《上一篇:Node.js:Webpack 基礎概念與 JS 封裝過程教學(使用 VS Code)》我們已經講到 Webpack 的基礎概念與如何做 JS(JavaScript) 的封裝,這一篇則是要教大家如何用 Webpack 封裝 CSS 與 SCSS,而且最終是跟原來的 JS 一起包裝成單一個 JS 檔!這樣最終的「產品」只要要求一個 JS 檔案就可以同時獲得所有需要的樣式表與腳本了!這個做法可以在不花錢升級主機的情況下讓網站容納更多訪客!
好的,接下來進入正題,首先目錄與基礎配置基本上遵照上一篇文章,因此請先看過上一篇文章再來讀這篇文章唷!我們一開始先修改「src」目錄中的網頁檔案,讓它需要用到樣式表。

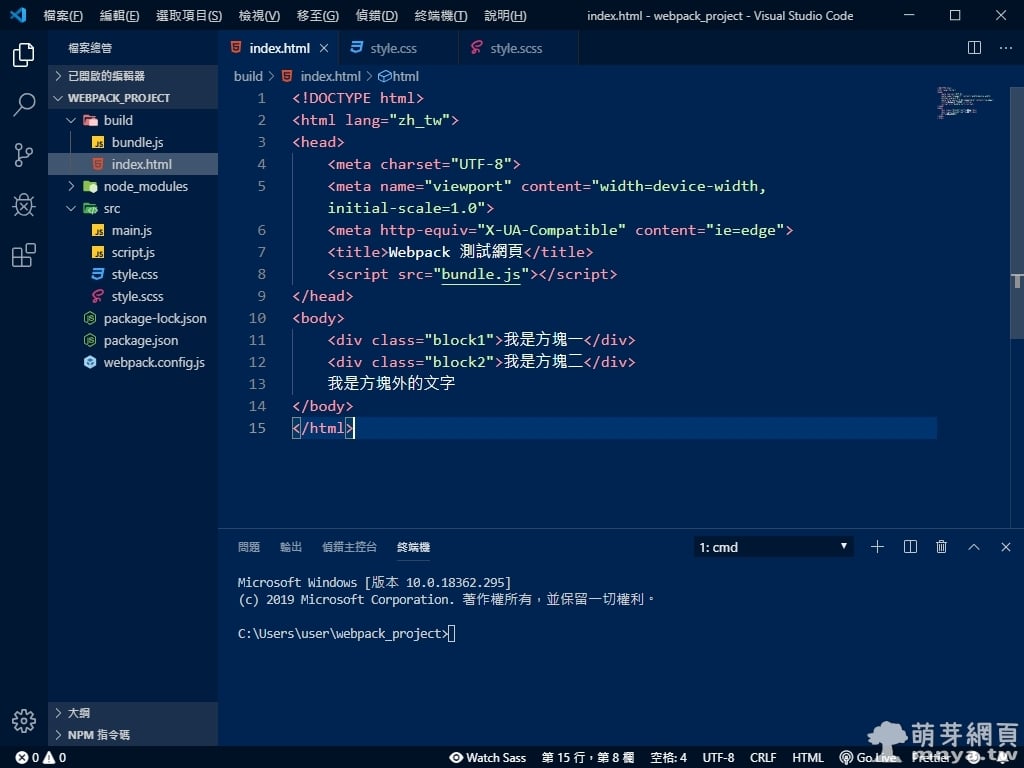
