Can I use? 查詢HTML5&CSS3屬性瀏覽器支援度
2016/05/07
萌芽站長
1,000 1
網路應用
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
身為網頁設計師,一定要知道自己所設計的原始碼屬性是否支援瀏覽者最常用的瀏覽器,如:Chrome、Firefox、IE、Edge等...,透過「Can I use?」這個網站,快速查詢HTML5&CSS3屬性瀏覽器支援度!
網址:http://caniuse.com/

▲「Can I use?」首頁截圖,在搜尋框中搜尋屬性。

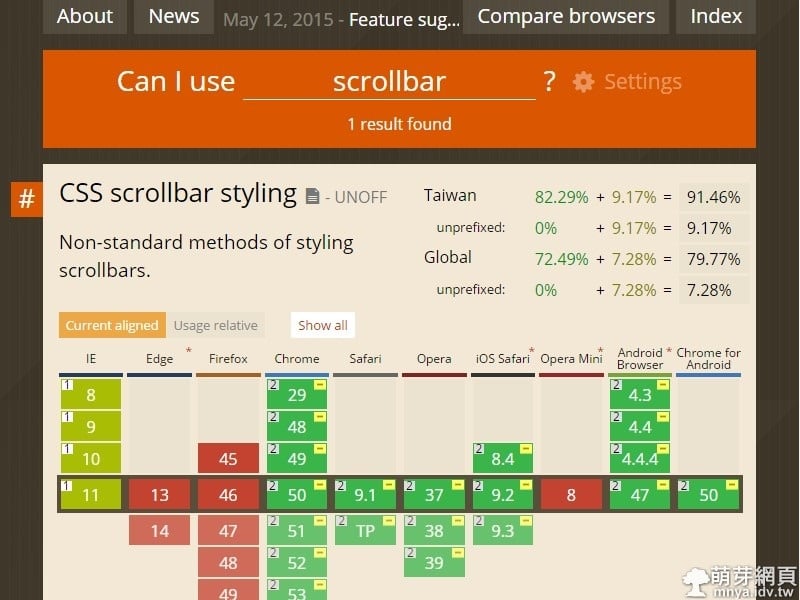
▲搜尋「scrollbar」的結果,「CSS scrollbar styling」即CSS卷軸風格,可見使用WebKit排版引擎的瀏覽器幾乎都支援。

