CSS:下拉選單美化
2013/01/01
萌芽站長
7,035 1
網站技術 , CSS
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
下拉選單永遠白白的?很不好看嗎?
趕快試試看這個美化語法吧~!!
特效示範:
★原碼索取。
一、CSS原碼(放在head裡)
<style>
#mnya-select {
font-size: 12px; /*文字大小*/
color: #0033CC; /*文字顏色*/
background-color: #00CCFF; /*選單背景顏色*/
}
</style>
二、html原碼(放在body裡)
<select name="select" id="mnya-select" >
<option>111</option>
<option>222</option>
<option>333</option>
</select>
贊助廣告 ‧ Sponsor advertisements
CSS:新版捲(卷)軸!快來看唷!
📆 2013-01-01
📁
網站技術, CSS
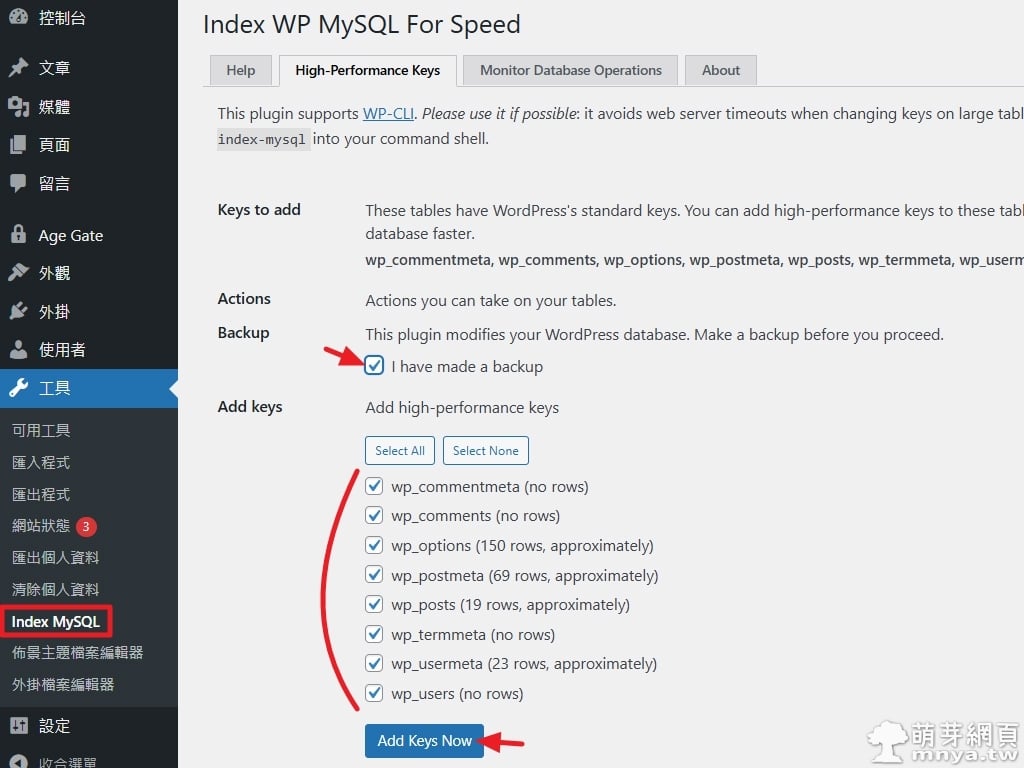
Index WP MySQL For Speed(WordPress 外掛):全面提升資料庫效能的關鍵利器
📆 2025-11-12
📁
網站技術, 資料庫, 架站程式, WordPress
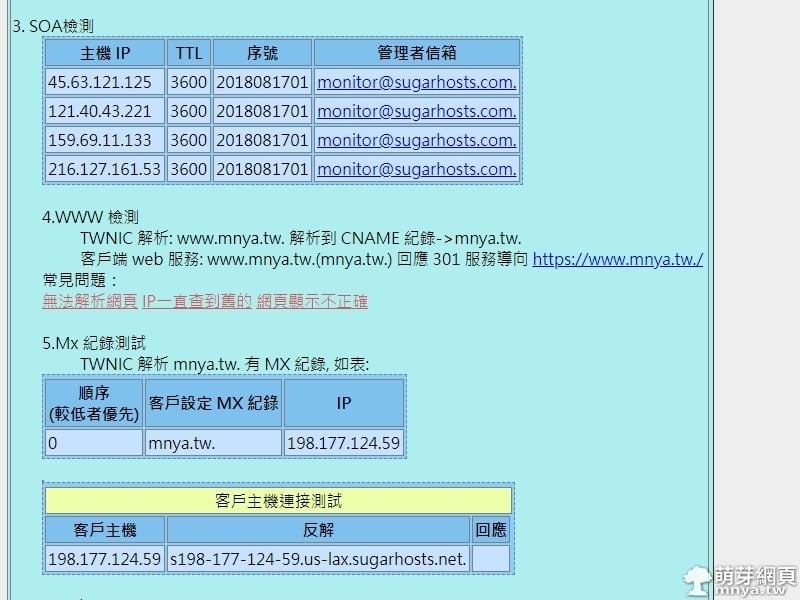