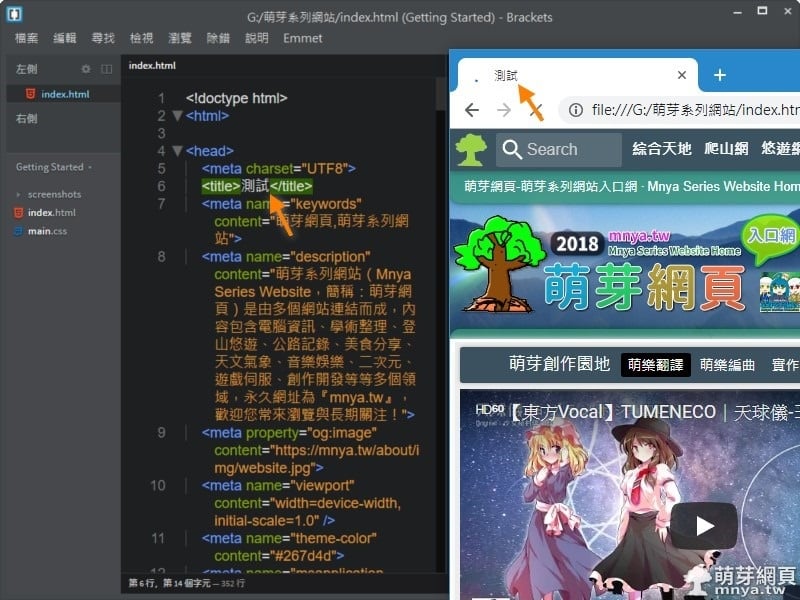
▲ index.html 內新增一些方塊與文字,讓它需要使用到樣式表。原始碼:
<!DOCTYPE html>
<html lang="zh_tw">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Webpack 測試網頁</title>
<script src="bundle.js"></script>
</head>
<body>
<div class="block1">我是方塊一</div>
<div class="block2">我是方塊二</div>
我是方塊外的文字
</body>
</html>
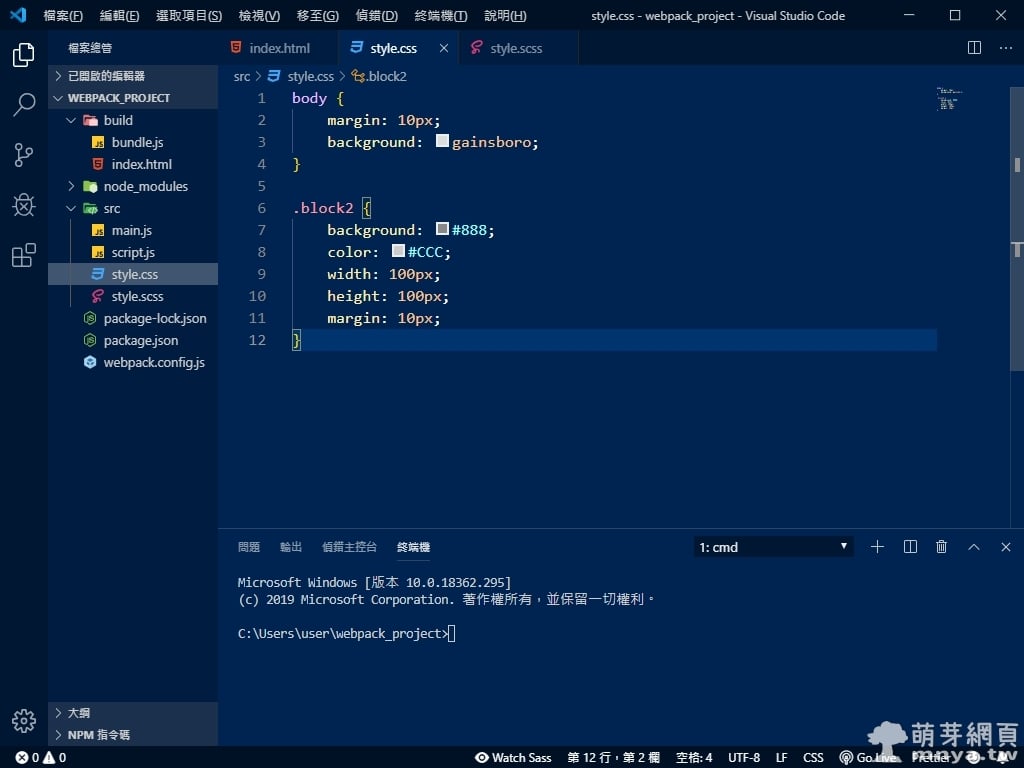
