「Tilt.js」是一款可以達到視差懸停傾斜效果(parallax hover tilt effect)的 jQuery 插件,插件本身不需要 CSS,只需要 jQuery 和本身的 .js 檔即可運作。
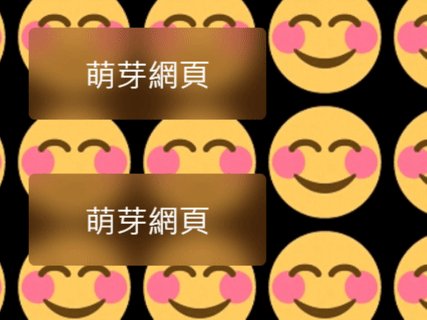
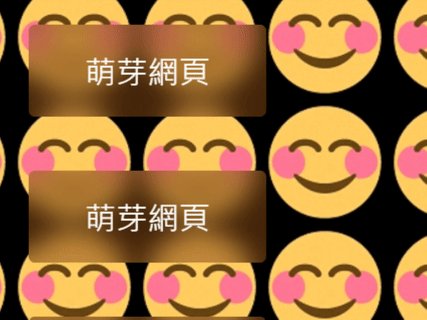
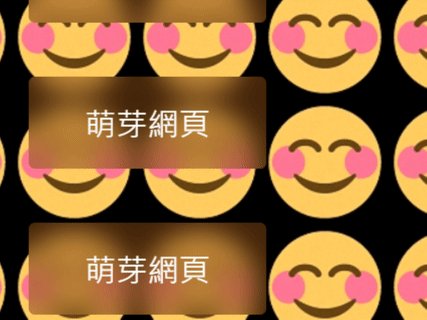
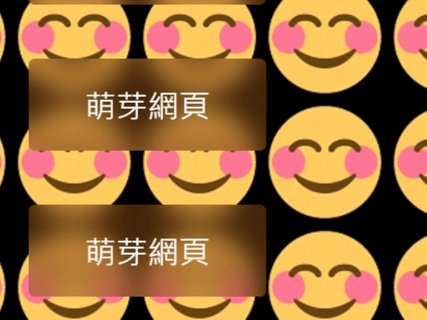
這個應用非常酷,可以讓網頁上本來平面的方塊(區塊,div)變得很 3D!只要在實現「Tilt.js」的母元素上添加 CSS「transform-style: preserve-3d;」,上面的物件也可以透過 CSS 碼「transform: translateZ(20px);」做出雙層視差懸停傾斜的效果!
可以免費下載使用,相關文檔都在官方網站。

▲ 官方網站截圖。
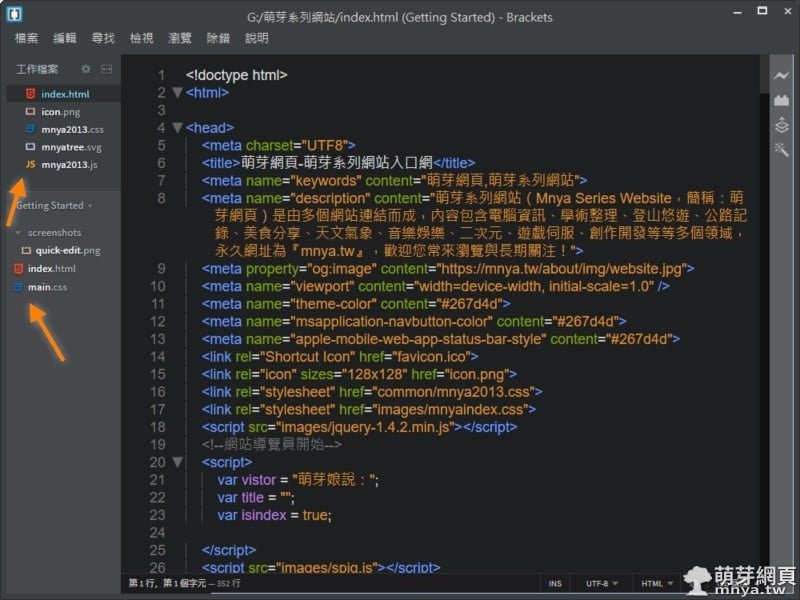
簡易的安裝教學,</body> 前需要加上:(注意!tilt.jquery.js 請先自行下載到網頁目錄中)
<script src="tilt.jquery.js"></script>接下來只要向下面這樣在標籤中註明,該區域就會套用效果囉!
<span data-tilt></span>如果不想用上述方式,也可以透過 JavaScript 呼叫效果:
$('.js-tilt').tilt({
//選項
})這樣效果就建立完成了!選項的地方可以增加參數,如果是「scale: 1.2」就會讓元素增加放大 1.2 倍的效果,詳細可使用的參數可參考官方文檔。本站於 2019 年初將這個效果套用在網站導覽的方塊,可以去瀏覽看看!
贊助廣告 ‧ Sponsor advertisements






 《上一篇》Song Win TYPE-C QC3.0 高速充電傳輸線(1.2M)
《上一篇》Song Win TYPE-C QC3.0 高速充電傳輸線(1.2M)  《下一篇》paroller.js:視差滾動 jQuery 插件、簡單快速製作視差效果!
《下一篇》paroller.js:視差滾動 jQuery 插件、簡單快速製作視差效果! 









留言區 / Comments
萌芽論壇