Chromium 核心通用的瀏覽器內建截圖教學(支援 Chrome、Edge、Opera)
2021/07/29
萌芽站長
418 0
軟體應用 , 瀏覽器 , Google Chrome , Edge , Opera
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
常常需要網頁截圖,但卻苦惱不知如何做嗎?那你找對文章了!因為這篇文章將告訴你一個好方法,適用所有 Chromium 核心的瀏覽器,也就是說這方法支援 Chrome、Edge、Opera 等瀏覽器,不管是局部區域截圖、長截圖(完整頁面)、指定節點截圖或螢幕範圍截圖,通通可以做到!首先你需要在要截圖的網頁頁面上開啟 F12 開發者工具。

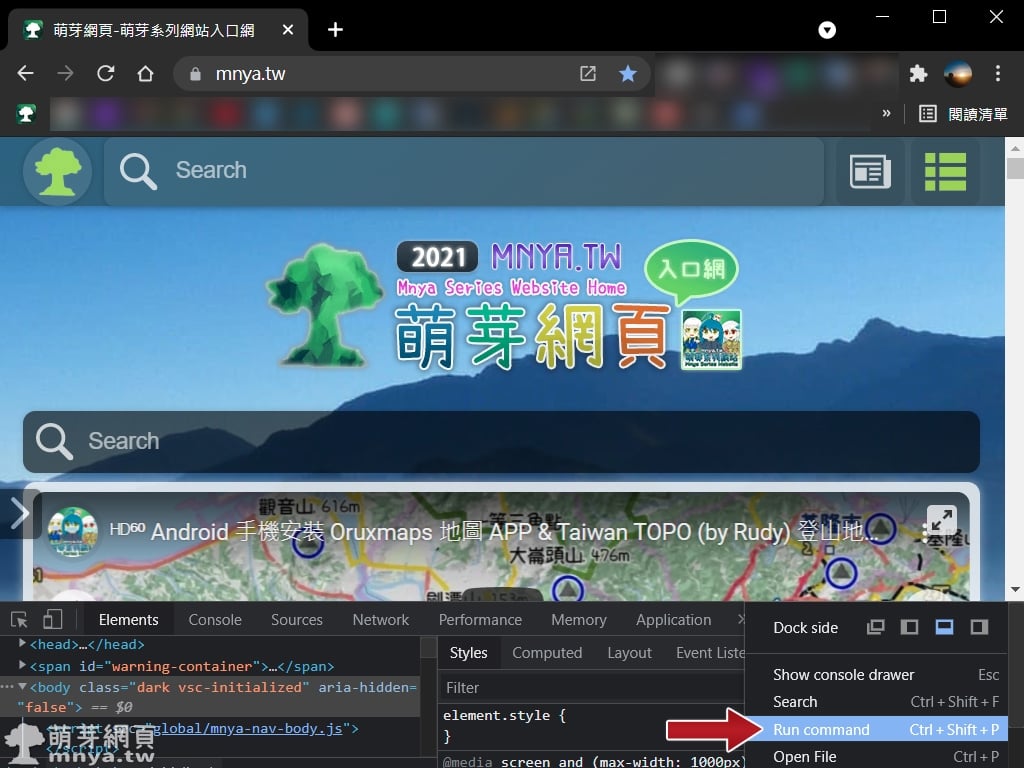
