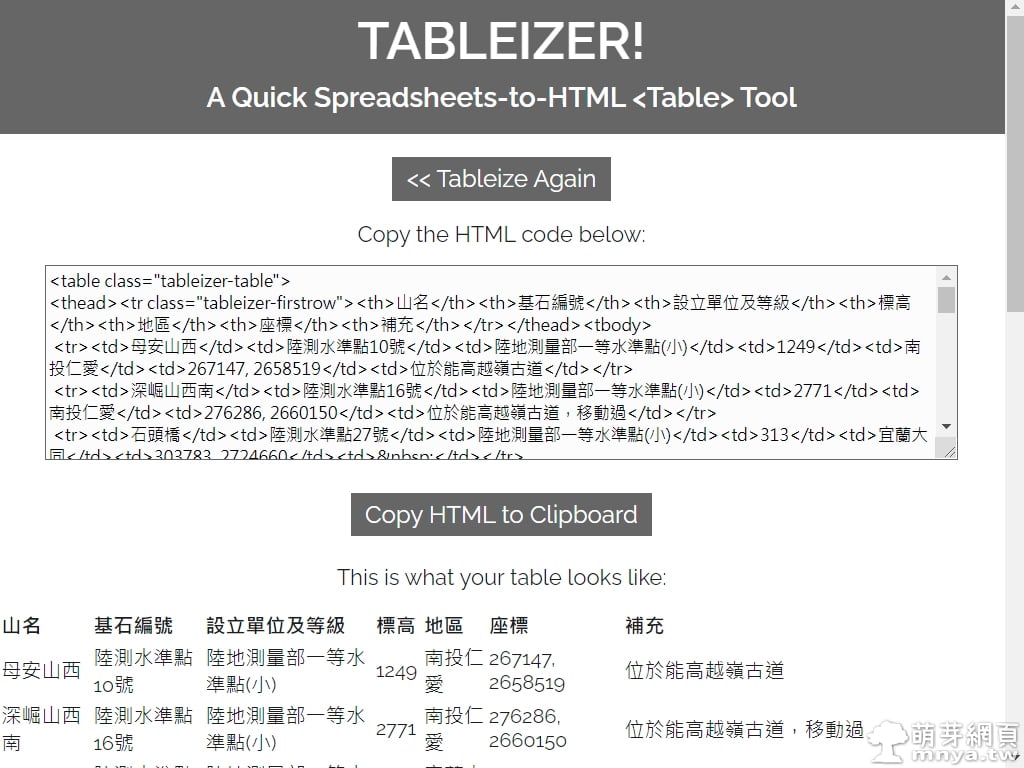
試算表內容若可以輕鬆轉換為 HTML 表格(<table>)就可以輕鬆用網頁展示大量資料,為此站長特別 Google 了相關線上工具,最後找到了「TABLEIZER!」。只要將 […]
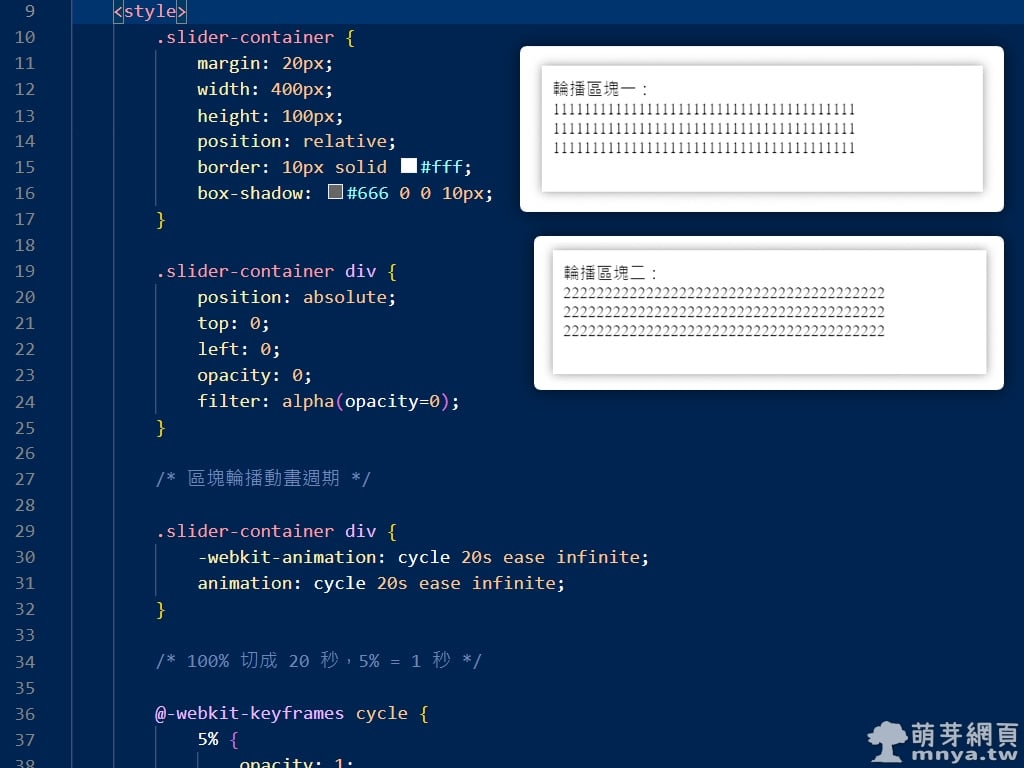
