我已經做過一些 After Effects 的教學 (點入"After Effects"標籤可以看到更多教學),得到不錯的流量,相信大家對製作動畫與特效很有興趣,於是今天再來發表一個新效果。最近因為受他人委託製作PV,研究到眨眼效果的製作,很有意思,可以應用在許多地方,大家可以嘗試製作看看唷!基本上要看懂這篇文章需要一點使用經驗,多學多看很快就可以了解囉!(๑˃̵ᴗ˂̵)و
▲ (∩ ◕_▩ )⊃━☆ Explosion ...阿...不是這個...,這是眨眼效果展示影片啦!

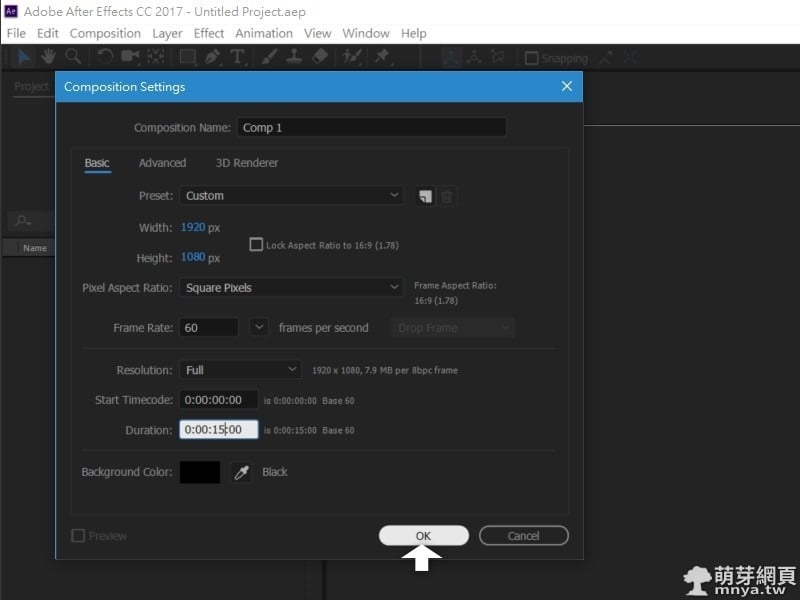
▲開啟 After Effects 後,先建立一段片段(Composition),我們都建議使用 1920X1080 60FPS 當作基本影片格式,長度先設定15秒,隨時可以修改。

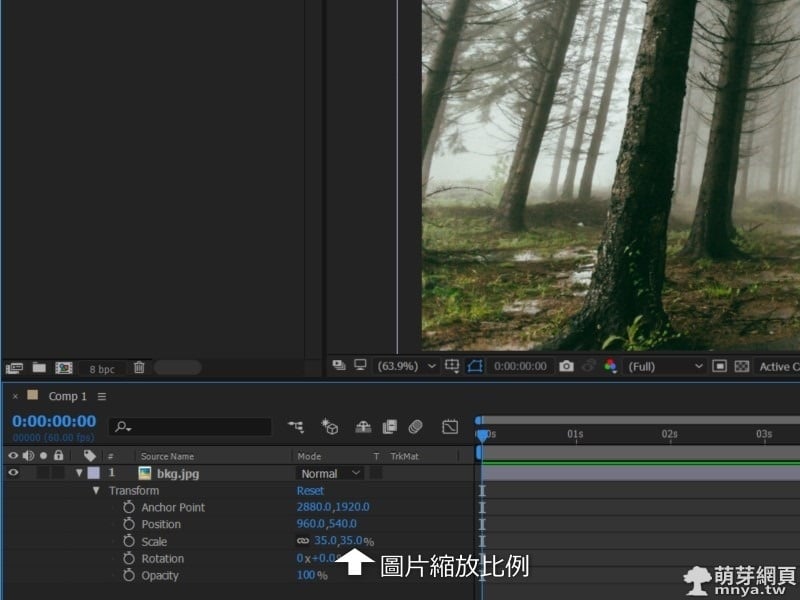
▲將背景圖先拉入時間軸吧!然後打開「Transform」,「Scale」可以調整圖片縮放比例,調整到整個視窗都是圖片。

