在《上一篇:Git 版本控制:建立分支、切換分支、合併分支(使用 VS Code)》已經教大家在本地做分支的異動,但是若只是在本地存放庫(倉庫)那可就完全沒發揮到 Git 的過人之處:雲端同步與多人協作,因此我們一定要學習如何將本地的專案上傳到遠端的存放庫,這個存放庫可以是自架設的 Git 伺服器、GitHub 等,這裡我們就用 GitHub 作為示範,其他 Git 伺服器上的操作方式基本上都相似。
在開始前,請先註冊或登入 GitHub 帳號,我們要先建立一個遠端的存放庫,未來存放專案原始碼用!可以隨時同步更新,還會幫您保留每個提交過的歷史版本。我們一慣使用 VS Code(Visual Studio Code)作為預設編輯器。

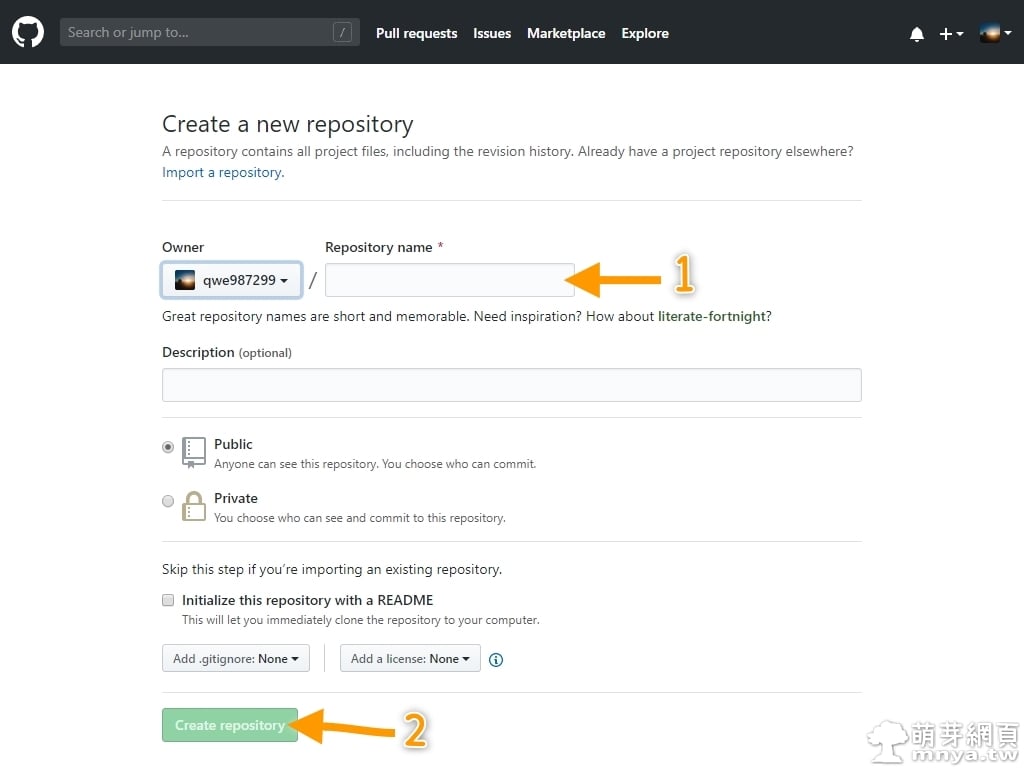
▲ GitHub 內新建一個遠端存放庫。

