CSS Scrollbars 標準化了 Windows IE 5.5 在西元 2000 年引入的過時捲軸顏色屬性,這個屬性可以自訂捲軸的寬度與顏色,但可用的選項與整體自由度就比 Webkit 瀏覽器支援的 ::-webkit-scrollbar 還少很多,畢竟一個是選擇器(能加一堆有的沒的屬性,很自由),而這次要解說的這個僅僅只是兩個屬性搭配使用,首先寬度要用 scrollbar-width 來調整,但卻只有 auto(自動,即採用預設捲軸寬度)、thin(細捲軸)跟 none(關閉捲軸)可以使用,再來,顏色用 scrollbar-color 來調整,除了 auto(自動,即採用預設捲軸顏色)外,就只能依照格式分別填入兩個顏色值,第一個是捲軸本體的顏色,第二個是捲軸軌道(底)的顏色。最重要的事情是,目前這個 CSS 屬性僅支援 Firefox 64+,就加減用吧!示範方面,我分為全局跟指定區塊,給大家參考這些屬性的用法!
全局捲軸
意思就是整個網頁有捲軸的地方都會採用您指定的樣式,CSS 如下:
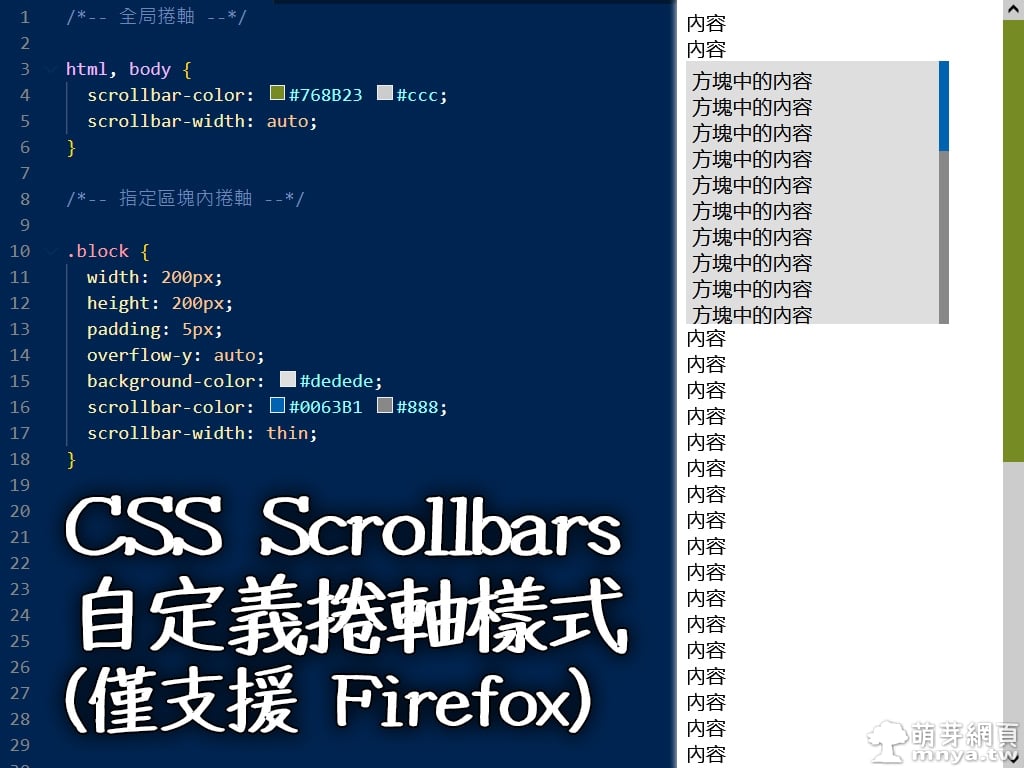
/*-- 全局捲軸 --*/
html, body {
scrollbar-color: #768B23 #ccc;
scrollbar-width: auto;
}這是一個綠色、預設寬度的全局捲軸。
區塊捲軸
意思是指定的區塊才會採用您指定的捲軸樣式,CSS 如下:
/*-- 指定區塊內捲軸 --*/
.block {
width: 200px;
height: 200px;
padding: 5px;
overflow-y: auto;
background-color: #dedede;
scrollbar-color: #0063B1 #888;
scrollbar-width: thin;
}這是一個藍色、細的區塊捲軸,我這邊指定給 block 這個 class 的元件,所以 HTML 別忘記 <div class="block"></div>。
雖然自由度不高,但使用起來相對容易,適合初學者玩網頁時試試!
CodePen
融合了本次所有的範例供您參考。
See the Pen
CSS Scrollbars 自定義捲軸樣式(僅支援Firefox) by Feng, Cheng-Chi (@qwe987299)
on CodePen.

▲ 精選圖片。









 《上一篇》::-webkit-scrollbar 純 CSS 捲軸
《上一篇》::-webkit-scrollbar 純 CSS 捲軸  《下一篇》cwRsync (Rsync Client):將 Linux 伺服器檔案同步至 Windows 電腦
《下一篇》cwRsync (Rsync Client):將 Linux 伺服器檔案同步至 Windows 電腦 









留言區 / Comments
萌芽論壇