其實個人一直以來都沒有使用 Git,畢竟一直都是個人開發一些小型專案為主,像是萌芽網頁,所以採用最傳統「複製檔案」的方式做版本管理,不過這是挺笨的方法,早在十多年前 Git 就問世了!專門幫助工程師為程式碼做版本管理,這樣萬一出什麼差錯可以復原到上個版本,而且還能做到同步雲端的功能!因為有了雲端管理程式碼,多人協作一個程式專案就不再是問題了!所以為了讓自己未來能夠有機會開發較大的專案或方便管理程式碼,決定好好研究 Git 的相關文檔,不過說真的,中文資料少的可憐,多數都是英文資料,教學有些寫的相當「專業」,反而不夠白話難以理解,所以就決定來寫篇文章先來簡單教學如何使用 Visual Studio Code(簡稱「VS Code」)搭配上 Git 做版本控制與管理,順便當作筆記 📝,第一篇就簡單說明建立與初始化本地倉庫還有暫存與認可變更。
至於我為何選擇 VS Code?因為它是個開放原始碼程式編輯器?當然不只!因為它內建 Git 功能,只要電腦內有安裝 Git 軟體就可以配合運作,所以開始前請先安裝 Git,官方網站有提供各種系統的安裝檔,像是 Windows、Mac,安裝相當容易!當然如果要直接拿原始碼(Source Code)去編譯也是可以啦!不過這門檻又更高了!總之安裝檔能幫助您最快安裝 Git 到電腦中 💻。
