JavaScript and CSS Code Beautifier:讓 Chrome 檢視 CSS、JS 更美觀!
2018/10/18
萌芽站長
998 0
瀏覽器 , Google Chrome , 擴充元件
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
Google Chrome 預設瀏覽 CSS 與 JS 的介面相當難看,就只是單純把原始碼用純文字呈現,如果你經常需要檢視它們,我相當建議您安裝「JavaScript and CSS Code Beautifier」,這個擴充元件可以美化 CSS、JS 檢視頁面 🔍,為原始碼加上行號與顏色標記 📍,非常實用!

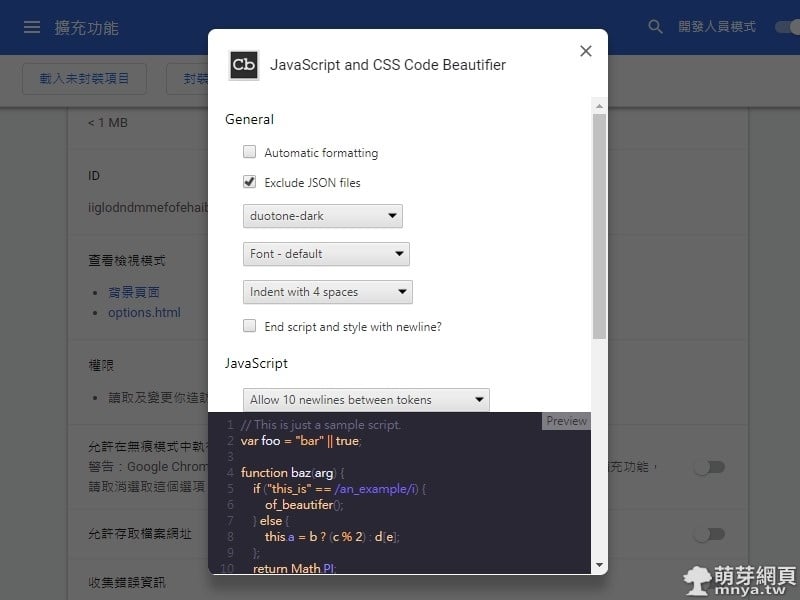