某些狀況之下,需要在網頁上做區塊輪播的效果,以達到一個畫面可以顯示更多資訊的目的,舉例來說:要顯示的資料過多、一次顯示在畫面上會很雜亂。當然除此之外,還能用做圖片的幻燈片效果,重點是從頭到尾 […]
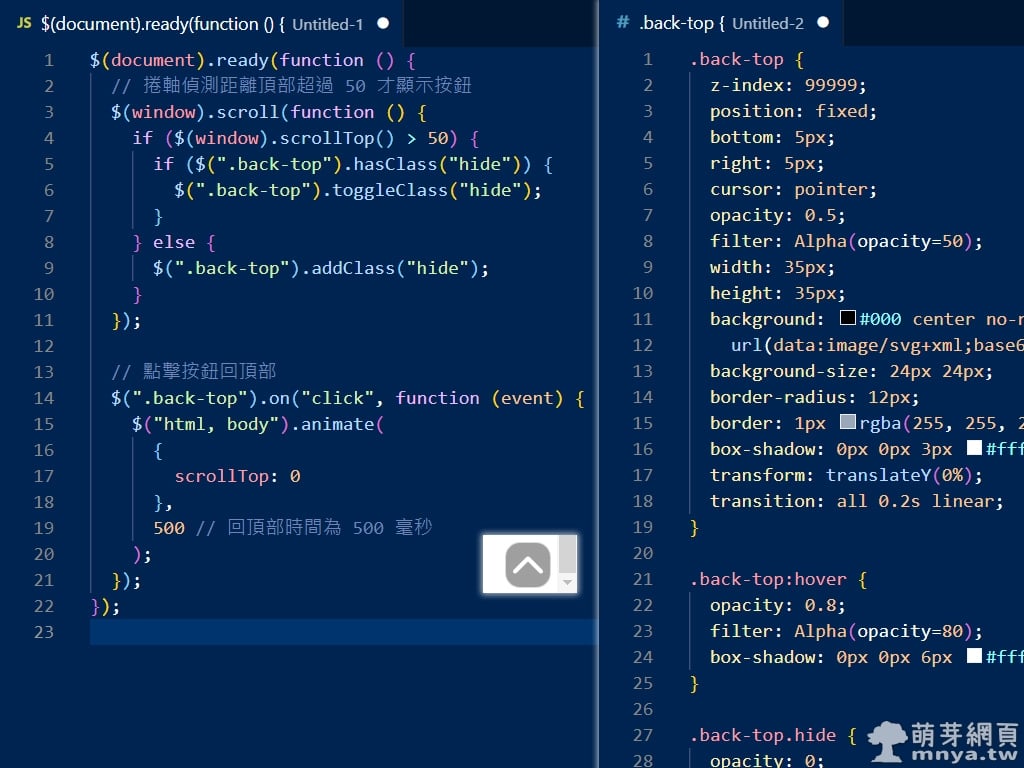
為了方便以後讓任何網站都能快速擁有回頂部按鈕,特別寫了一個結合 HTML、CSS、JavaScript 和 jQuery 的回頂部按鈕,輕鬆就能使用!基本上只要在網頁 <he […]
