CSS:дёӢжӢүйҒёе–®зҫҺеҢ–
2013/01/01
иҗҢиҠҪз«ҷй•·
7,065 1
з¶Із«ҷжҠҖиЎ“ , CSS
вҡ пёҸ жә«йҰЁжҸҗйҶ’пјҡжҲ‘еҖ‘зҷјзҸҫжӮЁеҸҜиғҪе•ҹз”ЁдәҶе»Је‘Ҡйҳ»ж“ӢеҷЁпјҢи«Ӣе°Үжң¬з«ҷеҠ е…ҘзҷҪеҗҚе–®д»ҘжӯЈеёёй–ұи®Җж–Үз« е…§е®№пјҢи¬қи¬қж”ҜжҢҒ вқӨпёҸ
дёӢжӢүйҒёе–®ж°ёйҒ зҷҪзҷҪзҡ„?еҫҲдёҚеҘҪзңӢе—Һ?
趕еҝ«и©Ұи©ҰзңӢйҖҷеҖӢзҫҺеҢ–иӘһжі•еҗ§~!!
зү№ж•ҲзӨәзҜ„:
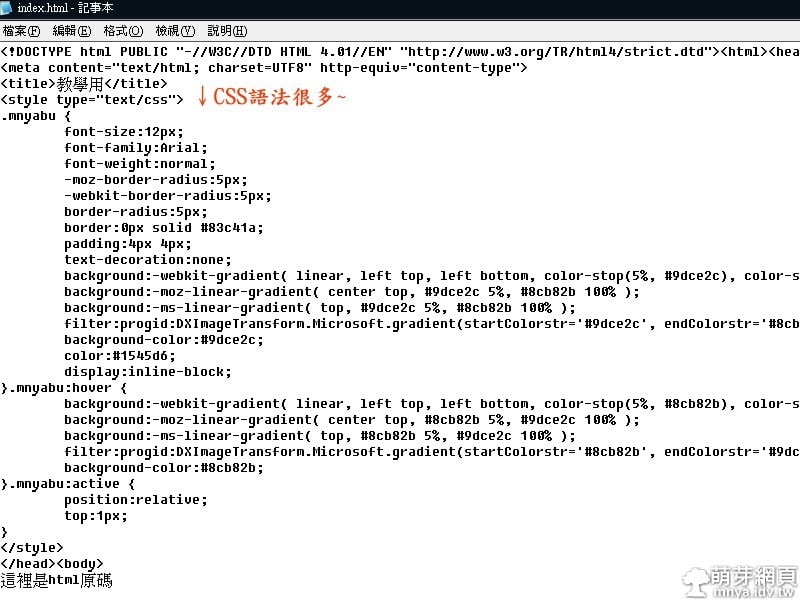
вҳ…еҺҹзўјзҙўеҸ–гҖӮ
дёҖгҖҒCSSеҺҹзўј(ж”ҫеңЁheadиЈЎ)
<style>
#mnya-select {
В font-size: 12px; /*ж–Үеӯ—еӨ§е°Ҹ*/
В color: #0033CC; /*ж–Үеӯ—йЎҸиүІ*/
В background-color: #00CCFF; /*йҒёе–®иғҢжҷҜйЎҸиүІ*/
}
</style>
дәҢгҖҒhtmlеҺҹзўј(ж”ҫеңЁbodyиЈЎ)
<select name="select" id="mnya-select" >
<option>111</option>
