質感按鈕(Material Button)來自 Google 所提供的質感設計(Material Design),這是新視覺樣式且可自定義的按鈕元件。此按鈕元件具有多種內建樣式來支援不同級別的強調,因為通常任何 UI 都將包含一些不同的按鈕來指示不同的操作。特別需要注意的是 MaterialButton 在視覺上與 Button 和 AppCompatButton 有所不同,請注意它在 APP 介面中的改變!
Material Button 還支援各種屬性,像是 Button padding(按鈕內距)、Background color(背景顏色)、Icon drawable(按鈕小圖示)、The radius of all four corners of the button(按鈕四個角的圓角)等,這些都可以看官方文檔取得使用方式。
既然知道了這麼多特點,甚至還可以快速做到圓角,是不是想馬上在自己開發的 APP 中加入 Material Button?沒錯!這篇文章將教大家快速擁有 Material Button!我們使用 Android Studio 作為整合開發工具,它預設使用 AppCompatActivity 以確保組件正常運作,讓我們開始吧!
一、依賴函式庫的建立
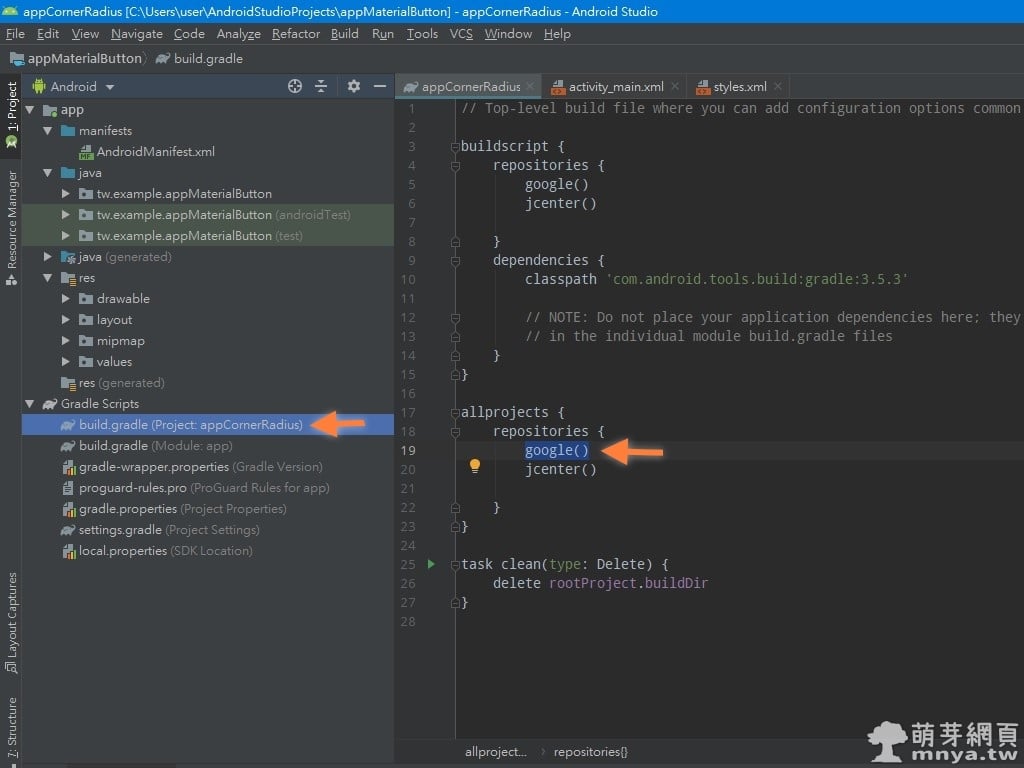
請到 APP 專案中的 build.gradle 檔內 repositories(存放庫)區塊檢查是否有 Google 的 Maven 存放庫(Google's Maven Repository),它長這樣→ google()。

▲ 如圖中所示位置放入存放庫 google()。
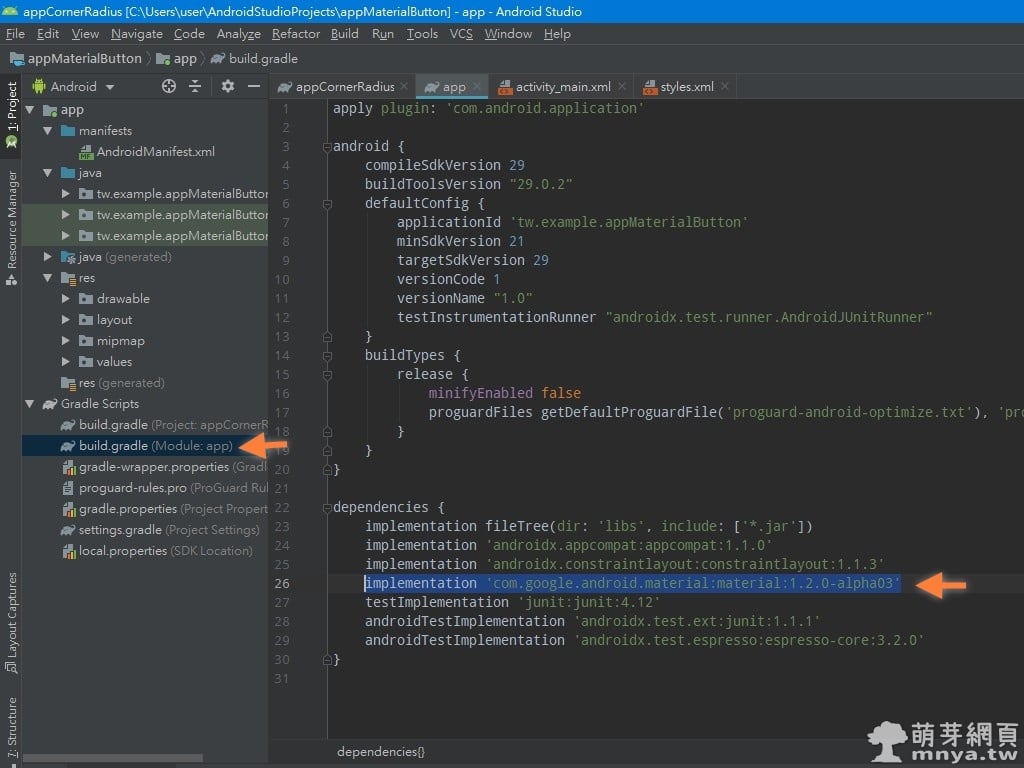
再來檢查 build.gradle 檔內 dependencies(依賴)區塊是否有加入以下原始碼:
implementation 'com.google.android.material:material:<version>'其中「<version>」的部分請在 Google 的 Maven 存放庫(Google's Maven Repository)官方網站內用尋找工具找到「com.google.android.material」的最新版本並填入。

▲ 依賴區塊內也要添加指定的原始碼,版本記得填入(建議可以填最新版本)。
二、更改自訂主題並繼承「質感元件」主題
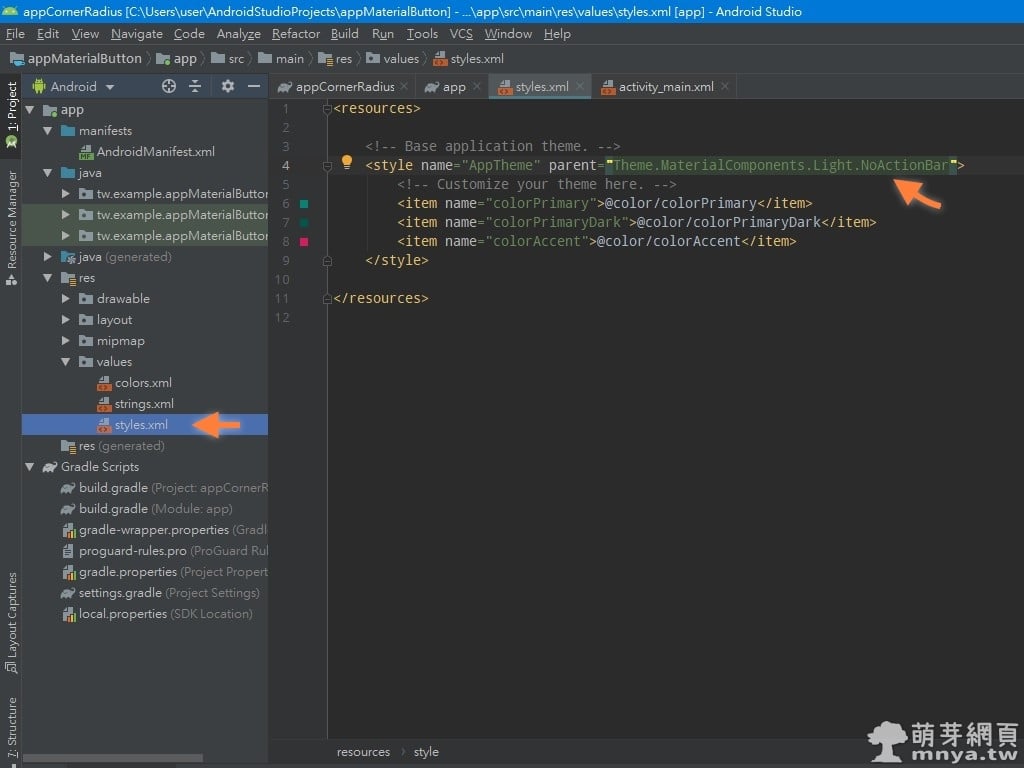
來到 APP 專案 values → styles.xml,你會看到 <style> 標籤用來定義自訂主題,這邊要向下方一樣加入繼承「質感元件」主題:
<style name="Theme.MyApp" parent="Theme.MaterialComponents.DayNight">
<!-- ... -->
</style>至於繼承的「質感元件」主題有多種可以選擇,可以依照您的需求更換,以下列出官方提的:
Theme.MaterialComponents