▲ 右鍵清單「檢查」或點鍵盤「F12」都可以進入到開發者工具,接著右側「...」,選「Run command」(也可以直接鍵盤「Ctrl」+「Shift」+「P」)。

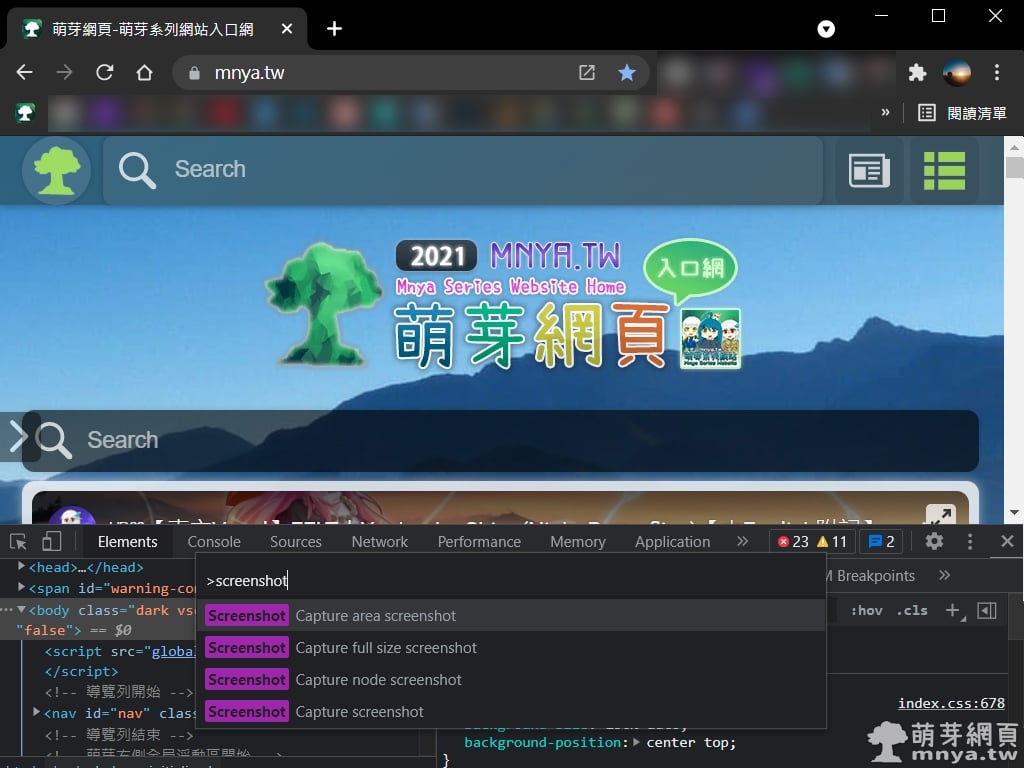
▲ 輸入指令「screenshot」,會列出四種截圖方式,由上至下分別是:局部區域截圖、長截圖(完整頁面)、指定節點截圖、螢幕範圍截圖。節點(Node)指的是網頁的 HTML 節點,這種截圖方式網頁開發者應該會覺得很好用~

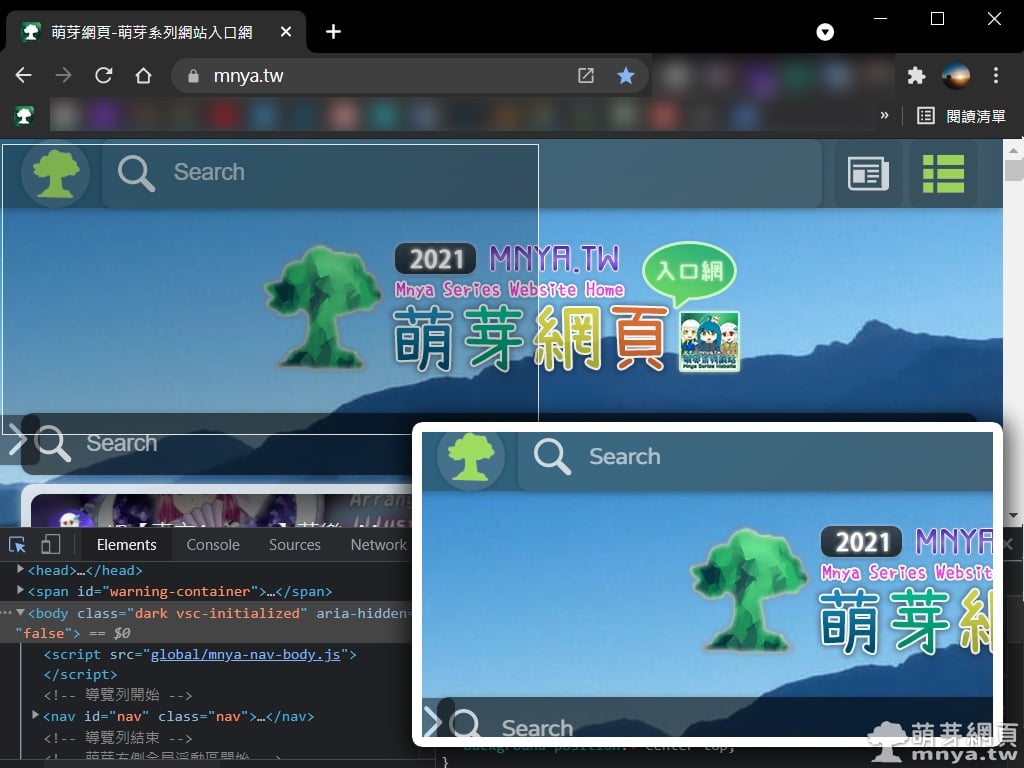
▲ 局部區域截圖可以自訂要截圖的範圍喔!
題外話,Chrome 內建只有這方式能截圖,而 Edge 跟 Opera 內建可以用圖形化介面直接截圖,更簡易便利喔!