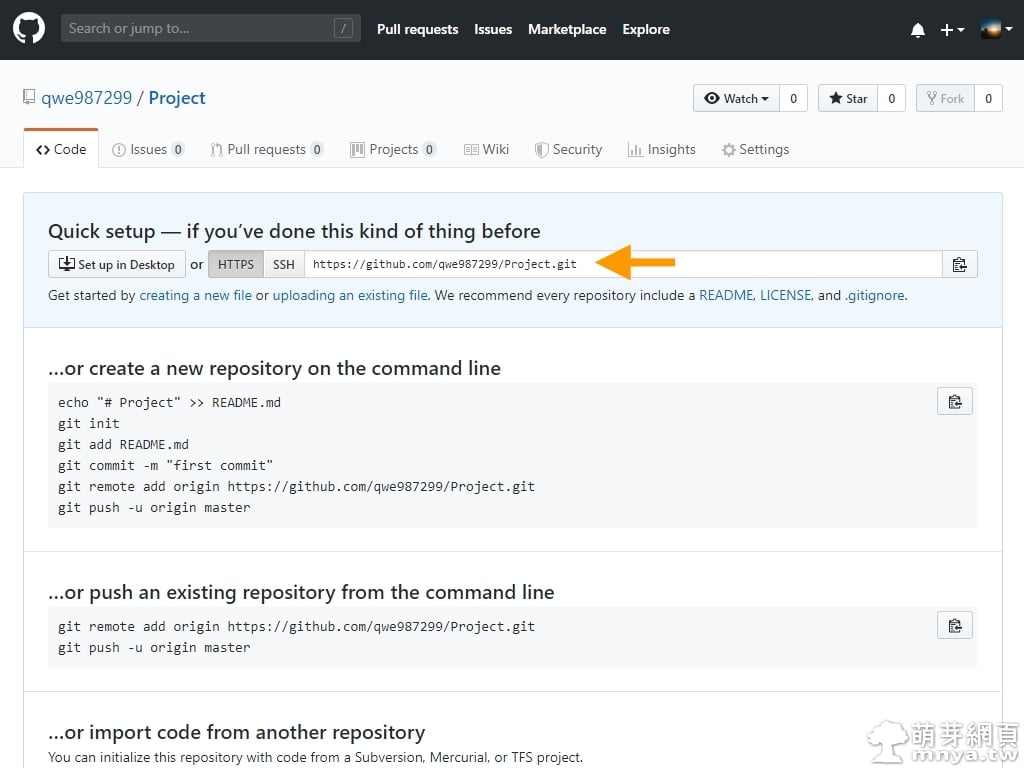
▲ 將 .git 結尾的位址記下來,稍後會用到。

▲ 回到 VS Code 內,開啟專案目錄,鍵盤 Ctrl + Shift + P 開啟命令視窗,輸入指令「git add remote」找到「新增遠端存放庫」並選取,接著輸入遠端存放庫名稱,這邊可以自訂,最後在輸入遠端存放庫的 URL,這裡輸入剛剛記下來的 .git 結尾位址,用來連結遠端存放庫。

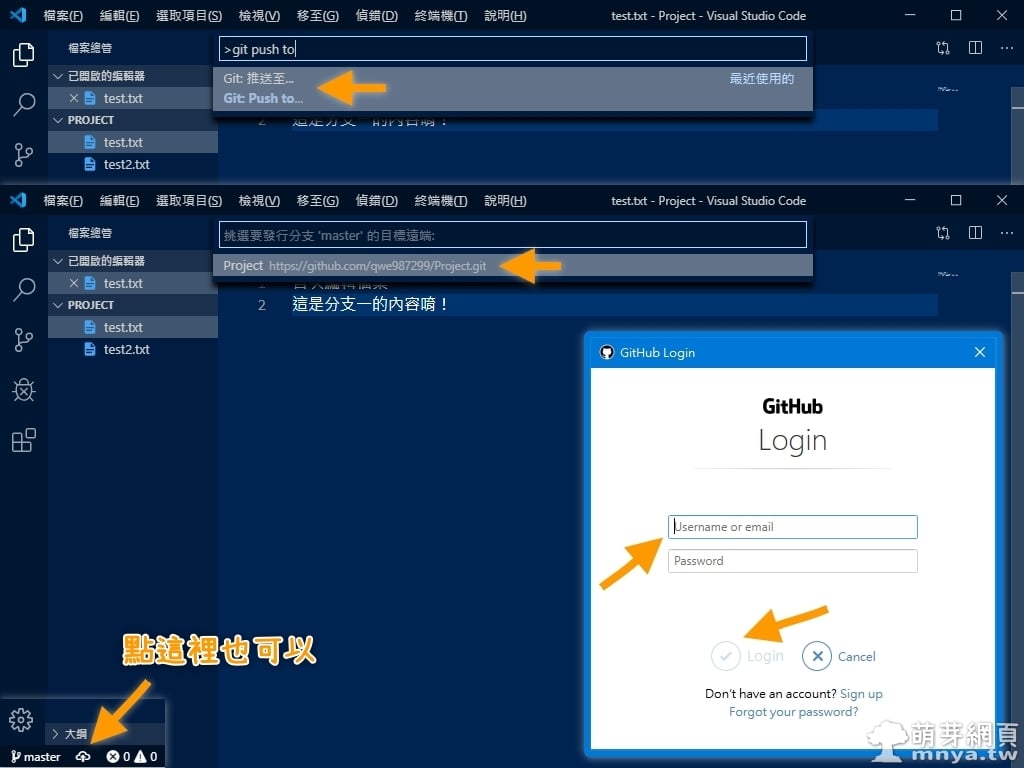
▲ 接著要運用 VS Code 上傳專案至遠端存放庫,可以直接點左下角開始上傳,鍵盤 Ctrl + Shift + P 開啟命令視窗,輸入指令「git push to」後點「推送至」再點目標遠端存放庫也可以開始上傳,兩個方法都要登入 GitHub 帳號才能真正開始上傳唷!