TWNIC DNS 設定檢測服務:檢查 DNS 是否正確設定
📆 2018-08-20
📁
網路應用, 網站技術, 架站資源
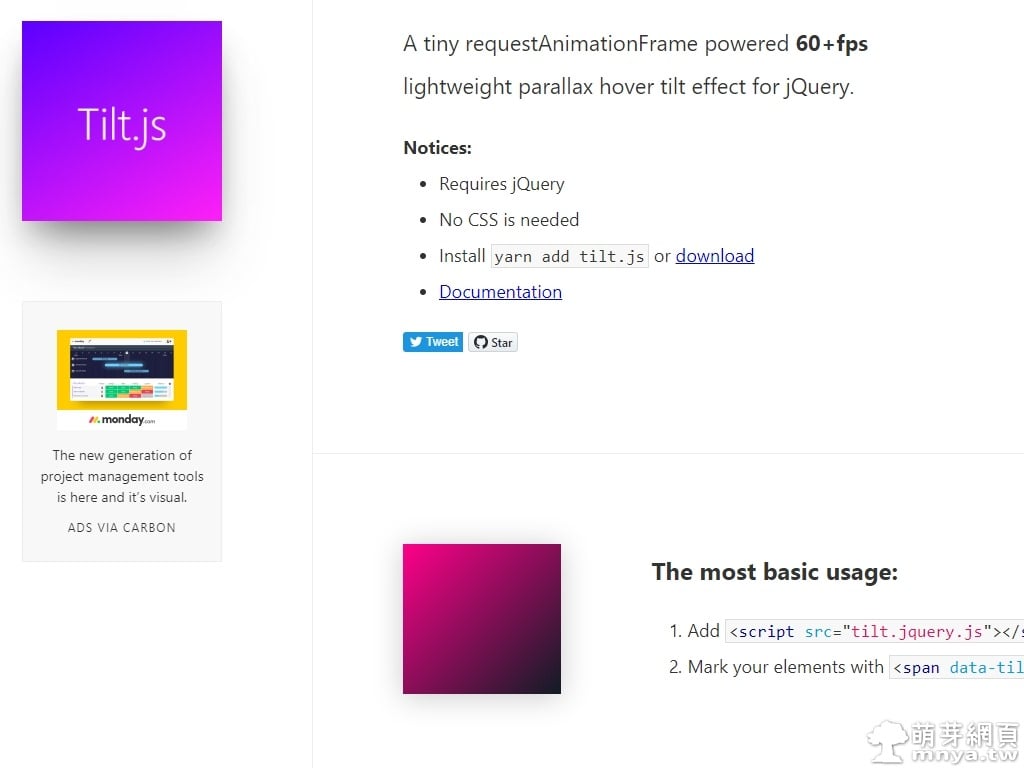
Tilt.js:浮動方塊製作、視差懸停傾斜效果 jQuery 插件
📆 2019-01-28
📁
網站技術, HTML, JavaScript, jQuery
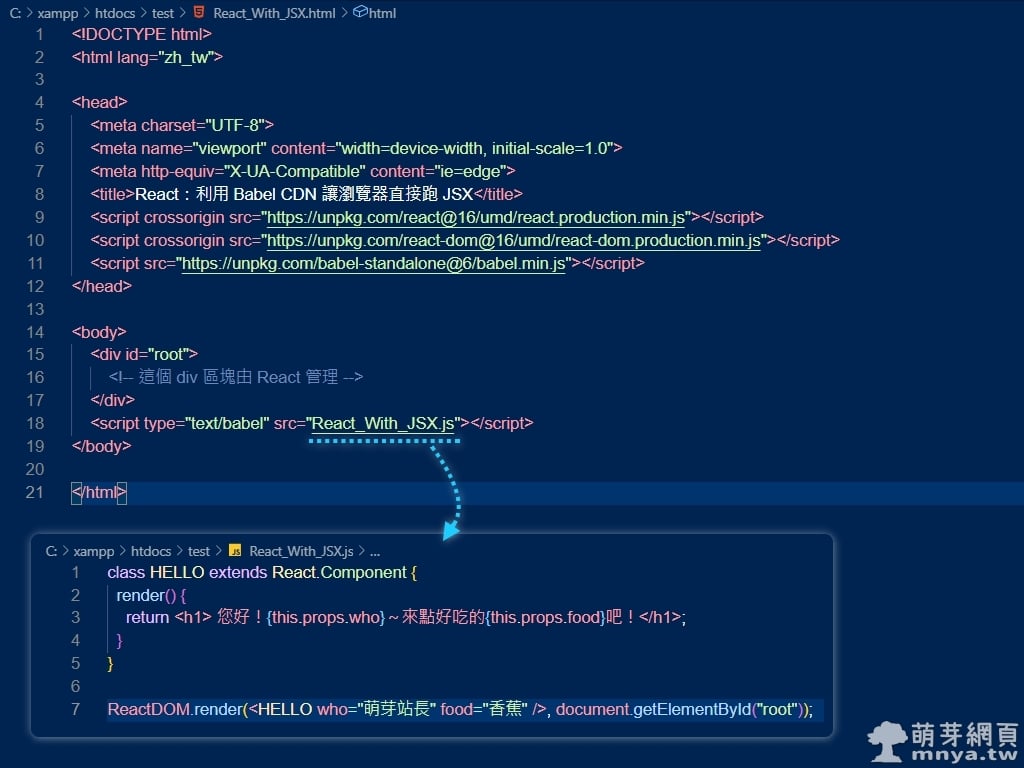
React 初嘗試(二):利用 Babel CDN 讓瀏覽器直接跑 JSX
📆 2019-08-17
📁
網站技術, HTML, JavaScript, React
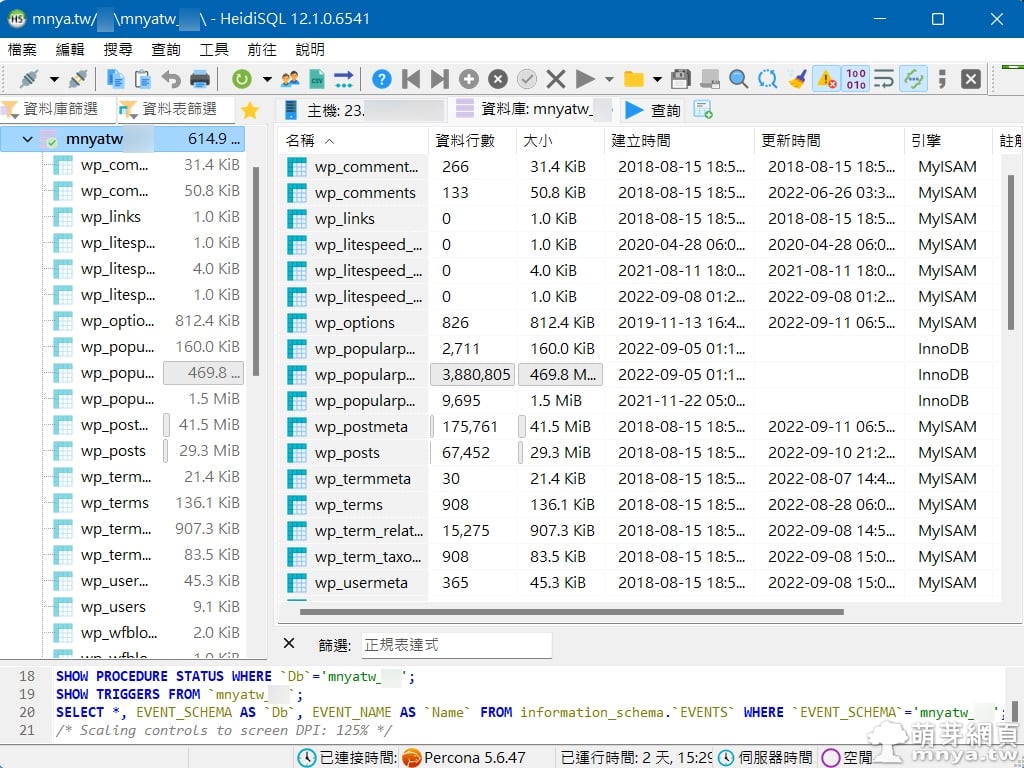