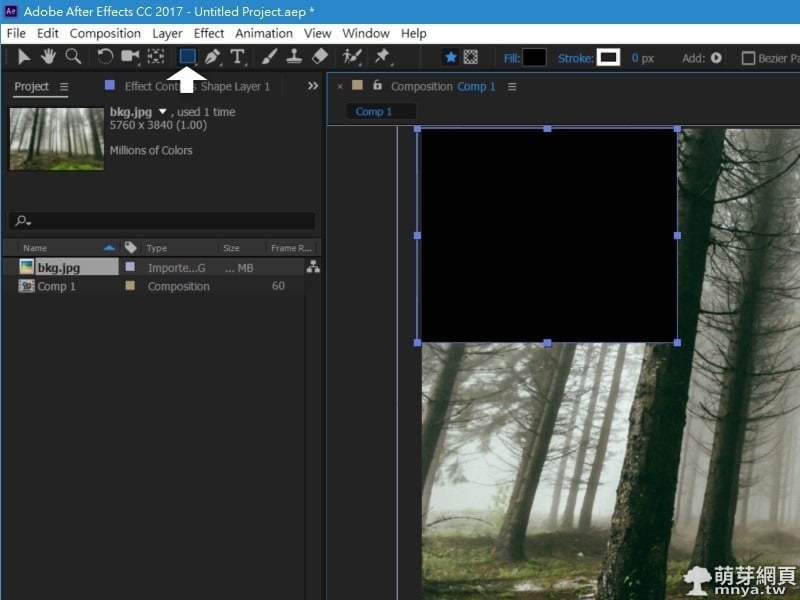
▲點箭頭位置的繪圖工具,先在畫面上建立一個蓋滿畫面的黑色方塊。

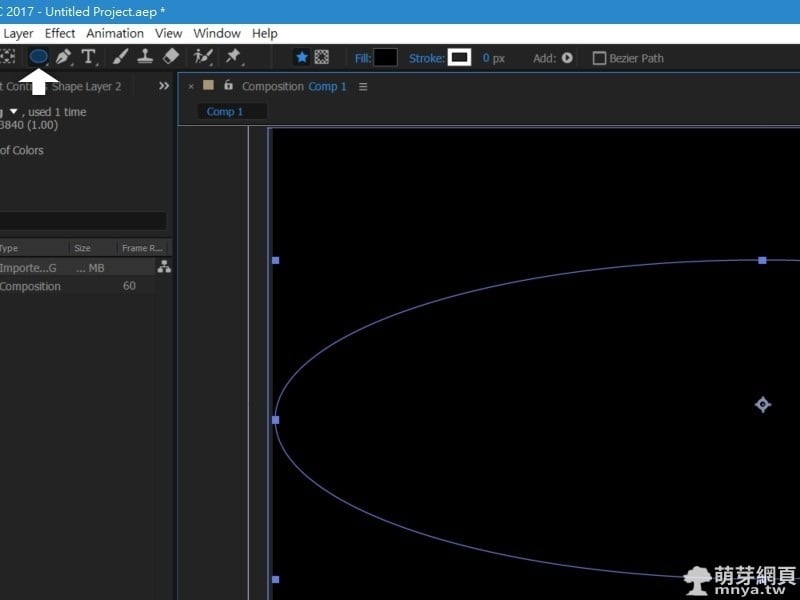
▲點鍵盤「Q」可以切換形狀,確定沒有選取任何元素的情況下再畫一個黑色的橫橢圓在畫面中央。

