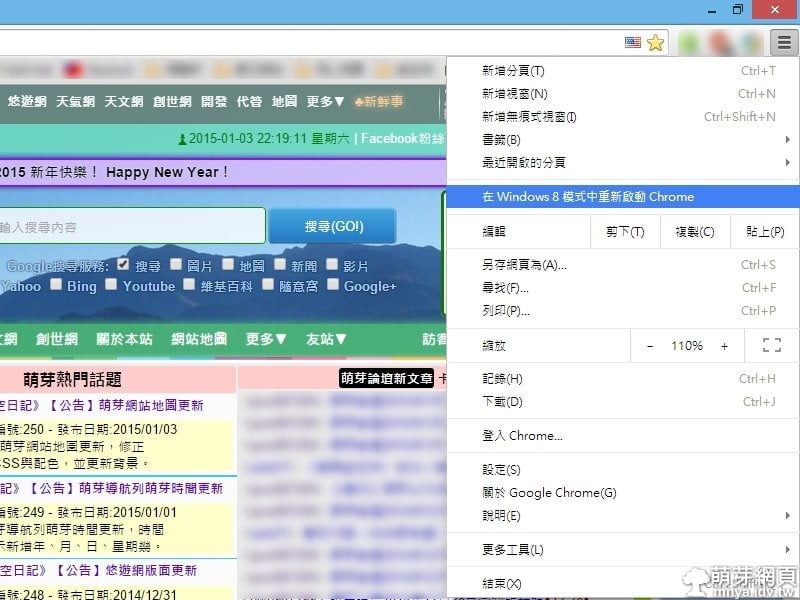
隨著瀏覽器不斷的進步,新技術可以讓網頁工程師更輕鬆的開發出更符合現代需求的網站,圖片與嵌入網頁一直都是最拖累網站載入速度的元素,過去為了加速載入網站,我們運用 JavaScript 延遲載入 <img>(圖片) 或 <iframe>(嵌入網頁),舉例來說有 Intersection Observer API 可以做到,還有 scroll、resize 或 orientationchange 事件處理可以運用,但這些方法是相當麻煩的,除了你本身需要對 JavaScript 熟練外,可能效果還不是很理想呢!但開發者有福啦!Google 最先在今年(西元 2019 年)8 月份於 Chrome 76(含)以上導入全新 HTML 屬性「loading」!雖然目前僅僅支援 Chrome,但相信不久的未來更多的瀏覽器會加入這個新的屬性!目前測試起來效果相當完美!詳細可以查看文檔說明唷!瀏覽器支援狀態可查看 Can I use 網站的資訊。
🖇️ 全新 HTML 屬性「loading」的值:
auto:瀏覽器預設的延遲加載行為,此值與沒有該屬性是同樣的意思。
lazy:延遲加載資源,直到離顯示視窗指定的距離再載入。
eager:立即加載資源,無論它在頁面上的位置在哪。
新的屬性透過瀏覽器原生的支援,更好的做到延遲載入,這在非常多張圖或嵌入資源的網頁上特別有用,可以感受到載入速度明顯加快!原理基本上就是優先載入會立刻需要顯示的資源,一般來說就是網頁最上方的圖檔或嵌入資源,然後顯示視窗往下指定距離之資源也會被載入,但更遠的資源就先不要載入,當滑動捲軸時就會依序載入資源,如果慢慢瀏覽網頁則幾乎感受不到載入的過程,一切都如此美好與快速!
如果你本身有在經營 WordPress 網誌,那恭喜你!你不需要為了使用全新 HTML 屬性「loading」傷透腦筋啦!Google 有開發現成的 WordPress 外掛「Native Lazyload」,立刻安裝到網誌中並啟用即立刻生效!對了!如果使用者的瀏覽器還不支援「loading」屬性,這個外掛會以 IntersectionObserver API 的 JavaScript 解決方案進行後援,所以理論上適用所有瀏覽器!
