CSS:模糊效果的美化邊框
2013/01/01
萌芽站長
2,759 1
網站技術 , CSS
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
模糊效果的美化邊框你一定要擁有!
↓範例(游標移到上面試試)
~完整語法~
一、CSS部分
<style>
.mnyappt26 {
border-color: rgba(255, 255, 255, 0.1); /*邊框顏色*/
}
.mnyappt26:hover {
/*box shadow 數值:右距離(px) / 上距離(px) / 模糊(px)
-moz-box-shadow: 0px 0px 5px #99FF99; /*Firefox 的 陰影*/
-webkit-box-shadow: 0px 0px 5px #99FF99; /*webkit 系列瀏覽器的陰影*/
box-shadow: 0px 0px 5px #99FF99; /*IE9 或opera*/
-moz-transition:all 0.5s;
-webkit-transition:all 0.5s;
-o-transition:all 0.5s;
transition:all 0.5s;
}
</style>
二、HTML部分
<input class="mnyappt26" size=15 name="keyword" type="text" placeholder="請輸入搜尋內容" autocomplete="off" x-webkit-speech="" speech="" type="text">
贊助廣告 ‧ Sponsor advertisements
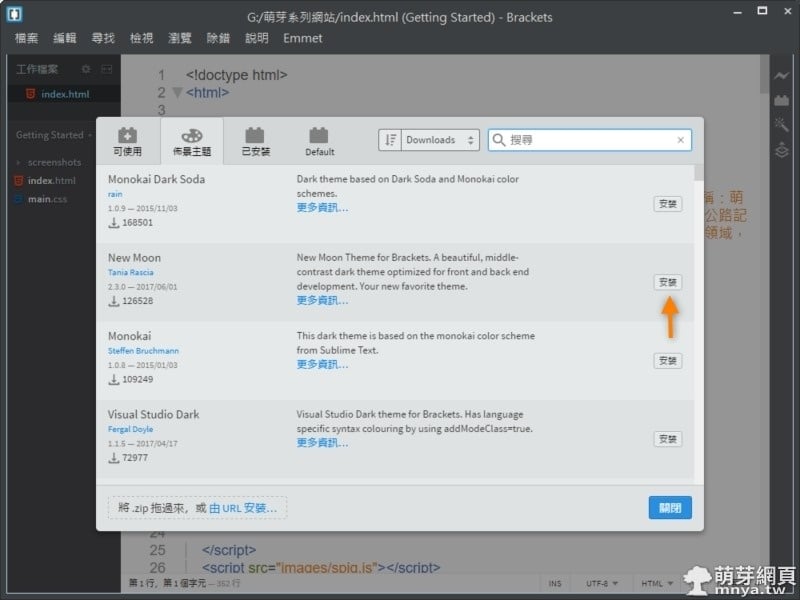
Brackets:佈景主題可更換軟體介面與原始碼顏色標記風格
📆 2018-09-21