安裝完 Git 後就可以建一個目錄(資料夾)當作專案根目錄,接下來就可以完全在 VS Code 上操作囉!也免去了打指令的麻煩,因為 VS Code 都幫你列出來所有可用的指令,而且還有中英文對照,超讚的!學習門檻瞬間降低不少,雖然個人覺得還是要有人親自指導會比較熟悉啦!😂

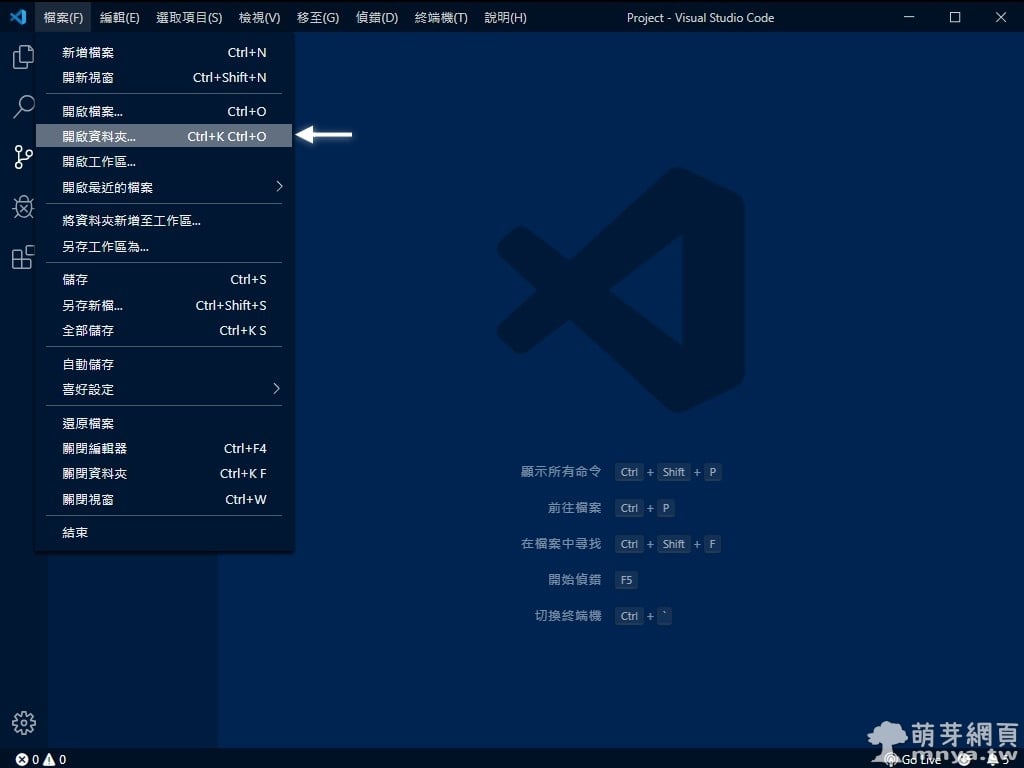
▲ 進入 VS Code 操作畫面,上方選單「檔案」→「開啟資料夾」,接著開啟您剛剛建立的專案目錄。(資料夾又稱目錄,也可以這樣說,在 Windows 系統中我們習慣稱呼目錄「資料夾」,順帶提一下)

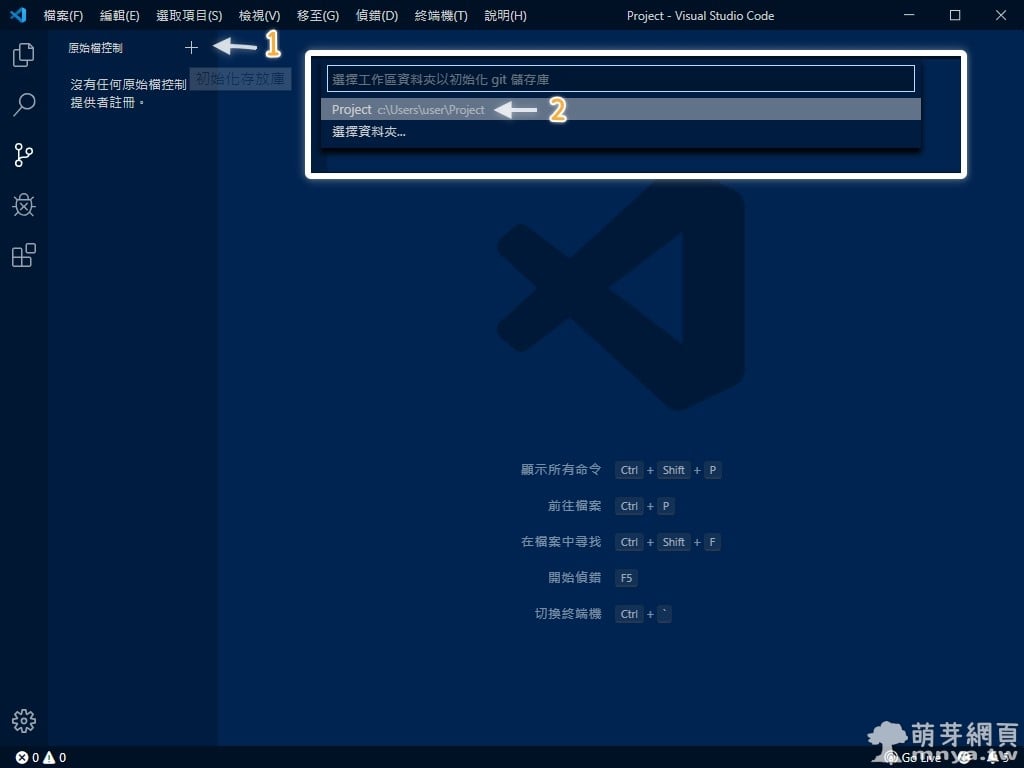
▲ 開啟目錄後,我們點左側五個圖示中由上至下第三個,開啟「原始檔控制」左側控制區塊,點步驟一的「+」,接著在上方指令區選擇剛剛開啟的專案目錄,這裡就是要建立新的程式碼倉庫,建立好後也代表初始化完成!