在前端領域,最近最常被提到的一定是 Bootstrap,它是一組用於網站和網路應用程式開發的開源前端框架,也是包含了 HTML、CSS 及 JavaScript(簡稱「JS」)的框架 […]
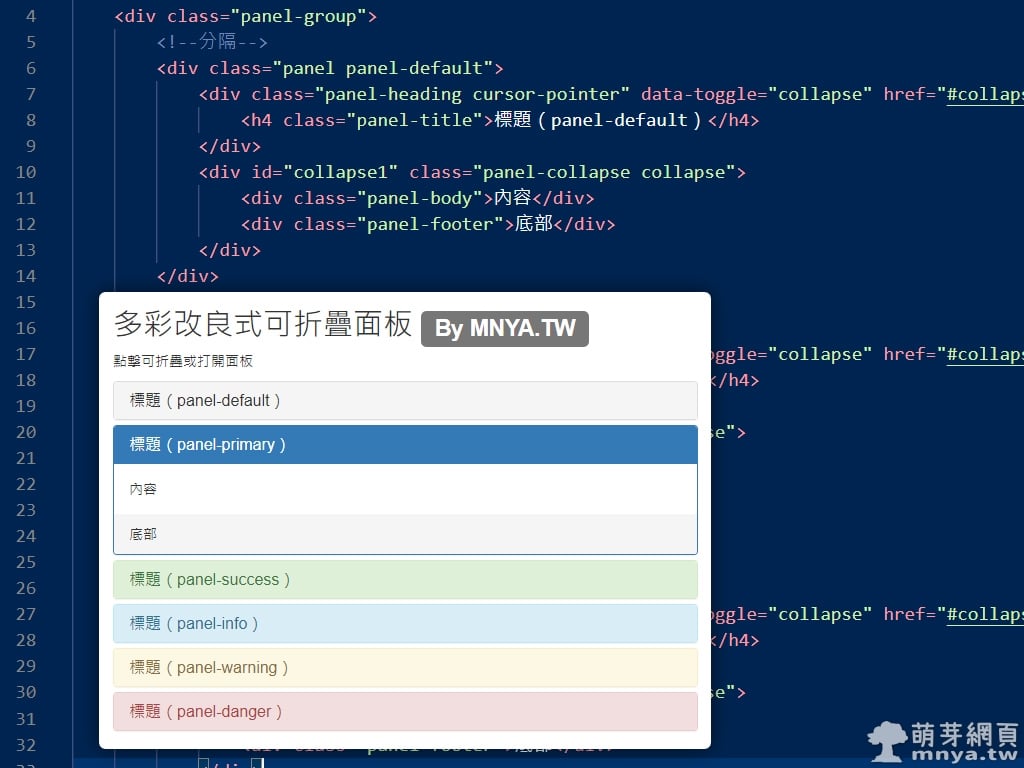
近期 Bootstrap 穩定版已經開發到 5.1 了!