▲ 接著在 src 目錄中新增「style.css」,在裡面先設置全局(body)與方塊二(block2)的樣式,最後要儲存起來。

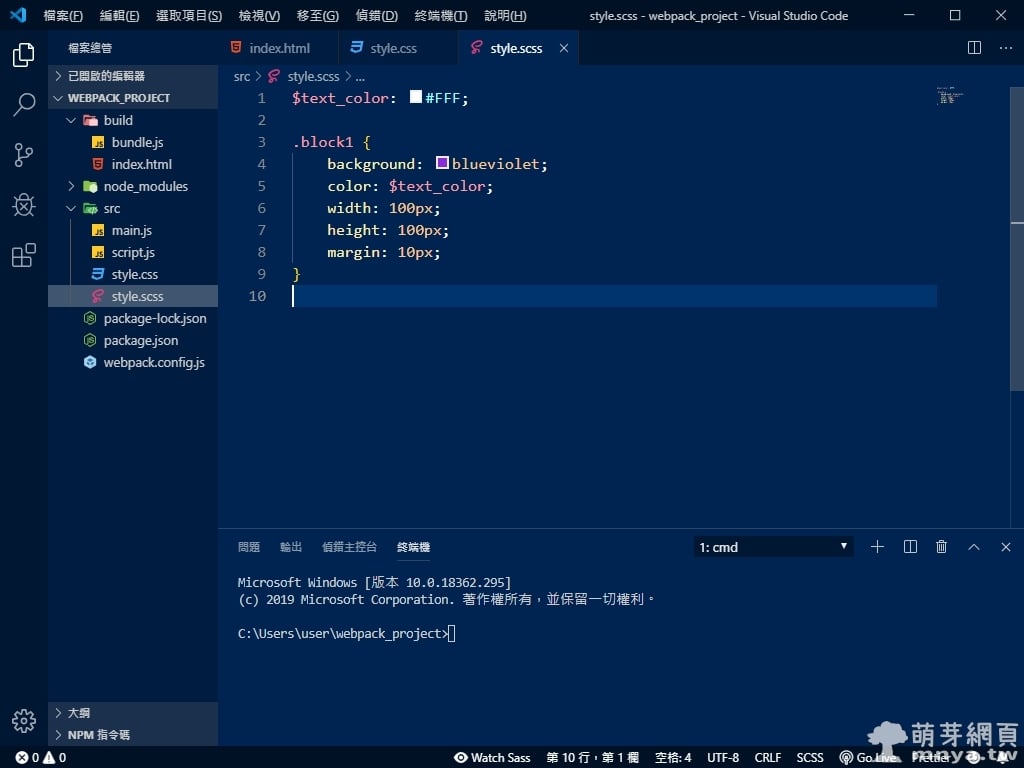
▲ 在 src 目錄中新增「style.scss」,這邊則是要設置方塊一(block1)的樣式,最後記得儲存。
然後我先將 CSS 封裝後跑一次預覽網頁給大家看,最後是 CSS 與 SCSS 一起封裝,會再跑一次預覽網頁看差異。

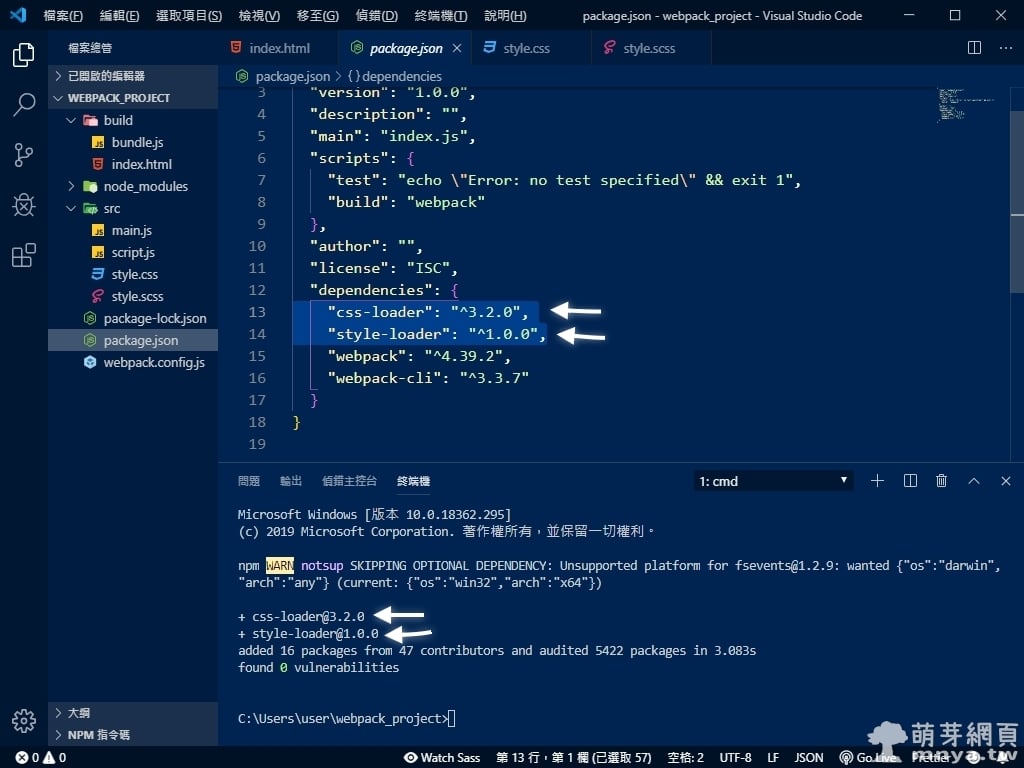
▲ 這邊要處理 CSS 就一定要安裝「style-loader」和「css-loader」這兩個套件,因此請輸入指令 npm install style-loader