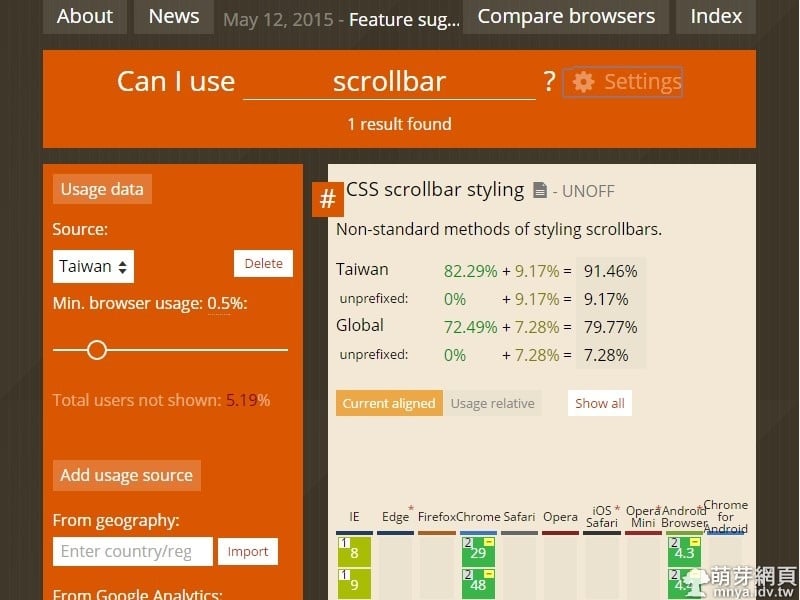
▲這裡可以設定以哪個地區的使用者常用瀏覽器排序。
贊助廣告 ‧ Sponsor advertisements
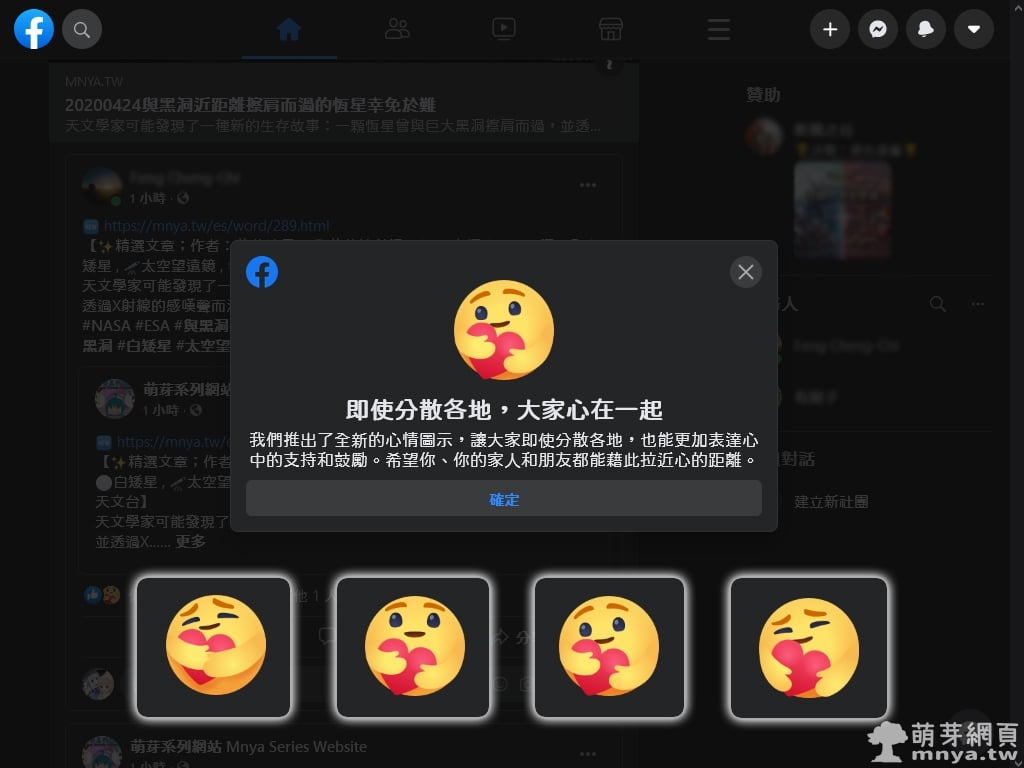
Facebook:推出全新心情圖示「加油」,表達心中的支持與鼓勵
📆 2020-04-30
📁
網路應用, 資訊新聞
Down For Everyone Or Just Me:檢測網站是否針對你封鎖
📆 2016-02-19
📁
網路應用
DeepWarp:讓臉部靜態照片上的眼珠轉動
📆 2017-03-21
📁
多媒體, 網路應用, 靜圖處理, 動畫特效
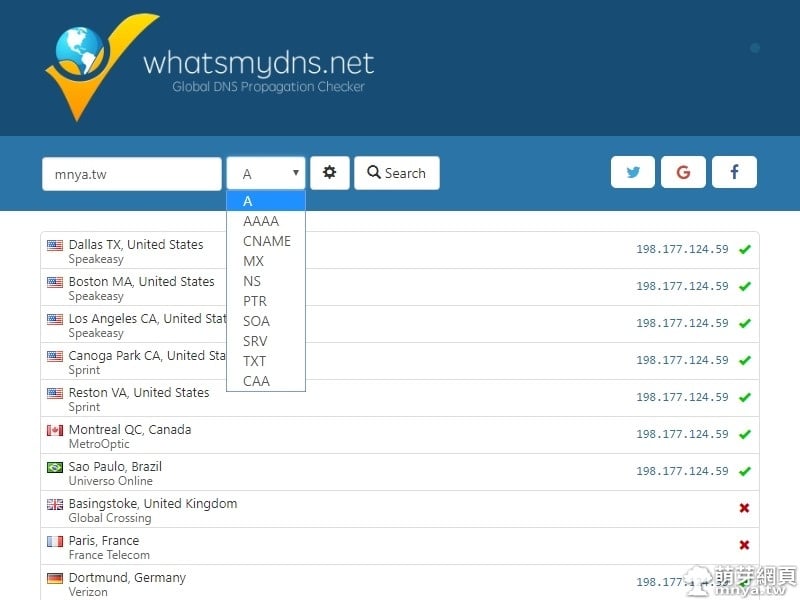
Global DNS Propagation Checker:檢查全球 DNS 傳播、生效狀態
📆 2018-08-20
📁
網路應用, 網站技術, 架站資源
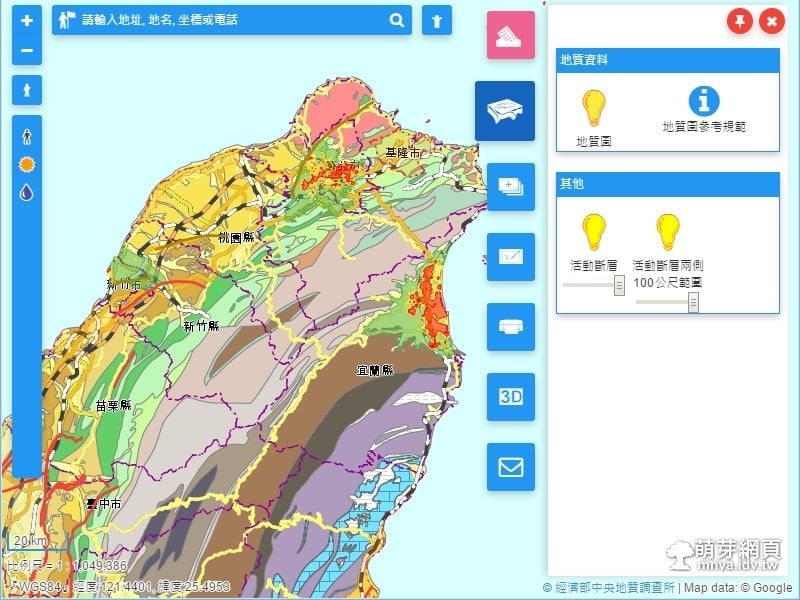
地質雲-土壤液化潛勢-政府推出的地質地圖
📆 2016-03-14
📁
網路應用, GIS/GPS, 世界地理
Microsoft Copilot:生成透明 PNG 去背服裝圖,AI 換裝前處理之超實用技巧
📆 2025-09-07
📁
網路應用, 人工智慧, AI繪圖
GPT-4o 超強重繪功能體驗!不管是像素風格還是 Twemoji 風格,通通難不倒它!
📆 2025-03-27
📁
網路應用, 人工智慧, AI繪圖
Gumroad 正式恢復 PayPal 支付與收款:提供更彈性的交易選擇與全新行銷功能
📆 2025-02-01
📁
金融理財, 網路應用, 資訊新聞












 《上一篇》Adobe Media Encoder CC 2015:降低影片位元速率節省空間
《上一篇》Adobe Media Encoder CC 2015:降低影片位元速率節省空間  《下一篇》Facebook新增情緒符號:溫馨
《下一篇》Facebook新增情緒符號:溫馨 









留言區 / Comments
萌芽論壇