Brackets:即時預覽,儲存檔案就立刻幫您重載網頁顯示結果
2018/09/20
萌芽站長
4,551 0
軟體應用 , 網站技術
Brackets
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
「Brackets」是 Adobe Systems 開發的一個以 HTML、CSS 及 JavaScript 編寫的 HTML 編輯器。
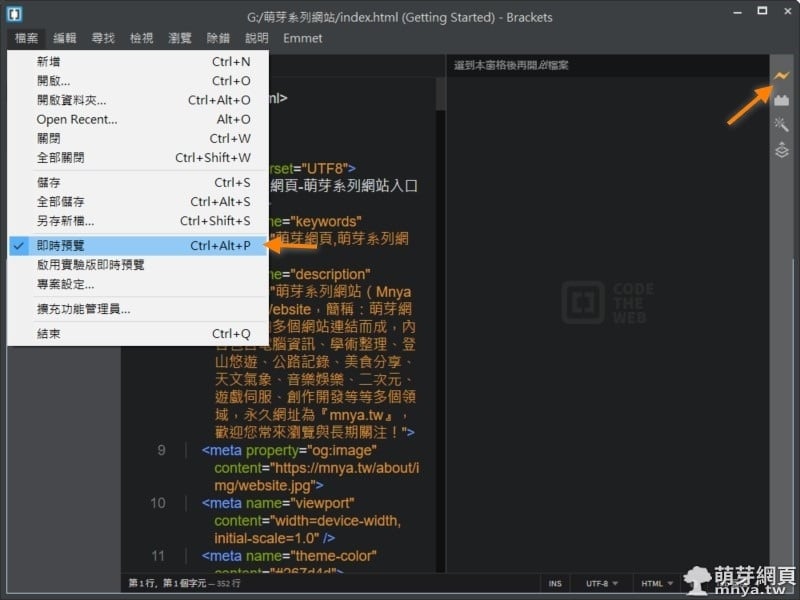
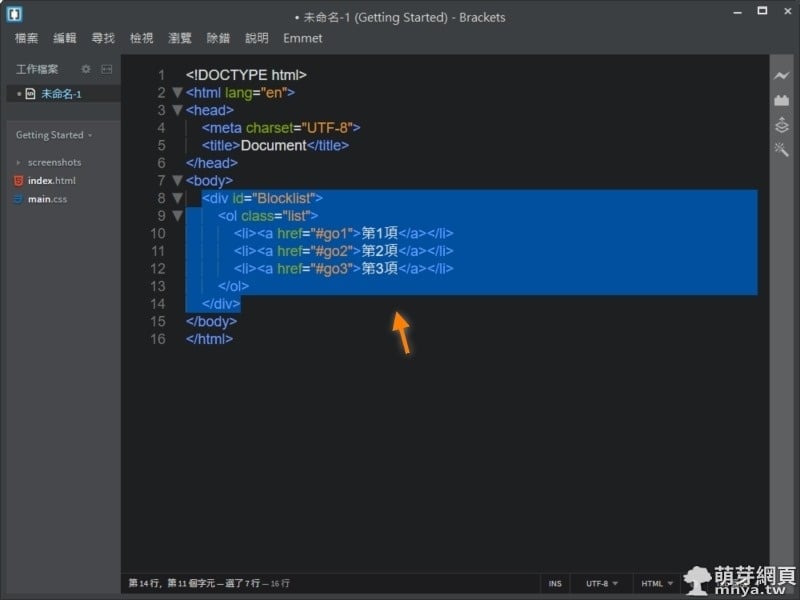
即時預覽功能可以快速查看網頁編寫的成果,只要點 Brackets「檔案」→「即時預覽」,或者按下右側閃電圖示 ⚡,就能開啟這個功能,只要網頁檔案有異動,連線的瀏覽器(目前是 Google Chrome)就會自動更新預覽網頁,非常方便!
★ 目前測試,檔案必須先儲存才能使用這功能,而且不是很即時,所謂的「異動」必須進行儲存。

