作為 PHP 初學者,從 HTML 表單傳值開始學算是一個不錯的起點,首先我們要在一個純網頁(.html)上建立兩個表單,一個使用 GET,另一個使用 POST,兩個都將值傳到 form.php 中接收,再由 PHP 後端程式來做後續的處理,原始碼截圖與執行截圖如下:

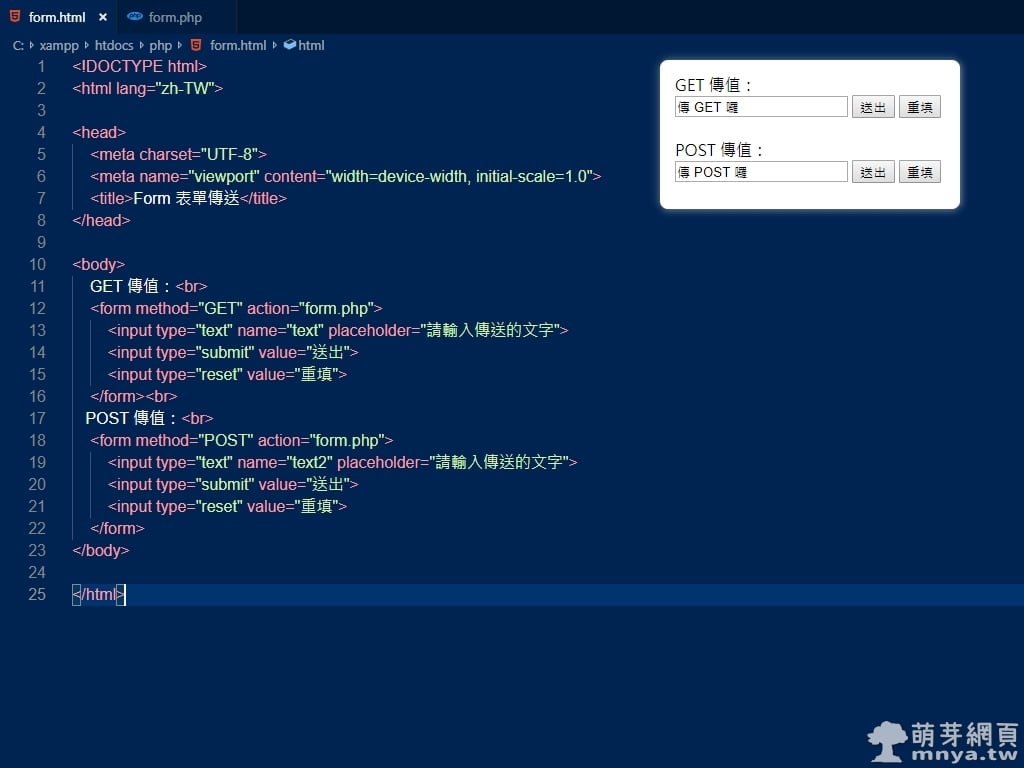
▲ form.html 的原始碼與執行截圖,執行要分兩次,一次用上方的 GET 傳值法,另一次用下方的 POST 傳值法。

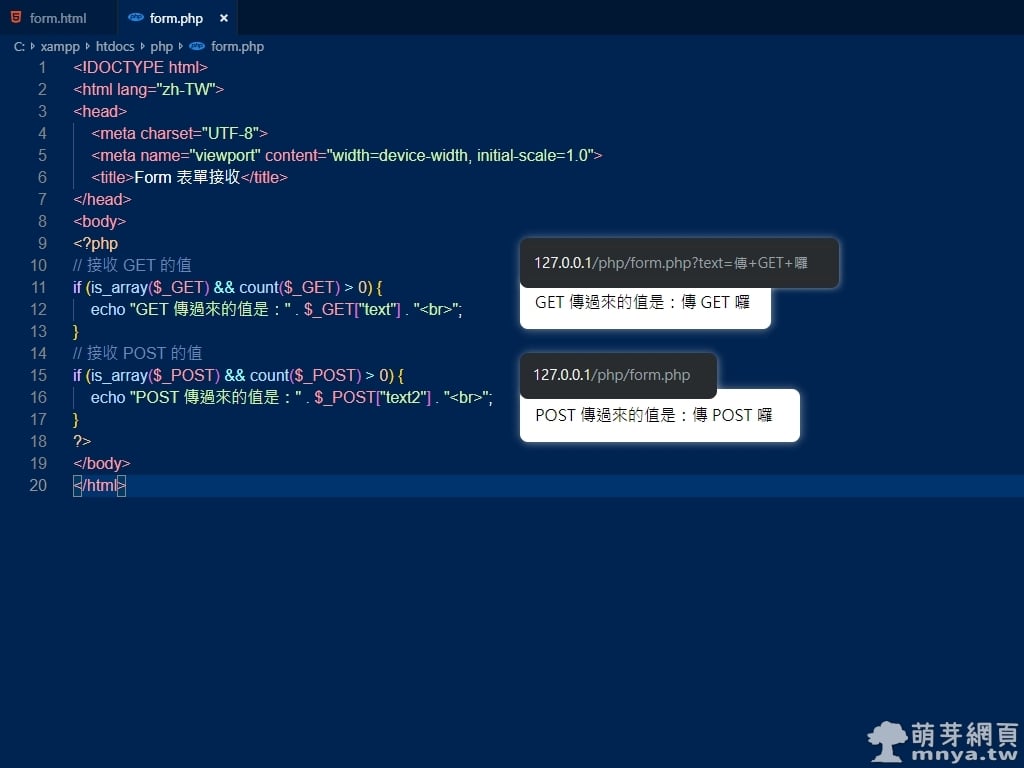
▲ form.php 用來接收 GET 與 POST 傳值,已經有些判斷式來偵測是否有值傳入,若沒有就不顯示。右邊可以看到兩種方式傳過來的截圖。
GET 傳值會讓網址列出現「?變數=值」的字符,POST 則沒有這個情況,因此較為私密的資訊建議使用 POST 來做傳輸,GET 比較適合用來搜尋資料、分頁或分類頁面等用途。
以下放上兩個檔案的完整原始碼供大家參考,請在 PHP 環境下運行:
📄 form.html
<!DOCTYPE html>
<html lang="zh-TW">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Form 表單傳送</title>
</head>