📁
軟體應用, 網站技術
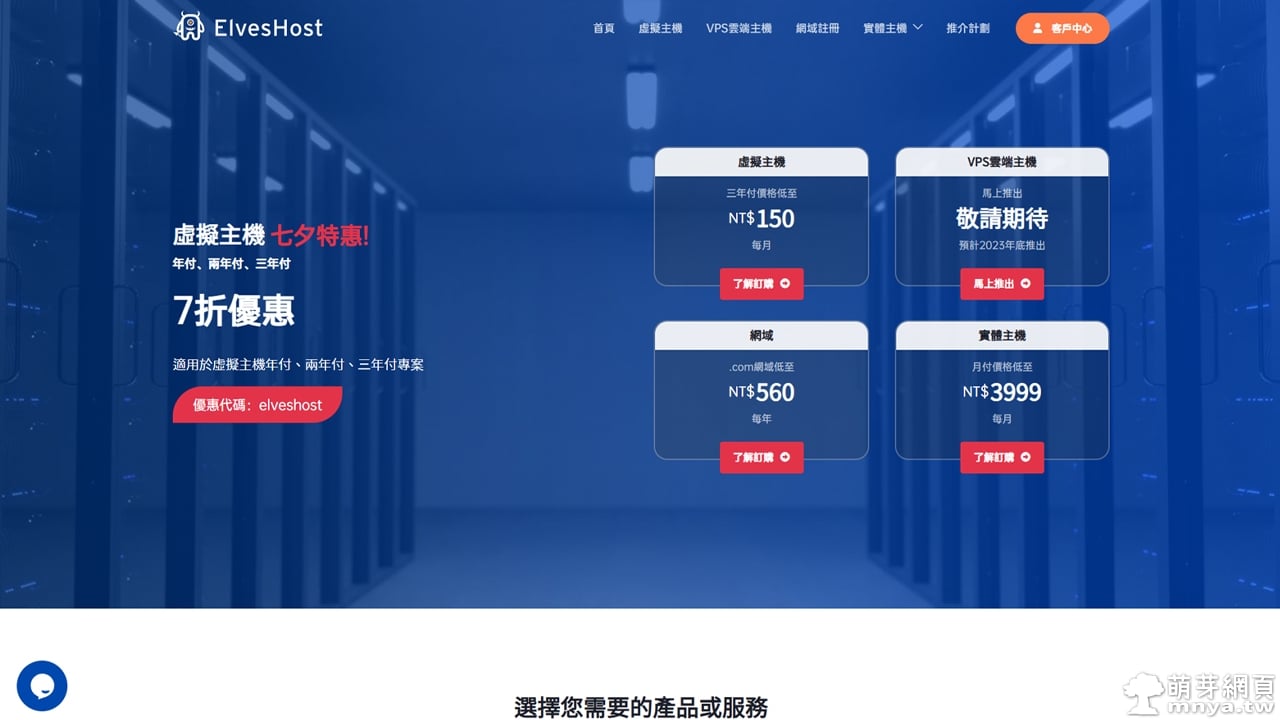
Elveshost 精靈主機:購買「增強型虛擬主機」快速建置 WordPress 部落格!
📆 2023-08-27
📁
網站技術, 伺服器, 架站程式, 架站資源, WordPress
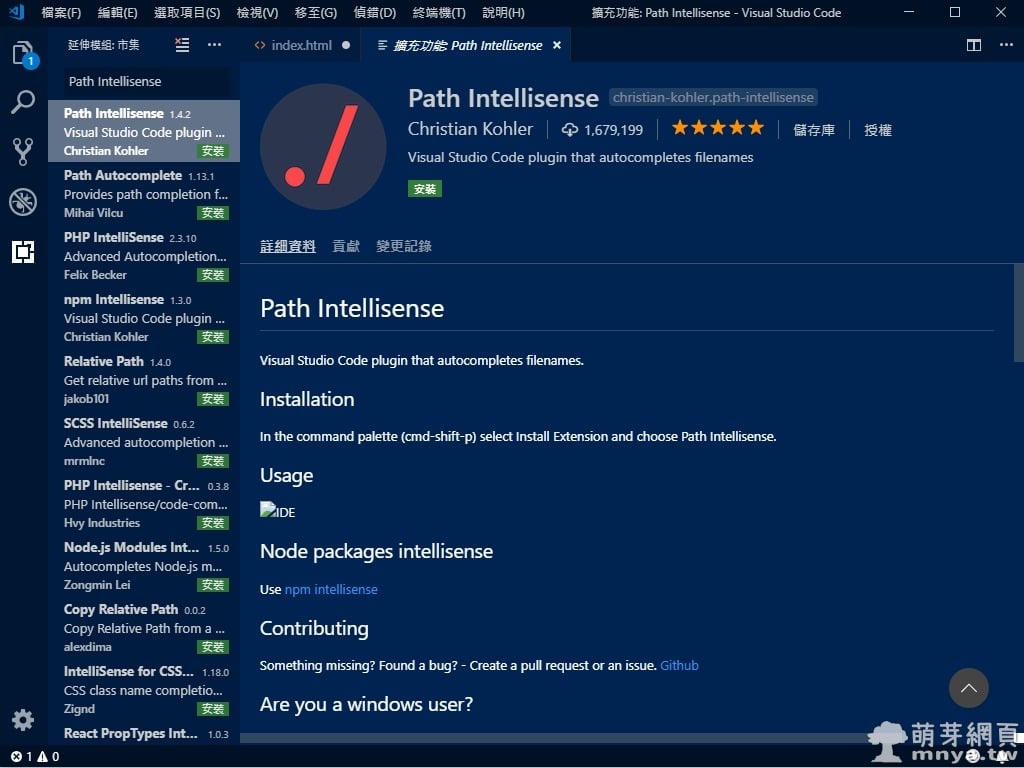
Path Intellisense(Visual Studio Code 擴充功能):自動填充文件名工具
📆 2019-02-11
📁
軟體應用, 網站技術
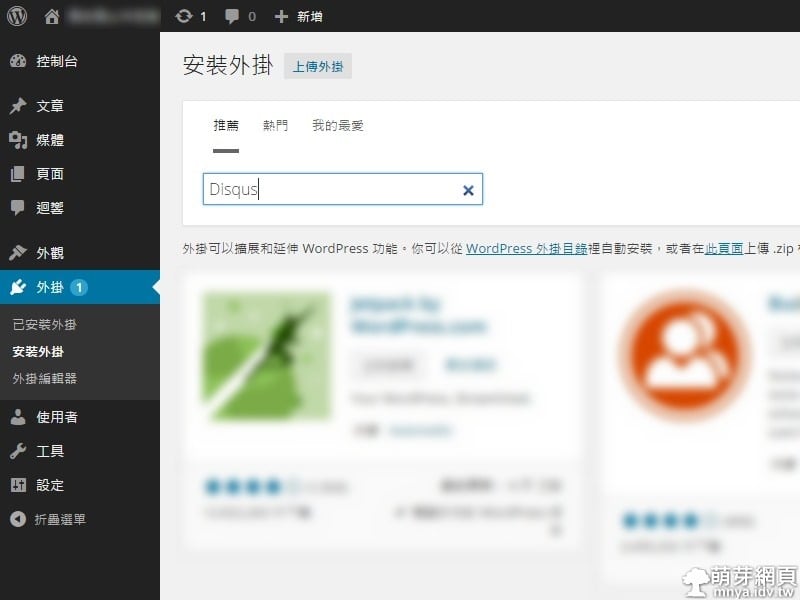
【網站經營】WordPress 4.0 使用DISQUS取代原有迴響系統
📆 2014-11-20
📁
網站技術, 架站程式, WordPress
Prism:輕亮的程式語言標記 JS 插件、已用於數千個網站
