不少情況下網站都會使用到 HTML Image Map 影像地圖,但 HTML 原生的影像地圖功能缺乏非常多必要的功能,舉例來說就無法套用 CSS 建立特效,一般來說我們都會希望游標移至選擇區時出現特定特效,而不是只有指標變化,除此之外,隨著行動裝置的發達,使用手機、平板等裝置瀏覽網站的比例增加,影像地圖卻無法支援 RWD 也是一項缺失,這次因為學校的多媒體(網頁)期中專案需要用到影像地圖,讓我有機會注意到剛剛所提到的問題,因此在網路上找到極好的解決方案,那就是使用他人寫好的 jQuery 插件!😆
這邊我要介紹兩個非常推薦的 jQuery 插件:
一、jQuery maphilight
📝 介紹:讓 HTML Image Map 影像地圖支援特效,不管是游標碰觸還是點擊事件都可以建立效果,可以提升原本影像地圖的使用體驗!
🖇 連結:https://davidlynch.org/projects/maphilight/docs/
二、jQuery RWD Image Maps
📝 介紹:讓 HTML Image Map 影像地圖支援 RWD (自適應網頁設計),讓行動裝置也能體驗影像地圖的美好!
🖇 連結:https://github.com/stowball/jQuery-rwdImageMaps
🔸 這兩個插件都必須在 HTML <head>...</head> 間放入 jQuery 才有功能唷!範例:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>🔸「jQuery maphilight」使用範例(添加至 HTML <head>...</head> 間):
<script type="text/javascript" src="https://davidlynch.org/projects/maphilight/jquery.maphilight.min.js"></script>
<script type="text/javascript">$(function() {
$('.map').maphilight({fade:
false});
});</script>🔸「jQuery RWD Image Maps」使用範例(添加至 HTML <body>...</body> 間,建議放尾巴):
<script src="http://mattstow.com/experiment/responsive-image-maps/jquery.rwdImageMaps.min.js"></script>
<script>
$(document).ready(function(e) {
$('img[usemap]').rwdImageMaps();
$('area').on('click', function() {
alert($(this).attr('alt') + '
clicked');
});
});
</script>※ 詳細使用方式可以參考各插件官方網站。
※ 可以下載 JS 檔到本地使用。

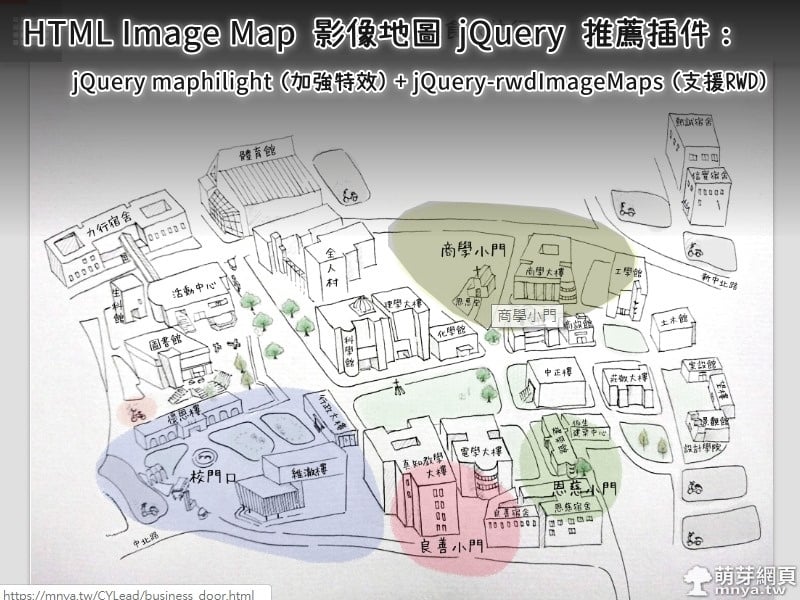
▲文章特色圖,圖上為標題,圖下為我們期中專案「中原食衣住行」實際使用兩插件的截圖,可以到網站內實際體驗我所套件兩插件的效果與功能。






 《上一篇》問姓名 - 西文篇
《上一篇》問姓名 - 西文篇  《下一篇》CASIO 卡西歐 fx-350MS 標準型工程用計算機
《下一篇》CASIO 卡西歐 fx-350MS 標準型工程用計算機 









留言區 / Comments
萌芽論壇