Live Server(Visual Studio Code 擴充功能):編輯器內即時更新的本機伺服器
2019/08/19
萌芽站長
19,216 2
軟體應用 , 網站技術
Visual Studio Code
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
「Visual Studio Code」是由微軟(Microsoft)開發的開放原始碼程式編輯器。
現在開發者工具越做越完善,只是缺乏別人的介紹而已!今天要來推薦的這個 VSCode 擴充可以在編輯器內建立即時更新的本機伺服器,當網頁內容儲存馬上反應在瀏覽器的預覽頁面上,速度非常快,就不用像過去一樣先儲存後在另外打開檔案預覽 ... 而且有些情況直接打開網頁檔案是不能跑的,利用「Live Server」讓您開發更加方便!此擴充的伺服器預設 Port 為 5500,基本上不會與其他軟體干擾,若要更改可以參考擴充頁面說明並於設定頁面輸入設定碼調整 😉。

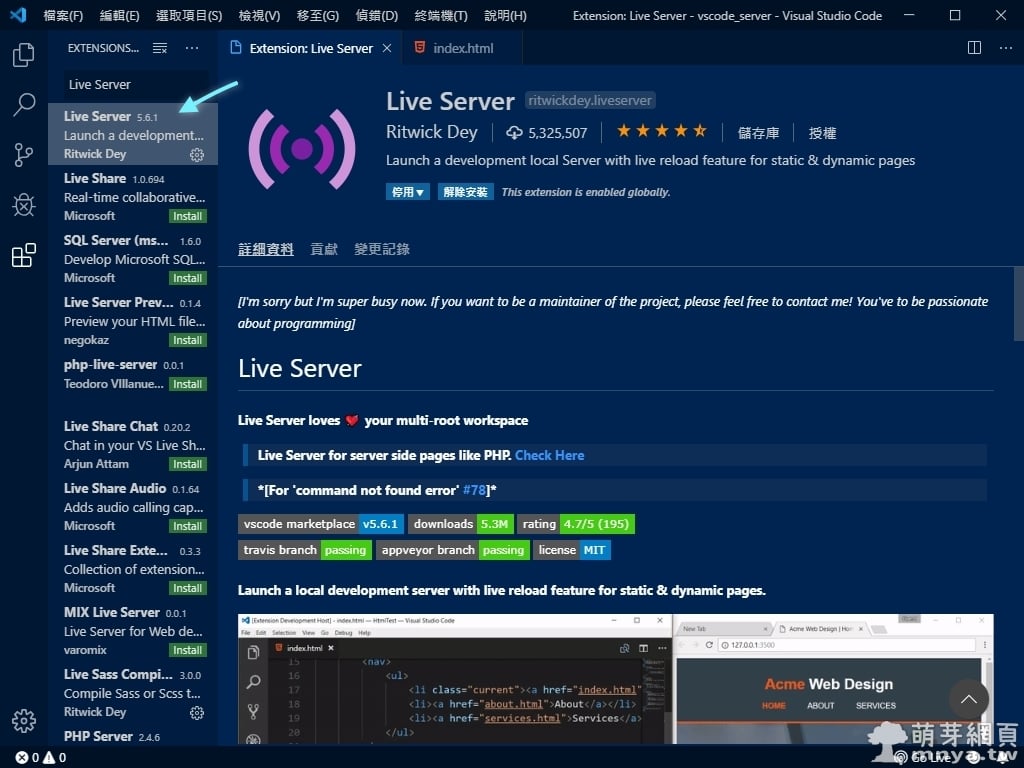
▲ 到 Visual Studio Code 延伸模組市集搜尋「Live Server」找到擴充後安裝。

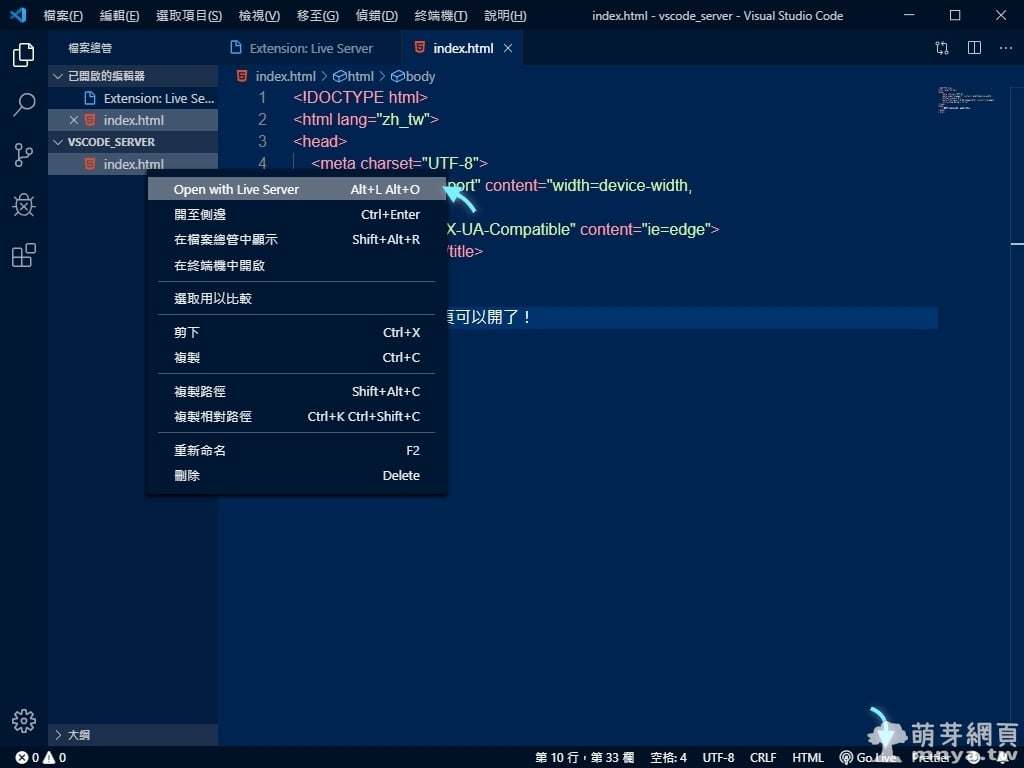
▲ 只要在檔案總管下對著要開伺服器的網頁檔案點滑鼠右鍵就可以看到「Open with Live Server」,編輯器右下方也有「Go Live」的按鈕可以點,同樣可以開啟這個「即時更新的本機伺服器」。
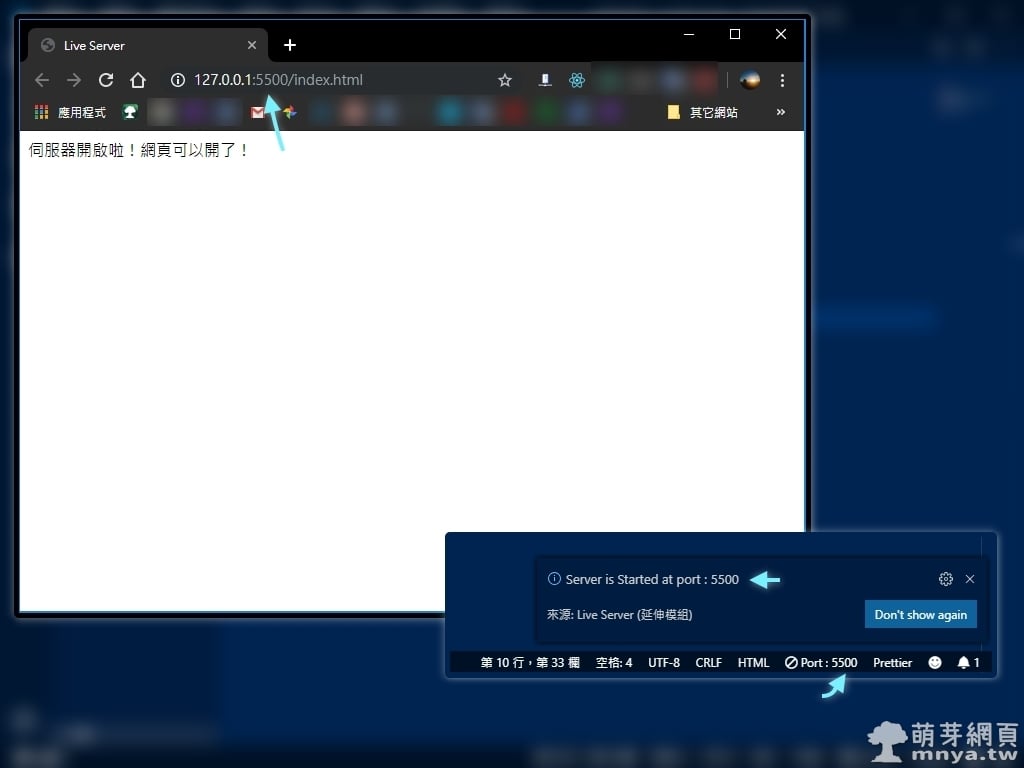
▲ 成功開啟本機伺服器!剛剛「Go Live」的按鈕會顯示「Port 5500」,再點一次可以關閉,開啟瞬間瀏覽器會自動開啟指定網頁!

