「Brackets」是 Adobe Systems 開發的一個以 HTML、CSS 及 JavaScript 編寫的 HTML 編輯器。
這次要介紹的是非常知名的擴充功能「Emmet」,這個擴充並不只支援 Brackets,Sublime Text、Notepad++ 和 Dreamweaver 等多種程式編輯軟體都支援該擴充,主要的功能就是加速網頁編寫,可以在非常短時間內生成出大量原始碼,舉例來說,只要打一個「!」,接著按鍵盤上的「Tab」鍵就可生成 HTML5 基本架構:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body></body>
</html>
真的非常方便!除此之外還支援縮寫快速生成 HTML 的功能,下方圖文將詳細敘述安裝與應用:

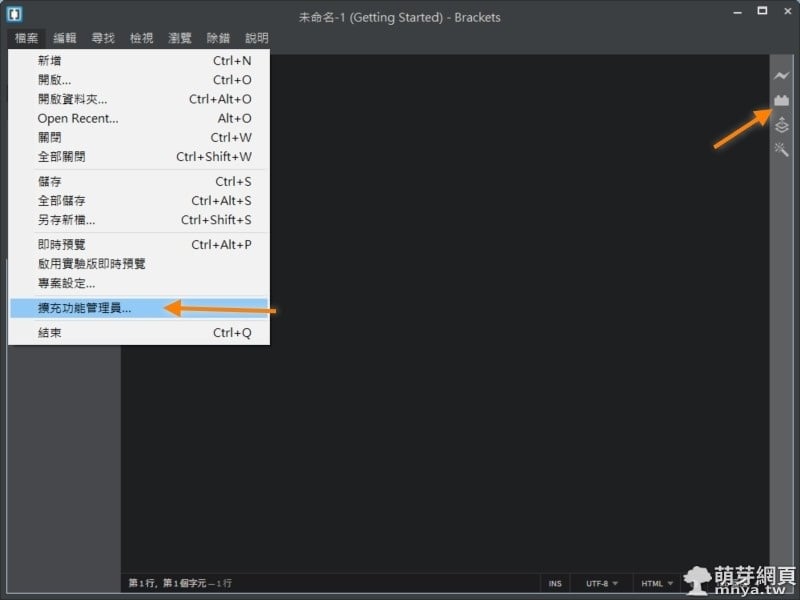
▲以上兩種方式皆可開啟「擴充功能管理員」。

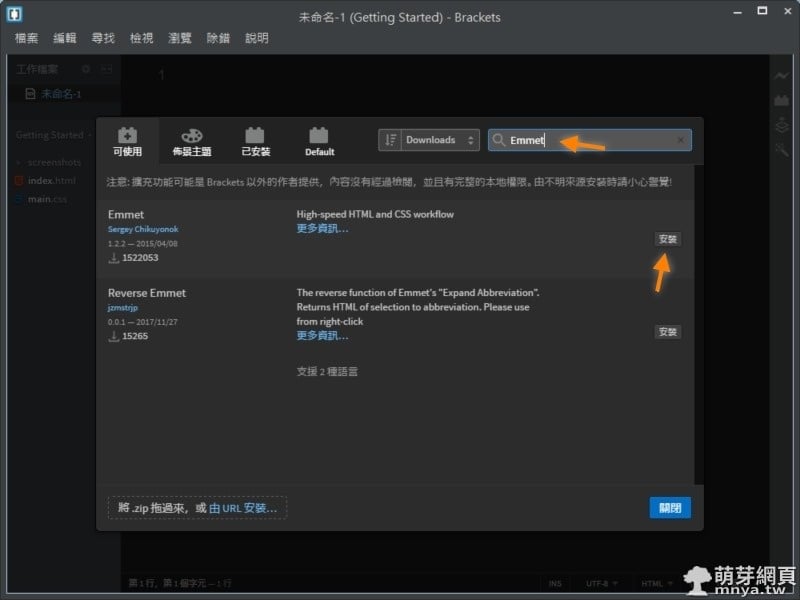
▲搜尋「Emmet」,並安裝它。

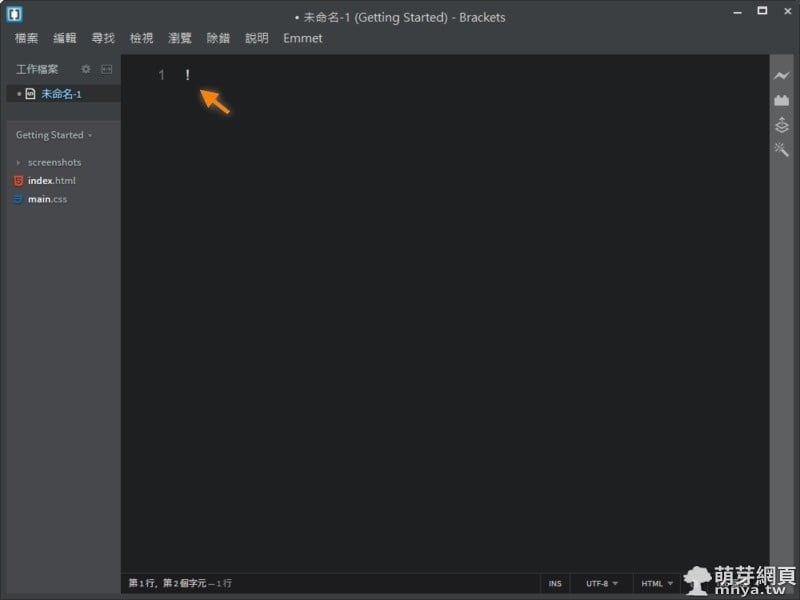
▲安裝後馬上就可以打上「!」,接著按鍵盤上的「Tab」鍵測試是否可以自動生成 HTML5 架構。

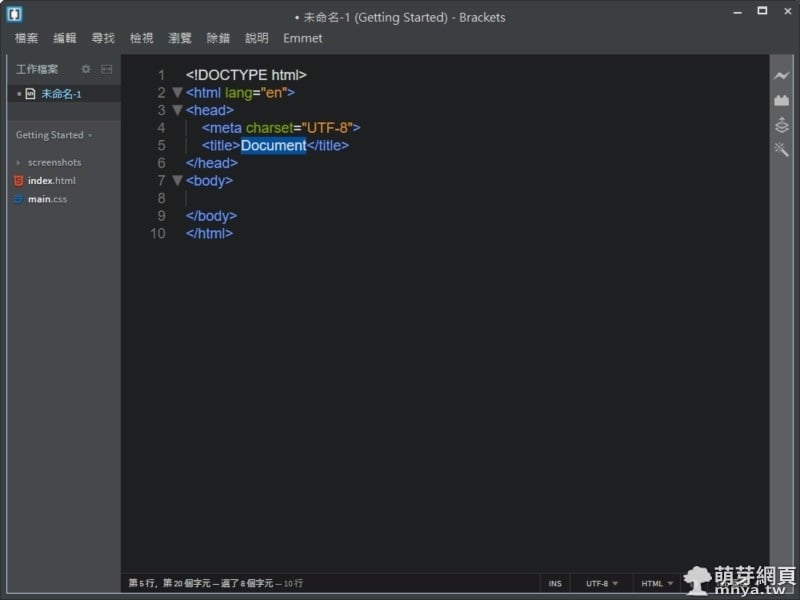
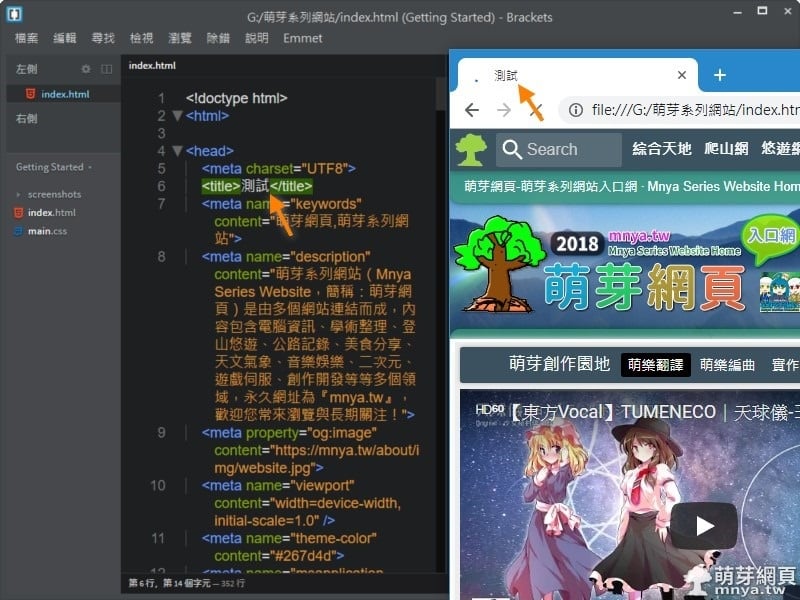
▲成功自動產生 HTML5 架構原始碼。

