前陣子非常想在網站上製作視差效果,礙於時間因素沒有去找尋資料,現在寒假到了,我就著手開始尋找適合自己用的 jQuery 插件,最後找到了「paroller.js」覺得最滿意!讓我開始介紹它的好吧!
「paroller.js」由 tgomilar 開發,採 MIT 授權,可免費使用於網站,仰賴 jQuery 運行的插件,易於使用!適用於有 background 屬性的網頁元素或任何其他元素,滾動後元素可以採水平或垂直移動,插件可透過 HTML data-* 屬性或是 jQuery 選項控制,這點我就覺得很不錯!不過個人還是習慣用 jQuery 選項控制,官方網站上所提供的 DEMO 原始碼都是使用 HTML data-* 屬性控制,因此採用時需要稍微轉換一下,官方都有提供參數對照。
這個插件當然也支援行動版,參數中也有讓行動版元素移動的程度降低的方式,可說是完美支援手機等裝置!

▲ 官方網站截圖,可直接下載使用!

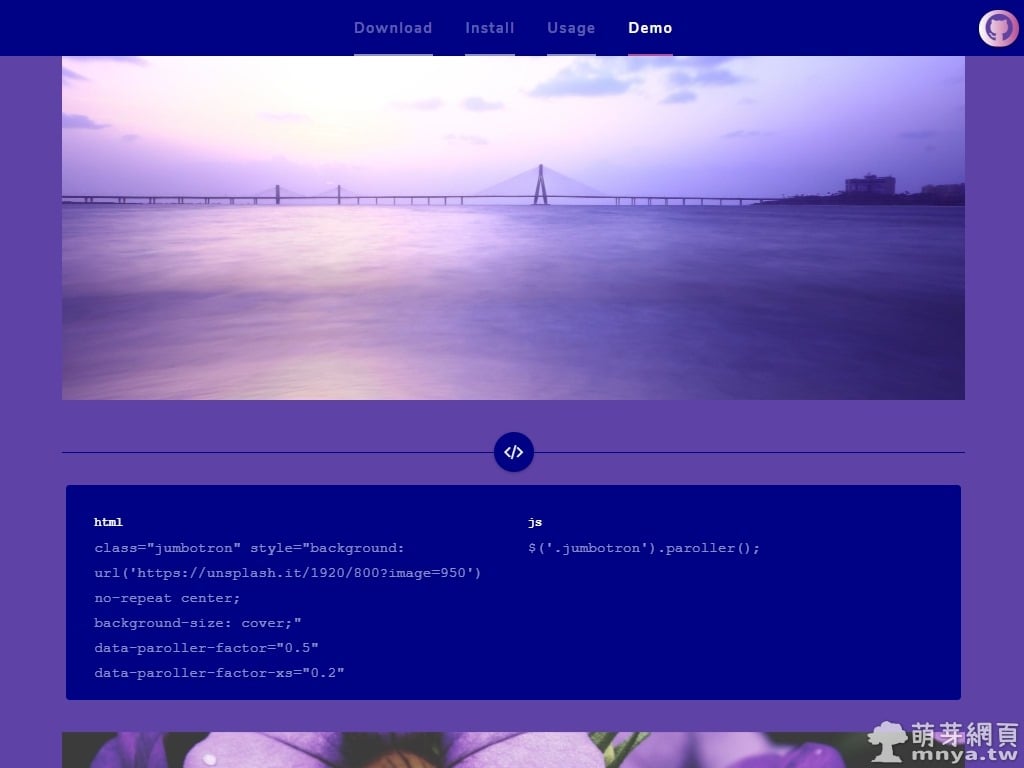
▲ 官方網站有非常多的 DEMO,還可以取得每個 DEMO 的原始碼,真的超方便!
安裝 & 啟用
首先要先引入 jQuery:(可用 CDN,依照個人需求而定)
<script src="jquery-3.1.1.min.js"></script>接著引入插件的 .js 檔,這邊需要加在 </body> 前:
<script src="jquery.paroller.min.js"></script>引入完成後,接著就是要啟用特效啦!這邊有兩種方式:
方法一
定義元素:
<div class="my-paroller" data-paroller-factor="0.3" data-paroller-type="foreground" data-paroller-direction="horizontal"></div>初始化 paroller.js:
$('.my-paroller').paroller();方法二
定義元素:
<div id="my-element"></div>初始化 paroller.js:
$("#my-element").paroller({ factor: 0.5, factorXs: 0.2, type: 'foreground', direction: 'horizontal' });
這樣就完成安裝與啟用啦!參數(選項)方面請參考官方網站的介紹啦!








 《上一篇》Tilt.js:浮動方塊製作、視差懸停傾斜效果 jQuery 插件
《上一篇》Tilt.js:浮動方塊製作、視差懸停傾斜效果 jQuery 插件  《下一篇》Prism:輕亮的程式語言標記 JS 插件、已用於數千個網站
《下一篇》Prism:輕亮的程式語言標記 JS 插件、已用於數千個網站 









留言區 / Comments
萌芽論壇