不過很多人還是用較舊的版本在進行網頁的開發,而我自己在用 Bootstrap 3.4.1 做面板(Panel)時,就發現了其一個很棒的功 […]
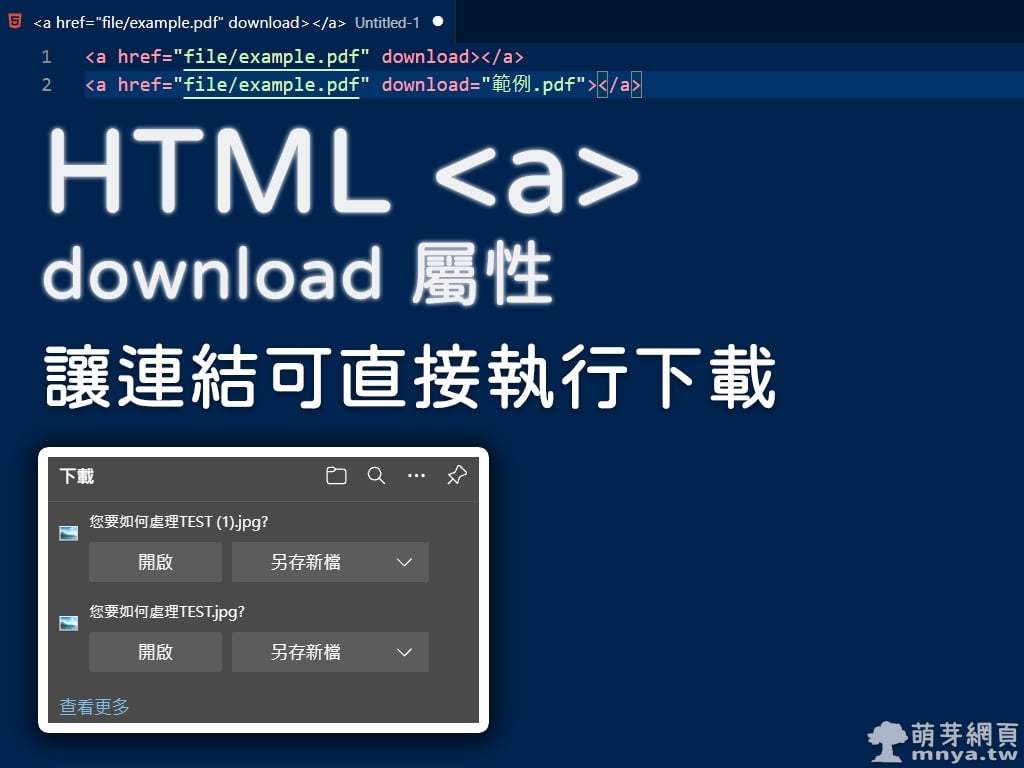
學過網頁的人都知道 HTML 中的 <a> 標籤是用來做連結的,而我們有時會需要在網頁中導引訪客連結至一個檔案,而該檔案有可能是 DOCX、PPTX 或 PDF 等,而某些檔案 […]