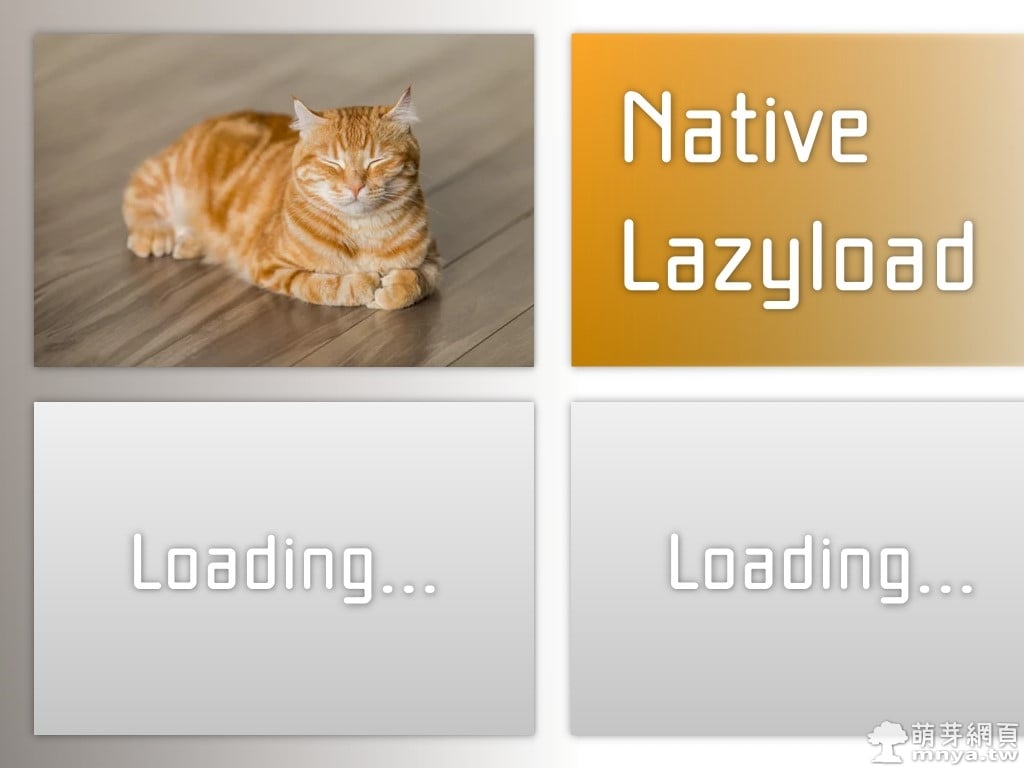
這邊我就用可愛的貓咪圖,加上中間穿插嵌入的 Google 地圖,給大家感受一下延遲載入的效果:

▲ 本文首圖,延遲載入資源可以讓網站更快被使用者加載完成,增加使用者與網站互動的機會。
小提示:大家可以使用後再用 F12 瀏覽器開發者工具的 Network 查看延遲載入的狀態唷!









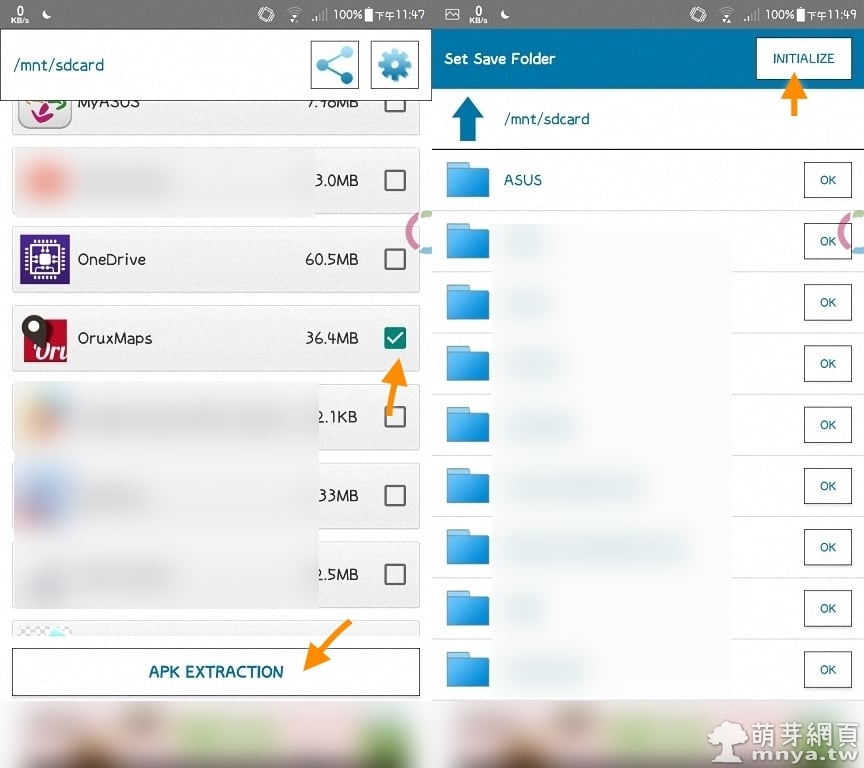