css-loader --save 安裝套件,可以到「package.json」查看安裝好後的版本,當然終端機上也會寫。

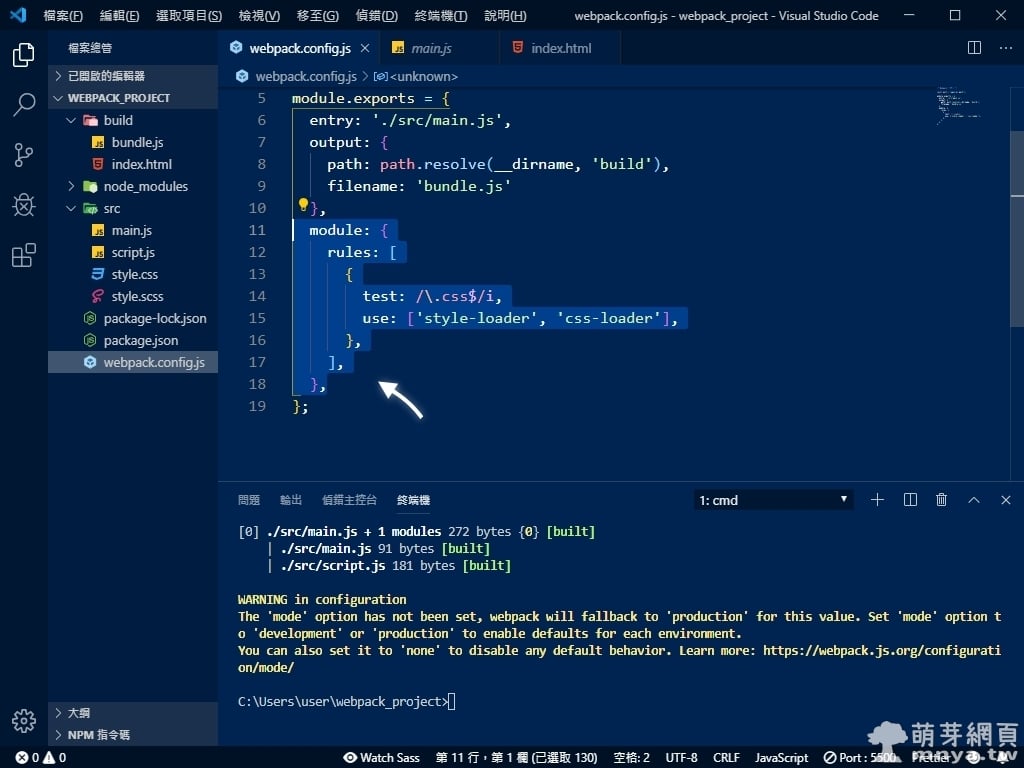
▲ 接著到「webpack.config.js」中加入以下原始碼(請注意上方「}」後要有「,」):
module: {
rules: [
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'],
},
],
},這段代碼可以到 css-loader 官方頁面找到,它是一個模組規則,輸入 .css 樣式表後使用兩個套件進行編譯處理並封裝。

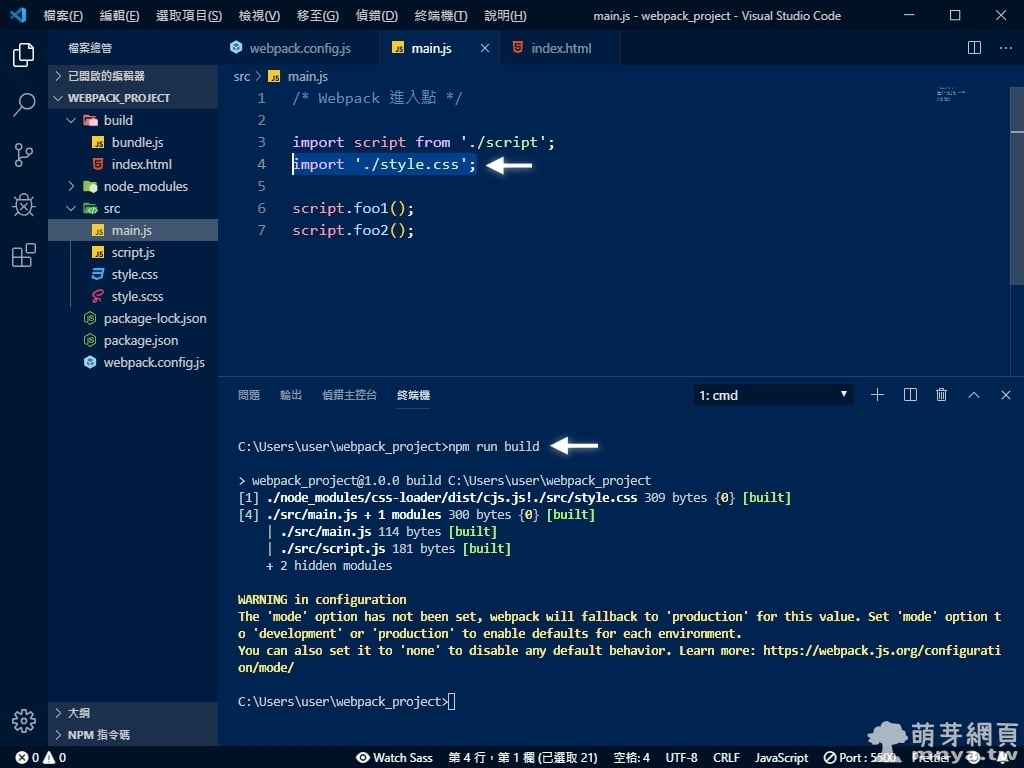
