【網站架設】為404錯誤設置自訂網頁教學
2014/02/10
萌芽站長
2,407 2
網站技術
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
首先解釋404錯誤是什麼~~404錯誤是HTTP狀態碼其中一個狀態碼,意思是請求失敗(請求所希望得到的資源未被在伺服器上發現),
也就是所謂的找不到網頁,當你的網址是錯誤的或網頁已移動、刪除,就會出現404錯誤,原本的404錯誤指定網頁很簡單,白底黑字,
你可以考慮看看自己設計一個當作404錯誤指定網頁,接著是將製作好的網頁指定為404錯誤網頁的教學~~
首先新增一個".htaccess",用記事本打開,輸入以下文字:
RewriteEngine On
ErrorDocument 404 (404指定網頁位址)
示範:(404錯誤指定https://網域/error404.html)
RewriteEngine On
ErrorDocument 404 /error404.html
完成後請儲存,上傳到網站伺服器主目錄,接著試試在網域後亂打後按Enter,看看404錯誤網頁是否已經正確~~
贊助廣告 ‧ Sponsor advertisements
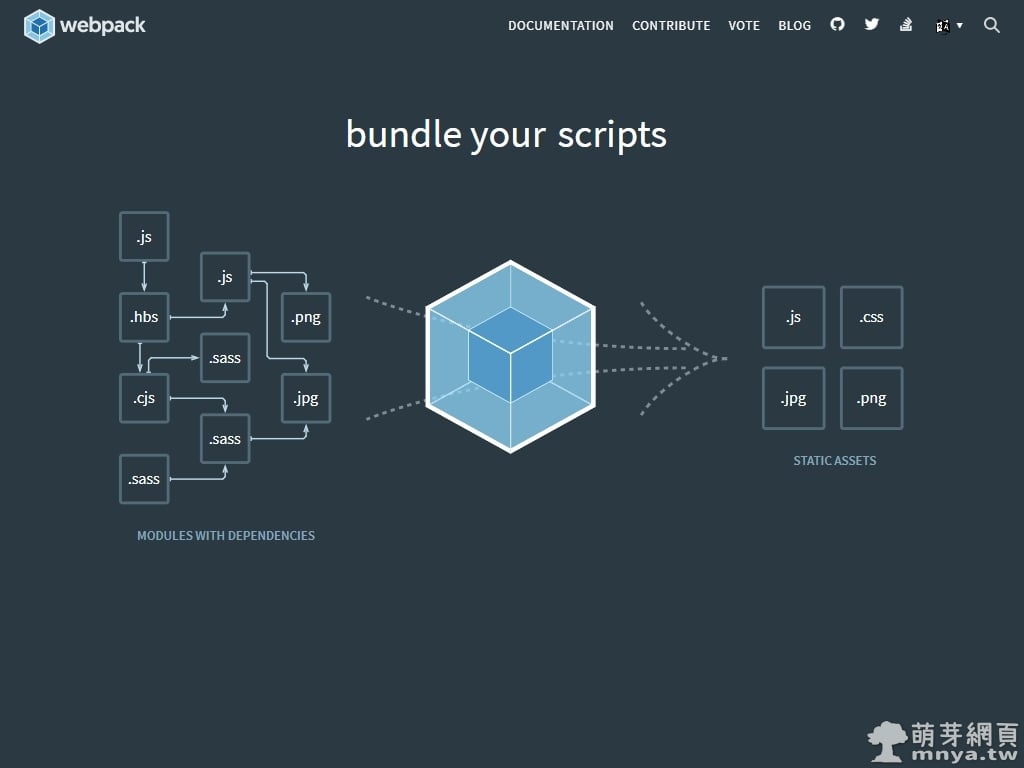
Node.js:Webpack 基礎概念與 JS 封裝過程教學(使用 VS Code)
📆 2019-08-19
📁
軟體應用, 網站技術, JavaScript, Node.js, Webpack
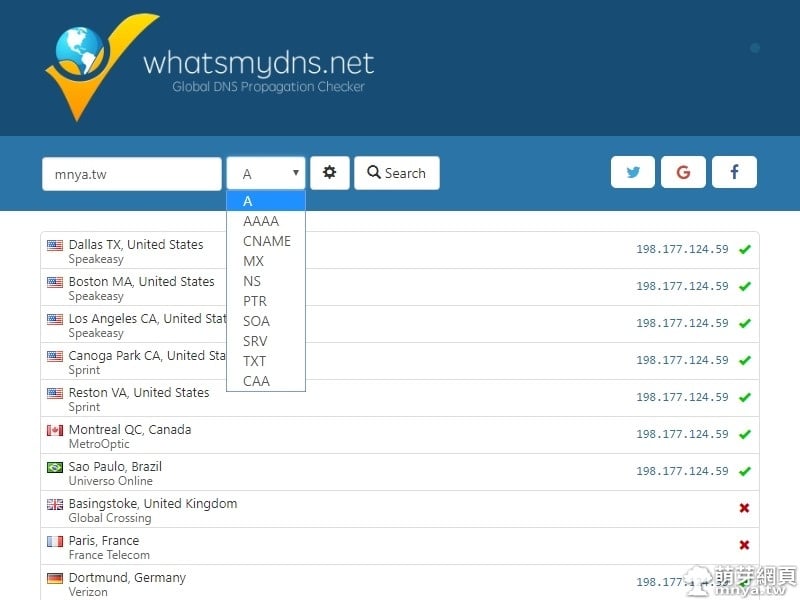
Global DNS Propagation Checker:檢查全球 DNS 傳播、生效狀態
📆 2018-08-20
📁
網路應用, 網站技術, 架站資源
CSS:不隨著捲軸移動的固定背景
📆 2013-12-20
📁
網站技術, CSS
【技巧】設計網站的'左上角'原則
📆 2013-01-01
📁
網站技術