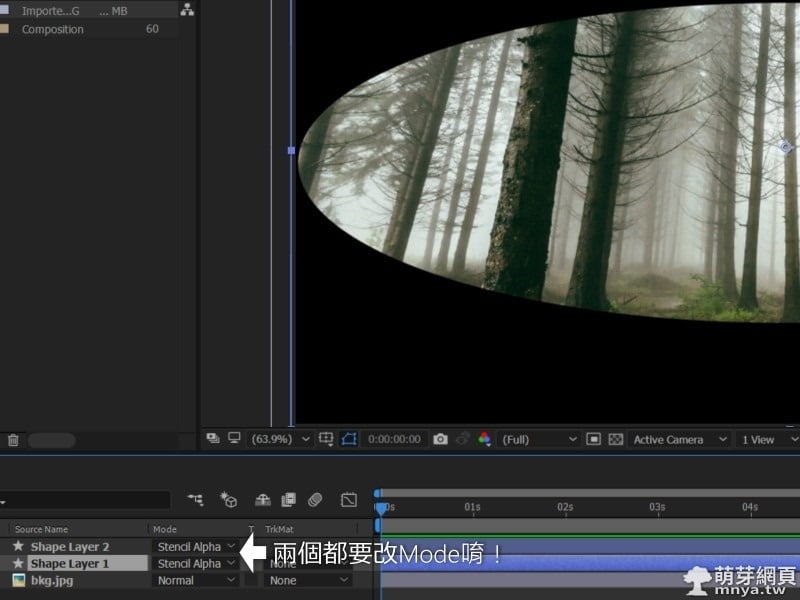
▲兩個圖形的 Mode 改為「Stencil Alpha」,這樣眼睛的樣子就出現囉!