HeidiSQL:支援 MariaDB、MySQL、Microsoft SQL、PostgreSQL、SQLite 的資料庫管理軟體
📆 2022-09-11
📁
軟體介紹, 網站技術, 資料庫, SQL
CSS:免去方向指令,將CSS縮短
📆 2014-01-23
📁
網站技術, CSS
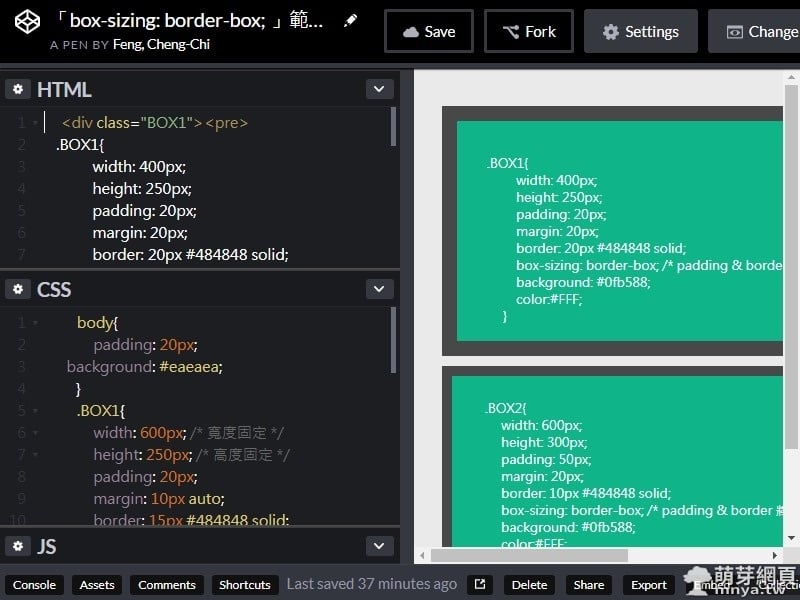
CodePen:網頁前端的展示平台,線上 HTML、CSS 與 JS 撰寫工具
📆 2018-09-22
📁
網路應用, 網站技術, HTML, CSS, JavaScript


















留言區 / Comments
萌芽論壇