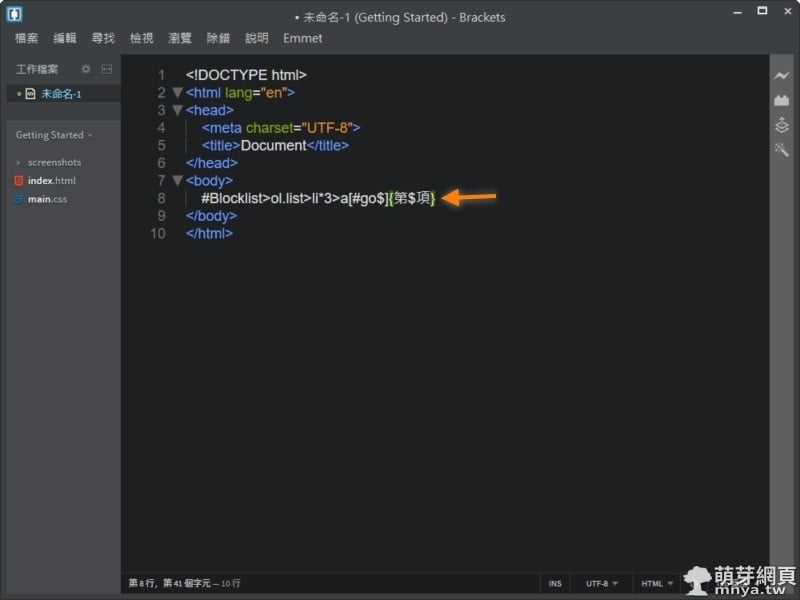
▲這邊示範用縮寫「#Blocklist>ol.list>li*3>a[#go$]{第$項}」快速生成一大段原始碼。

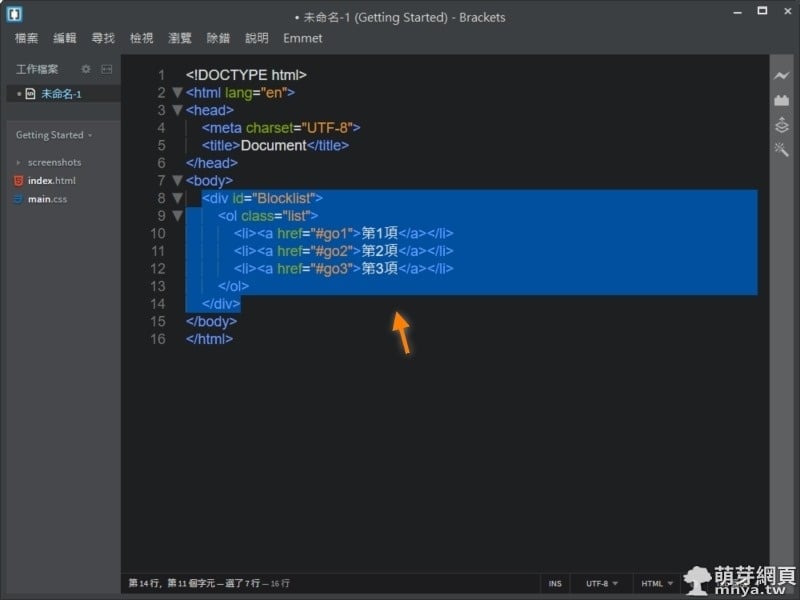
▲按下鍵盤「Tab」鍵馬上生成以下原始碼:
<div id="Blocklist">
<ol class="list">
<li><a href="#go1">第1項</a></li>
<li><a href="#go2">第2項</a></li>
<li><a href="#go3">第3項</a></li>
</ol>
</div>
是不是非常方便呢?可以從縮寫中觀察到其規則,就可以用在更多用途囉!
「Emmet」還有許多功能,可以至官方文檔尋找更多知識:https://docs.emmet.io/abbreviations/









 《上一篇》Brackets 擴充功能「Brackets Icons」:為左側樹狀檔案列表加入類型圖示
《上一篇》Brackets 擴充功能「Brackets Icons」:為左側樹狀檔案列表加入類型圖示  《下一篇》Brackets:即時預覽,儲存檔案就立刻幫您重載網頁顯示結果
《下一篇》Brackets:即時預覽,儲存檔案就立刻幫您重載網頁顯示結果 









留言區 / Comments
萌芽論壇