▲「JavaScript and CSS Code Beautifier」擴充元件的選項,可以在這邊自訂樣式。

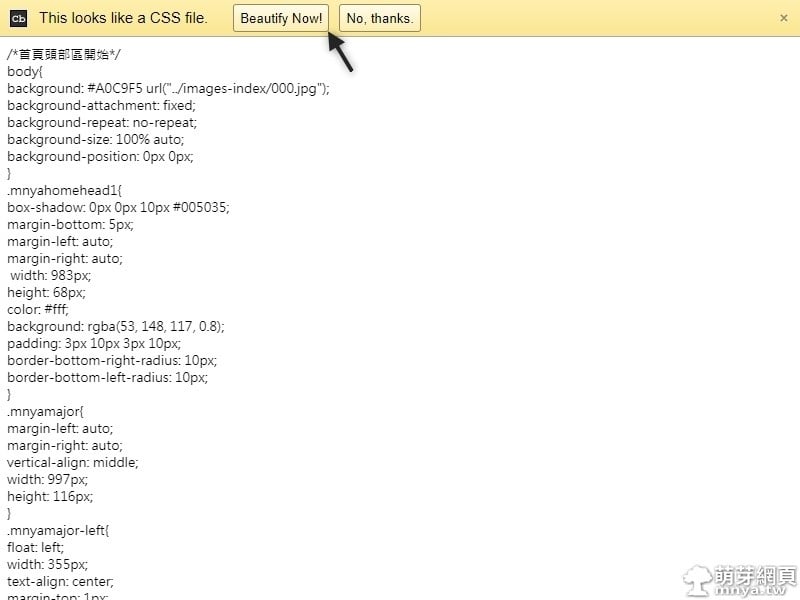
▲以後開啟 CSS 或 JS 檔時會跳出提示問您是否要美化原始碼。

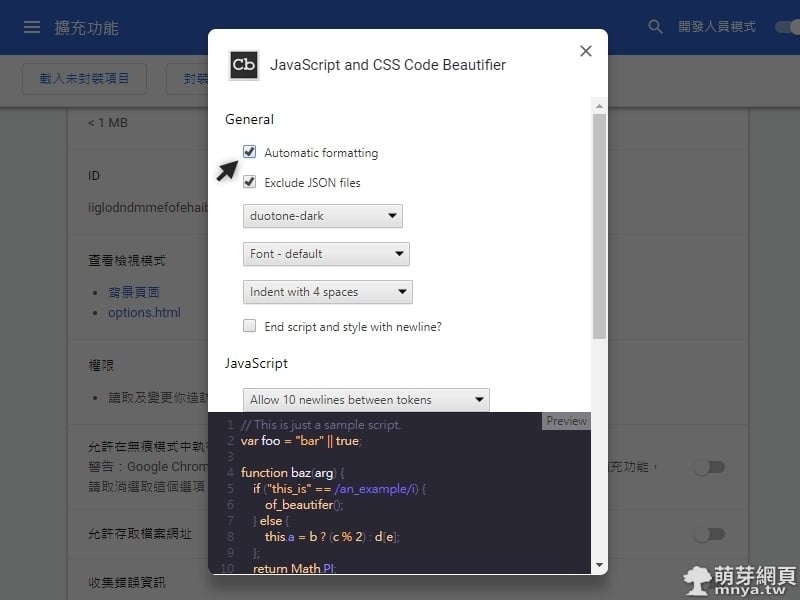
▲開啟「Automatic formatting」讓擴充自動為 CSS 和 JS 美化,就不需要手動按美化啦!

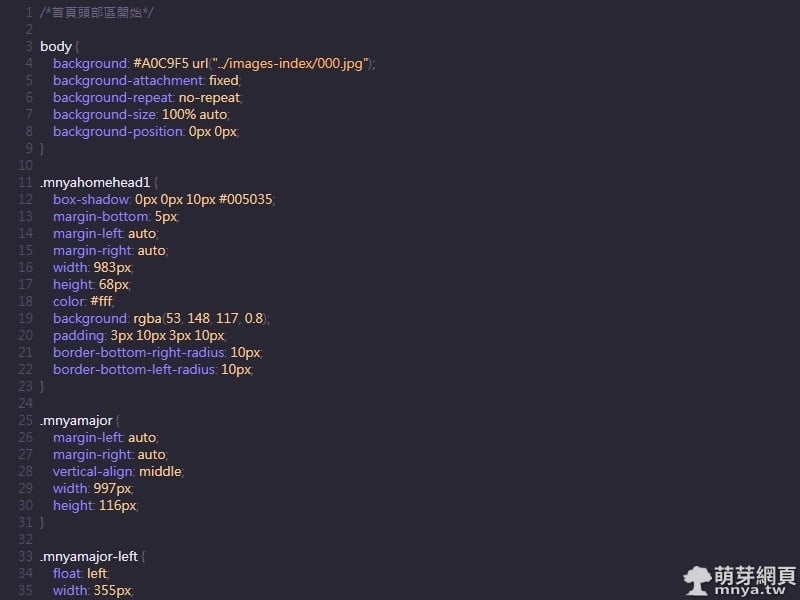
▲原始碼美化的樣子。
贊助廣告 ‧ Sponsor advertisements
篡改猴 x Google AI Studio:免浮水印生成 Nano Banana 圖片!