 《上一篇》App Extraction:提取手機內已安裝 APP 的 APK(安裝檔)
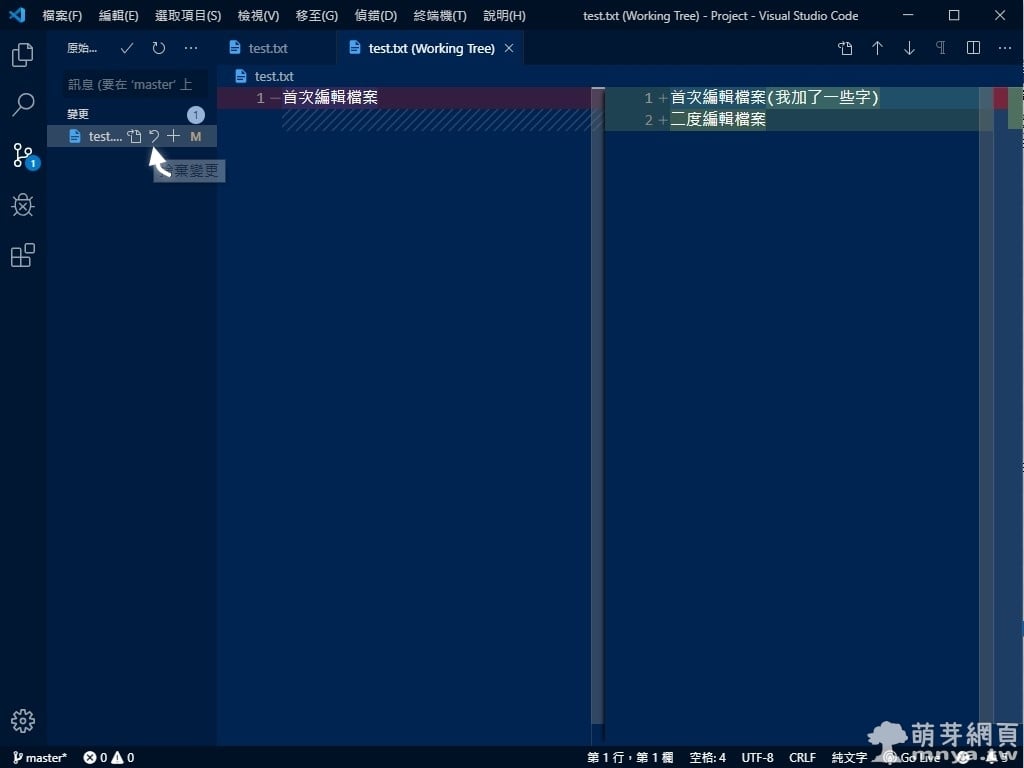
《上一篇》App Extraction:提取手機內已安裝 APP 的 APK(安裝檔)  《下一篇》Git 版本控制:建立與初始化本地倉庫、暫存與認可變更(使用 VS Code)
《下一篇》Git 版本控制:建立與初始化本地倉庫、暫存與認可變更(使用 VS Code) 









留言區 / Comments
萌芽論壇