Chrome 開發人員工具:關閉快取以偵錯
2019/04/01
萌芽站長
5,032 2
軟體應用 , 瀏覽器 , 網站技術 , Google Chrome
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
Google Chrome 的開發者工具真的非常好用,除了過去提過的關閉網路與上下載網速控制,原來還能關閉快取的功能!這樣就可以確定現在載入的網頁是最新的,而不用擔心是瀏覽器的快取,過去不知道這個功能時進行測試都還要先刪除快取,相當費時!總之,今天就推薦給大家這個功能!希望有幫助到你!😉 根據過去本站傳統,不騙人的愚人節,還是祝大家愚人節快樂唷!😄

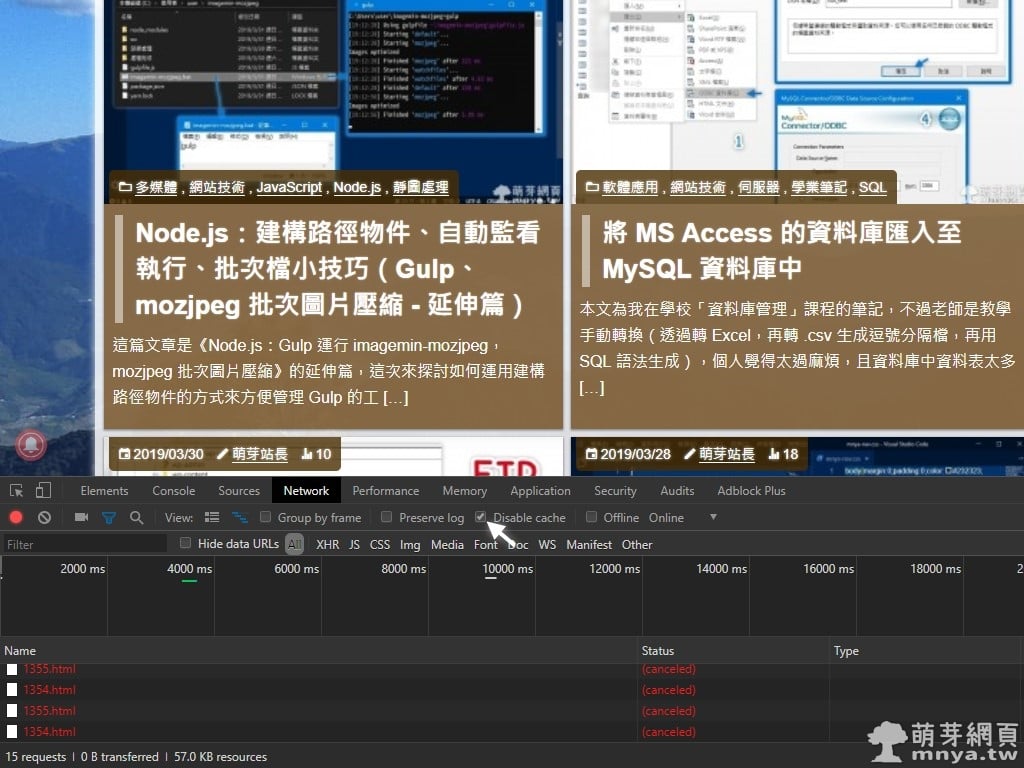
▲ 鍵盤「F12」開啟開發人員工具,或者點滑鼠右鍵,點選單的「檢查」。開啟開發人員工具後選頁籤「Network」,找到「Disable cache」,打勾後即可在「開啟開發人員工具」的情況下禁用快取啦!
贊助廣告 ‧ Sponsor advertisements
Evil Icons:免費高品質向量圖標
📆 2017-02-22
📁
網路應用, 網站技術
CSS:免去方向指令,將CSS縮短
📆 2014-01-23
📁
網站技術, CSS
【網站架設】我應該如何選擇網域?