📆 2025-10-16
📁
瀏覽器, 網路應用, 人工智慧, AI繪圖, 擴充元件
資管の小教室(實用小技巧、趨勢與方向、資安問題)
📆 2019-12-09
📁
生活相關, 軟體應用, 瀏覽器, 行動平台, 行動裝置, 資訊安全, 串流媒體, 學業筆記, Google Chrome, 擴充元件, Android
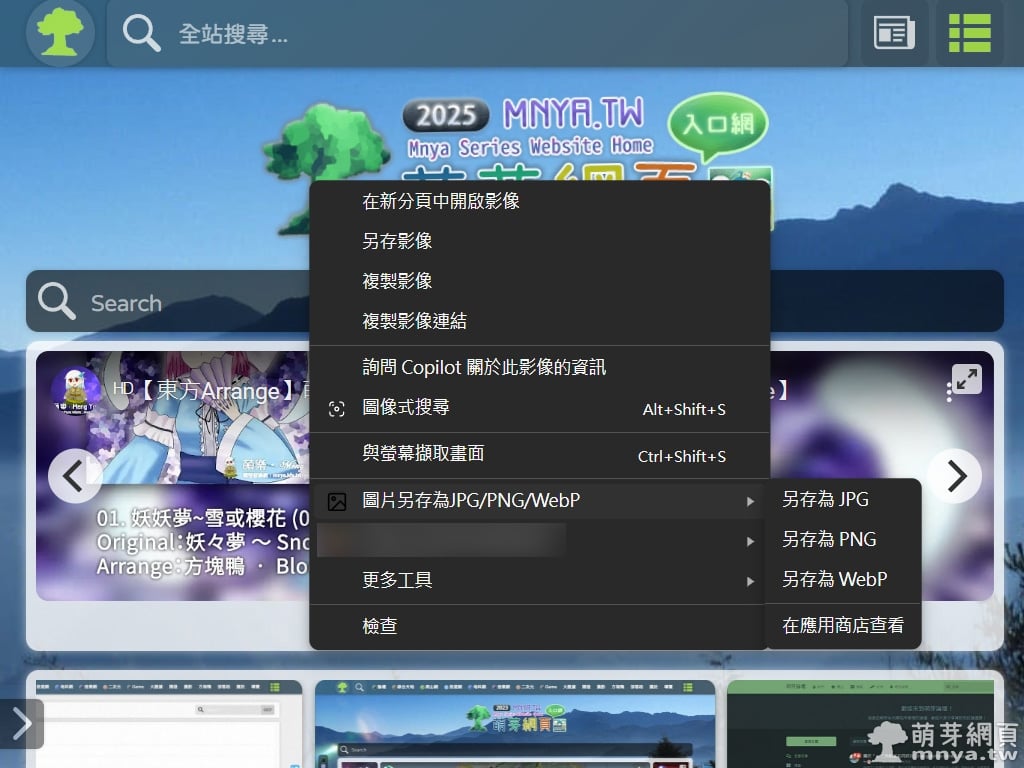
圖片另存為 JPG/PNG/WebP:高效率工作流必備!右鍵選單直接搞定多格式儲存
📆 2025-11-19
📁
軟體應用, 瀏覽器, Google Chrome, Edge, 擴充元件
Google Chrome:開啟手機版網站
📆 2015-07-13
📁
軟體應用, 瀏覽器, Google Chrome
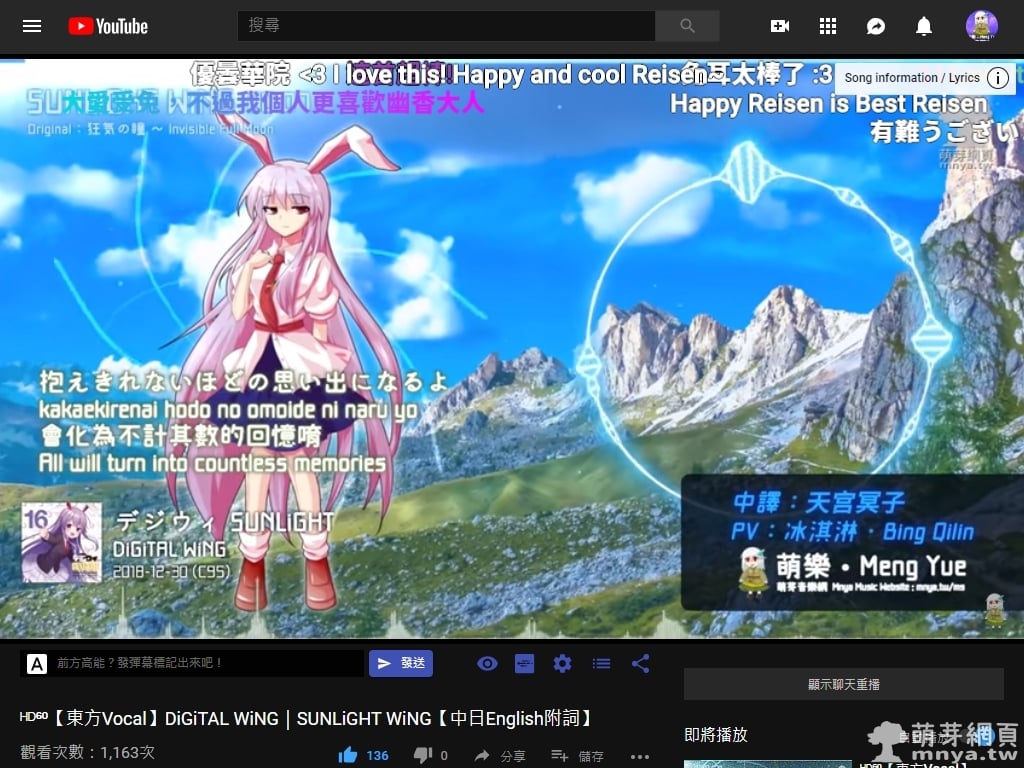
DMOOJI 彈幕君:讓 YouTube 支援彈幕!留言化身彈幕、聊天模式!
📆 2019-04-21
📁
