現在不管是 Windows、macOS 還是 Android,系統都可以設定色彩主題成深色模式或淺色模式,瀏覽器也會因為系統設定值而獲得參數,這時候透過 JavaScript 就可以抓取現在的模式,進而做到改變網頁內容/樣式。這在做網頁深色模式與淺色模式(或者說「黑暗模式」和「明亮模式」)上非常有幫助,使用者基本上不用自行切換,直接透過系統的偏好值顯示對於使用者來說最合適的色彩主題。
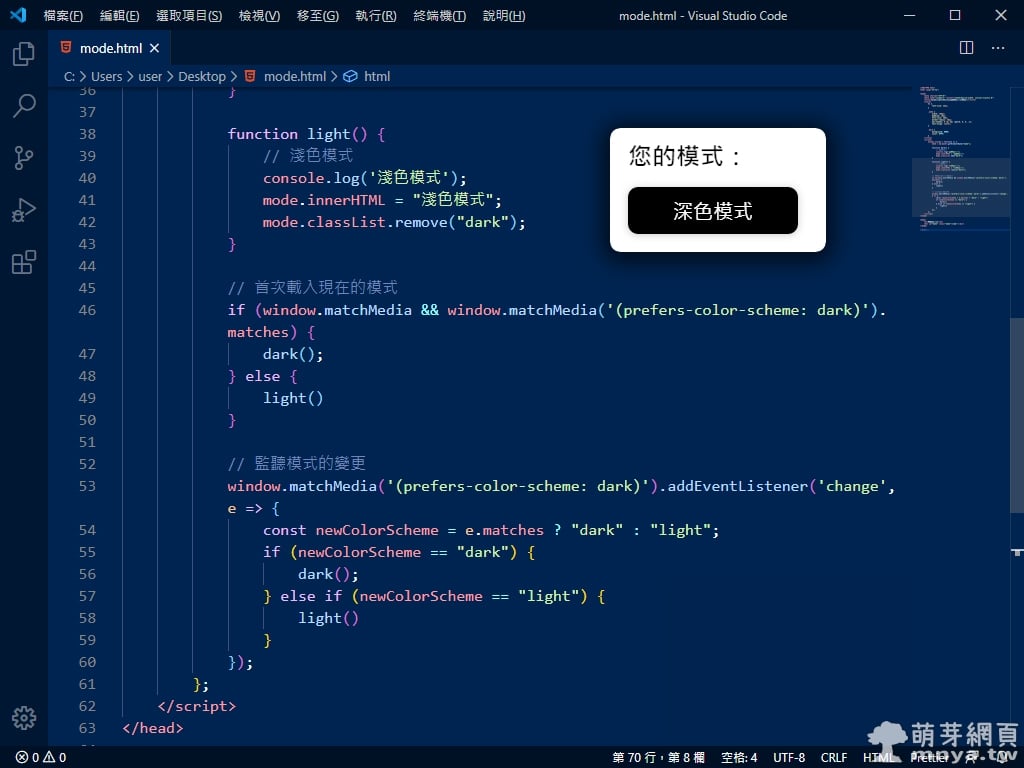
我有寫兩個方法,dark() 用來放深色模式要執行的程式,light() 用來放淺色模式要執行的程式,接著寫首次載入要取得現在模式的程式,最後是監聽方法要來取得即時變更的設定值,這樣就無須重新載入頁面就可以即時切換模式。