📆 2019-01-28
📁
網站技術, HTML, CSS, JavaScript
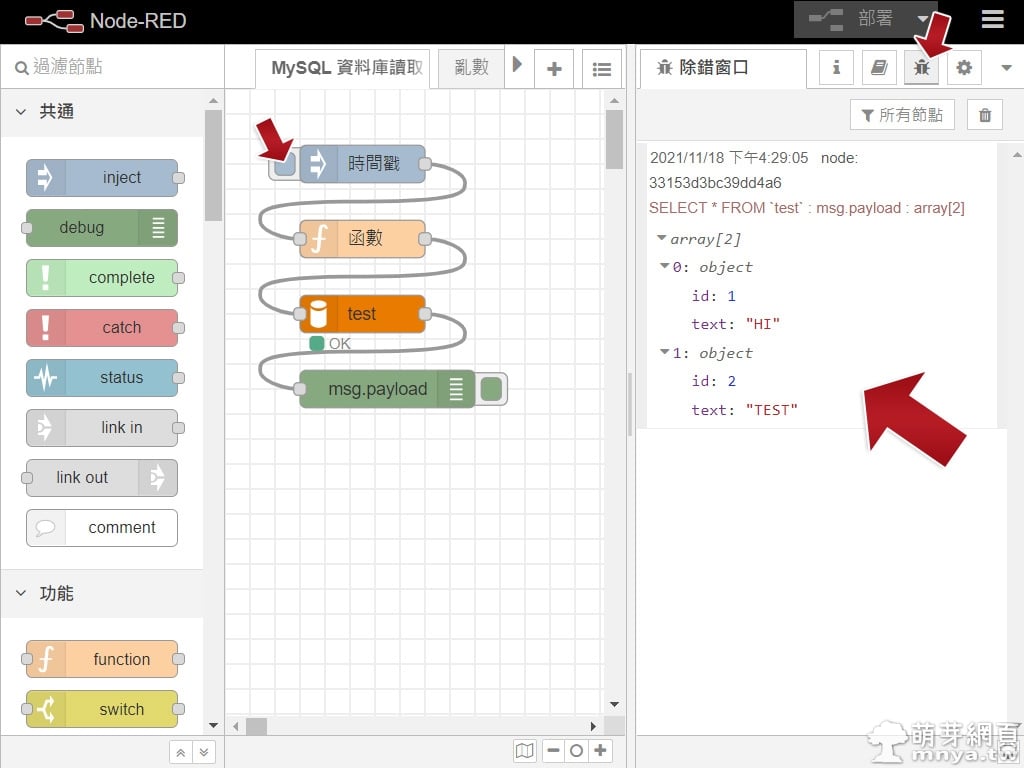
Node-RED:讀取及查詢 MySQL 資料庫中的資料表
📆 2021-11-18
📁
網站技術, 資料庫, 物聯網, Node.js, SQL, Node-RED
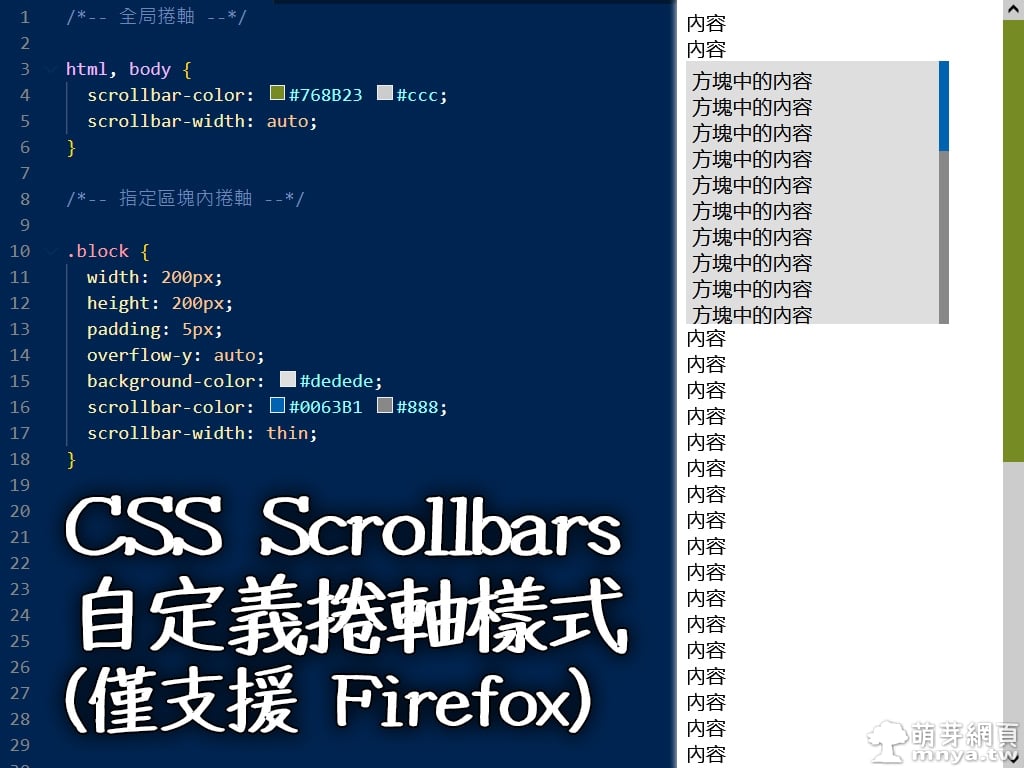
CSS Scrollbars 自定義捲軸樣式(僅支援 Firefox)
📆 2021-12-16
📁
網站技術, CSS
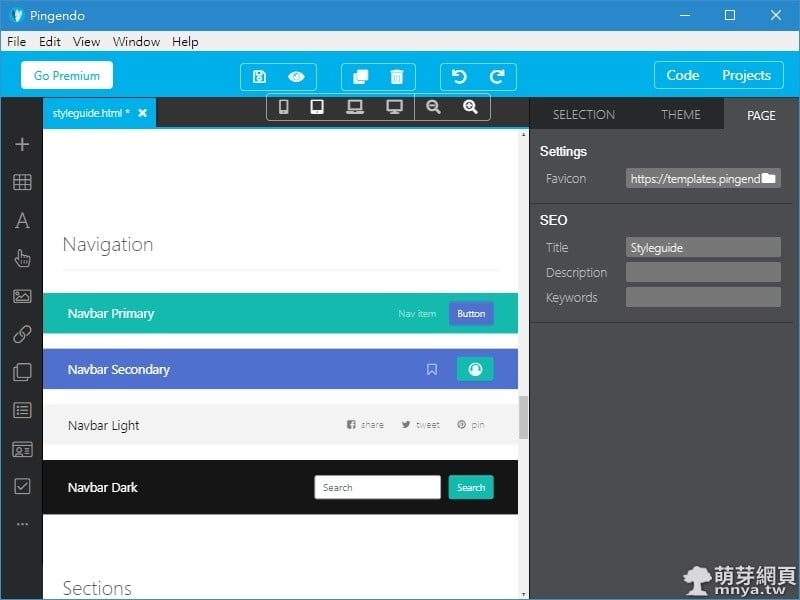
Pingendo:RWD 網頁設計軟體、模板網頁製作、拖拉設計網頁
📆 2018-09-29
📁
軟體介紹, 網站技術



















留言區 / Comments
萌芽論壇