【技巧】網站設計必要元素:導航
2013/11/16
萌芽站長
248 1
網站技術
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
網站,有個元素叫'導航',通常會放在網頁上方,比較醒目!
導航很重要,若沒有它,網站可能讓人看得目煞煞~
萌芽網頁導航設計於上方浮動式,可通往全站所有旗下網站,
沒有它的話,萌芽系列網站的網頁要互相連結有些困難,
所以導航是必要的設計元素~
導航如何設計是最好的?
1.醒目:讓人第一次瀏覽就知道那是'導航'。
2.簡單:切勿設計過於複雜,以免造成訪客誤解。
3.實用:可以通往所有主要頁面,讓訪客無障礙通往所有網頁。
贊助廣告 ‧ Sponsor advertisements
Brackets:即時預覽,儲存檔案就立刻幫您重載網頁顯示結果
📆 2018-09-20
📁
軟體應用, 網站技術
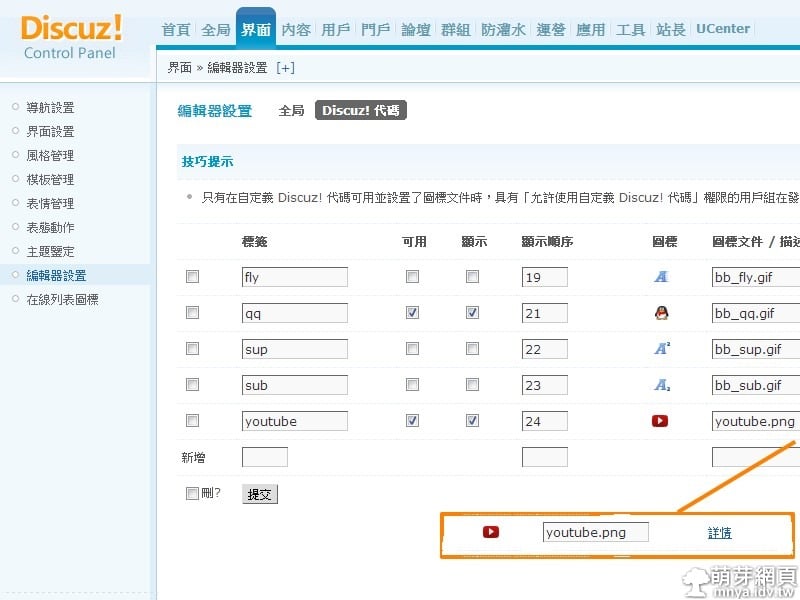
【論壇經營】Discuz新增YouTube代碼
📆 2014-01-01
📁
網站技術, 串流媒體, 架站程式, Discuz!
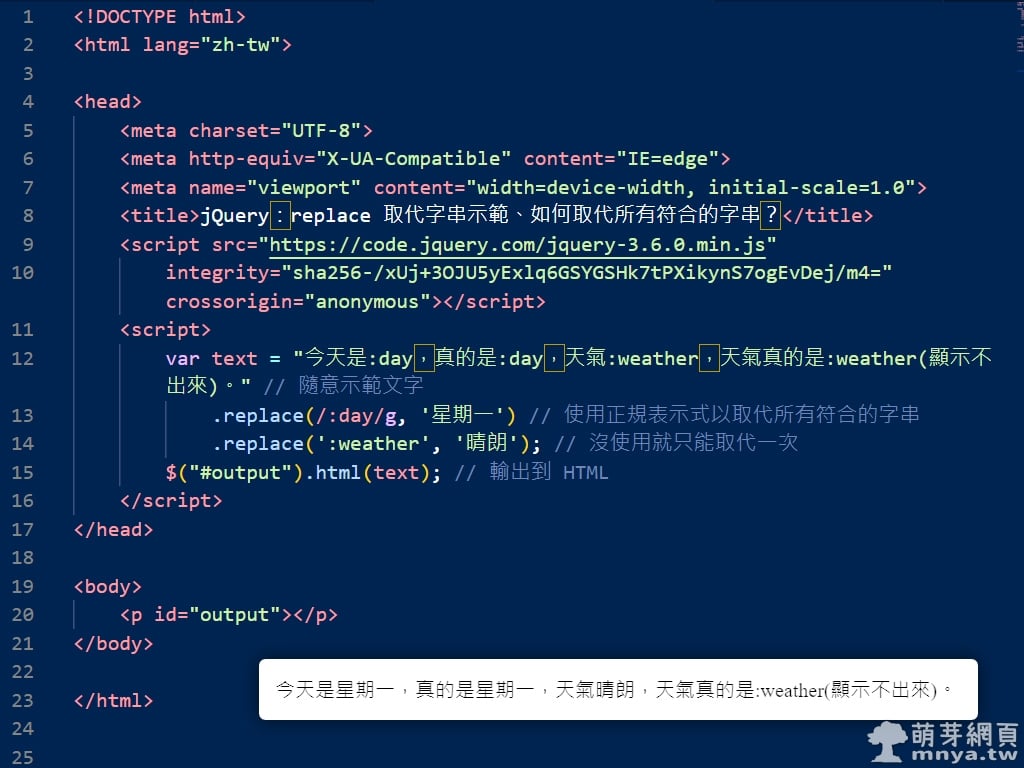
jQuery:replace 字串取代示範、如何取代所有符合的字串?