軟體應用, 瀏覽器, 串流媒體, Google Chrome, 擴充元件
Google Chrome擴充功能:Google 翻譯
📆 2015-03-22
📁
瀏覽器, Google Chrome, 擴充元件
自製Opera佈景主題
📆 2014-02-03
📁
軟體應用, 瀏覽器, Opera
Google Chrome擴充功能:Unseen(5/14請勿安裝,惡意程式)
📆 2015-06-23
📁
瀏覽器, Google Chrome, 擴充元件













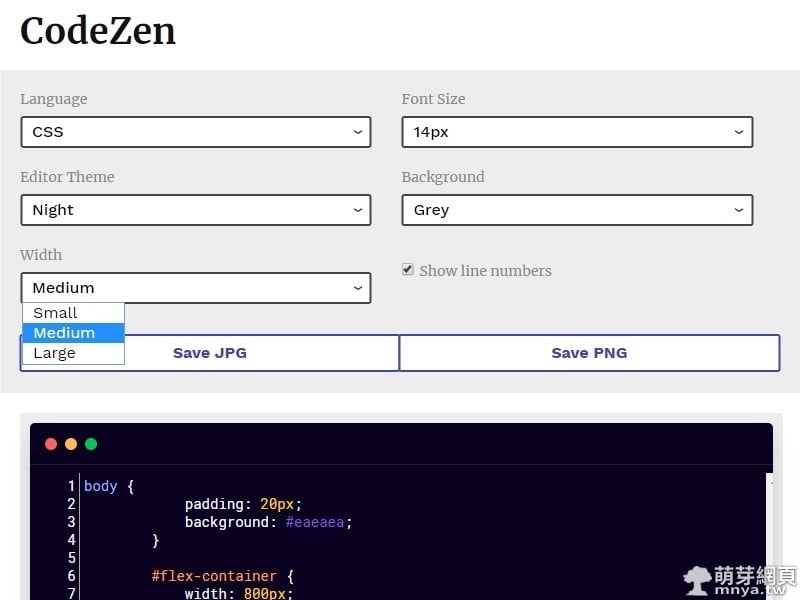
 《上一篇》CodeZen:將程式碼、原始碼加上標記顏色後輸出成 JPG or PNG
《上一篇》CodeZen:將程式碼、原始碼加上標記顏色後輸出成 JPG or PNG  《下一篇》WPS Office:手機辦公套件 APP、快速開啟文檔、轉檔 PDF
《下一篇》WPS Office:手機辦公套件 APP、快速開啟文檔、轉檔 PDF 









留言區 / Comments
萌芽論壇