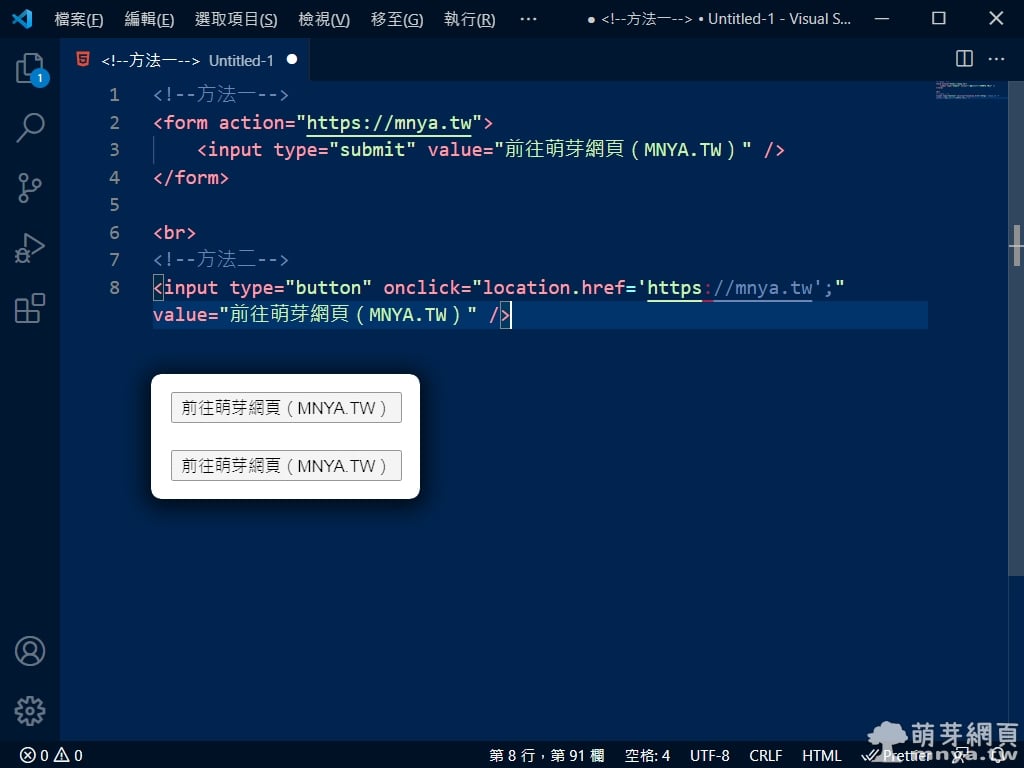
在 HTML 中,<button> 並沒辦法直接加上 href 屬性使按鈕作為連結,因此需要靠一些「手段」讓按鈕有像是 <a> 一樣的行為。 首先是方法一,利用一個 […]
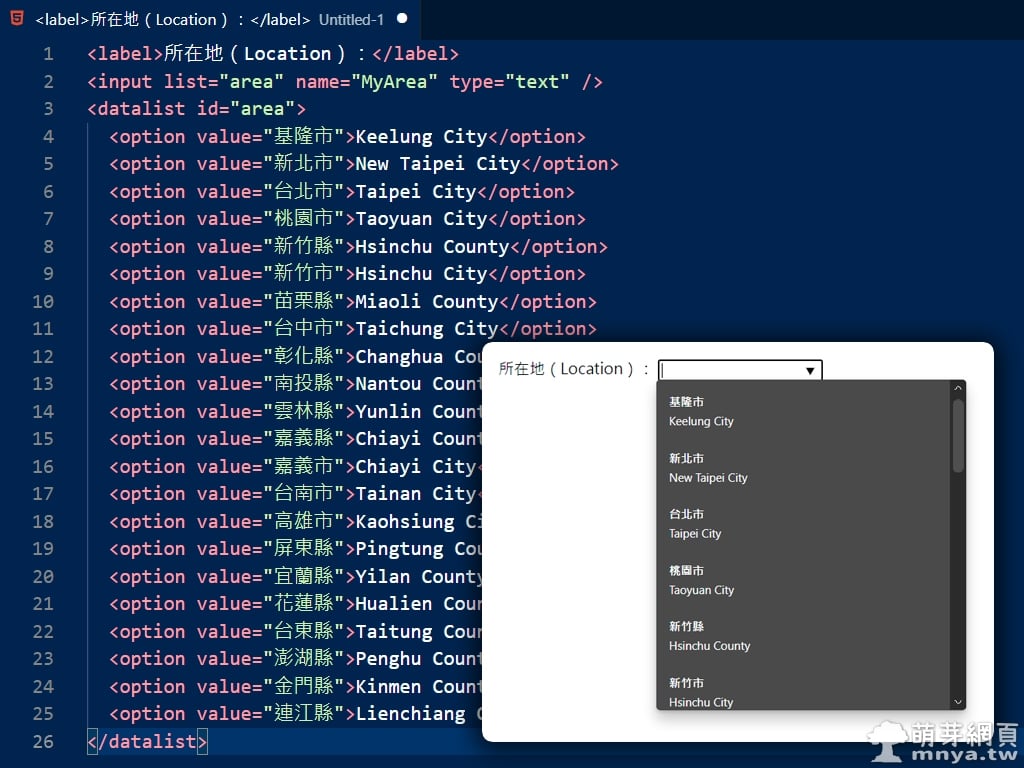
<datalist> 是 HTML 原生的標籤,目的是用來建立一組資料清單,並與 <input> 