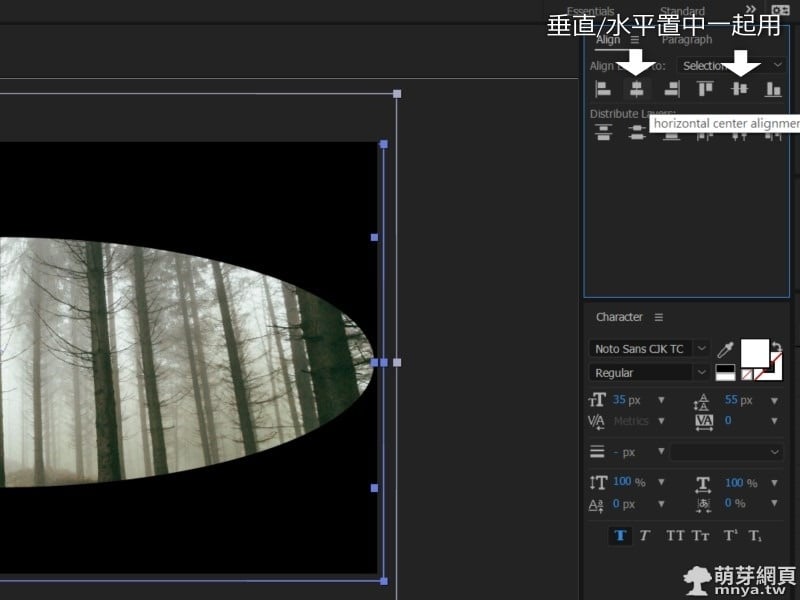
▲全選圖形,找到 Align ,可以進行垂直/水平置中。

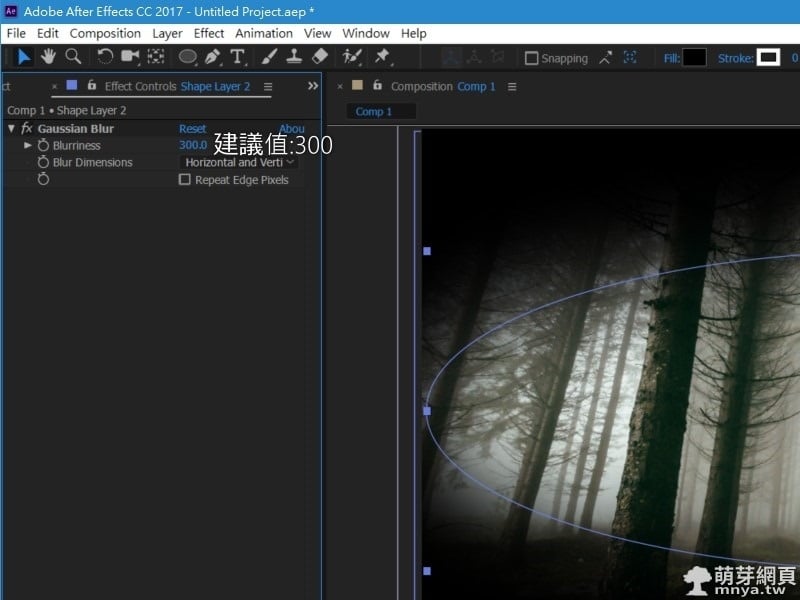
▲點橫橢圓元素,放入「Gaussian Blur」特效,數值調到300,這樣模糊的感覺就出現啦!

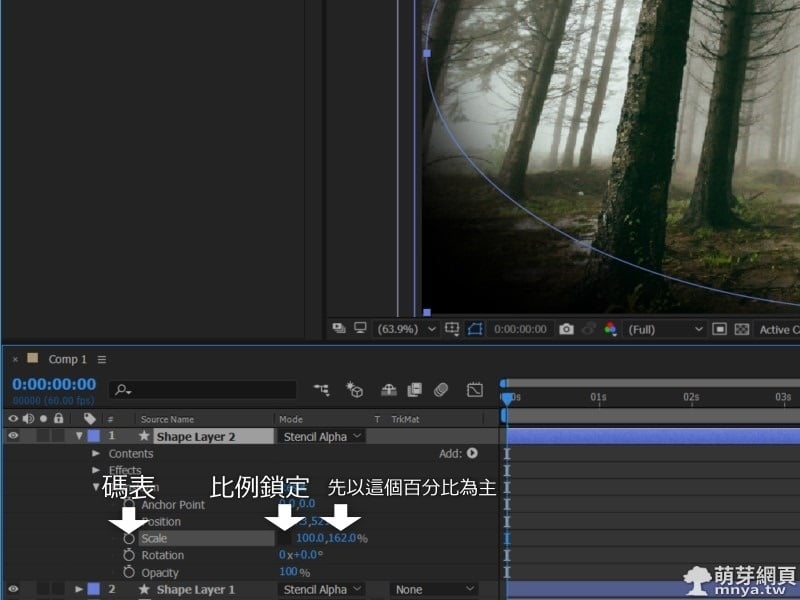
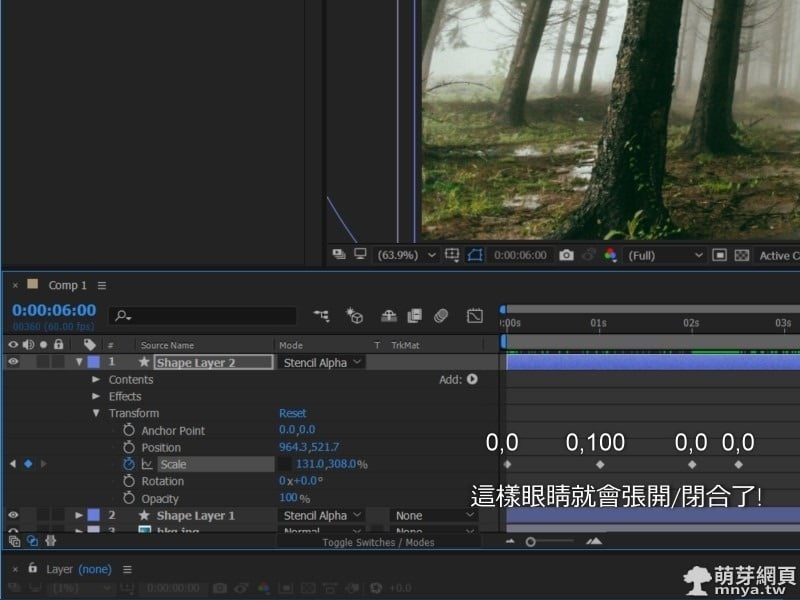
▲接著將橫橢圓元素的 Scale 比例鎖定先關閉,打開碼表,設定各時間的百分比。