▲ Webpack 進入點「main.js」記得要引入 style.css 樣式表,原始碼:
import './style.css';接著就可以在下方終端機輸入 npm run build 執行 Webpack 進行封裝作業。

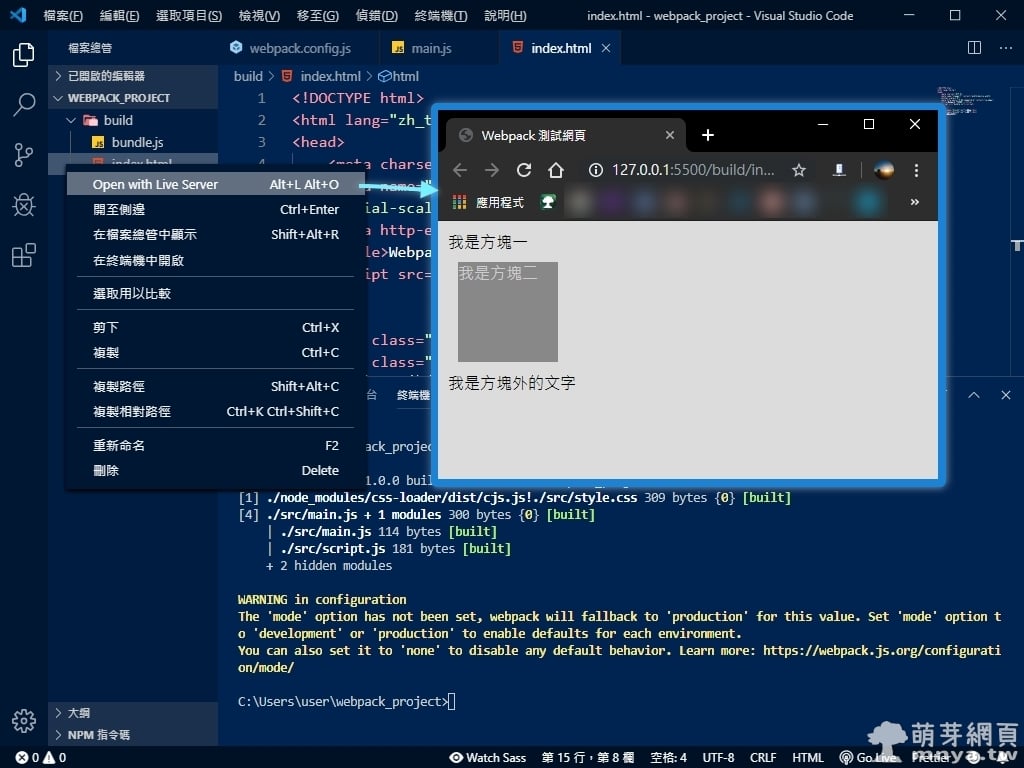
▲ 接著就能運用 VS Code 的擴充「Live Server」跑網頁預覽啦!除了方塊一沒有樣式(因為 SCSS 還沒處理)其他都正常就是成功封裝 CSS 囉!真是太棒了!「Live Server」不用關,最後還要用到。

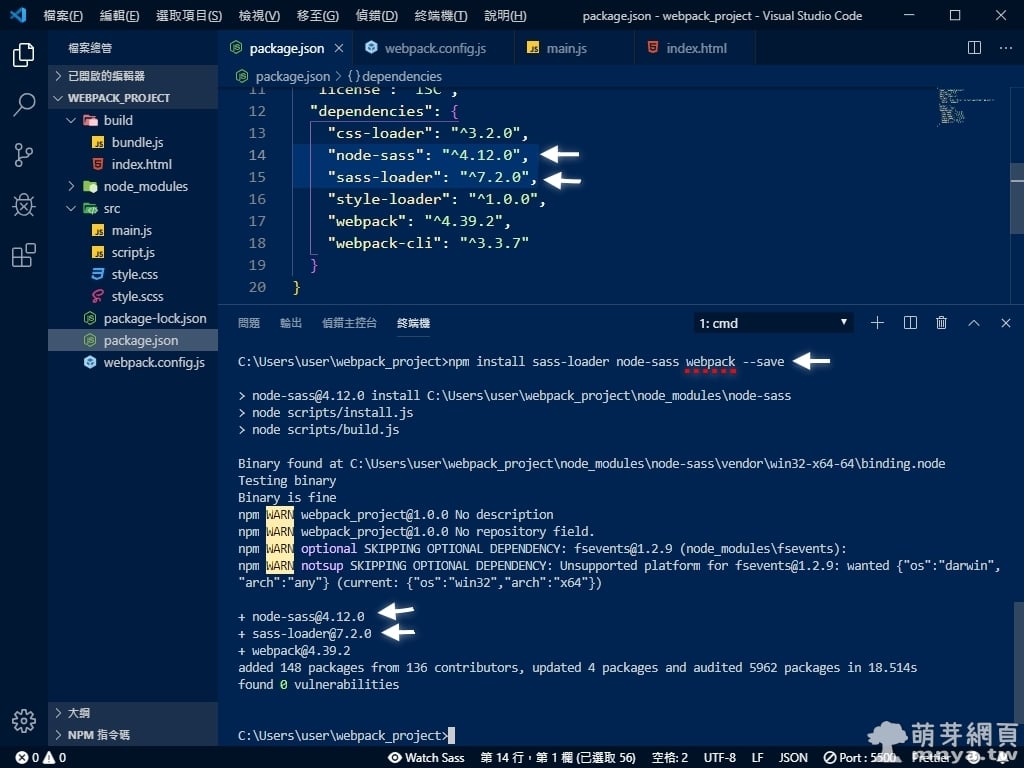
▲ 接著要來處理 SCSS,需要另外安裝「sass-loader」和「node-sass」這兩個套件,輸入指令 