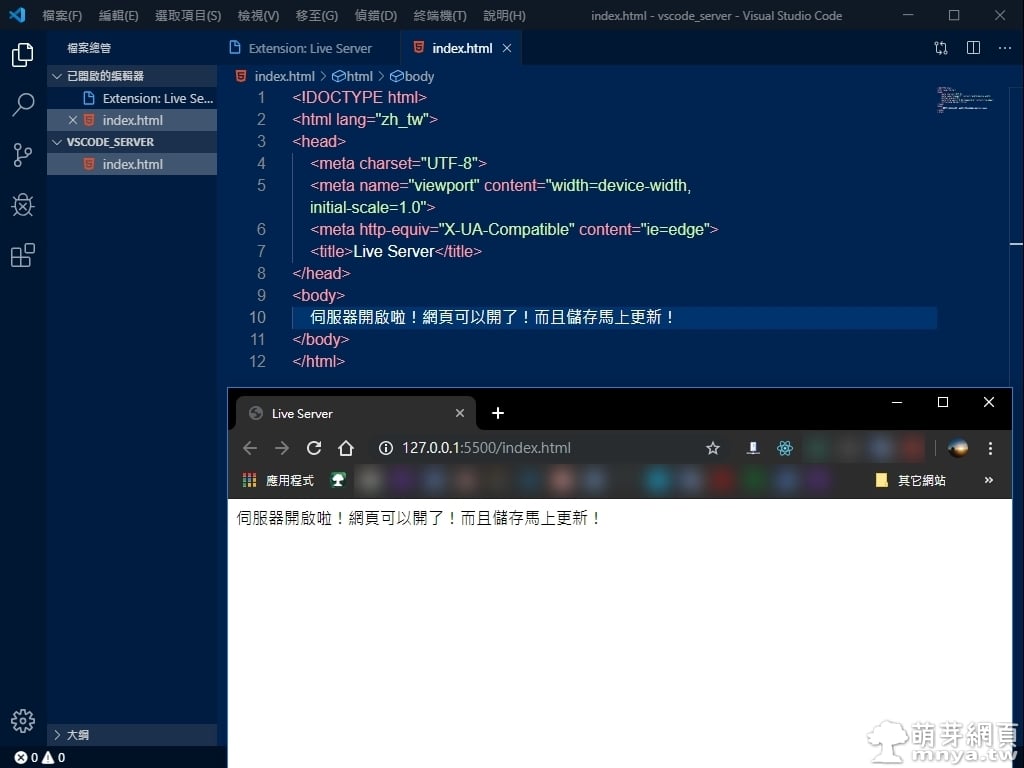
▲ 如果有內容變更,儲存後將自動反應在瀏覽器的預覽頁面上唷!是不是超方便的?