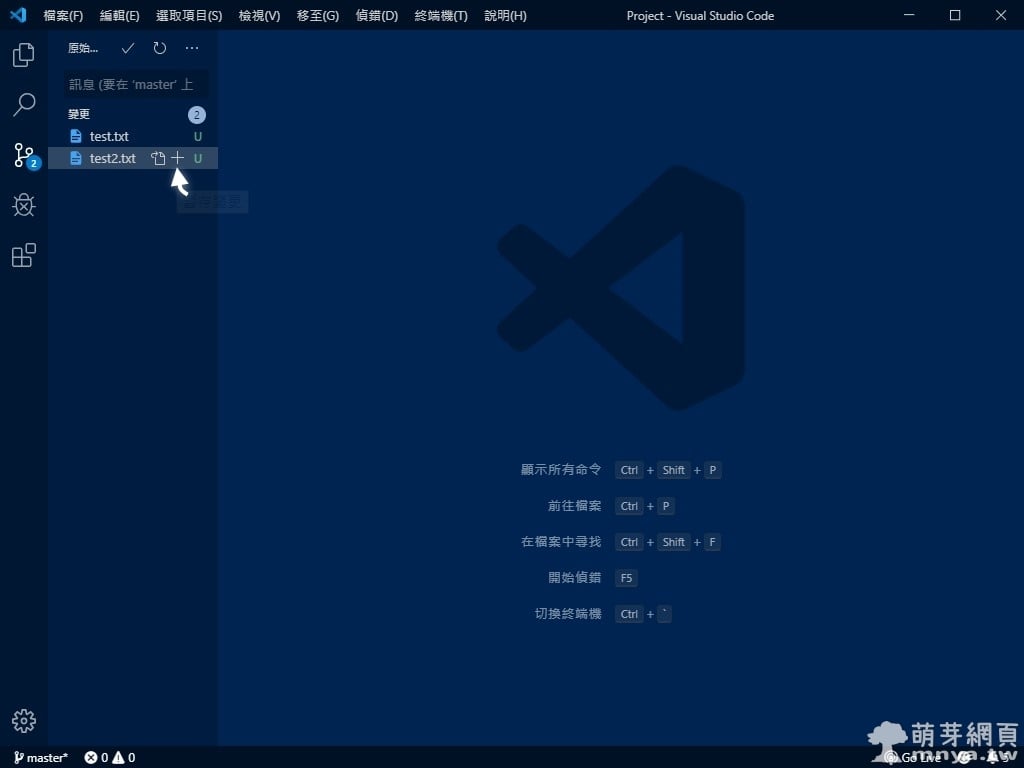
▲ 左方「原始檔控制」的「變更」欄位馬上就會顯示所有在專案目錄中的檔案,基本上我們會做首次的「認可」,或稱「提交」,意思是這是第一個版本的檔案,我們要告訴 Git 敘述並提交好讓它幫助您管理版本!認可前,請先把變更中的項目點「+」以列入「暫存變更」,也可以從「變更」二字右側點「+」以暫存所有變更,就不用一個個按「+」了!