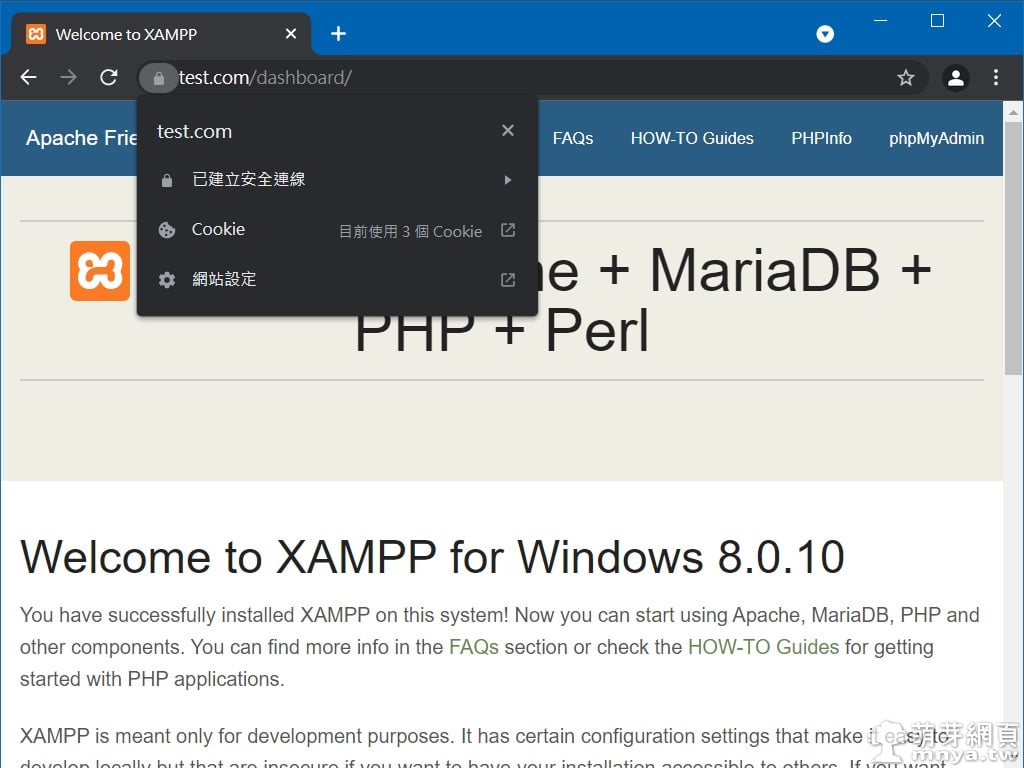
XAMPP:本機上安裝 SSL 憑證以建立 HTTPS 開發測試環境
📆 2021-11-09
📁
軟體應用, 網站技術, 伺服器
【網站經營】WordPress 4.0 讓網站擁有圖示
📆 2014-11-16
📁
網站技術, 架站程式, WordPress
CodePen:網頁前端的展示平台,線上 HTML、CSS 與 JS 撰寫工具
📆 2018-09-22
📁
網路應用, 網站技術, HTML, CSS, JavaScript
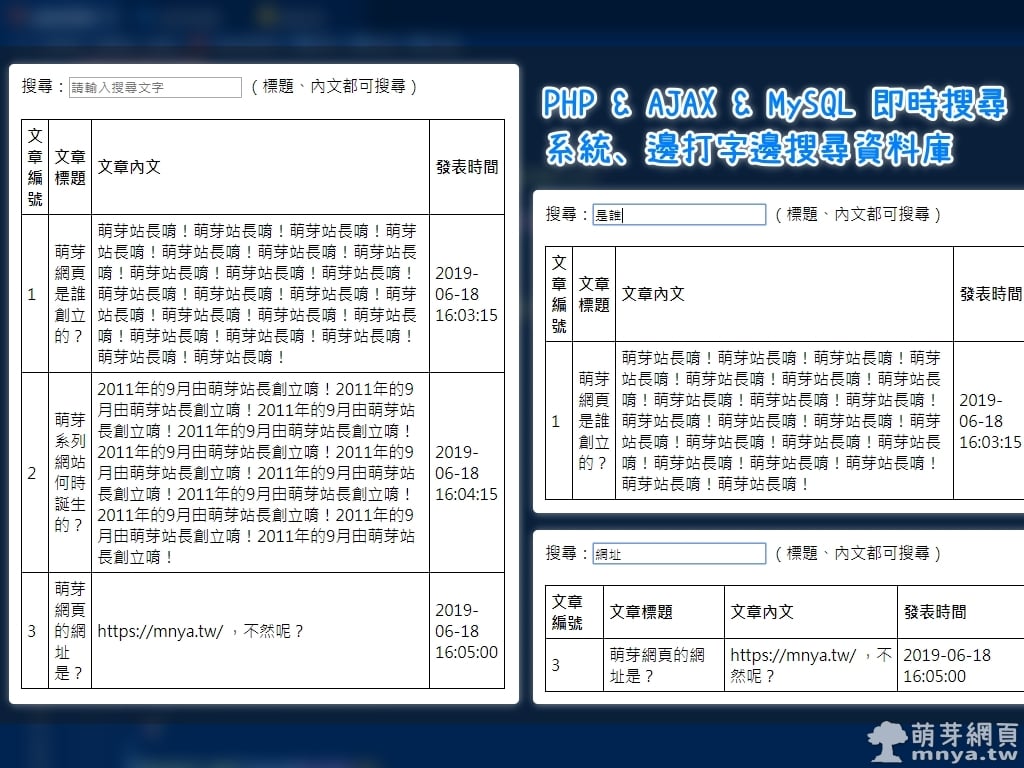
PHP & AJAX & MySQL 即時搜尋系統、邊打字邊搜尋資料庫
📆 2019-06-18
📁
網站技術, 資訊安全, 伺服器, 資料庫, PHP, JavaScript, jQuery, SQL

















留言區 / Comments
萌芽論壇