贊助廣告 ‧ Sponsor advertisements
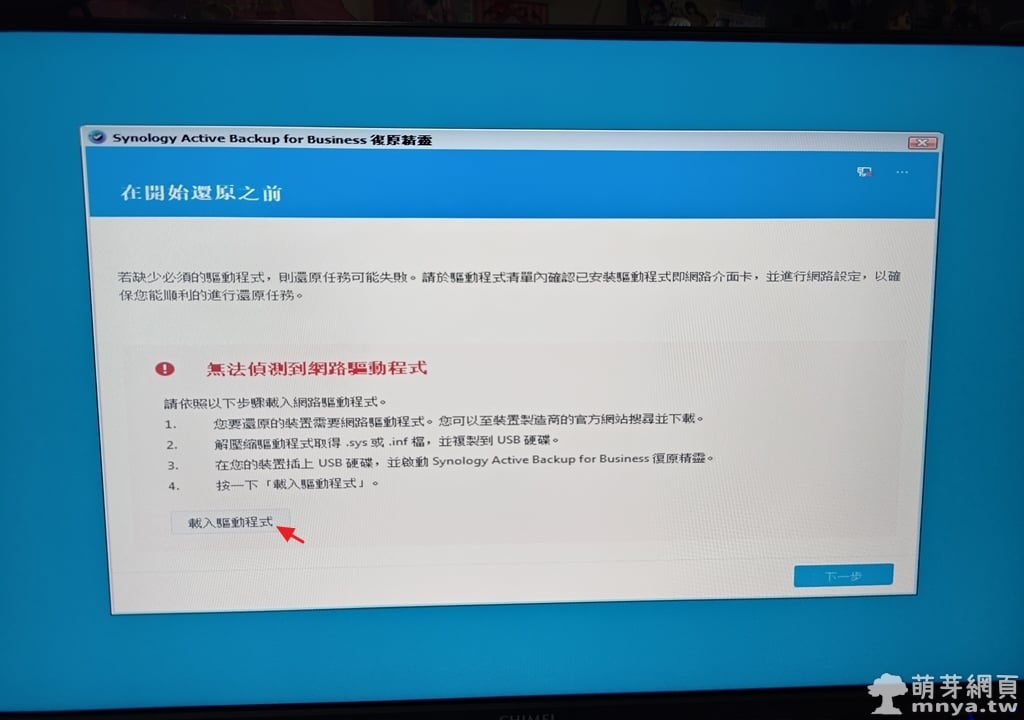
Active Backup for Business 還原媒體建立工具:建立開機 USB 以連接 NAS 還原電腦
📆 2024-09-20
📁
軟體應用, 儲存裝置, NAS
Telegram Desktop 1.5 更新:自定義語言、大螢幕的界面縮放、更新表情符號
📆 2018-12-11
📁
軟體應用, 資訊新聞
Inno Setup:快速生成客製化的 EXE 安裝檔
📆 2024-07-02
📁
軟體介紹, 軟體應用
Anime Segmentation:二次元動漫角色 AI 去背工具(附懶人包)
📆 2022-12-26
📁
軟體應用, 多媒體, 人工智慧, 靜圖處理
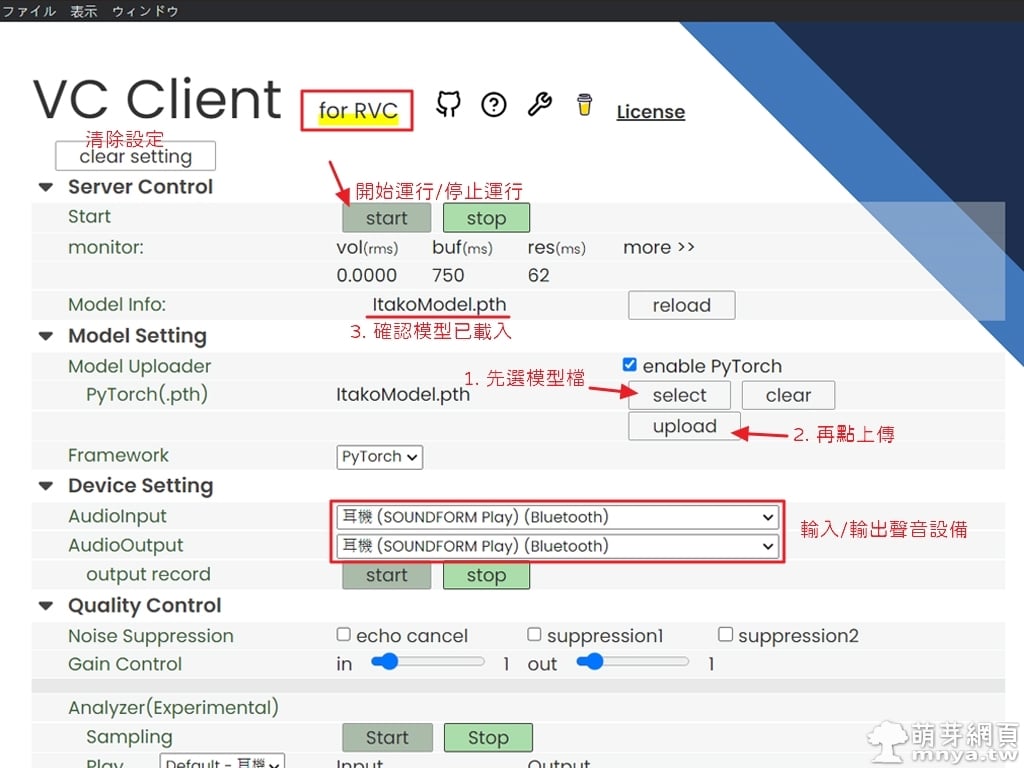
VC Client:用 RVC 人聲模型做即時 AI 語音轉換
📆 2023-04-09
📁
軟體應用, 人工智慧, AI語音
Stable Diffusion:用於調整人物胸部大小的 AI 繪圖提詞
📆 2023-06-10
📁
軟體應用, 人工智慧, AI繪圖
Stable Diffusion web UI:模型權重存檔點合併教學,A+B 模型更強大!
