以前在網頁上做背景毛玻璃非常麻煩,要特別在需要毛玻璃背景的元素上加偽元素 ::before,然後直接對偽元素加網頁背景影像本身 + filter: blur(5px);,數值可調整,這樣就搞定啦!但現在隨著 CSS 的進步,可以直接在需要毛玻璃背景的元素上加 backdrop-filter 屬性,就能做出同樣的效果,省事非常多!但因為這個新屬性並不屬於任何正式的規範,因此瀏覽器支援的狀況還很差,像是知名的火狐瀏覽器(Firefox)就尚未支援這個效果。

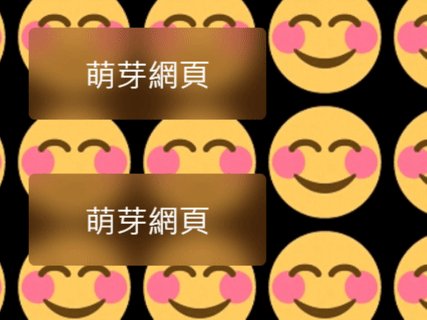
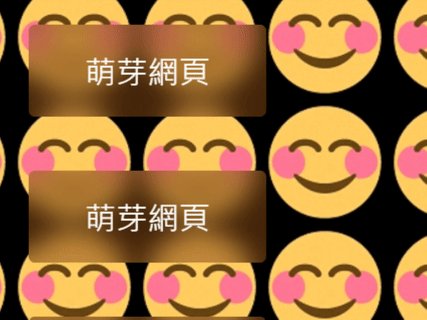
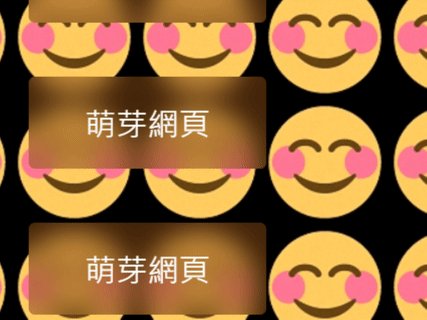
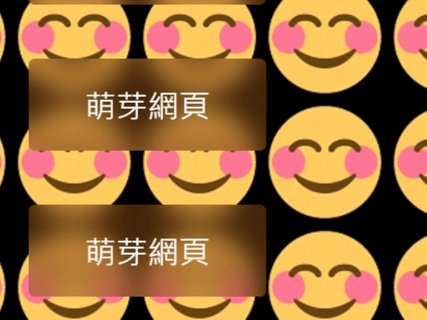
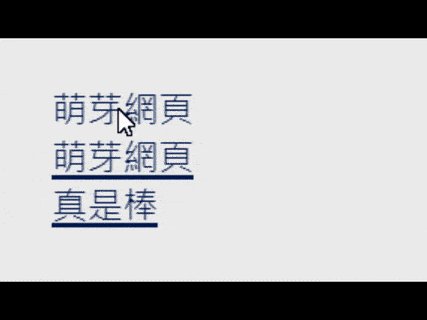
效果如上,很輕鬆就能搭配半透明的框來實作,來看 HTML 原始碼的部分:
<div class="container">
萌芽網頁
</div>基本上就好幾個容器,這沒什麼好說。再來才是重點,CSS:
.container {
width: 150px;
padding: 20px;
font-size: 25px;
text-align: center;
color: #FFF;
background: rgba(131, 72, 0, 0.5);
backdrop-filter: blur(10px); /* 毛玻璃 */
border-radius: 5px;
}當然如果您網頁沒有設置 body 的背景就沒有效果囉!一般來說 5px~10px 的數值效果就挺好了!容器搭配透明度 50%~95% 顏色背景效果很酷!
附上 CodePen 輕鬆上手:
See the Pen
backdrop-filter 原生背景毛玻璃 - CSS - 萌芽の網頁設計實驗室 by Feng, Cheng-Chi (@qwe987299)
on CodePen.
贊助廣告 ‧ Sponsor advertisements








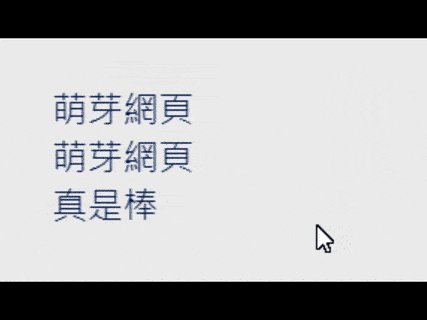
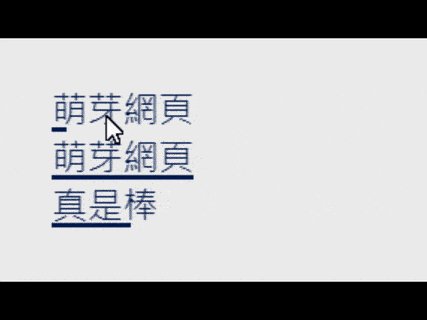
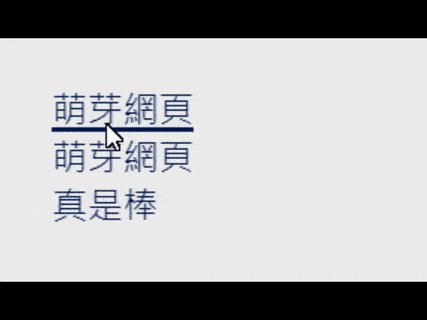
 《上一篇》CSS background-image 動態下橫線(底線)
《上一篇》CSS background-image 動態下橫線(底線)  《下一篇》LINE:開啟自動備份讓聊天記錄不遺失
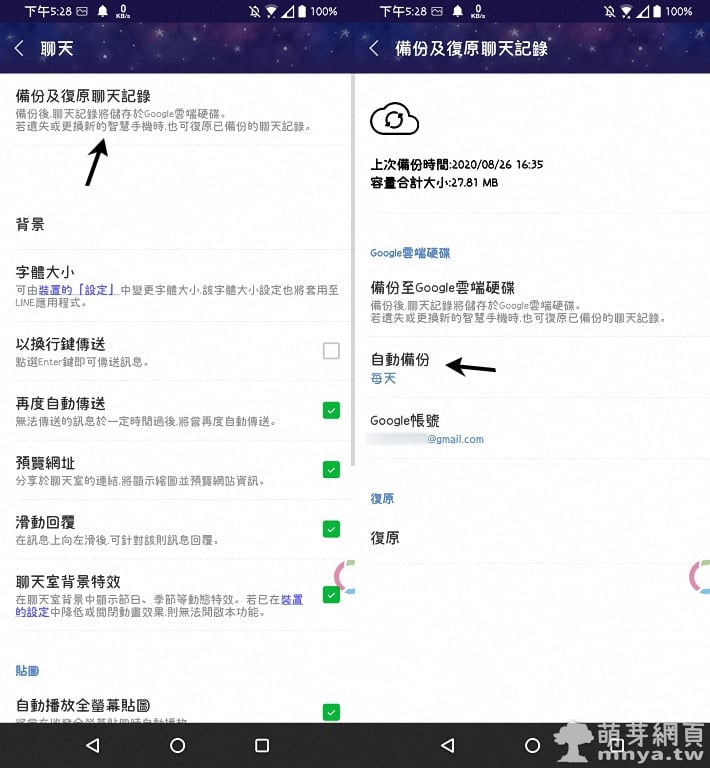
《下一篇》LINE:開啟自動備份讓聊天記錄不遺失 









留言區 / Comments
萌芽論壇