Highlight Matching Tag(Visual Studio Code 擴充功能):HTML 開始與結束標籤強調與標示
2020/03/02
萌芽站長
1,774 1
軟體應用 , 網站技術 , HTML
Visual Studio Code
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
「Visual Studio Code」是由微軟(Microsoft)開發的開放原始碼程式編輯器。
之前開發 JavaScript 就有找到一款擴充功能(參考:Bracket Pair Colorizer)可以將上下括弧的區域標示出來,使程式撰寫更加容易,但 HTML 標籤同樣是有區域的,就是由開始標籤 <標籤名稱> 與結束標籤 </標籤名稱> 所框住的指定區域,但預設卻沒有標示,覺得有些不便!後來終於發現這款 Highlight Matching Tag 擴充可以做到最理想的效果,安裝後只要點擊 HTML 開始或結束標籤,就會有底線標示兩邊的標籤方便了解其包住的原始碼區域(片段),超讚!開發者還有給除了底線外的標示形式,可以看官方文檔自行設定。

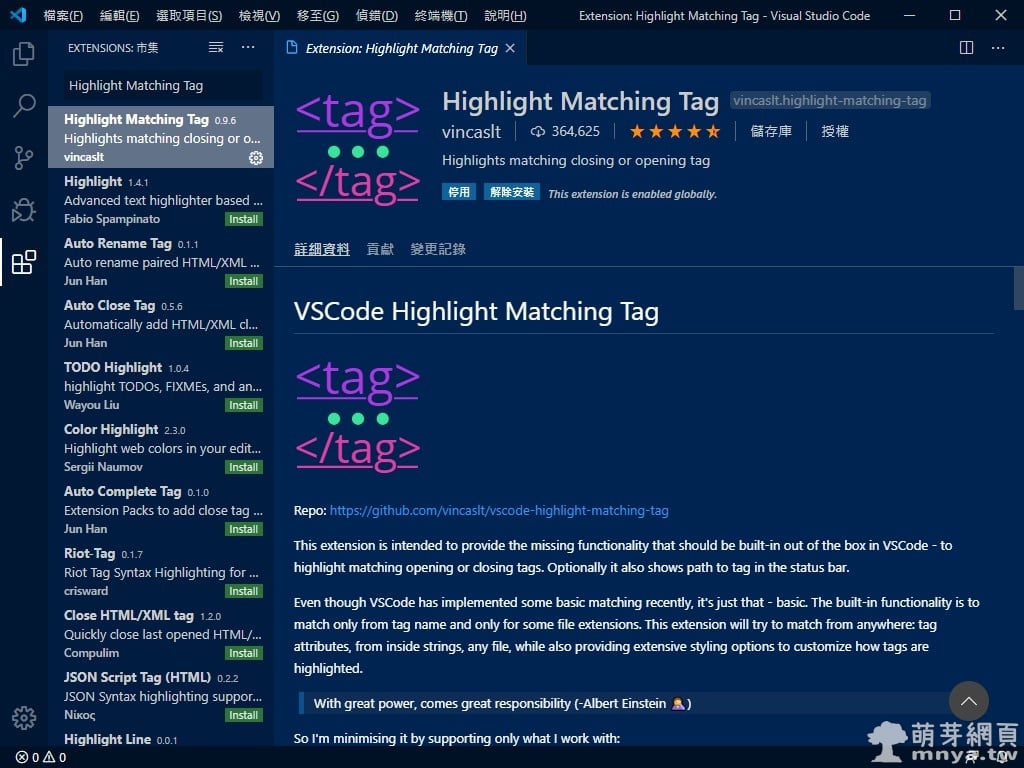
▲ 請至 Visual Studio Code 延伸模組市集搜尋「Highlight Matching Tag」找到擴充後安裝。

