CSS:變色圓框
2013/01/01
萌芽站長
199 1
網站技術 , CSS
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
可讓網站方塊有顏色變化唷!
↓範例(游標移到上面試試)
範例 ~完整語法~
一、CSS部分
<style>
.mnyappt {
margin: 5px auto 5px auto;
width: 100px;
height: 100px;
background: #99FF99;
padding: 5px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-webkit-transition: all 0.5s linear
}
.mnyappt:hover {
background: #33FF33;
}
</style>
二、HTML部分
<div class="mnyappt">範例</div>
贊助廣告 ‧ Sponsor advertisements
HTML基本簡介
📆 2013-01-01
📁
網站技術, HTML
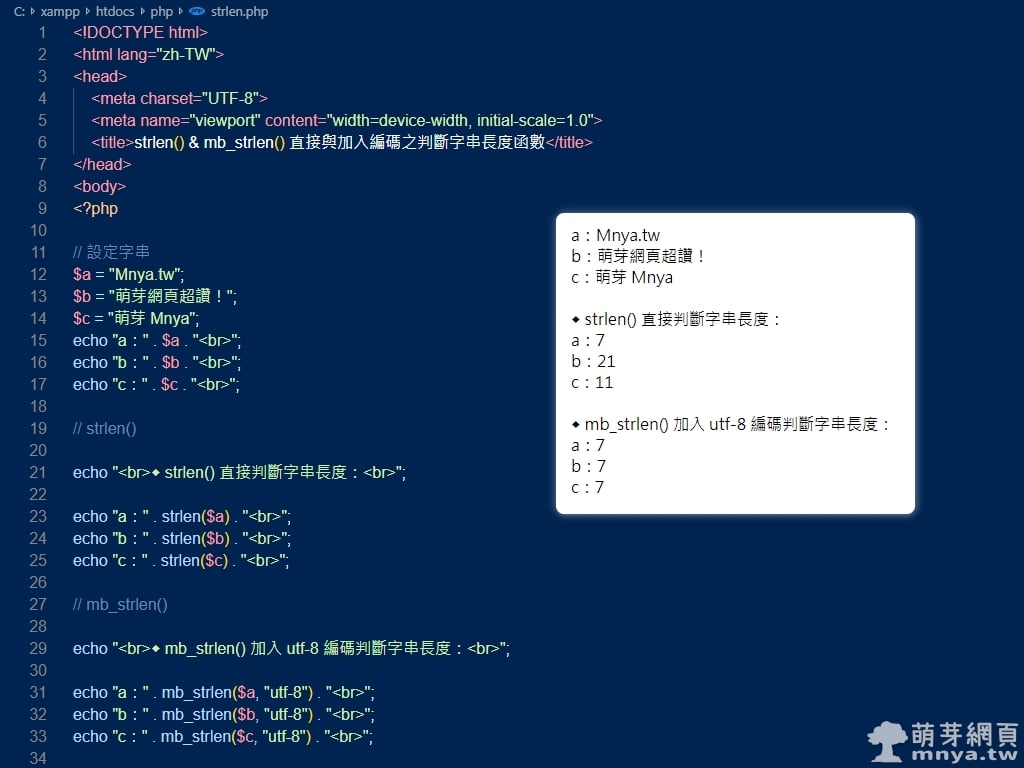
PHP strlen() & mb_strlen() 直接與加入編碼之判斷字串長度函數
📆 2019-06-28
📁
網站技術, PHP
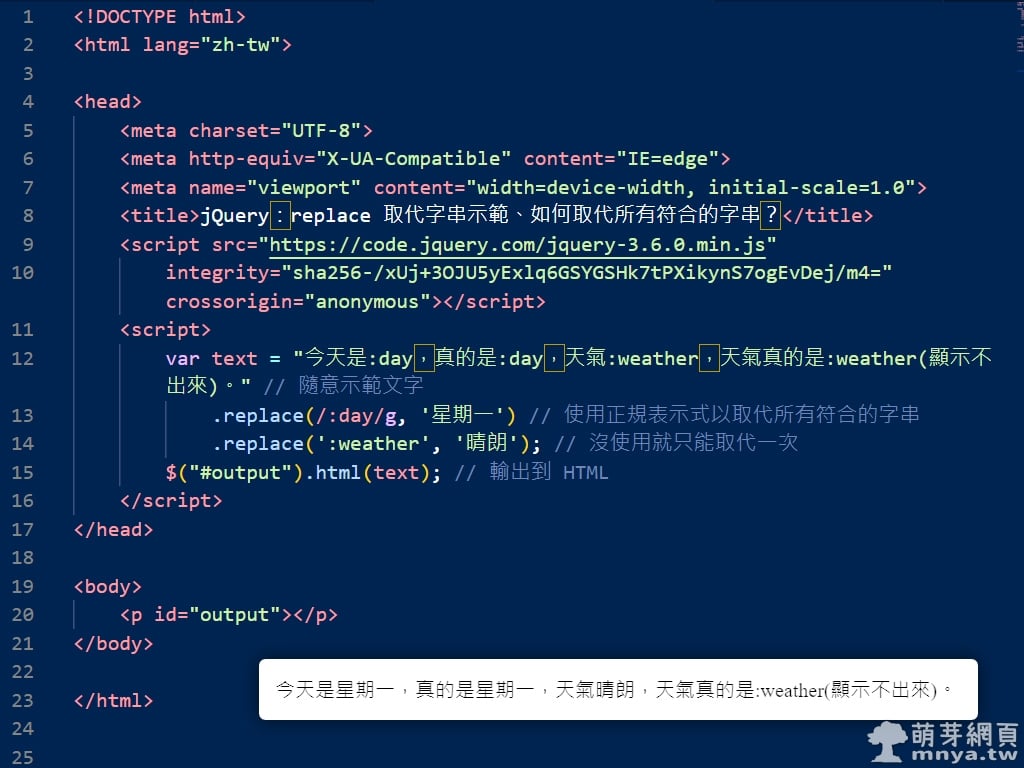
jQuery:replace 字串取代示範、如何取代所有符合的字串?
📆 2022-02-11
📁
網站技術, JavaScript, jQuery
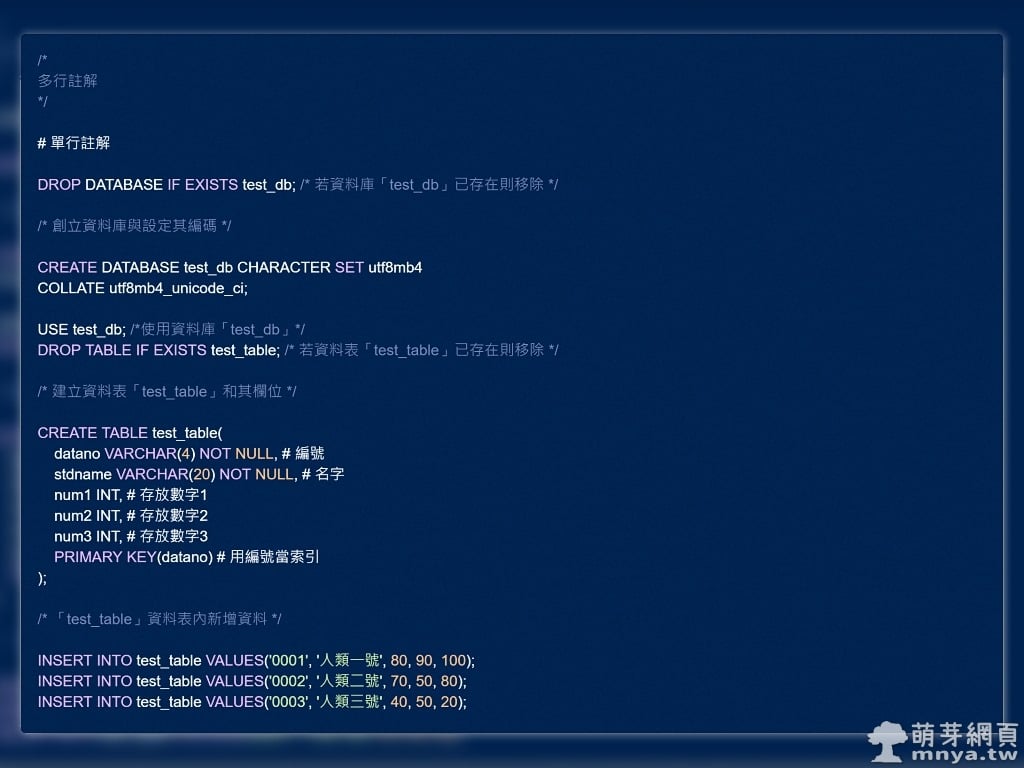
SQL 語法建立資料庫、資料表及其欄位、資料練習