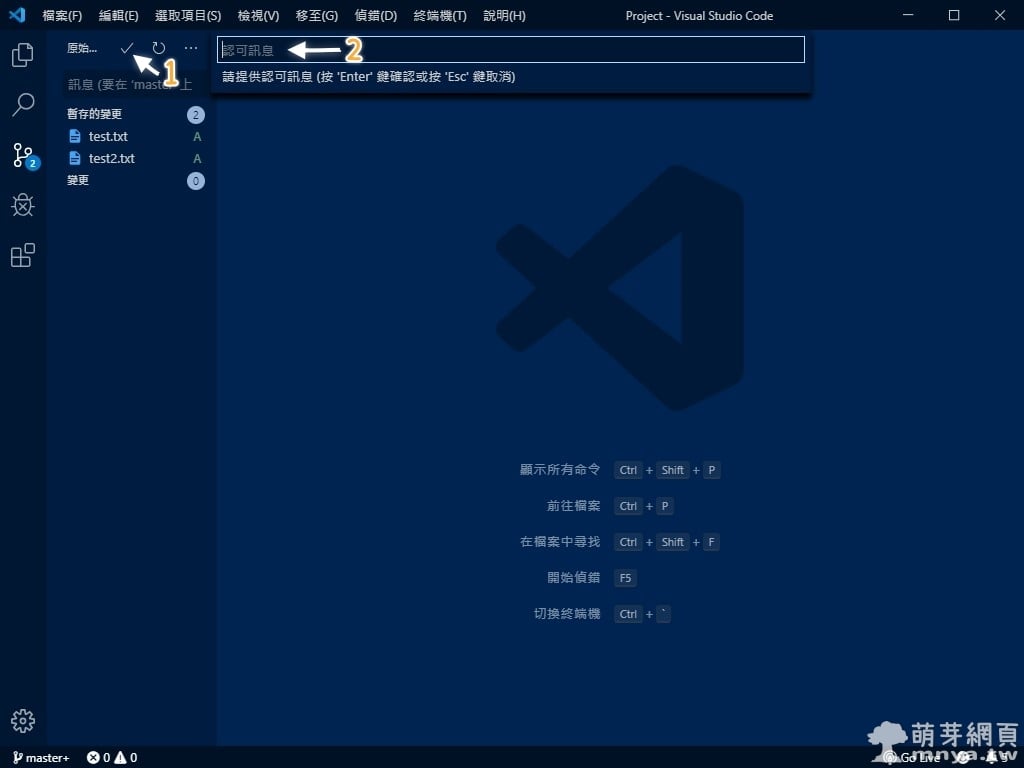
▲ 左方「原始檔控制」字樣旁有「✅」,點擊後在上方輸入敘述按「Enter」即可認可(提交)新的版本!另外還可以透過「原始檔控制」字樣下方的「訊息」框輸入敘述並按「Ctrl」+「Enter」也可認可(提交)新的版本!提交後「暫存的變更」就會清空。

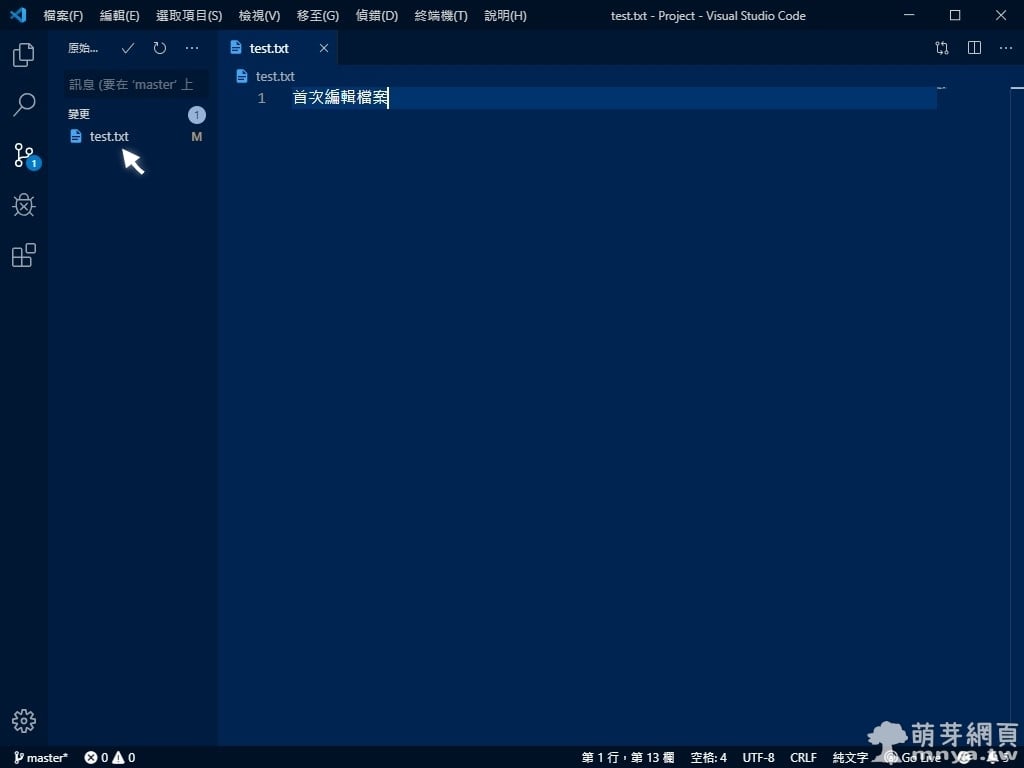
▲ 現在更改專案中的檔案內容並儲存,馬上就會被列入左方「原始檔控制」的「變更」欄位,代表這個檔案有異動!