<option>222</option>
<option>333</option>
В </select>
иҙҠеҠ©е»Је‘Ҡ вҖ§ Sponsor advertisements
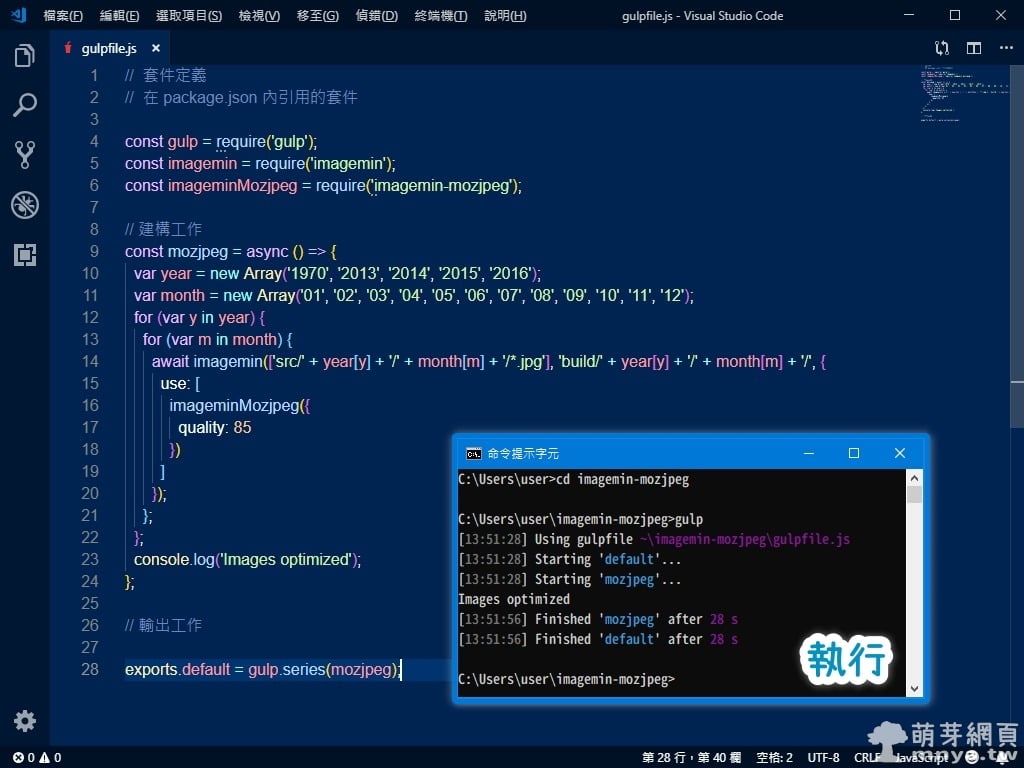
Node.jsпјҡиҷ•зҗҶеӨҡеұӨзӣ®йҢ„жӘ”жЎҲпјҲGulpгҖҒmozjpeg жү№ж¬Ўең–зүҮеЈ“зё® - 延伸зҜҮпјү
рҹ“Ҷ 2019-03-30
рҹ“Ғ
еӨҡеӘ’й«”, з¶Із«ҷжҠҖиЎ“, JavaScript, Node.js, йқңең–иҷ•зҗҶ, Gulp
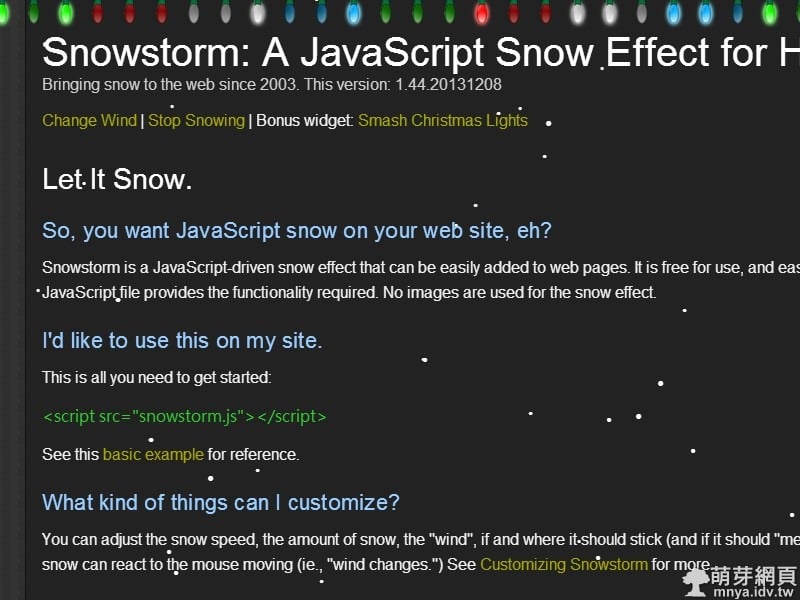
JS:з¶Ій ҒдёӢйӣӘзү№ж•Ҳ
рҹ“Ҷ 2013-12-19
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, JavaScript
Matomo 5.7.0 иҮӘеӢ•жӣҙж–°еӨұж•—дҝ®еҫ©пјҡи§Јжұә ERR_TOO_MANY_REDIRECTS иҝҙеңҲ經驗еҲҶдә«
рҹ“Ҷ 2026-01-29
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, дјәжңҚеҷЁ, жһ¶з«ҷзЁӢејҸ
CSS:з¶Ій ҒжӘ”з°ЎеҢ–пјҢе°ҮCSSеҸ–еҮәжҲҗзҚЁз«ӢжӘ”жЎҲ!