贊助廣告 ‧ Sponsor advertisements
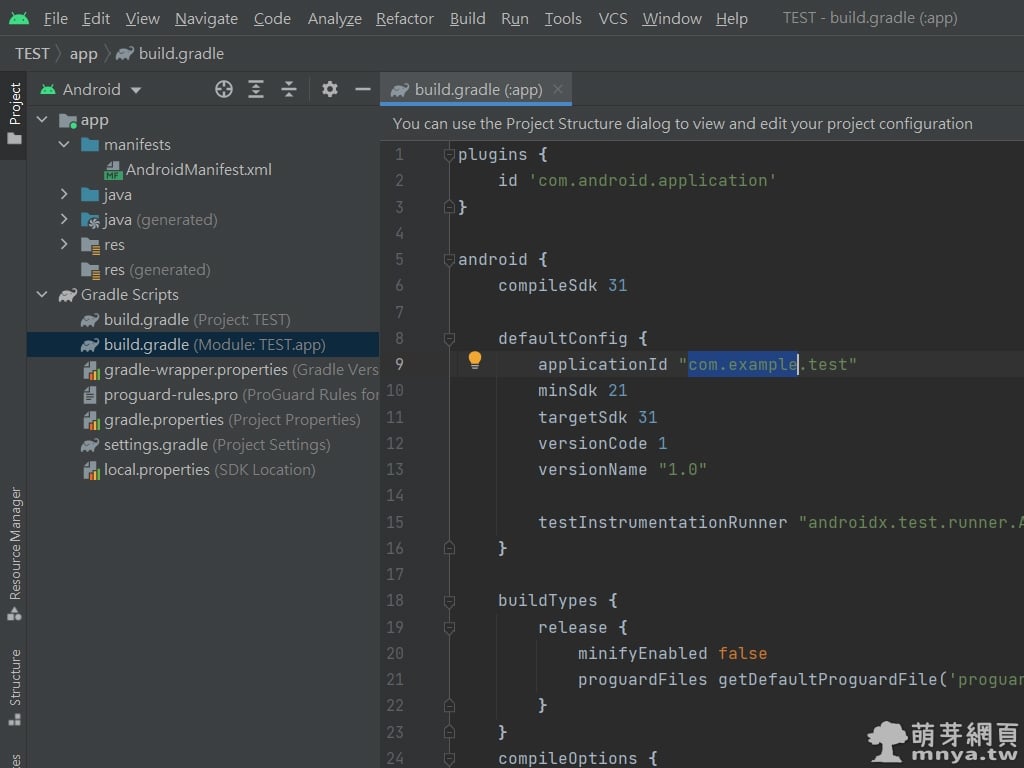
Android Studio:「com.example」禁止使用,如何改用其他套件名稱?
📆 2021-11-17
📁
軟體應用, 行動平台, Android, APP開發
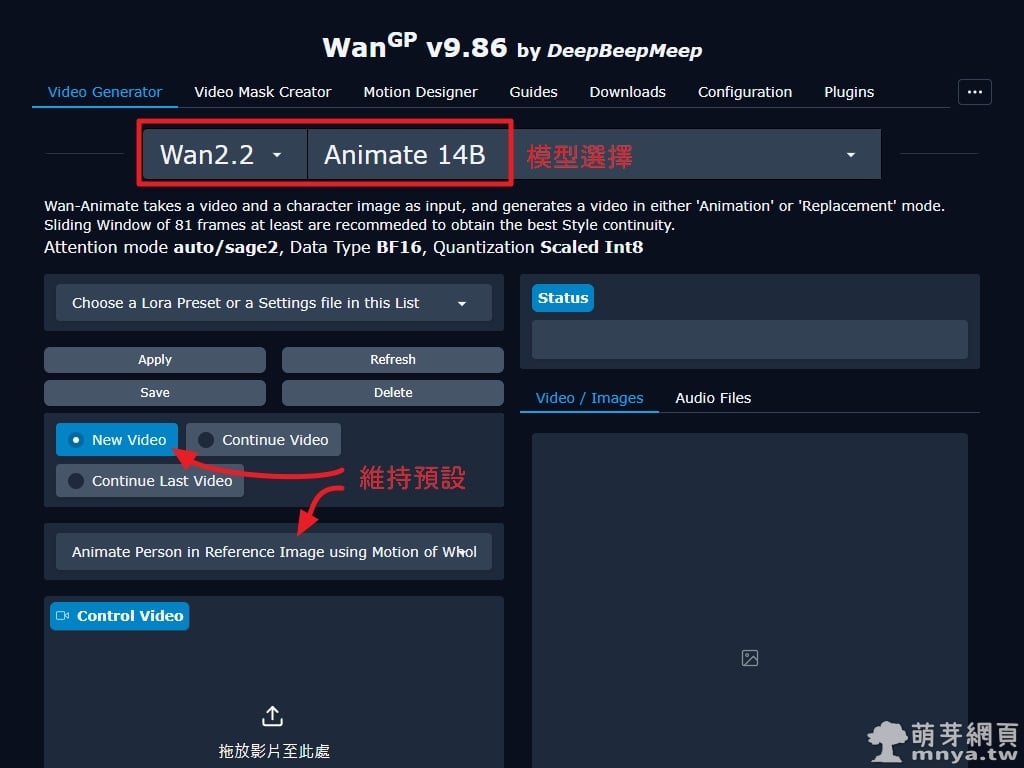
WanGP x Wan 2.2 Animate:參考動作製作指定角色 AI 跳舞影片