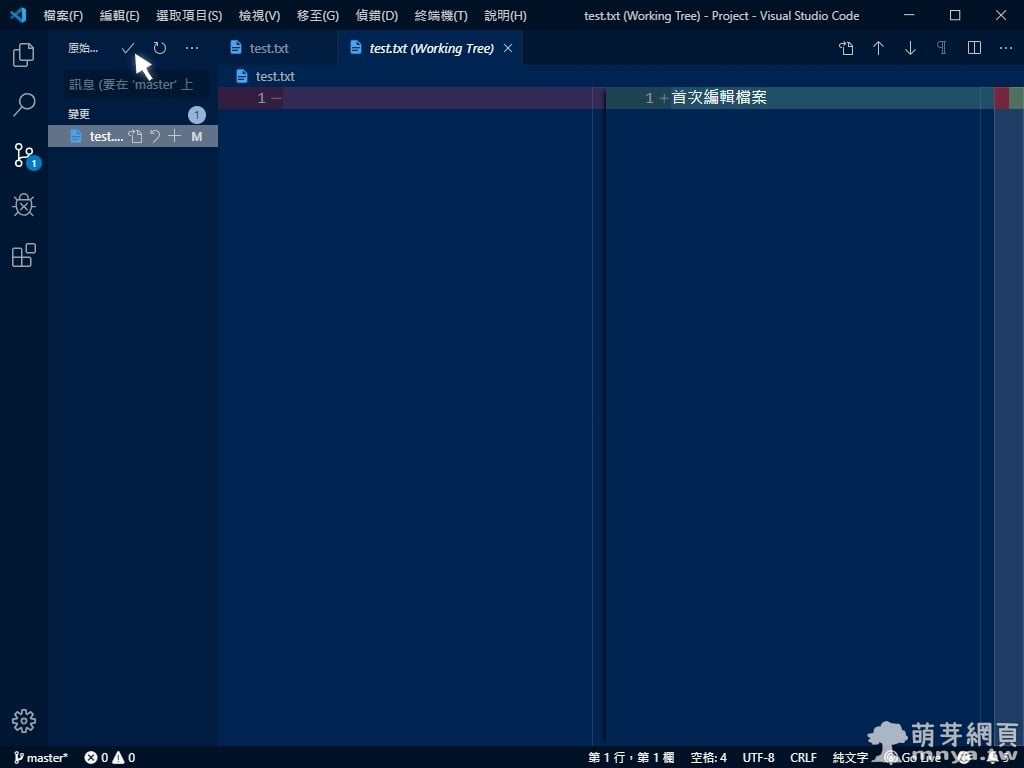
▲ 點開「變更」欄位中的項目可以查看上次認可(提交)與這次異動間兩者的差異,VS Code 都會用顏色標記告訴您哪裡有變化,真的超貼心!這次的變更若要認可(提交),可以點「原始檔控制」字樣右側的「✅」後輸入敘述以認可(提交)。

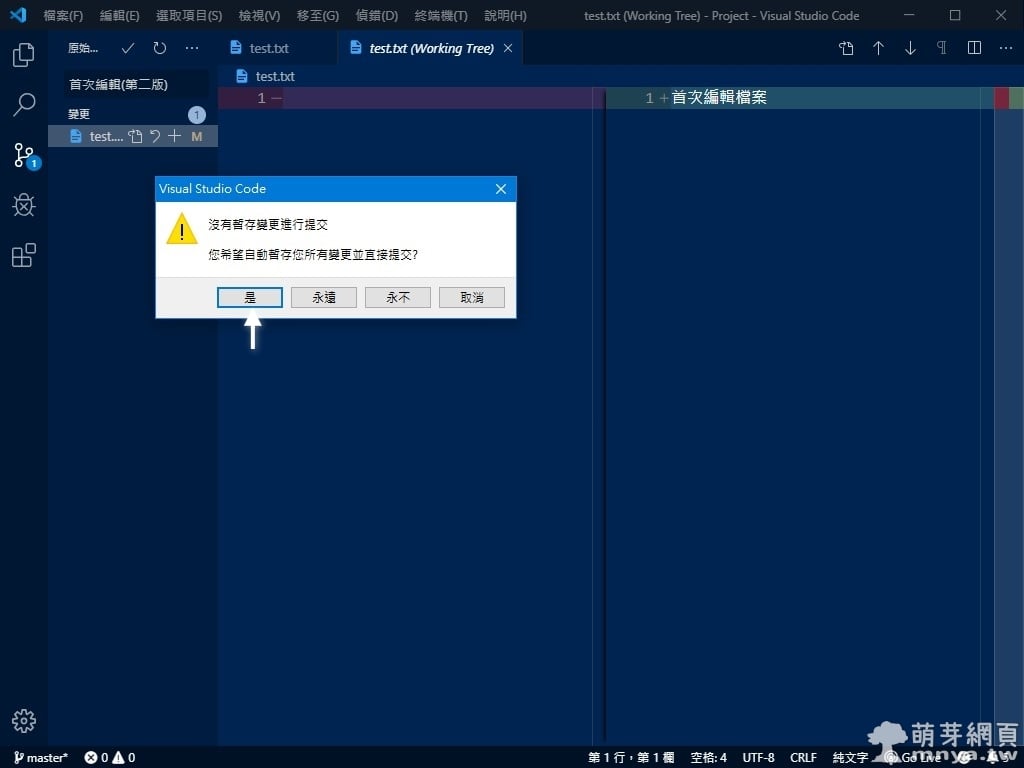