Theme.MaterialComponents.NoActionBar
Theme.MaterialComponents.Light
Theme.MaterialComponents.Light.NoActionBar
Theme.MaterialComponents.Light.DarkActionBar
Theme.MaterialComponents.DayNight
Theme.MaterialComponents.DayNight.NoActionBar
Theme.MaterialComponents.DayNight.DarkActionBar

▲ 如圖所示修改自訂主題,讓它繼承「質感元件」主題。
當然還可以在不更改自訂主題的情況下逐步測試新的質感元件,也就是保持現有佈局的外觀和行為不變,同時一次將新組件引入到佈局中。但是這必須將以下新主題屬性添加到現有的自訂主題中,否則會遇到 ThemeEnforcement 錯誤:
<style name="Theme.MyApp" parent="Theme.AppCompat">
<!-- Original AppCompat attributes. -->
<item name="colorPrimary">@color/my_app_primary_color</item>
<item name="colorSecondary">@color/my_app_secondary_color</item>
<item name="android:colorBackground">@color/my_app_background_color</item>
<item name="colorError">@color/my_app_error_color</item>
<!-- New MaterialComponents attributes. -->
<item name="colorPrimaryVariant">@color/my_app_primary_variant_color</item>
<item name="colorSecondaryVariant">@color/my_app_secondary_variant_color</item>
<item name="colorSurface">@color/my_app_surface_color</item>
<item name="colorOnPrimary">@color/my_app_color_on_primary</item>
<item name="colorOnSecondary">@color/my_app_color_on_secondary</item>
<item name="colorOnBackground">@color/my_app_color_on_background</item>
<item name="colorOnError">@color/my_app_color_on_error</item>
<item name="colorOnSurface">@color/my_app_color_on_surface</item>