📆 2022-11-29
📁
軟體應用, 人工智慧, AI繪圖
Android Studio:Rx.Network 有無網路偵測、可回傳 Boolean 值做動作
📆 2019-12-29
📁
軟體應用, 行動平台, 程式設計, Android, JAVA, APP開發












 《上一篇》PlurkBot「鈍 | 自律型AI」自動分析噗文並讚好或回覆誇獎文字
《上一篇》PlurkBot「鈍 | 自律型AI」自動分析噗文並讚好或回覆誇獎文字  《下一篇》台灣無人機、空拍機民眾版飛行區、限航區、禁航區 GIS 查詢
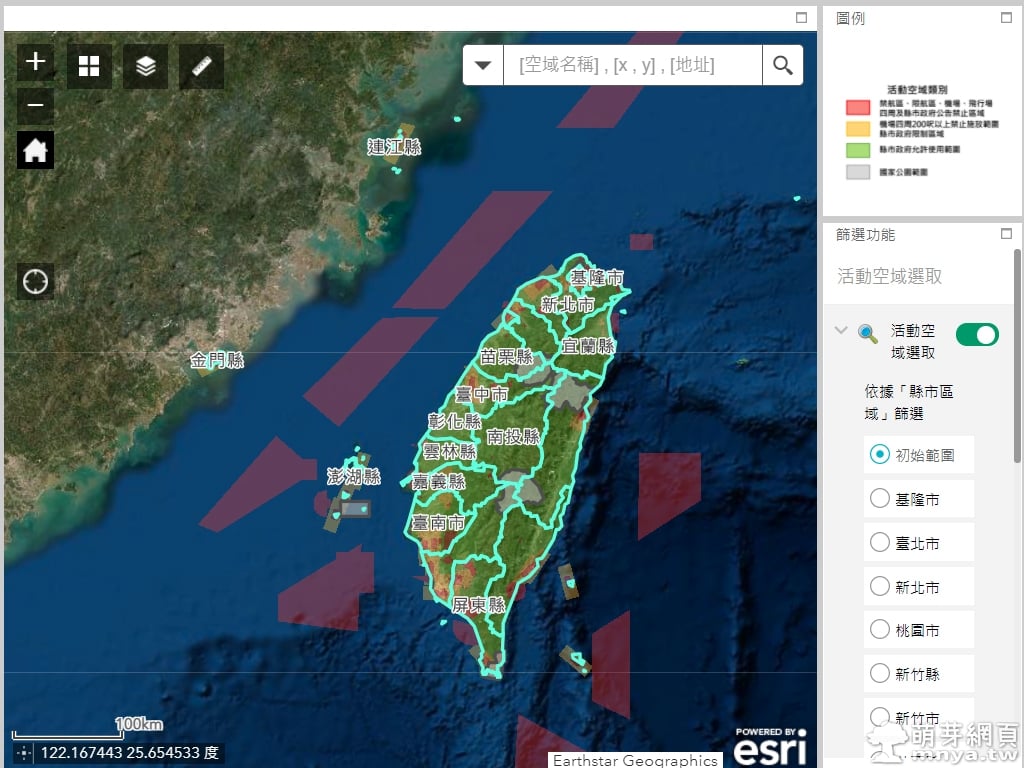
《下一篇》台灣無人機、空拍機民眾版飛行區、限航區、禁航區 GIS 查詢 









留言區 / Comments
萌芽論壇