▲ 再次說明,也可在「原始檔控制」字樣下方的「訊息」框輸入敘述並按「Ctrl」+「Enter」也可認可(提交),這邊示範如果沒有事先把「變更」欄位中的項目加入「暫存的變更」會怎樣?其實就是跳出一個貼心的通知問您是否要「暫存所有變更並直接提交」,選「是」代表這次這麼做,選「永遠」就代表之後都這麼做,通知不會再顯示,選「永不」就是永遠不這麼做。

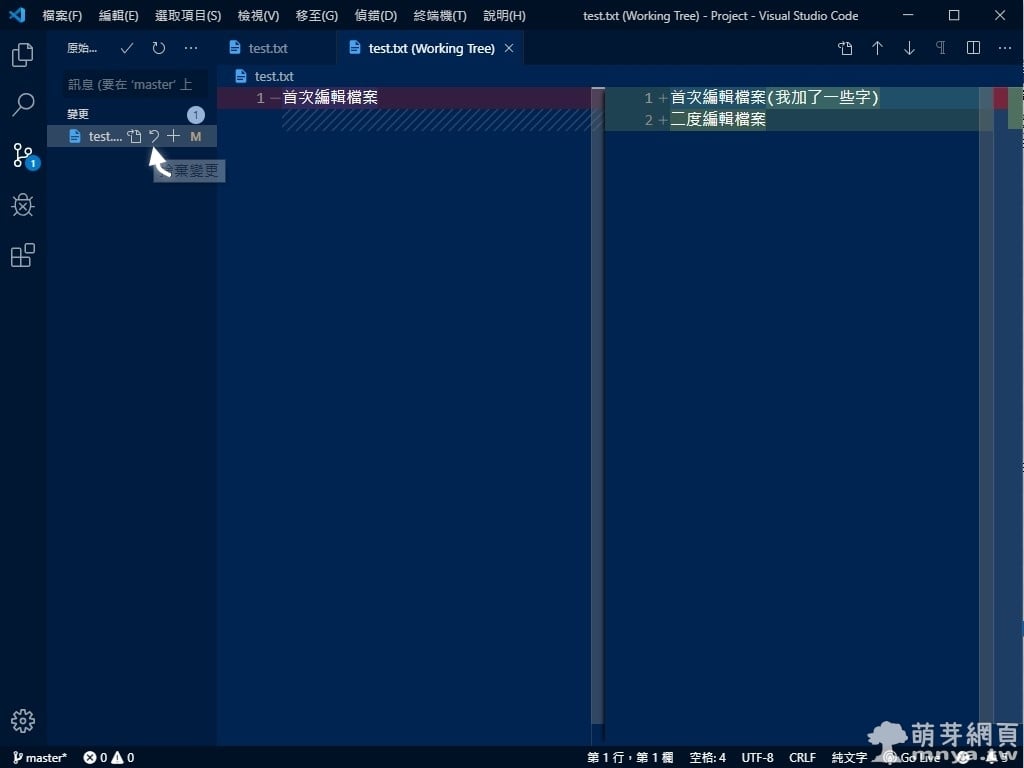