▲ 原始碼片段截圖與結果展示,提供大家參考。
window.matchMedia('(prefers-color-scheme: dark)').matches 如果存在,即代表為深色模式(黑暗模式),就利用這個來做偵測,監聽變化也是用這個來進行監聽唷!
See the Pen
JavaScript:偵測系統深色模式/淺色模式 by Feng, Cheng-Chi (@qwe987299)
on CodePen.
▲ CodePen 示範。
⌨️ 完整原始碼
<!DOCTYPE html>
<html lang="zh-tw">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript:偵測系統深色模式/淺色模式</title>
<style>
h1 {
font-size: 24px;
}
.mode {
width: 150px;
padding: 10px;
font-size: 20px;
border-radius: 10px;
box-shadow: 0 1px 8px rgba(0, 0, 0, .3);
text-align: center;
}
.dark {
background: #000;
color: #FFF;
}
</style>
<script>
window.onload = function () {
mode = document.getElementById("mode");
function dark() {
// 深色模式
console.log('深色模式');
mode.innerHTML = "深色模式";
mode.classList.add("dark");
}
function light() {
// 淺色模式
console.log('淺色模式');
mode.innerHTML = "淺色模式";
mode.classList.remove("dark");
}
// 首次載入現在的模式
if (window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches) {
dark();
} else {
light()
}
// 監聽模式的變更
window.matchMedia('(prefers-color-scheme: dark)').addEventListener('change', e => {
const newColorScheme = e.matches ? "dark" : "light";
if (newColorScheme == "dark") {
dark();
} else if (newColorScheme == "light") {
light()
}
});
};
</script>
</head>
<body>
<h1>您的模式:</h1>
<div id="mode" class="mode">載入中</div>
</body>
</html>贊助廣告 ‧ Sponsor advertisements








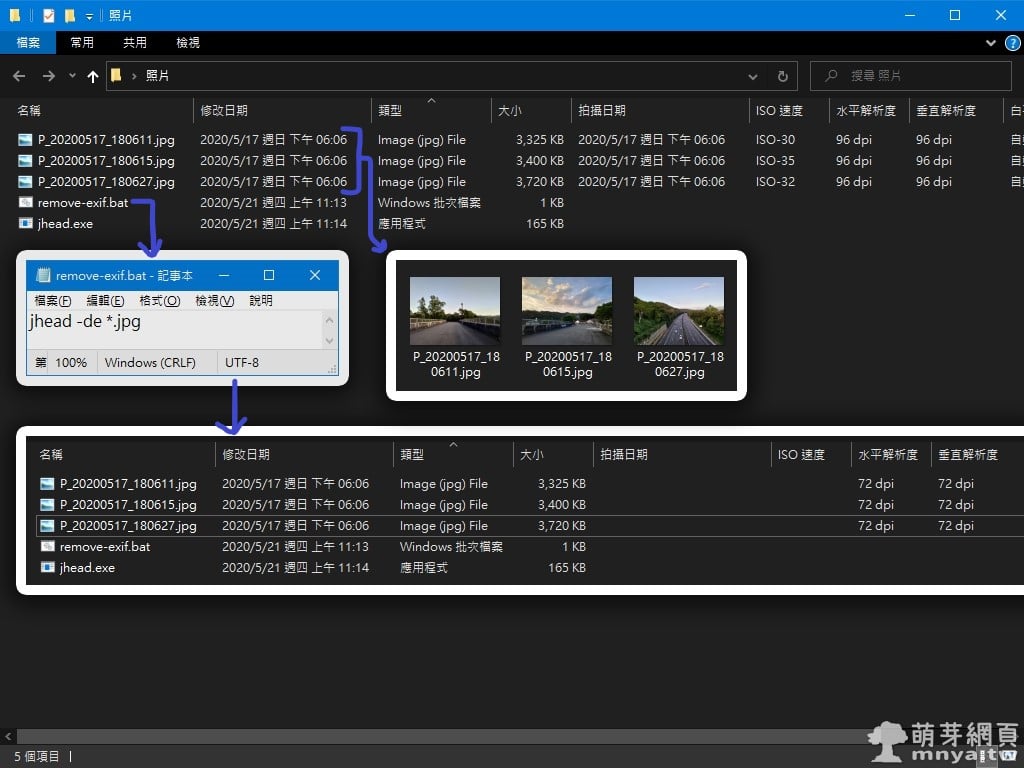
 《上一篇》如何批次移除 JPG 影像之 EXIF 資訊
《上一篇》如何批次移除 JPG 影像之 EXIF 資訊  《下一篇》【立法院會議隨選】內政委員會:我國政府對香港情勢回應 - 黃世杰委員質詢
《下一篇》【立法院會議隨選】內政委員會:我國政府對香港情勢回應 - 黃世杰委員質詢 









留言區 / Comments
萌芽論壇