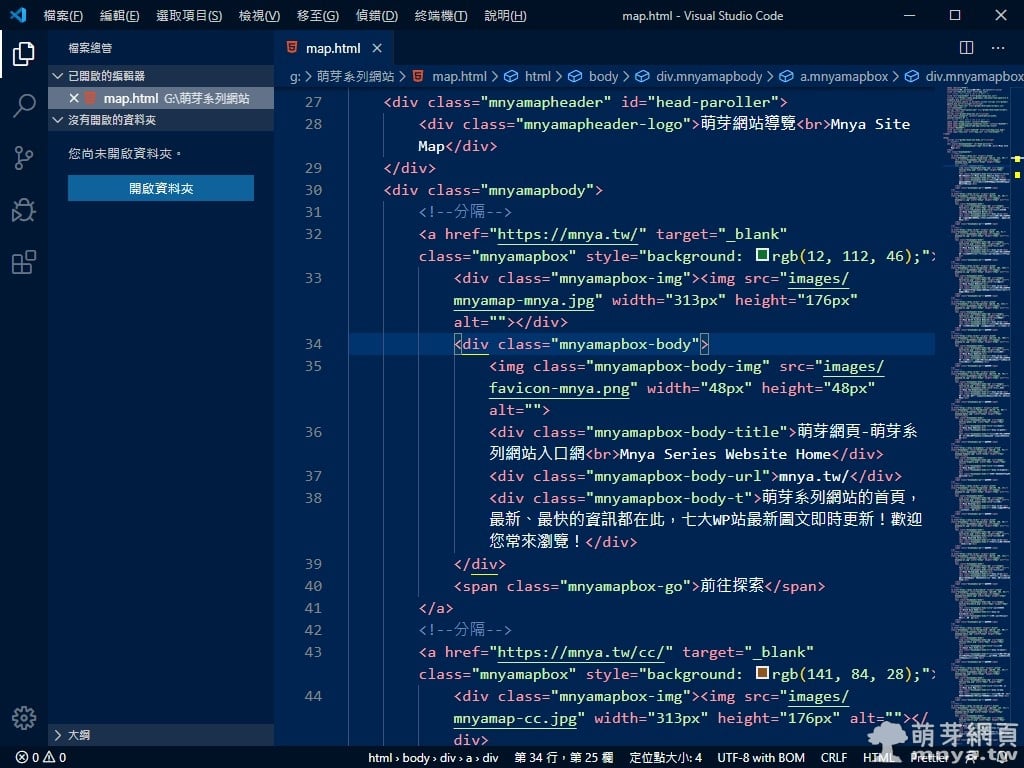
▲ 安裝後開啟 HTML 檔案就會生效囉!預設是底線標示開始與結束標籤。
贊助廣告 ‧ Sponsor advertisements
Stable Diffusion:二次元角色早晨半夢半醒的 AI 繪圖提詞
📆 2025-03-02
📁
軟體應用, 人工智慧, AI繪圖
Stable Diffusion:二次元角色舔嘴自拍的 AI 繪圖提詞
📆 2025-02-21
📁
軟體應用, 人工智慧, AI繪圖
IC-Light:重新為前景物件打光!為人物更改任何背景無須修圖!
📆 2024-05-18
📁
軟體應用, 人工智慧, AI繪圖
Stable Diffusion web UI x Kohya's GUI:訓練 LoCon 模型教學,快速上手新型 LoRA 訓練!
📆 2023-03-05
📁
軟體應用, 人工智慧, AI繪圖
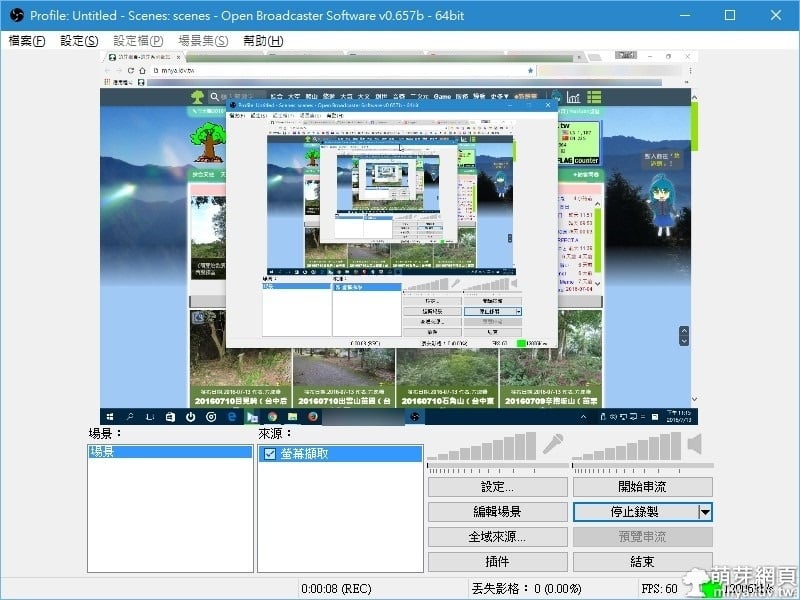
Open Broadcaster Software:螢幕錄影成MP4
📆 2016-07-13
📁
軟體應用, 多媒體, 串流錄製
IcoFX-製作我的圖標
📆 2013-12-17
📁
軟體應用, 多媒體, 靜圖處理
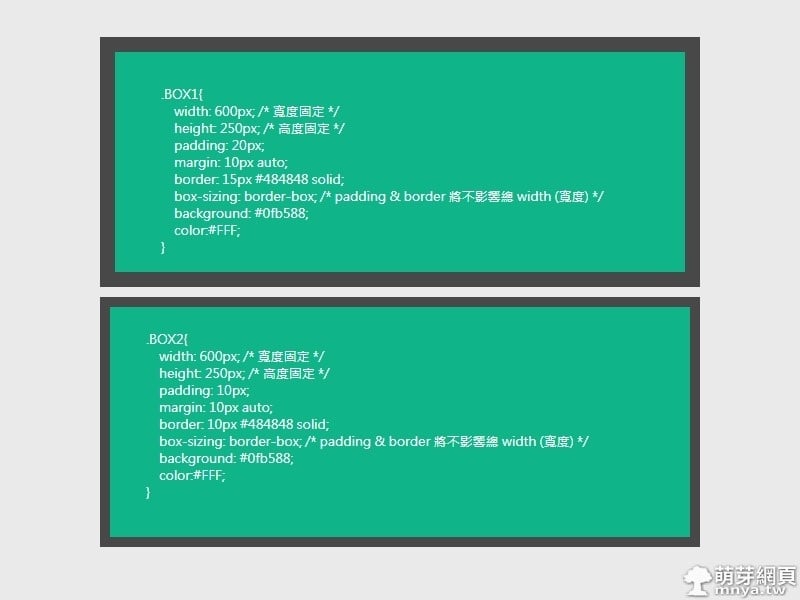
CSS3「box-sizing: border-box; 」讓內距和邊框不改變元素的寬度與高度
📆 2018-09-22
📁
網站技術, CSS
Stable Diffusion:二次元角色室內泡澡的 AI 繪圖提詞
📆 2025-03-05
📁
軟體應用, 人工智慧, AI繪圖











 《上一篇》Telegram 5.15 for Android 更新:新版個人資訊、快速媒體瀏覽器和附近的人 2.0
《上一篇》Telegram 5.15 for Android 更新:新版個人資訊、快速媒體瀏覽器和附近的人 2.0  《下一篇》鑫馬獎微電影比賽作品:夢想.現實
《下一篇》鑫馬獎微電影比賽作品:夢想.現實 









留言區 / Comments
萌芽論壇