▲大致上依照這樣的數據製作,這樣眼睛就會張開/閉合了!"0,0"到"0,0"中間隔半秒是全黑的間隔時間,之後眼睛越張越大,數值也要變大唷!"0,0"到"0,100"是張開,"0,100"到"0,0"是閉合,以此類推。

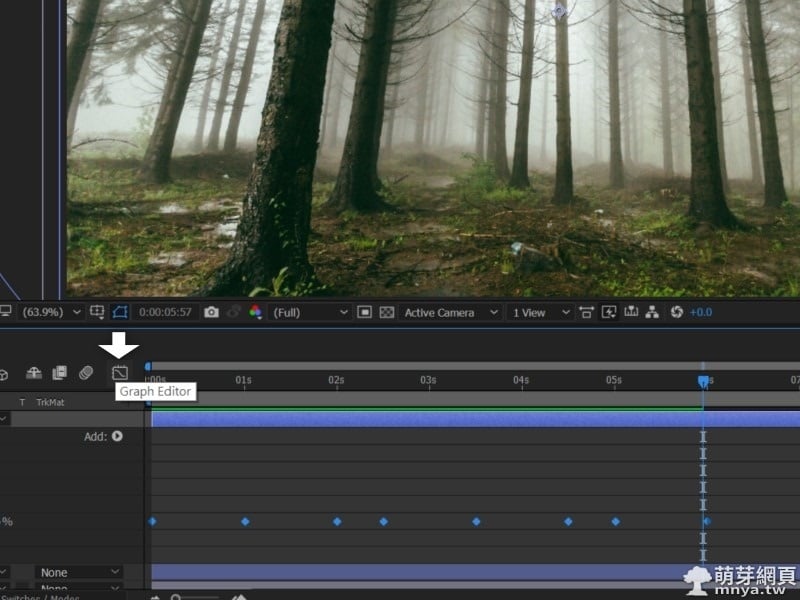
▲設定完後,將點點全選,點箭頭位置的「Graph Editor」。

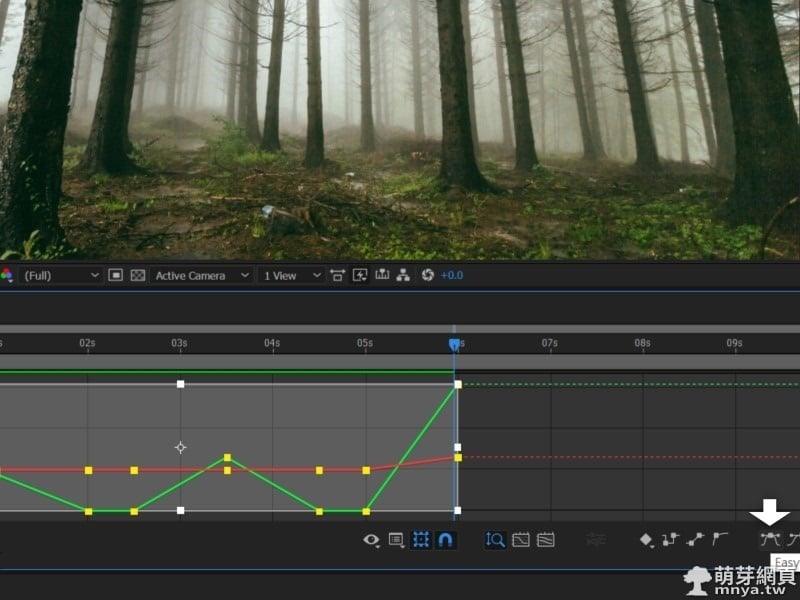