📆 2013-12-28
📁
網站技術
使用 Docker 更新 Node-RED 教學
📆 2021-12-08
📁
網站技術, 物聯網, Node.js, Node-RED
Android Studio:Rx.Network 有無網路偵測、可回傳 Boolean 值做動作
📆 2019-12-29
📁
軟體應用, 行動平台, 程式設計, Android, JAVA, APP開發
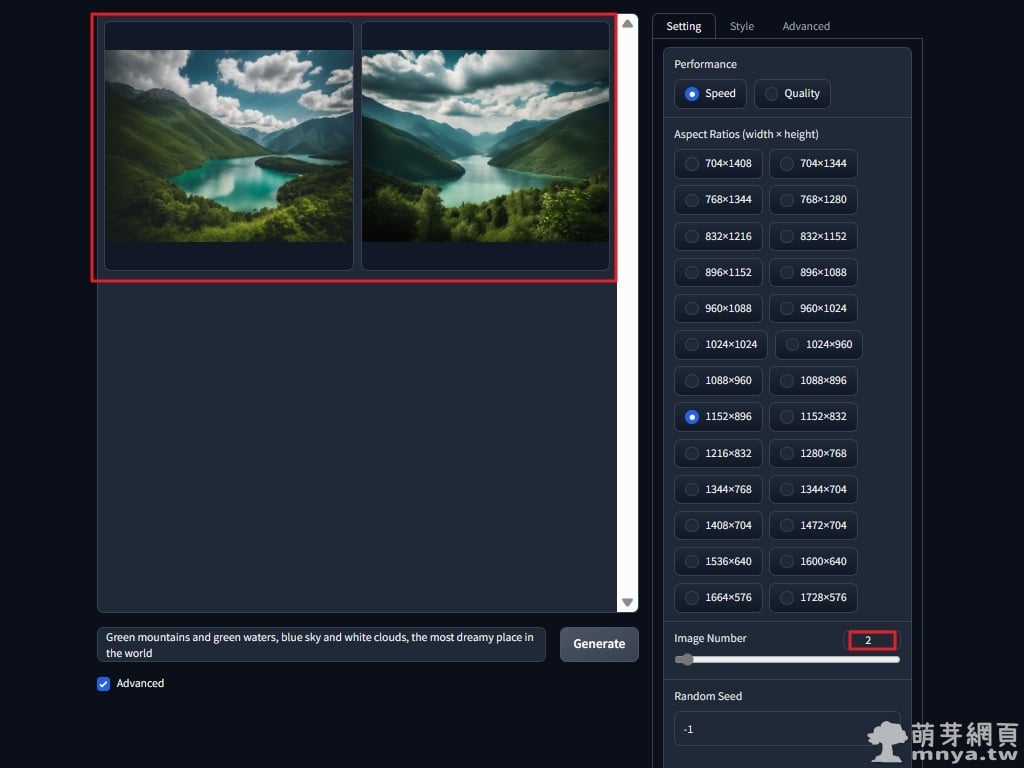
Fooocus:專注提詞,簡單使用!將想像力轉化為現實的創意圖像生成軟體
📆 2023-08-13
📁
軟體介紹, 軟體應用, 人工智慧, AI繪圖
BlueGriffon網頁製作教學:插入HTML5影片
📆 2014-05-07
📁
軟體應用
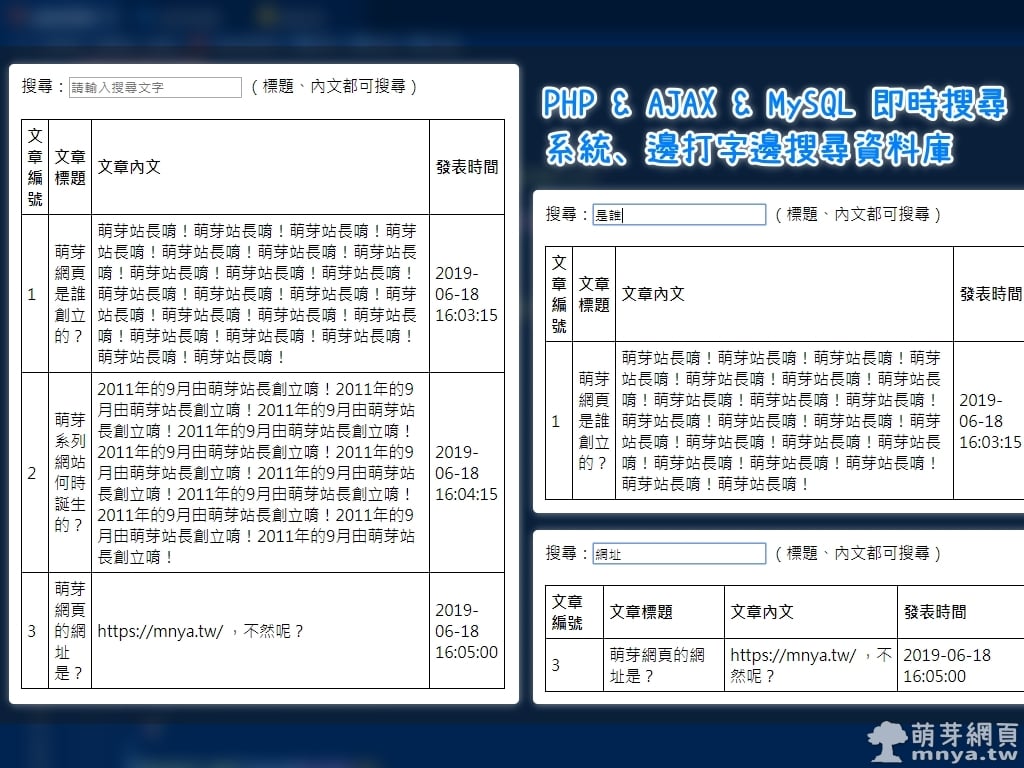
PHP & AJAX & MySQL 即時搜尋系統、邊打字邊搜尋資料庫