▲ 我打了一些字加到第一行後與第二行,Git 都能協助我對比修改前後的差異,如果我要回復,只要點擊「捨棄變更」的圖示!

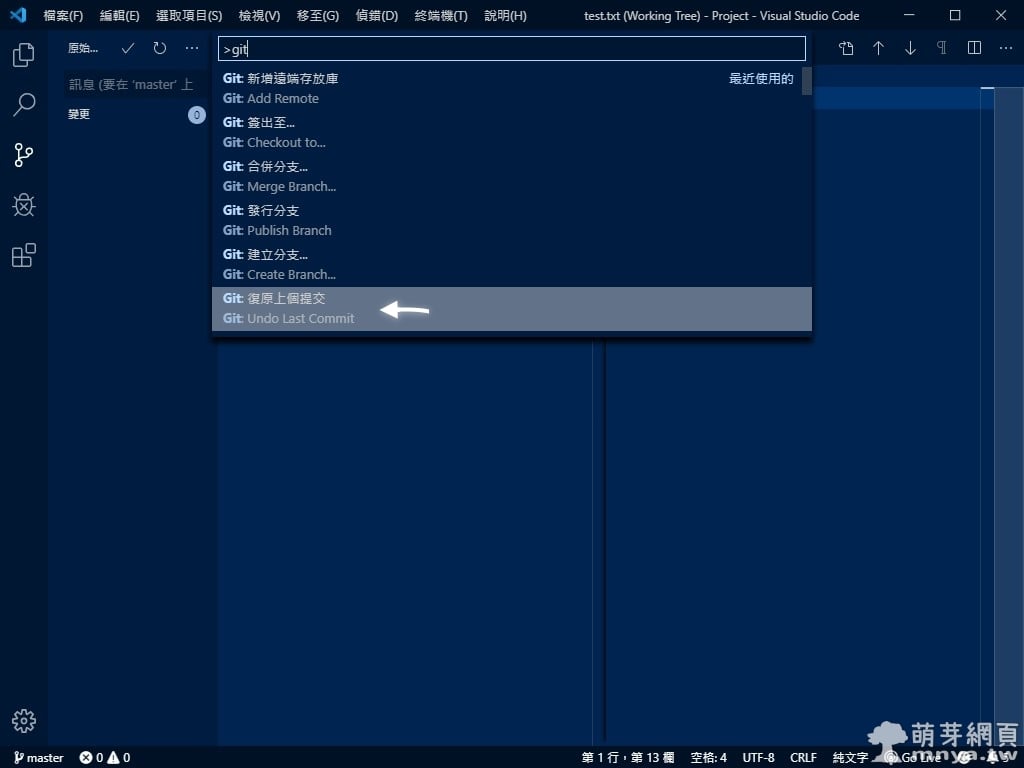
▲ 那想回到之前認可(提交)的版本呢?「Ctrl」+「Shift」+「P」開啟上方指令區,輸入「git」就可以看到 Git 提供的所有指令,找到圖中「復原上個提交(Git: Undo Last Commit)」並點開,就可以回復到上個版本,可以一直回復到最前面的版本唷!