輸入欄位做結合,到瀏覽器端顯示時,使用者只要點擊輸入欄位即會跳出下拉選單,可以 […]
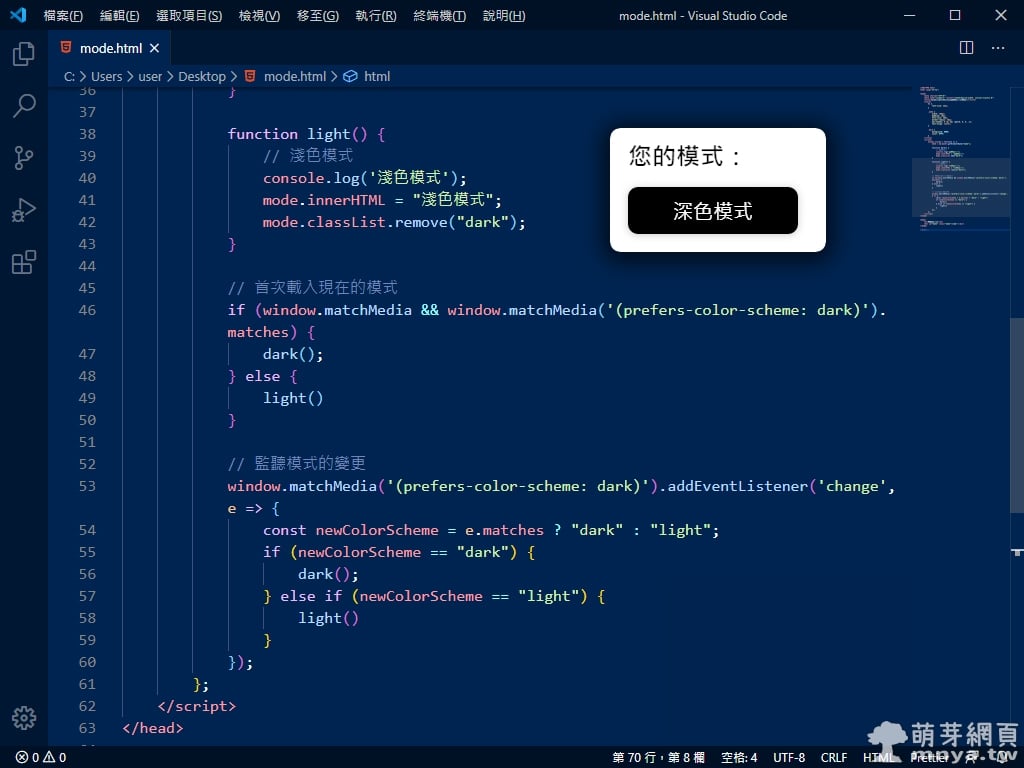
現在不管是 Windows、macOS 還是 Android,系統都可以設定色彩主題成深色模式或淺色模式,瀏覽器也會因為系統設定值而獲得參數,這時候透過 JavaScript 就可以抓取現在 […]