рҹ“Ҷ 2013-01-01
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, CSS
WordPress и·іи„«зҹӯд»ЈзўјпјҲEscaping Shortcodesпјү
рҹ“Ҷ 2019-03-17
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, жһ¶з«ҷзЁӢејҸ, WordPress
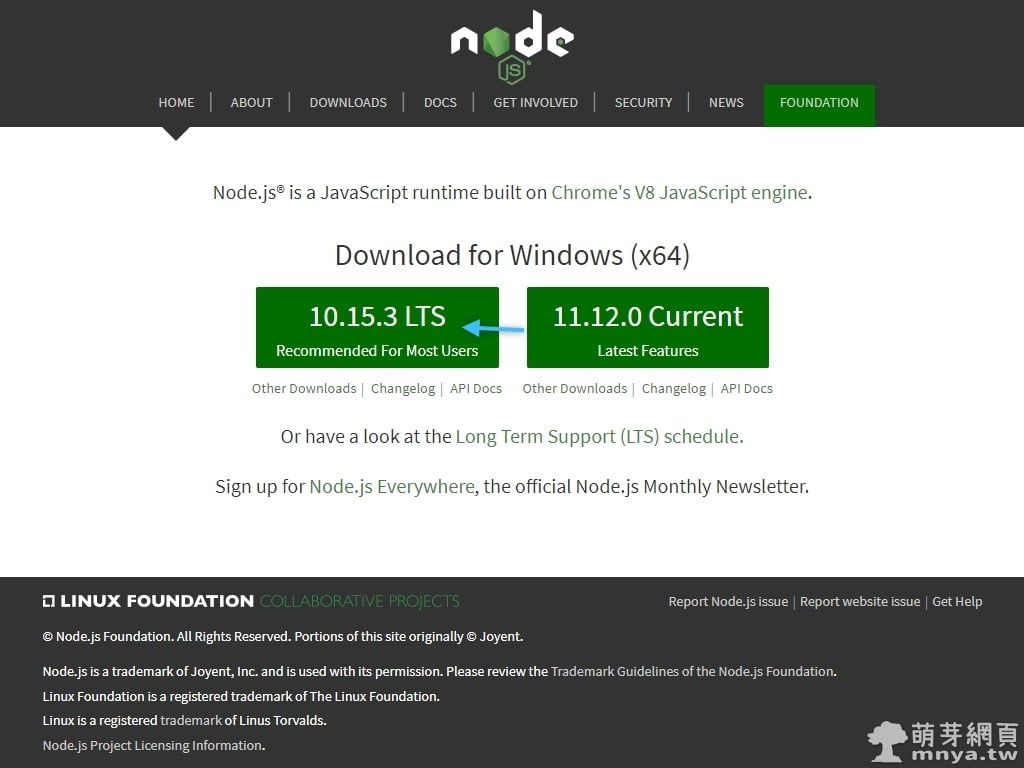
Windows з’°еўғе®үиЈқ Node.js д»ҘеҸҠ npm & Yarn е…©ж¬ҫзҶұй–Җ JavaScript еҘ—件管зҗҶзЁӢејҸ
рҹ“Ҷ 2019-03-24
рҹ“Ғ
и»ҹй«”д»Ӣзҙ№, з¶Із«ҷжҠҖиЎ“, еӯёжҘӯзӯҶиЁҳ, JavaScript, Node.js
PHPпјҡ& з¬Ұиҷҹз”Ёж–јеҒҡи®Ҡж•ёеј•з”ЁеӮійҒһзөҰеҮҪж•ё(function)
рҹ“Ҷ 2022-01-28
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, PHP
CSS:дёҚйҡЁи‘—жҚІи»ёз§»еӢ•зҡ„еӣәе®ҡиғҢжҷҜ
рҹ“Ҷ 2013-12-20
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, CSS


















з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