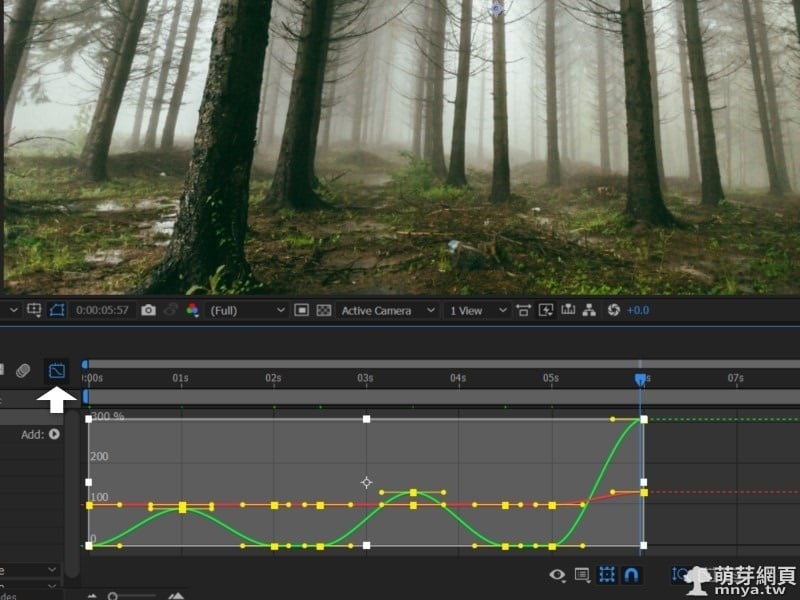
▲全選節點,點箭頭位置的按鈕,圓滑數據。

▲這樣張開閉合會更自然些,然後點箭頭位置關閉圖形模式。

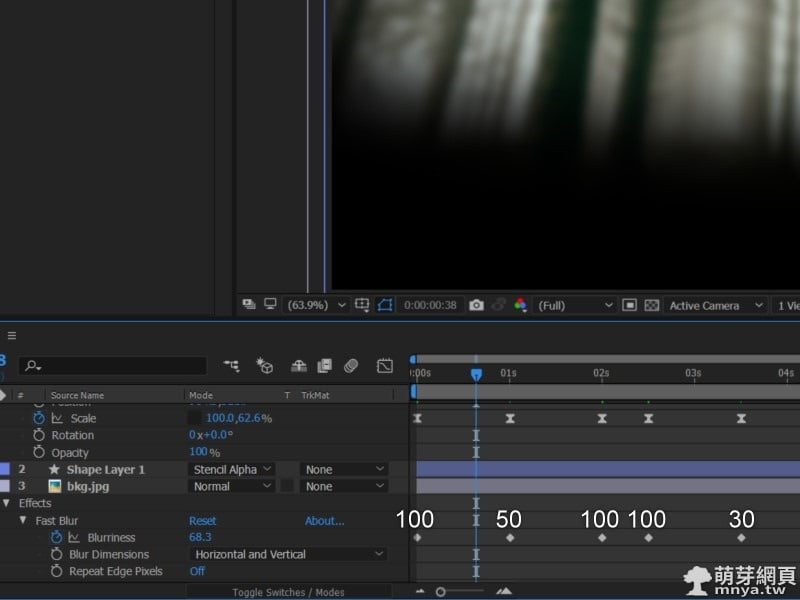
▲背景部分可以運用「Fast Blur」,再加上橫橢圓元素的 Scale 配合,讓眼睛張開時背景稍微不模糊,閉合時更模糊些,最後眼睛全開時停止模糊(也就是數值"0")。設置方式請參考上圖 ( >ω ◕ )~ ☆