📆 2025-12-19
📁
軟體應用, 人工智慧, AI影片
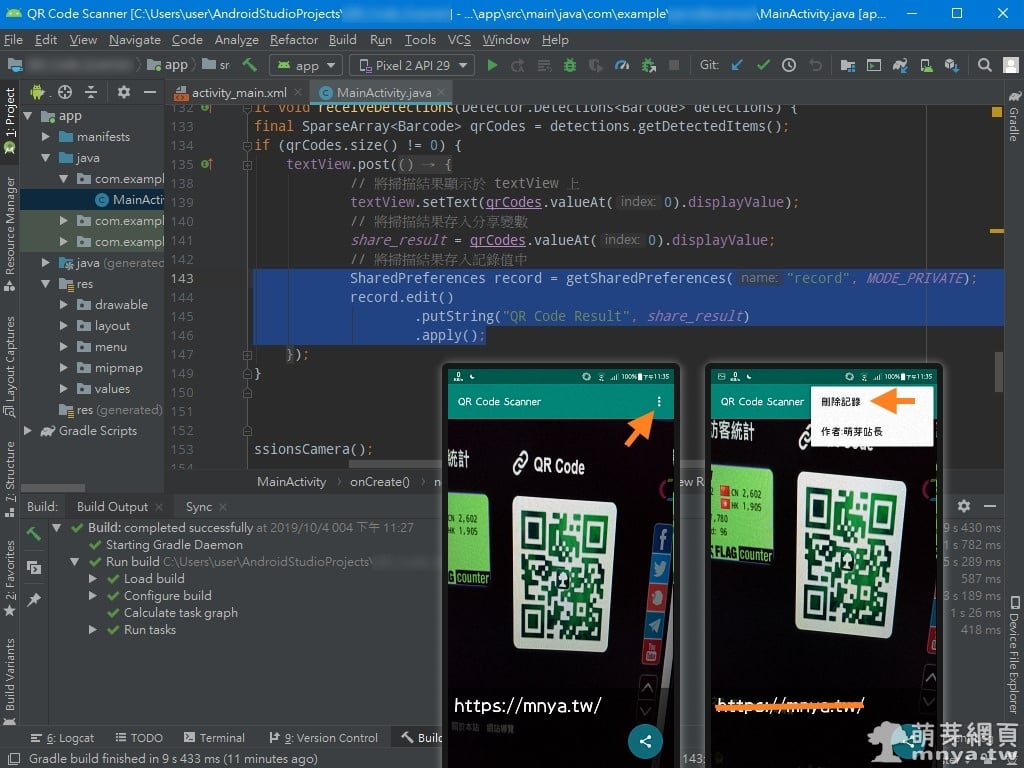
Android Studio:簡易為 APP 建立存取資料功能的 SharedPreferences API
📆 2019-10-05
📁
軟體應用, 行動平台, 程式設計, Android, JAVA, APP開發
