網頁上也能使用 Emoji(表情貼/表情符號),網頁原生表情貼就是直接採用系統內建的圖示,但 Emoji 發展得相當快速,有時候系統更新速度常常不夠快,導致部分 Emoji 顯示錯誤,而且系統原生 Emoji 說真的不是說非常好看,所以才會想到要使用 Twemoji 這款表情貼來替換掉網頁上所有的原生 Emoji,Twemoji 是由推特(Twitter)提供的開源表情包,基於 Unicode。
你一定會想說是不是要更改網頁內容很麻煩?不!一切都交給電腦自動替換!只要放幾段原始碼就能達成目的了!何樂而不為?
首先請先在網頁中加入 jQuery CDN:
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>接下來再加入 Twemoji 提供的 CDN:
<script src="https://twemoji.maxcdn.com/2/twemoji.min.js?12.0.4" crossorigin="anonymous"></script>接著再加入一段站長自己寫的 JavaScript 來啟用 Twemoji 自動替換機制,這邊我們採用 SVG 向量圖格式來顯示 Emoji,才不會有模糊不清的感覺,除此之外我在此贈送 Ajax 顯示不出 Twemoji 的解決原始碼,這絕對可以幫助到超多人的!運用「.ajaxComplete()」這個事件偵測來重新跑一次 Twemoji 自動替換機制達到整個網頁完美替換!
<script>
$(document).ready(function () {
twemoji.parse(document.body, {
folder: 'svg',
ext: '.svg'
});
$(document).ajaxComplete(function () {
twemoji.parse(this, {
folder: 'svg',
ext: '.svg'
});
});
});
</script>好啦!現在會自動替換了!那還差什麼呢?沒錯!自動依照字體大小來安排 Emoji 的大小!這只要一段 CSS 就解決啦!
<style>
img.emoji {
display: inline !important;
border: none !important;
box-shadow: none !important;
height: 1em !important;
width: 1em !important;
margin: 0 .07em !important;
vertical-align: -0.1em !important;
background: none !important;
padding: 0 !important;
}
</style>完成!這樣內文所有的原生表情貼就會完美替換成 Twitter 表情貼(也就是 Twemoji)囉!
記得時常到 Twemoji 查看有沒有更新!CDN 就可以替換成新的網址,以顯示最新的 Emoji!

▲ 我做的一個小 DEMO,有沒有替換真的差非常多,替換後就是直接從 CDN 中抓 SVG 替換原生的表情貼,速度非常快!有替代文字避免不支援的問題,複製本文也不會出錯!真的可以稱為「完美」了!
▲ 我在 CodePen 的完整 DEMO 就提供大家參考囉!









 《上一篇》ASUS ZenFone 4 (ZE554KL) 升級 Android Pie (Android 9)完整教學與測試心得
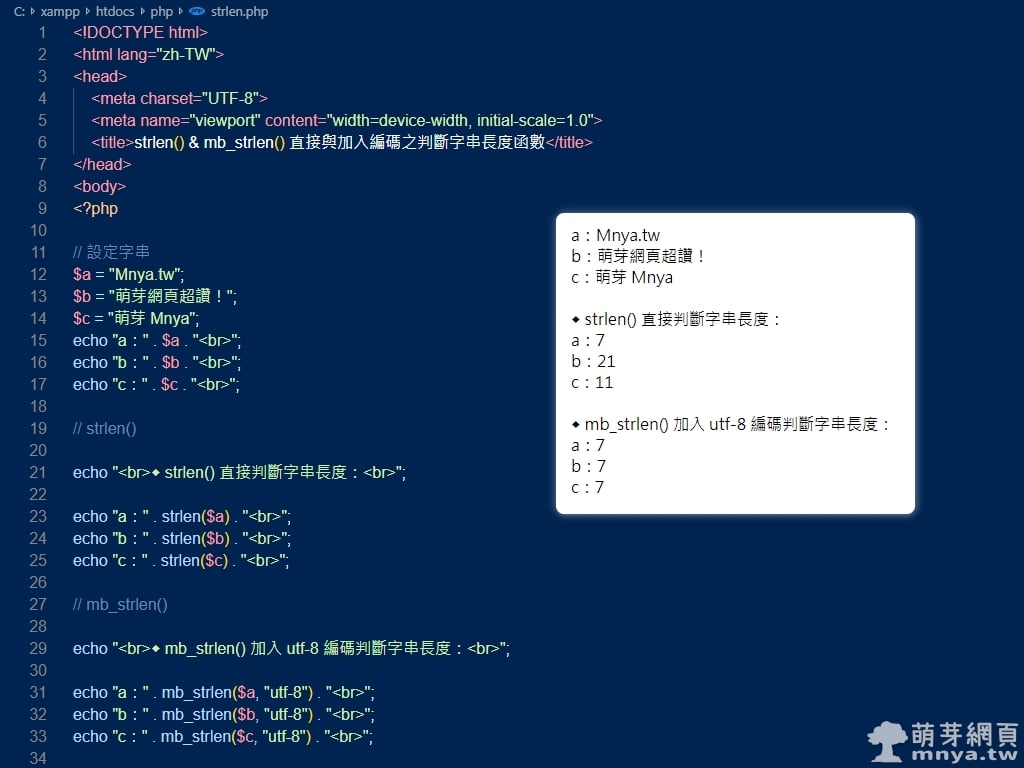
《上一篇》ASUS ZenFone 4 (ZE554KL) 升級 Android Pie (Android 9)完整教學與測試心得  《下一篇》PHP strlen() & mb_strlen() 直接與加入編碼之判斷字串長度函數
《下一篇》PHP strlen() & mb_strlen() 直接與加入編碼之判斷字串長度函數 









留言區 / Comments
萌芽論壇