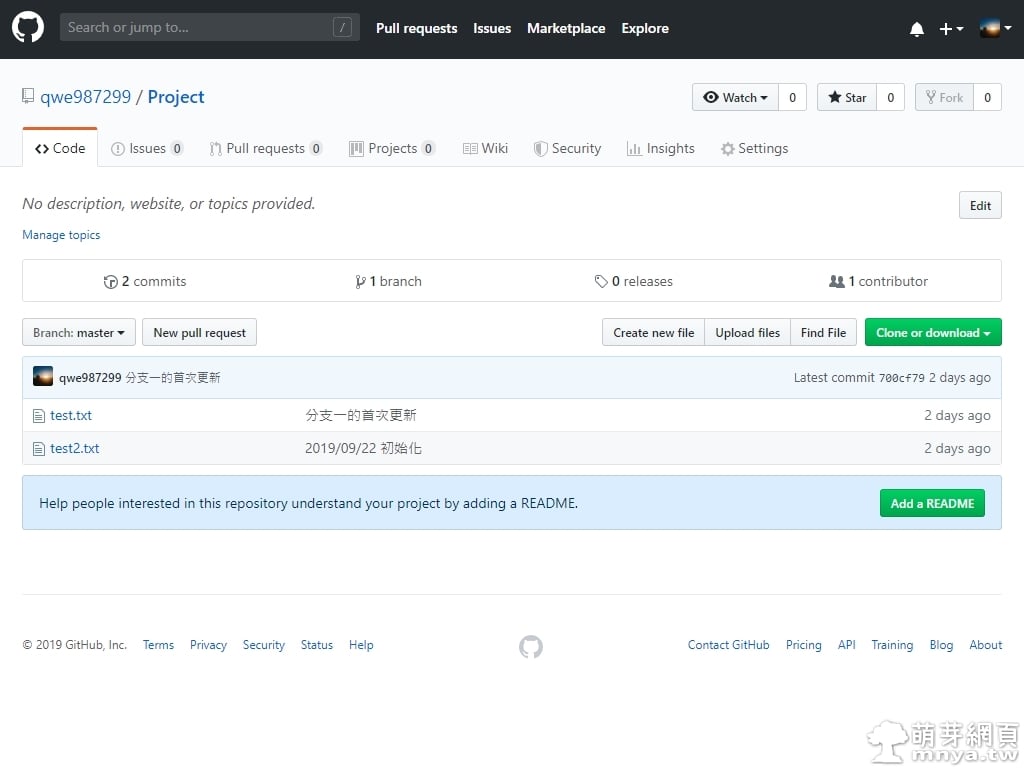
▲ 上傳或推送專案成功!是不是很簡單呢?未來就可以透過這次講的方法同步本地與遠端的存放庫!順帶一提,因為已經加入遠端存放庫,所以也能發行分支了!指令為「git publish branch」,因為很簡單就不另外做截圖解說了!
萬一要修改遠端存放庫位址怎麼辦?請至專案目錄中找到隱藏目錄「.git」,內部的「」就是設定檔,可用任何文字編輯器開啟,裡面就可以修改遠端存放庫位址。