📆 2022-02-11
📁
網站技術, JavaScript, jQuery
【網站經營】WordPress 4.0 使用DISQUS取代原有迴響系統
📆 2014-11-20
📁
網站技術, 架站程式, WordPress
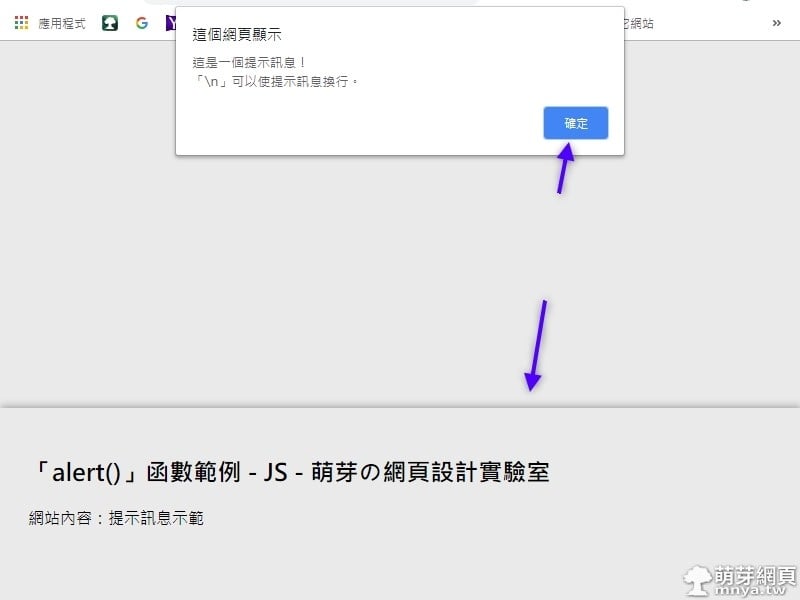
JavaScript「alert()」提示視窗的使用
📆 2018-09-24
📁
網站技術, JavaScript
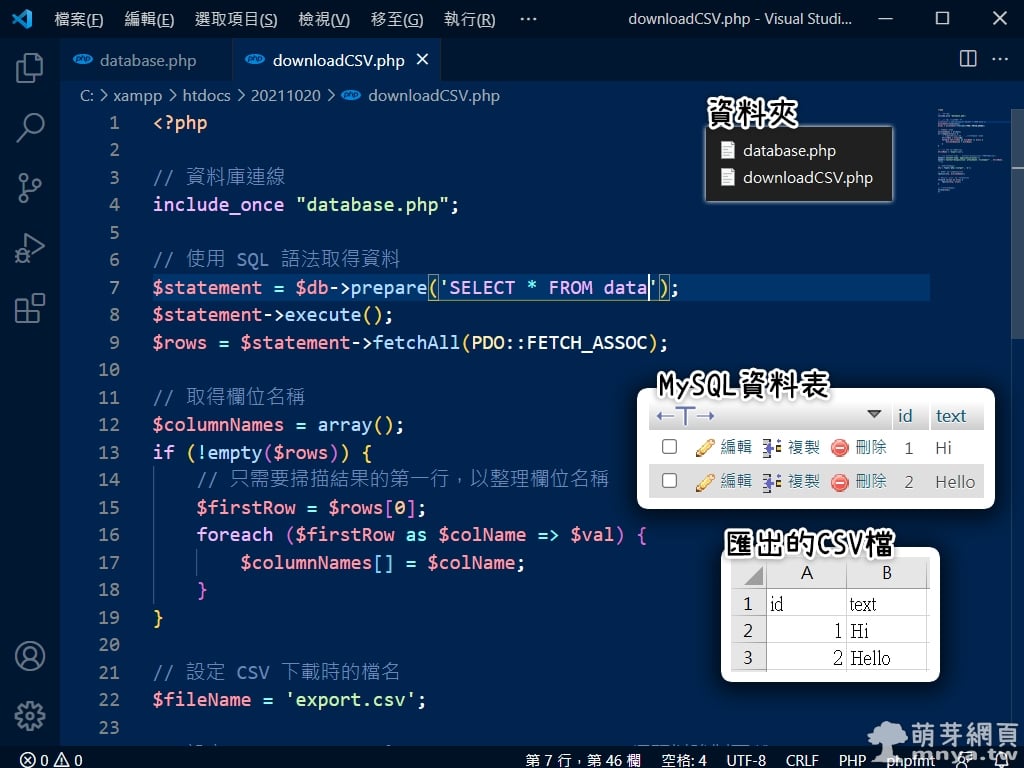
PHP:運用 PDO 連線取得 MySQL 資料並建立 CSV 下載點
📆 2021-10-20
📁