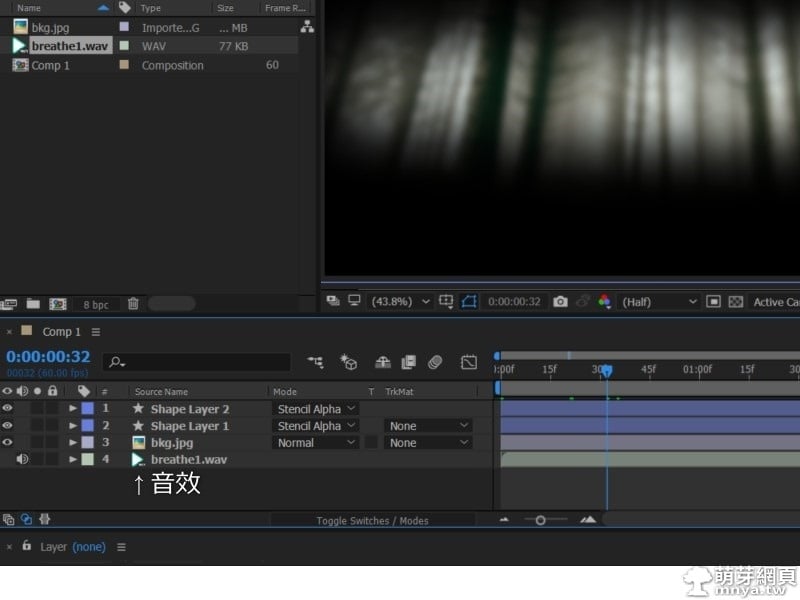
▲影片完成後加入音效會更有意思 ( ゚∀゚)

▲教學封面,如果喜歡我的教學,歡迎分享連結,讓更多人學會!
After Effects 眨眼效果製作教學
贊助廣告 ‧ Sponsor advertisements









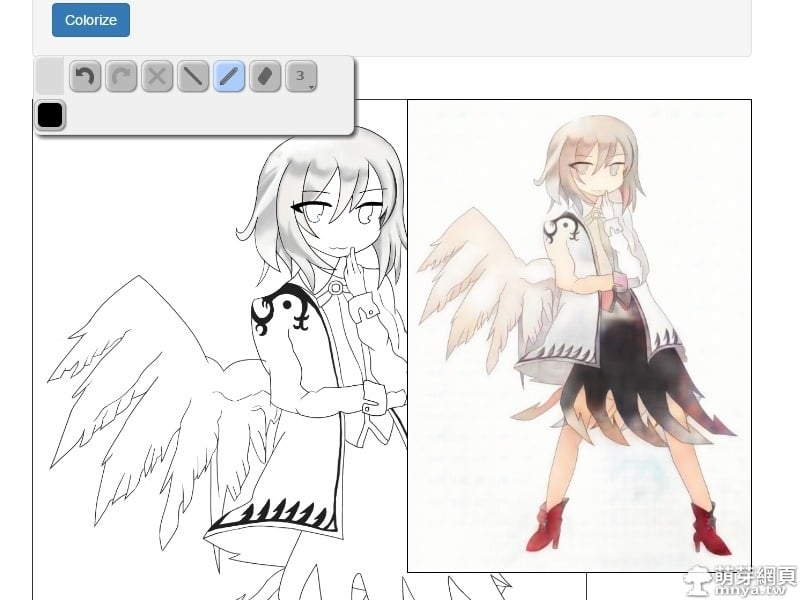
 《上一篇》PaintsChainer:線稿 AI 自動上色
《上一篇》PaintsChainer:線稿 AI 自動上色  《下一篇》ASUS ZenFone 2 ZE551ML 縮時攝影測試
《下一篇》ASUS ZenFone 2 ZE551ML 縮時攝影測試 









留言區 / Comments
萌芽論壇