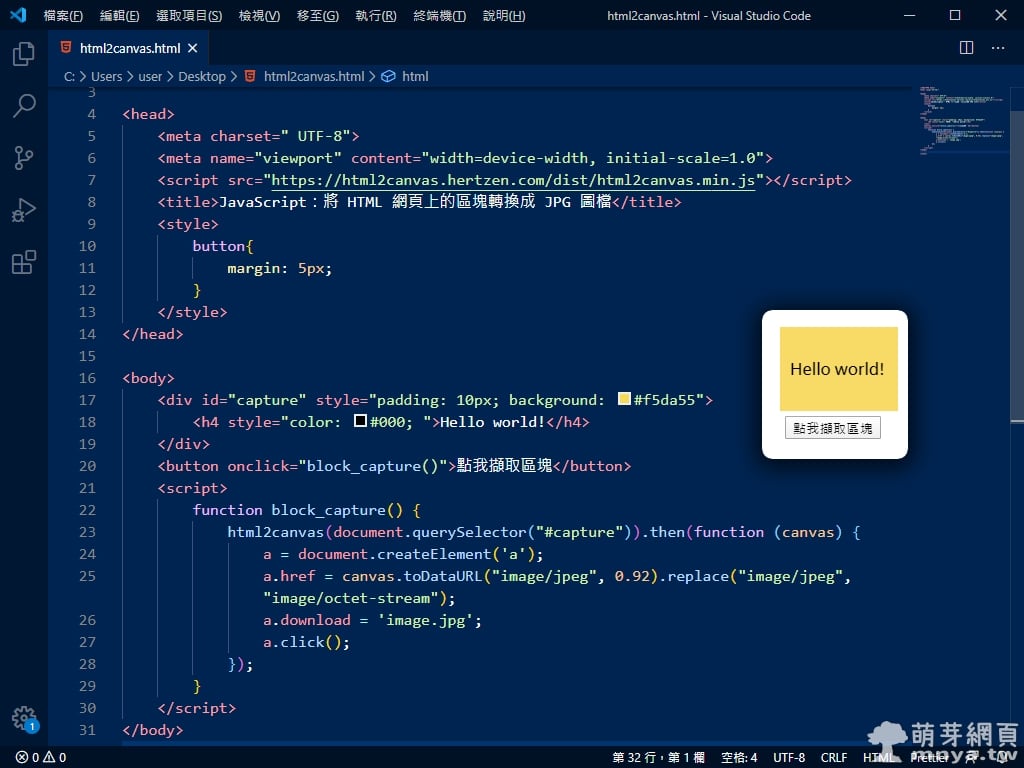
這次試試是否能使用 JavaScript 就將 HTML 網頁上的區塊轉換成 JPG 圖檔,類似針對網頁局部截圖的概念,適合運用在將圖表、文字資訊等網頁上的資訊直接擷取下來成圖檔。開發上只需要用 […]
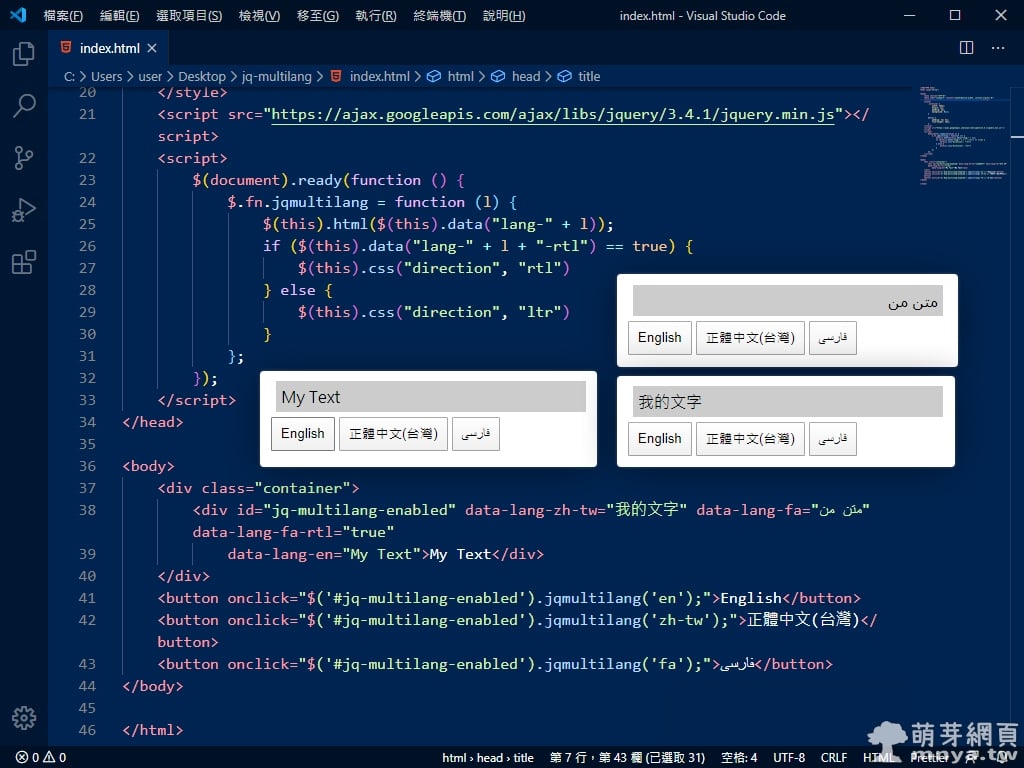
好久一段時間沒來研究前端,這次的主題是「打造多國語言的靜態網頁」,上