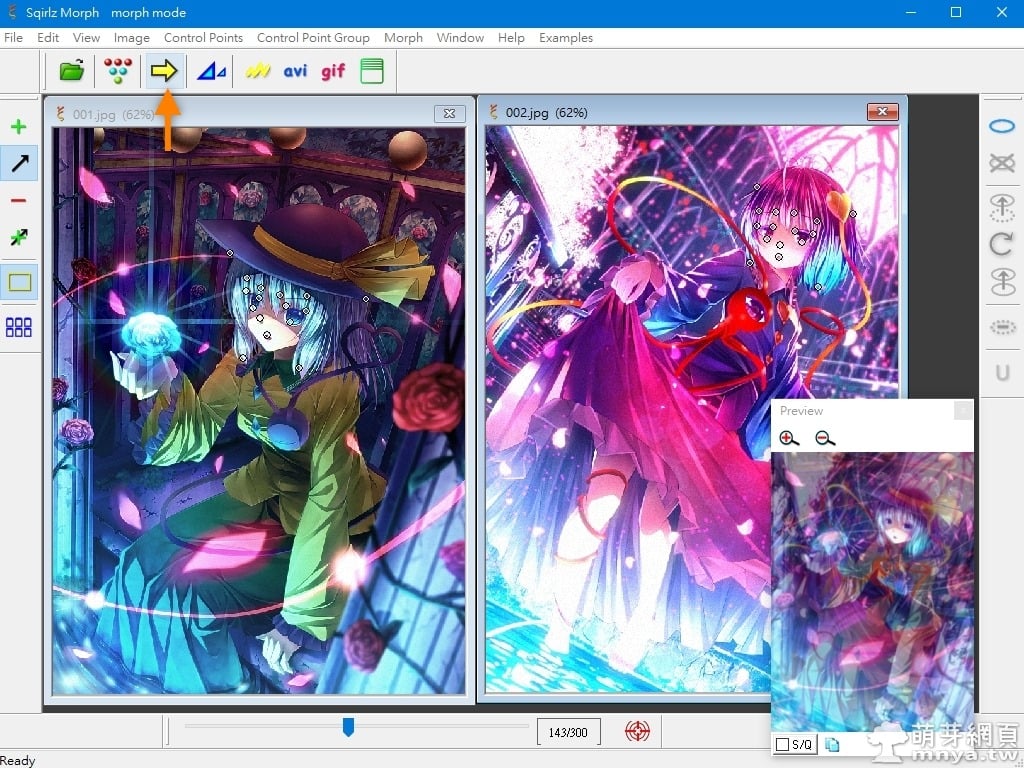
Sqirlz Morph:A臉→B臉!影像變形(Morphing)實際製作教學
📆 2019-02-18
📁
軟體介紹, 軟體應用, 多媒體, 靜圖處理, 動畫特效
Fooocus:專注提詞,簡單使用!將想像力轉化為現實的創意圖像生成軟體
📆 2023-08-13
📁
軟體介紹, 軟體應用, 人工智慧, AI繪圖
Stable Diffusion:AI 繪圖背景提詞百選,一百種背景任君挑選!