▲兩種方式皆可以開啟「即時預覽」。

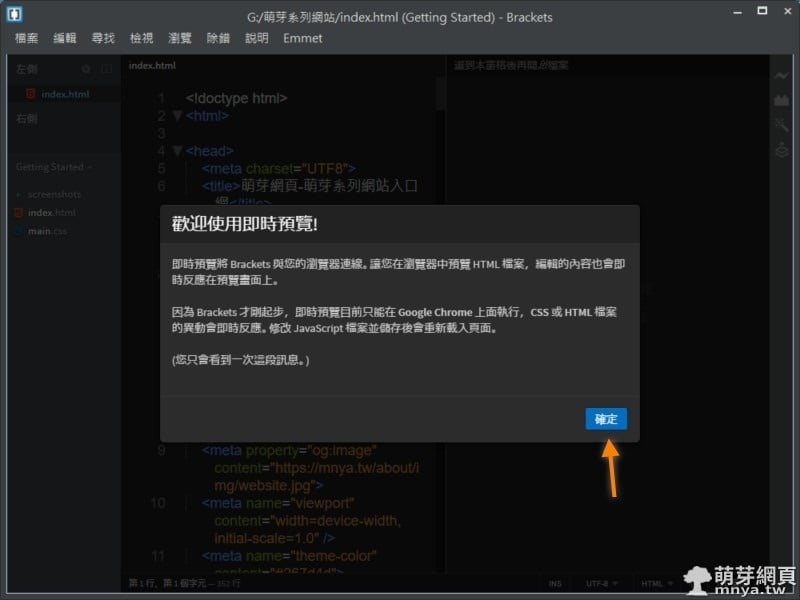
▲首次開啟會有說明。

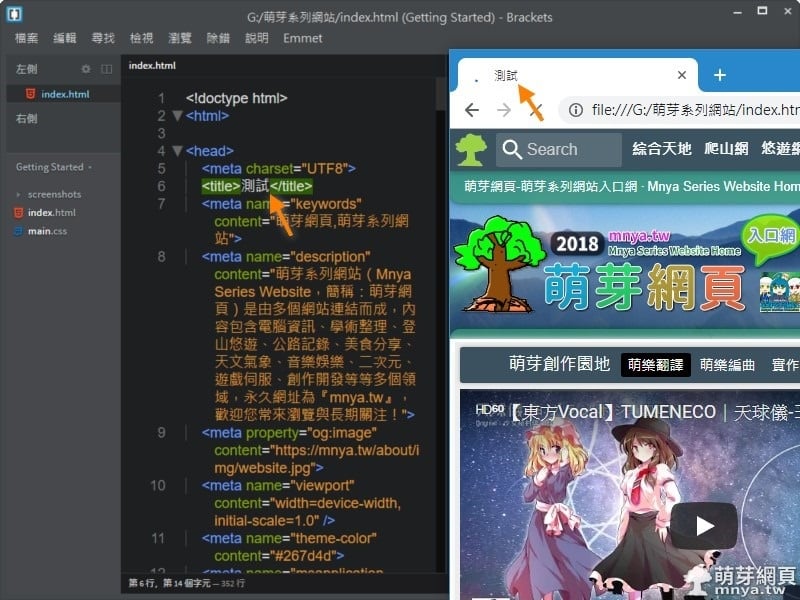
▲預覽網頁的瀏覽器是 Google Chrome。

▲更動後儲存馬上會執行在這個瀏覽器上。
贊助廣告 ‧ Sponsor advertisements
Stable Diffusion:二次元角色阿嘿顏、愛心瞳孔的 AI 繪圖提詞
📆 2024-04-04
📁
軟體應用, 人工智慧, AI繪圖
CSS:list-style-type屬性
📆 2014-01-29
📁
網站技術, CSS
Windows 安裝 WSL + Docker Desktop 完整教學
📆 2023-04-19
📁
軟體應用, 作業系統, 伺服器, Windows, Linux, Ubuntu
Stable Diffusion web UI:將介面修改為正體中文(繁體中文)
📆 2022-11-02
📁
軟體應用, AI繪圖
Stable Diffusion web UI x state:記憶 AI 繪圖參數,重新載入或啟動後自動復原!
📆 2023-03-21
📁
軟體應用, 人工智慧, AI繪圖
CSS:下拉選單美化
📆 2013-01-01
📁
網站技術, CSS
CSS:開發:原件放大
📆 2013-01-01
📁
網站技術, CSS
SD web UI x ControlNet:全新 UI 功能「控制類型篩選器」(Control Type)
📆 2023-05-27
📁
軟體應用, 人工智慧, AI繪圖










 《上一篇》Brackets 擴充功能「Emmet」:快速編寫網頁的神器!打個「!」再按下「Tab」鍵就可生成 HTML5 基本架構?!
《上一篇》Brackets 擴充功能「Emmet」:快速編寫網頁的神器!打個「!」再按下「Tab」鍵就可生成 HTML5 基本架構?!  《下一篇》Office 365 教育版:學生或教師可免費使用的線上 Office
《下一篇》Office 365 教育版:學生或教師可免費使用的線上 Office 









留言區 / Comments
萌芽論壇