CSS:圓框
2013/01/01
萌芽站長
277 0
網站技術 , CSS
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
站長要給大家新東西-圓框
簡單圓框,用來編排網站最方便!
★原碼索取。
一、放head裡
<style>
#wrapper {
margin: 5px auto 5px auto;
width: 993px;
background-image: #FFFFFF;
padding: 5px;
border: 1px solid #FFFFFF;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
box-shadow: 0 0 2px #999;
-webkit-box-shadow: 0 0 3px #999;
}
</style>
二、放body裡
<div id="wrapper">
</div>
贊助廣告 ‧ Sponsor advertisements
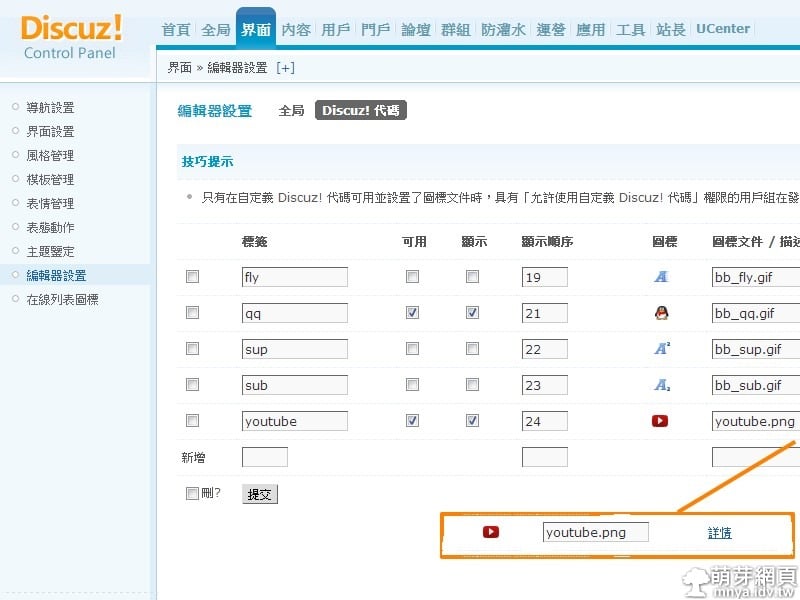
【論壇經營】Discuz新增YouTube代碼
📆 2014-01-01
📁
網站技術, 串流媒體, 架站程式, Discuz!