npm install sass-loader node-sass --save 安裝套件,一樣可以到「package.json」查看安裝好後的版本,當然終端機上也會寫。(備註:紅色虛線部分是截圖當下多打的)

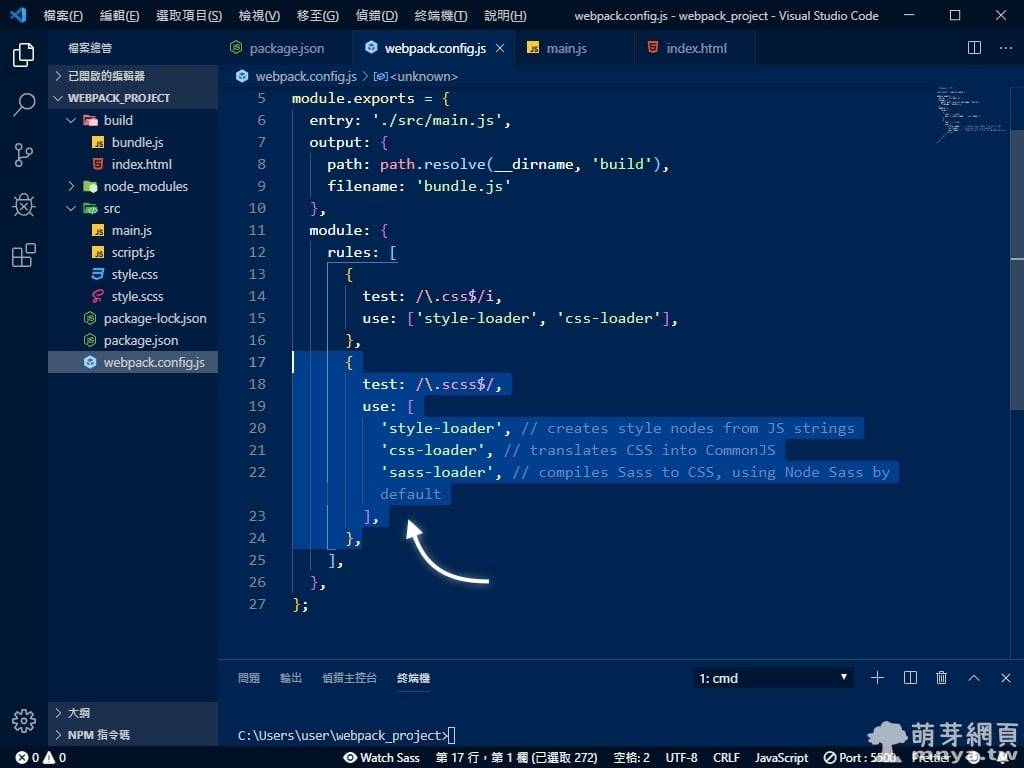
▲ 接著到「webpack.config.js」中加入以下原始碼(請注意上方「}」後要有「,」):
{
test: /\.scss$/,
use: [
'style-loader', // creates style nodes from JS strings
'css-loader', // translates CSS into CommonJS