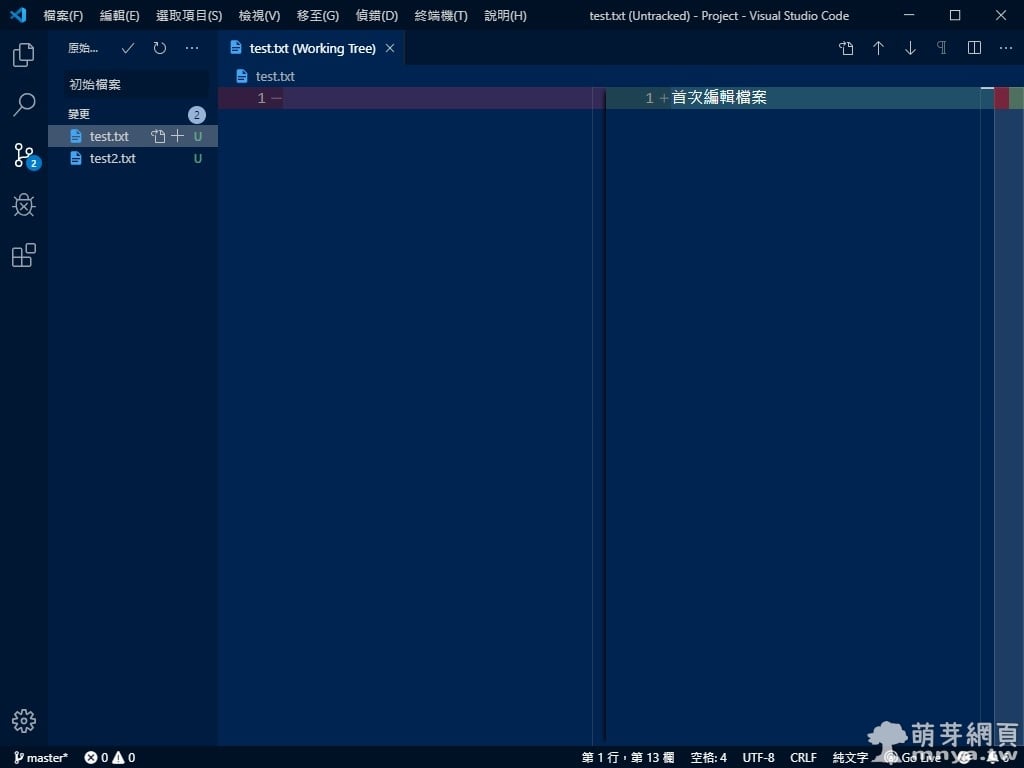
▲ 這就是回到最前面版本的截圖。
這邊講完基礎的建立與初始化本地倉庫,還有暫存與認可變更的解釋與操作,之後會再發表如何分支倉庫,還有運用 GitHub 甚至是自架的 Git 伺服器做雲端程式碼版本控制管理!要學的還很多呢!期待跟大家一同成長 😄。
《下一篇:Git 版本控制:建立分支、切換分支、合併分支(使用 VS Code)》









 《上一篇》Native Lazyload:原生延遲載入功能登場!純 HTML 就能做到!
《上一篇》Native Lazyload:原生延遲載入功能登場!純 HTML 就能做到!  《下一篇》Android Studio:下載、安裝與創建一個基於 Kotlin 語言的 APP 專案
《下一篇》Android Studio:下載、安裝與創建一個基於 Kotlin 語言的 APP 專案 









留言區 / Comments
萌芽論壇