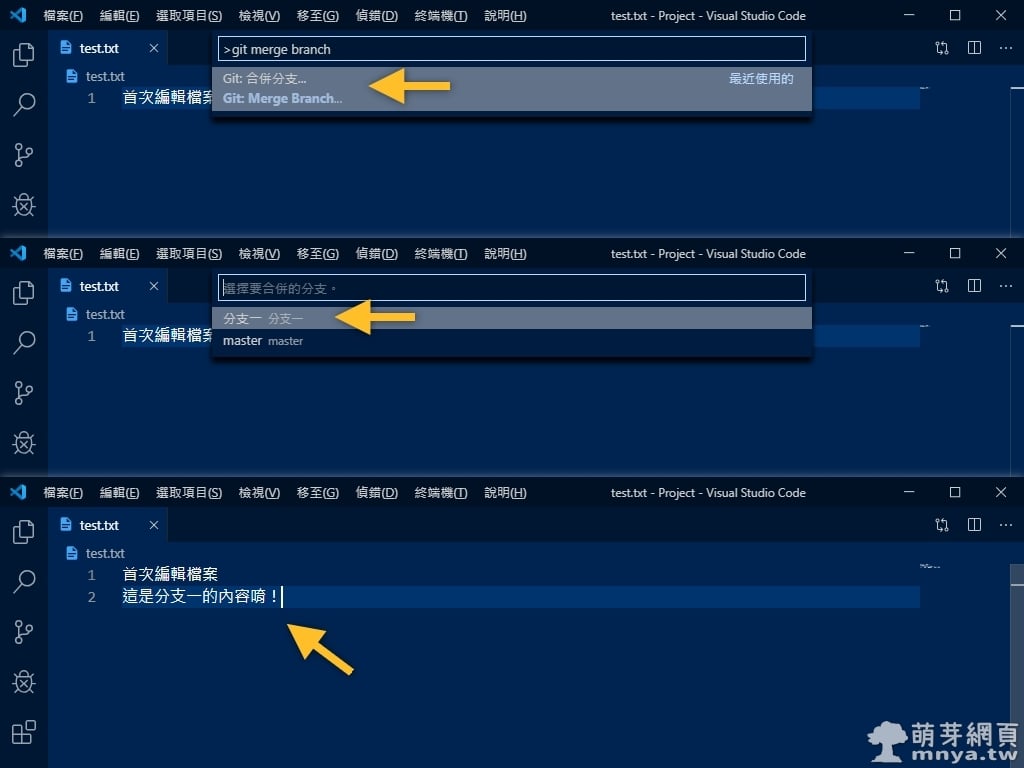
 《上一篇》Git 版本控制:建立分支、切換分支、合併分支(使用 VS Code)
《上一篇》Git 版本控制:建立分支、切換分支、合併分支(使用 VS Code)  《下一篇》R語言:統計計算和圖形的專用語言、下載與安裝完整教學
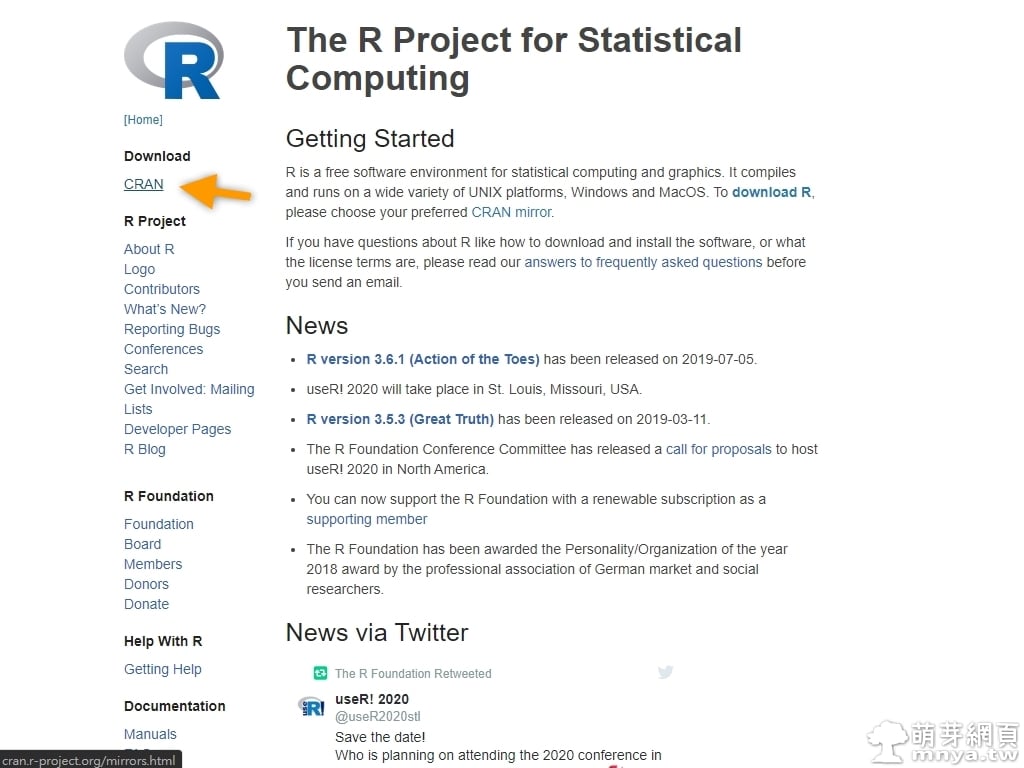
《下一篇》R語言:統計計算和圖形的專用語言、下載與安裝完整教學 









留言區 / Comments
萌芽論壇