CSS:下拉選單美化
📆 2013-01-01
📁
網站技術, CSS
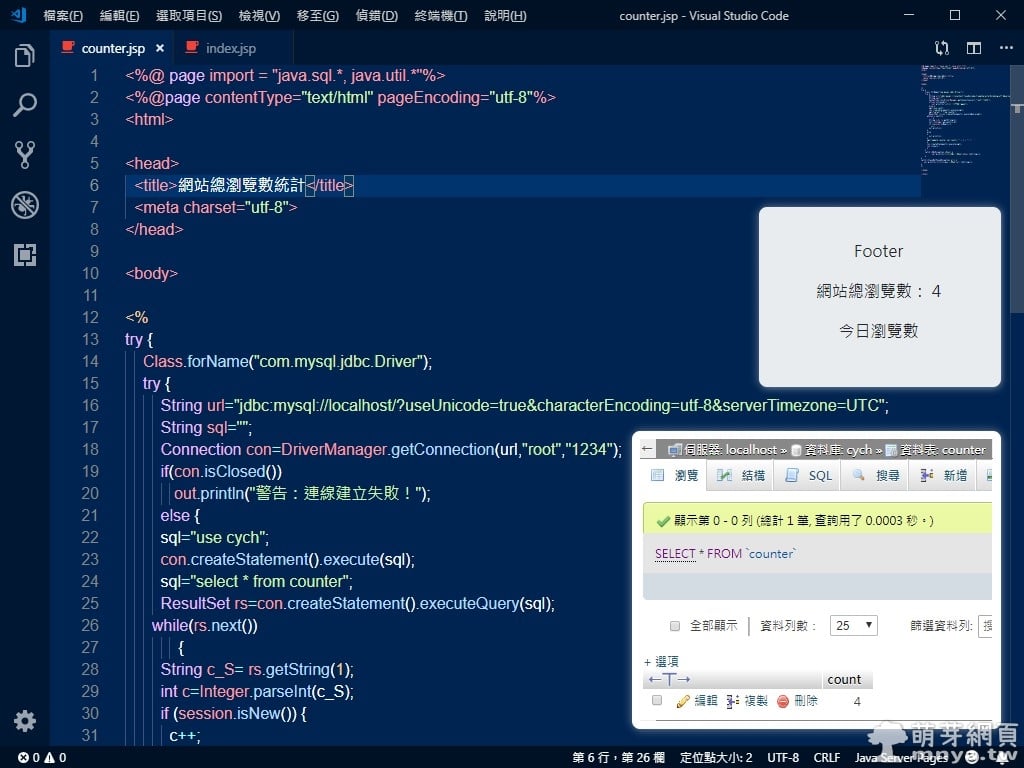
JSP 網站瀏覽數統計實作:Tomcat & JSP 連線 MySQL 教學、隱含物件 Session 解說、程式詳解
📆 2019-06-02
📁
網站技術, 伺服器, 資料庫, 學業筆記, JSP, SQL
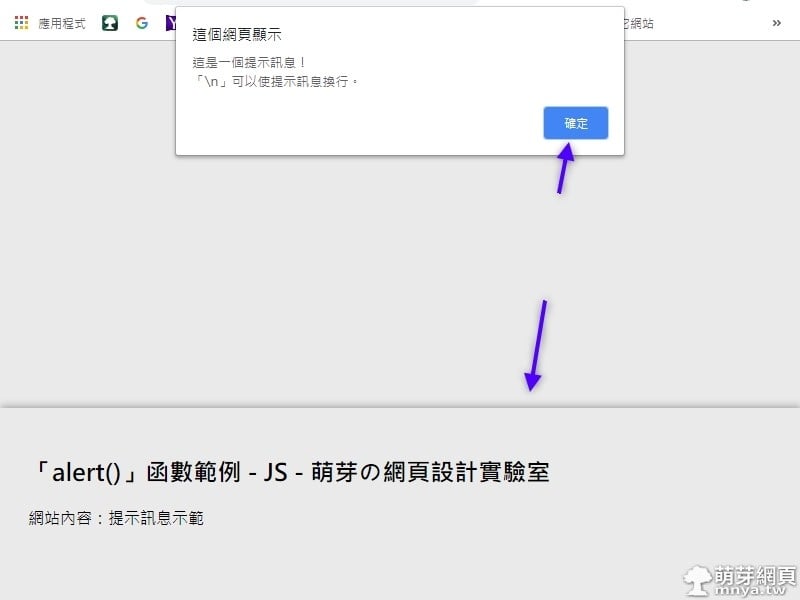
JavaScript「alert()」提示視窗的使用
📆 2018-09-24
📁
網站技術, JavaScript
PHP 資料型別種類與判斷
📆 2021-09-29
📁
網站技術, PHP
PHP:瀏覽次數原碼
📆 2013-01-01
📁
網站技術, PHP
Sublime Text:程式與文字編輯器、程式語言標記,附中文化教學
📆 2018-09-28
📁
軟體介紹, 網站技術, 程式設計
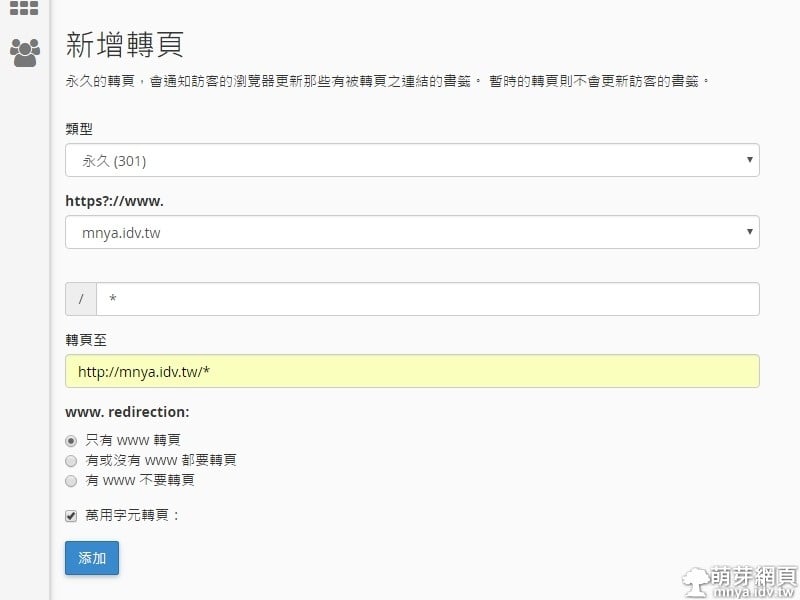
cPanel管理轉頁:去除網域中WWW,自動轉址成無WWW網域
📆 2016-09-09
📁
網站技術, 伺服器

















留言區 / Comments
萌芽論壇