<body>
GET 傳值:<br>
<form method="GET" action="form.php">
<input type="text" name="text" placeholder="請輸入傳送的文字">
<input type="submit" value="送出">
<input type="reset" value="重填">
</form><br>
POST 傳值:<br>
<form method="POST" action="form.php">
<input type="text" name="text2" placeholder="請輸入傳送的文字">
<input type="submit" value="送出">
<input type="reset" value="重填">
</form>
</body>
</html>📄 form.php
<!DOCTYPE html>
<html lang="zh-TW">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Form 表單接收</title>
</head>
<body>
<?php
// 接收 GET 的值
if (is_array($_GET) && count($_GET) > 0) {
echo "GET 傳過來的值是:" . $_GET["text"] . "<br>";
}
// 接收 POST 的值
if (is_array($_POST) && count($_POST) > 0) {
echo "POST 傳過來的值是:" . $_POST["text2"] . "<br>";
}
?>
</body>
</html>💡 補充:echo 的用途是印出東西,裡面可以用「"」夾住 HTML 原始碼,變數或矩陣只要用「.」夾住就能用了!沒有一堆「+」真的看起來比其他程式簡潔多了!
贊助廣告 ‧ Sponsor advertisements









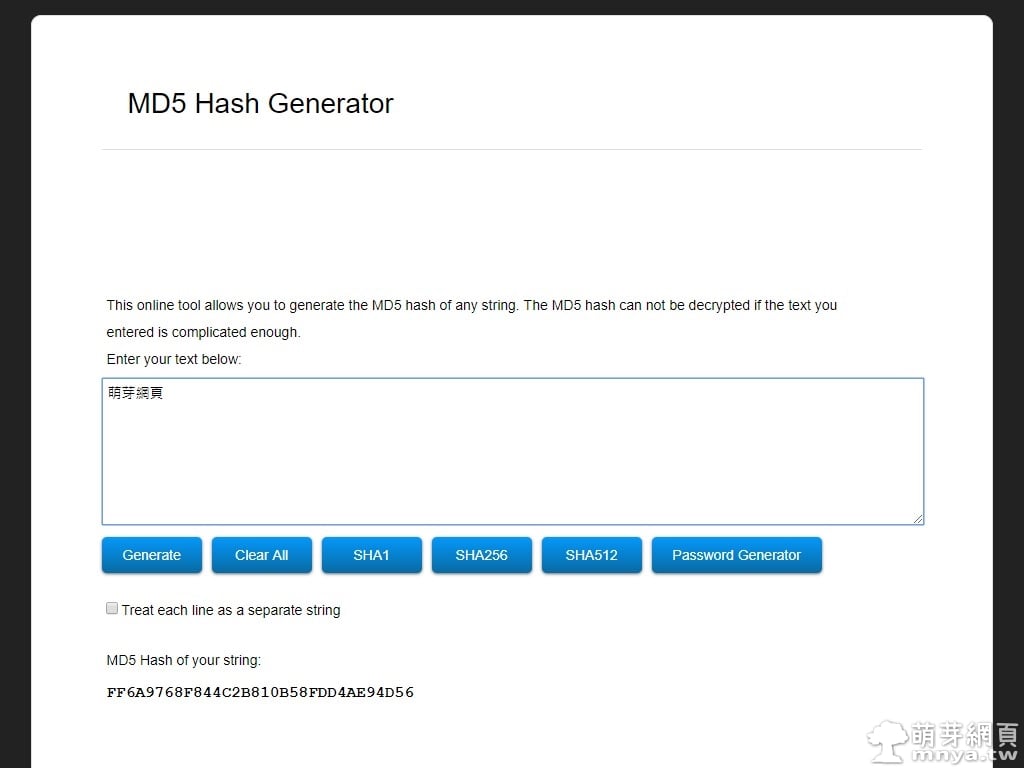
 《上一篇》MD5 Hash Generator:MD5 Hash 線上生成器(順便做 Gravatar API 驗證)
《上一篇》MD5 Hash Generator:MD5 Hash 線上生成器(順便做 Gravatar API 驗證)  《下一篇》phpfmt(Visual Studio Code 擴充功能):PHP 格式化/自動美化工具
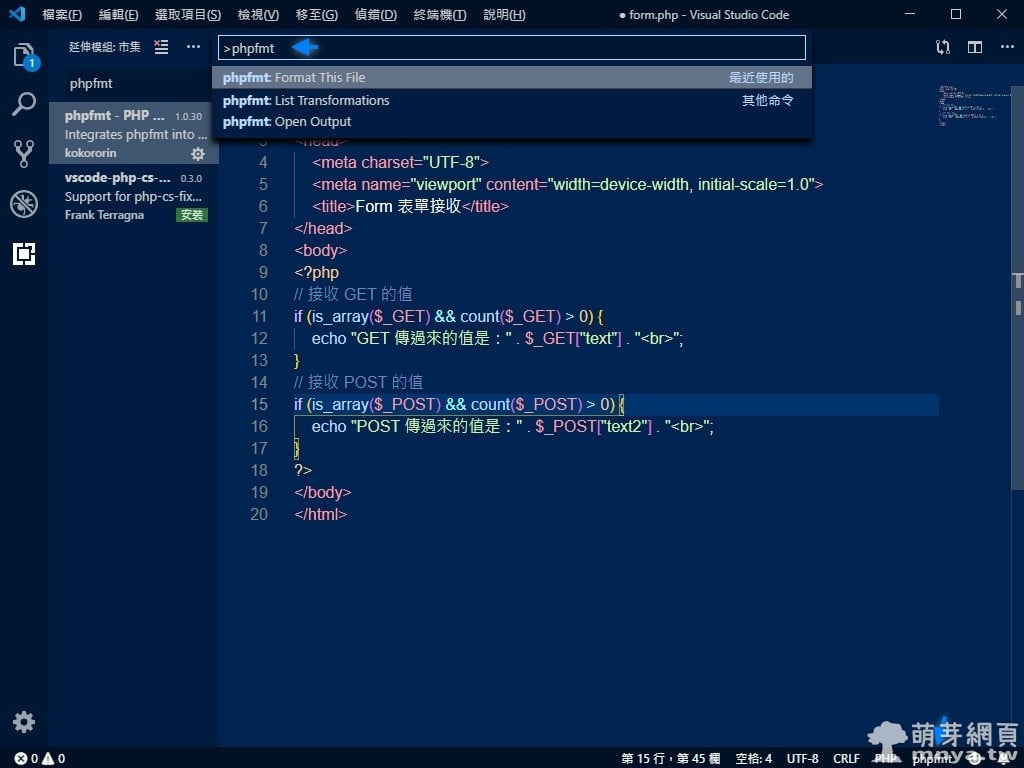
《下一篇》phpfmt(Visual Studio Code 擴充功能):PHP 格式化/自動美化工具 









留言區 / Comments
萌芽論壇