網搜尋找到非常多的作法,但這次我想找的是相對最為簡單、技術門檻最低的方式,因此找了 GitHub 上不少慷慨工程師留下的 […]
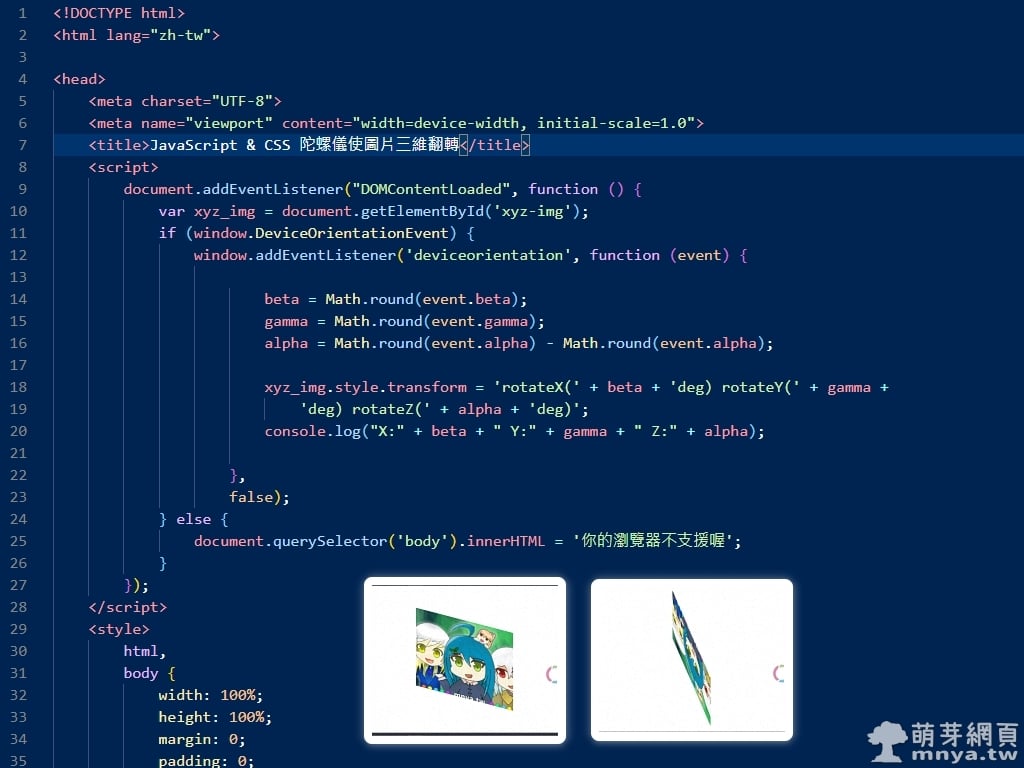
JavaScript 有個內建的事件 DeviceOrientationEvent 可用來獲得裝置陀螺儀的動向/方向資訊,結合 CSS 的 transform 就可以做到翻轉裝置使 […]