'sass-loader', // compiles Sass to CSS, using Node Sass by default
],
},這邊可以在 sass-loader 官方文件中找到,它是一個模組規則,輸入 .scss 樣式表後使用三個套件進行編譯處理並封裝。

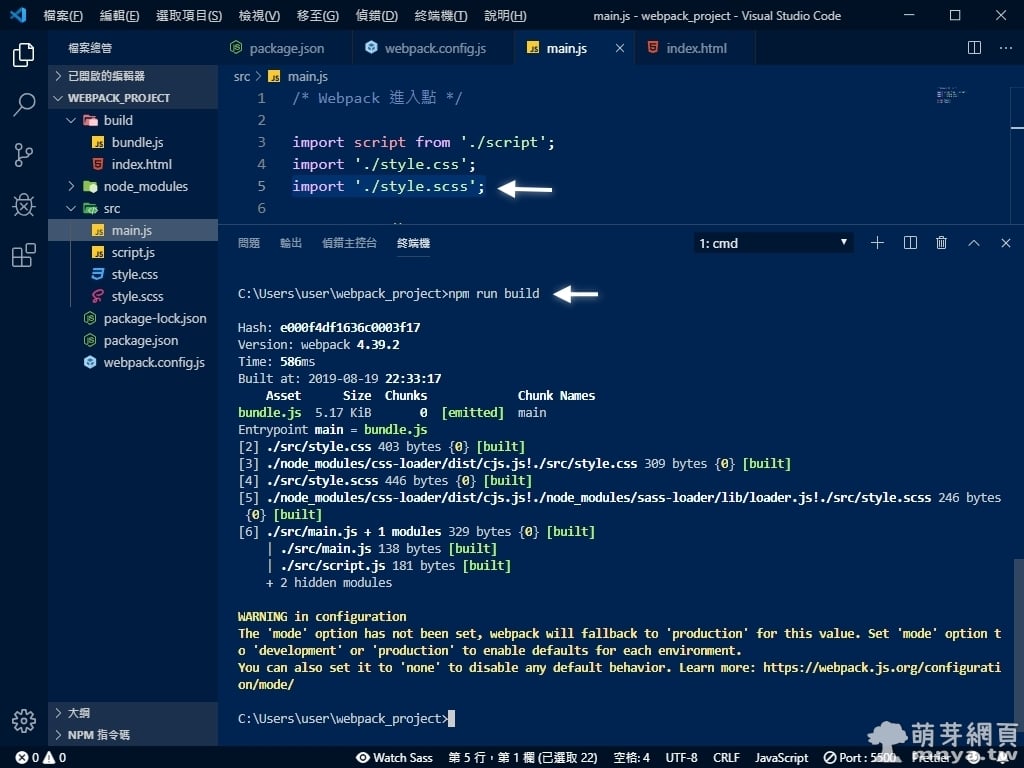
▲ Webpack 進入點「main.js」記得要引入 style.scss 樣式表,原始碼:
import './style.scss';接著就可以在下方終端機輸入 npm run build 再次執行 Webpack 進行封裝作業。

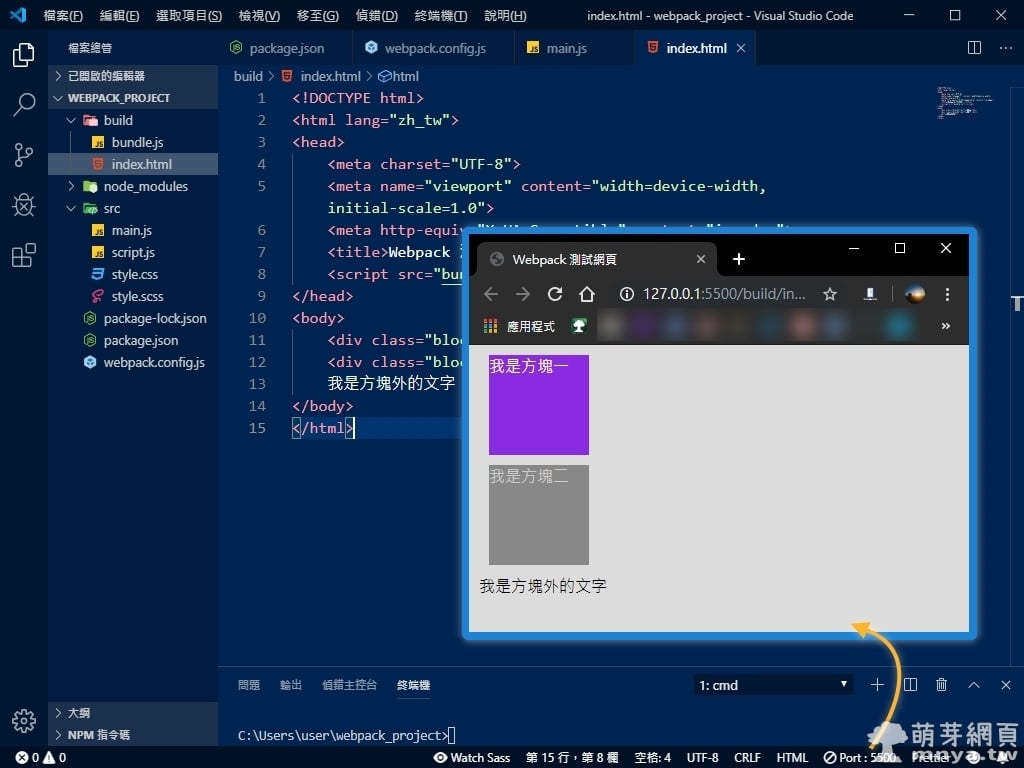
▲ 直接到剛剛瀏覽器上的預覽網頁,重新跑 Webpack 後將自動重新整理,方塊一有樣式啦!