網站技術, 資料庫, PHP
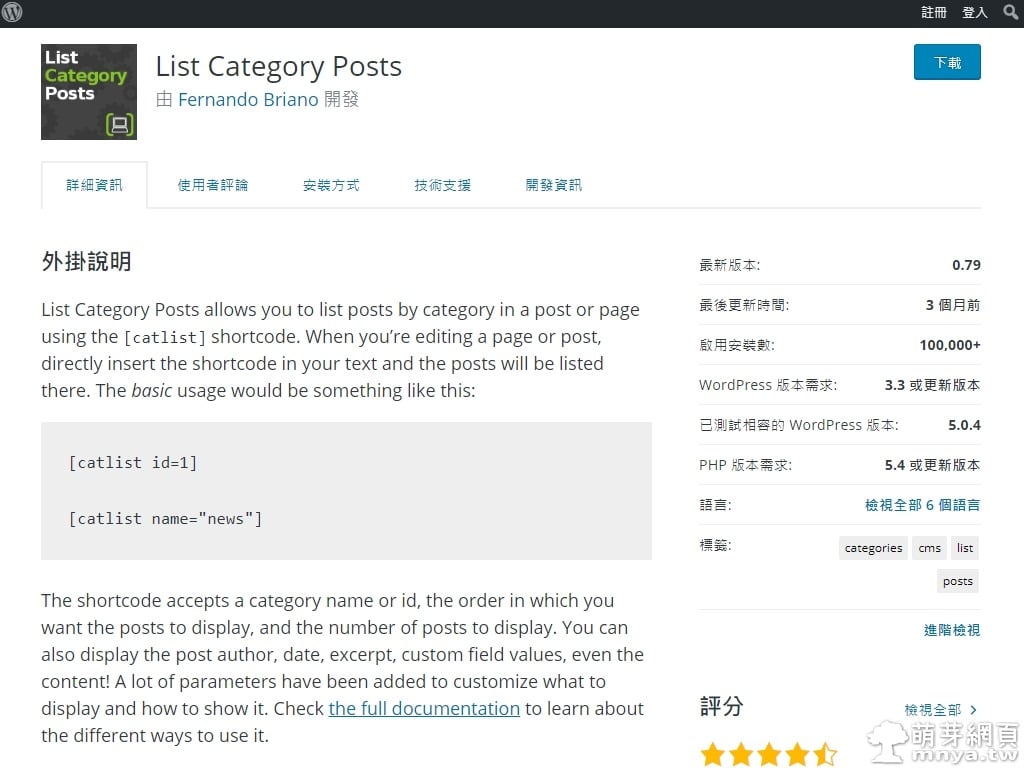
List Category Posts(WordPress 外掛):使用短代碼在頁面、文章內加入文章列表
📆 2019-03-17
📁
網站技術, 架站程式, WordPress
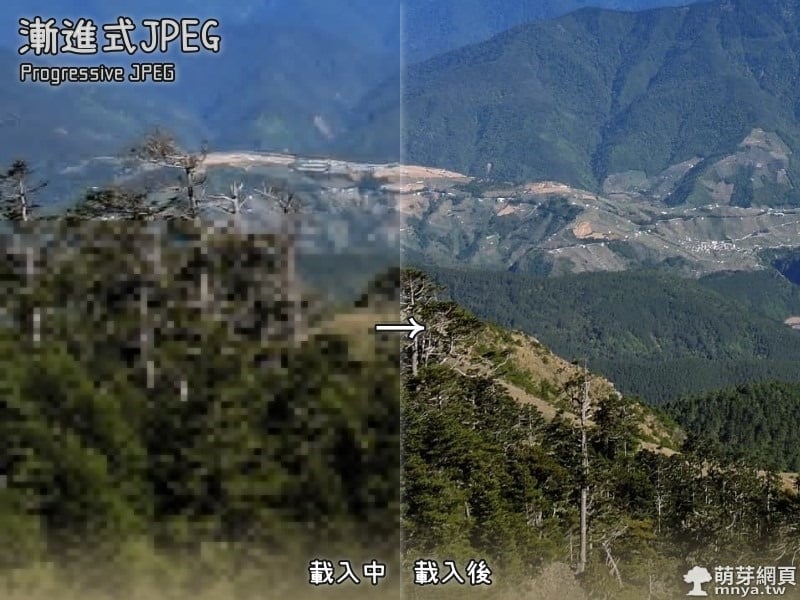
JPEG 的兩種渲染方式:Baseline JPEG(標準型)和 Progressive JPEG(漸進式)
📆 2018-11-17
📁
多媒體, 網路應用, 網站技術, 靜圖處理



















留言區 / Comments
萌芽論壇