📆 2019-02-28
📁
網站技術, 程式設計, 資料庫, SQL
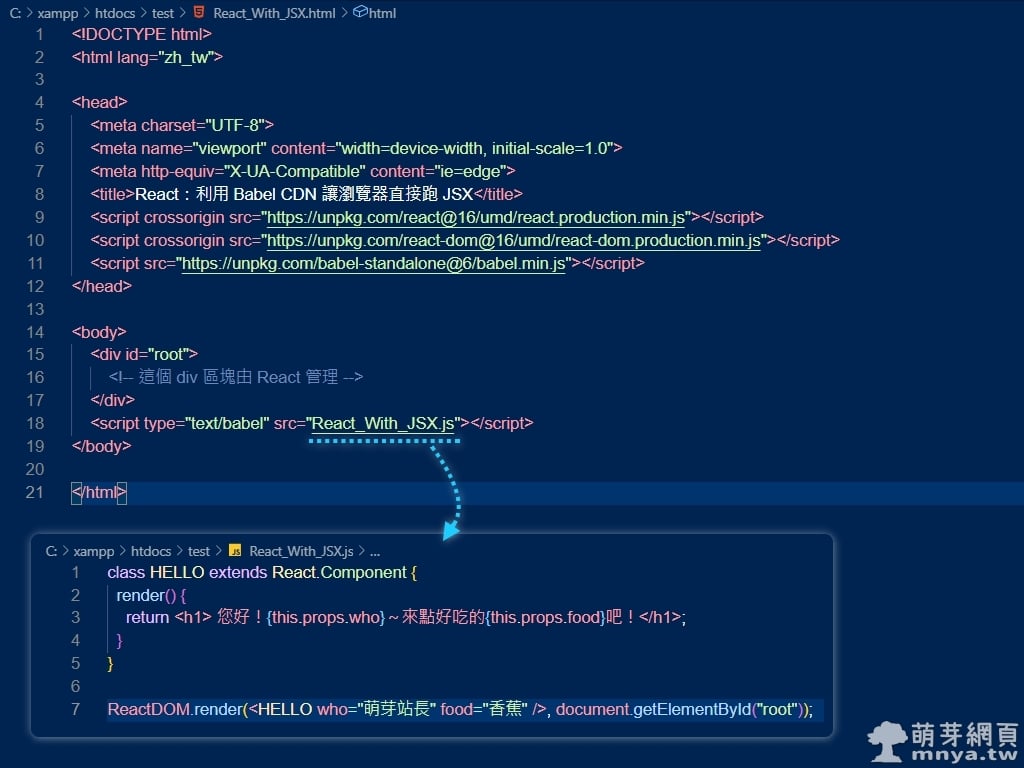
React 初嘗試(二):利用 Babel CDN 讓瀏覽器直接跑 JSX
📆 2019-08-17
📁
網站技術, HTML, JavaScript, React
CSS:不隨著捲軸移動的固定背景
📆 2013-12-20
📁
網站技術, CSS
jQuery Validate:簡單驗證表單欄位資料格式的解決方案
📆 2022-02-09
📁
網站技術, HTML, JavaScript, jQuery
JavaScript:偵測系統深色模式/淺色模式
📆 2020-05-28
📁
網站技術, HTML, JavaScript

















留言區 / Comments
萌芽論壇