📆 2019-06-18
📁
網站技術, 資訊安全, 伺服器, 資料庫, PHP, JavaScript, jQuery, SQL








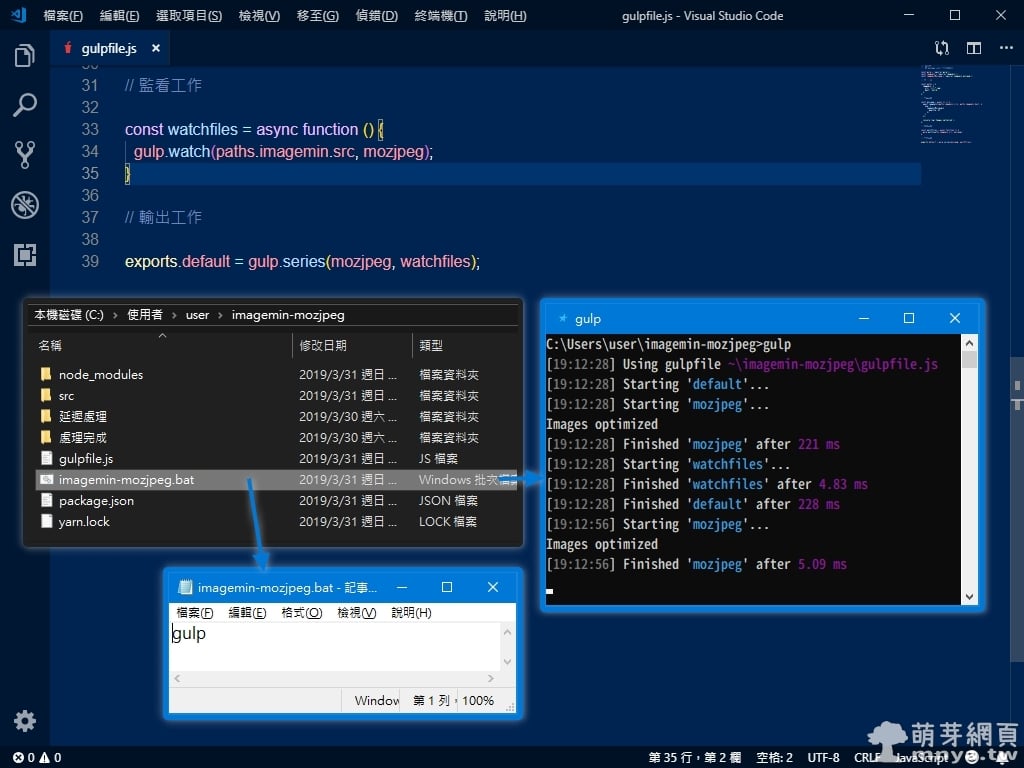
 《上一篇》Node.js:建構路徑物件、自動監看執行、批次檔小技巧(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇)
《上一篇》Node.js:建構路徑物件、自動監看執行、批次檔小技巧(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇)  《下一篇》Files by Google:螢幕清潔工具(4/1 愚人節)
《下一篇》Files by Google:螢幕清潔工具(4/1 愚人節) 









留言區 / Comments
萌芽論壇