📆 2024-10-27
📁
軟體應用, 人工智慧, AI繪圖
BlueGriffon網頁製作教學:插入連結
📆 2014-05-19
📁
軟體應用
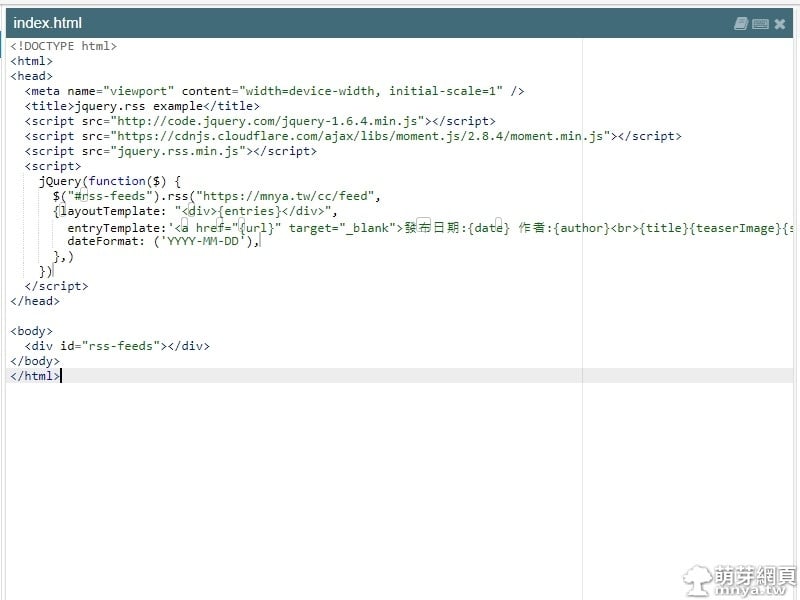
jQuery「jquery.rss」將 RSS 轉成 HTML
📆 2017-07-14
📁
網站技術, jQuery, RSS













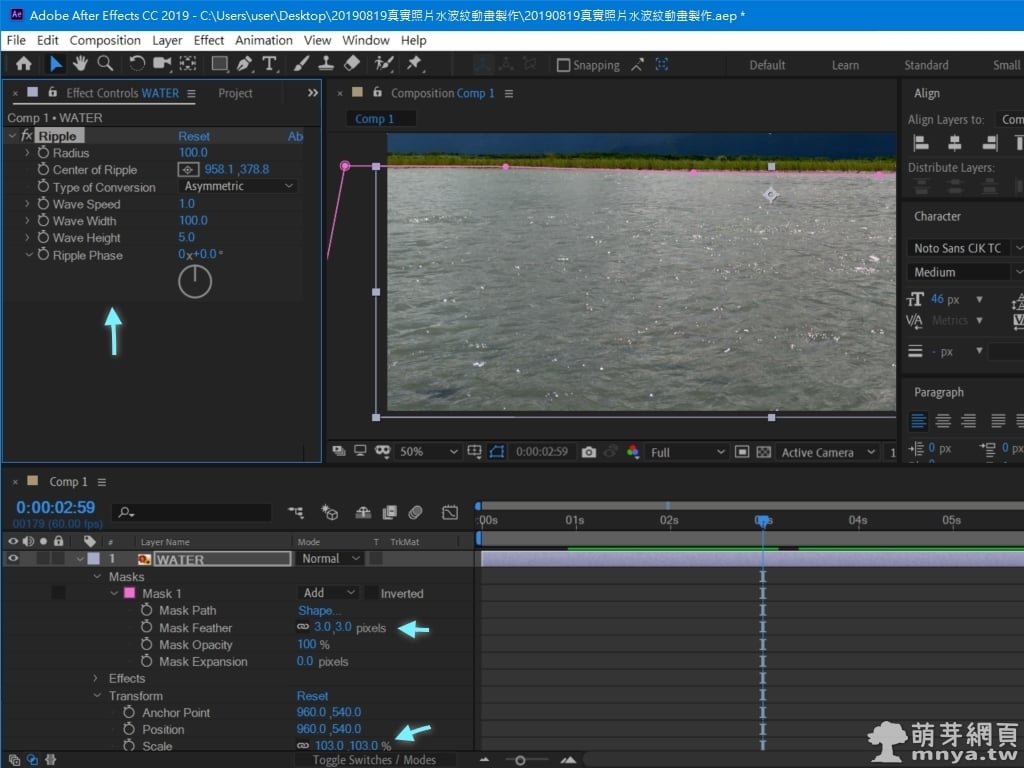
 《上一篇》After Effects:真實照片水波紋動畫製作
《上一篇》After Effects:真實照片水波紋動畫製作  《下一篇》Node.js:Webpack 基礎概念與 JS 封裝過程教學(使用 VS Code)
《下一篇》Node.js:Webpack 基礎概念與 JS 封裝過程教學(使用 VS Code) 









留言區 / Comments
萌芽論壇