▲ 大家可以打開 build 目錄中「bundle.js」,裡面結合了 src 目錄中的所有腳本與樣式表,非常厲害!這張經過加工當作本文首圖啦!
⚠️ 實務上,我們用 SCSS 就不會去使用 CSS 了!但這邊作為教學文章才放一起說!請特別注意!
🗂️ 專案 GitHub:https://github.com/qwe987299/20190819_webpack_project_css_scss
Node.js 系列教學文章
- nvm-windows:Windows 平台的 Node.js 版本管理工具,可安裝、切換和管理多個 Node.js 版本 2024-06-26萌芽站長
- Node.js:jpg、jpeg、JPG、JPEG 通通不遺漏的進行壓縮(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇) 2019-09-30萌芽站長
- Node-RED:Dashboard 使用 button 和 ui control 切換 tab 2021-12-28萌芽站長
- Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮 2019-03-26萌芽站長
- Node.js:Gulp 套件協助將 JavaScript 合併、壓縮與命名,將 JS 封裝吧! 2019-04-02萌芽站長
- FUXA:設定登入密碼教學(完整安全管理步驟與圖解指南) 2025-09-19萌芽站長
- Windows 環境安裝 Node.js 以及 npm & Yarn 兩款熱門 JavaScript 套件管理程式 2019-03-24萌芽站長
- Node-RED:開啟專案(項目)功能與建立首個新專案 2021-12-02萌芽站長
- Node.js:Yarn 專案初始化、gulp.js 任務管理工具安裝與使用 2019-03-24萌芽站長
- Node.js:Gulp 運行 Autoprefixer,批次處理 CSS 供應商前綴問題 2019-03-27萌芽站長
- Node.js:Webpack 基礎概念與 JS 封裝過程教學(使用 VS Code) 2019-08-19萌芽站長
- Node.js:Gulp 運行 gulp-clean-css,批次壓縮 CSS 2019-03-28萌芽站長
- Node.js:建構路徑物件、自動監看執行、批次檔小技巧(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇) 2019-03-31萌芽站長
- Node-RED:製造亂數顯示到儀表板的小練習 2021-10-12萌芽站長
- 利用 NSSM 將 Node.js 後端網站自動化成 Windows 服務,輕鬆實現開機自啟 2025-05-28萌芽站長
- Node-RED:啟用使用者身分驗證、建立帳號密碼以保護資訊安全 2021-11-18萌芽站長
- Node-RED:讀取及查詢 MySQL 資料庫中的資料表 2021-11-18萌芽站長
- Docker Compose 快速安裝 Node-RED 2025-04-25萌芽站長
- 使用 Docker 安裝及運行 Node-RED 教學 2021-12-08萌芽站長
- Node.js:Gulp 運行 gulp-connect 套件,建立前端開發伺服器(Gulp 大展身手!) 2019-03-25萌芽站長







 《上一篇》Node.js:Webpack 基礎概念與 JS 封裝過程教學(使用 VS Code)
《上一篇》Node.js:Webpack 基礎概念與 JS 封裝過程教學(使用 VS Code)  《下一篇》OBS:螢幕錄影、螢幕擷取教學,完全免費且無廣告!
《下一篇》OBS:螢幕錄影、螢幕擷取教學,完全免費且無廣告! 









留言區 / Comments
萌芽論壇