<item name="scrimBackground">@color/mtrl_scrim_color</item>
<item name="textAppearanceHeadline1">@style/TextAppearance.MaterialComponents.Headline1</item>
<item name="textAppearanceHeadline2">@style/TextAppearance.MaterialComponents.Headline2</item>
<item name="textAppearanceHeadline3">@style/TextAppearance.MaterialComponents.Headline3</item>
<item name="textAppearanceHeadline4">@style/TextAppearance.MaterialComponents.Headline4</item>
<item name="textAppearanceHeadline5">@style/TextAppearance.MaterialComponents.Headline5</item>
<item name="textAppearanceHeadline6">@style/TextAppearance.MaterialComponents.Headline6</item>
<item name="textAppearanceSubtitle1">@style/TextAppearance.MaterialComponents.Subtitle1</item>
<item name="textAppearanceSubtitle2">@style/TextAppearance.MaterialComponents.Subtitle2</item>
<item name="textAppearanceBody1">@style/TextAppearance.MaterialComponents.Body1</item>
<item name="textAppearanceBody2">@style/TextAppearance.MaterialComponents.Body2</item>
<item name="textAppearanceCaption">@style/TextAppearance.MaterialComponents.Caption</item>
<item name="textAppearanceButton">@style/TextAppearance.MaterialComponents.Button</item>
<item name="textAppearanceOverline">@style/TextAppearance.MaterialComponents.Overline</item>
</style>到此為止你已經準備好一切事前準備,接下來就可以直接在 XML 中撰寫相關的質感元件啦!
三、開始在 XML 內玩質感元件!來點按鈕!
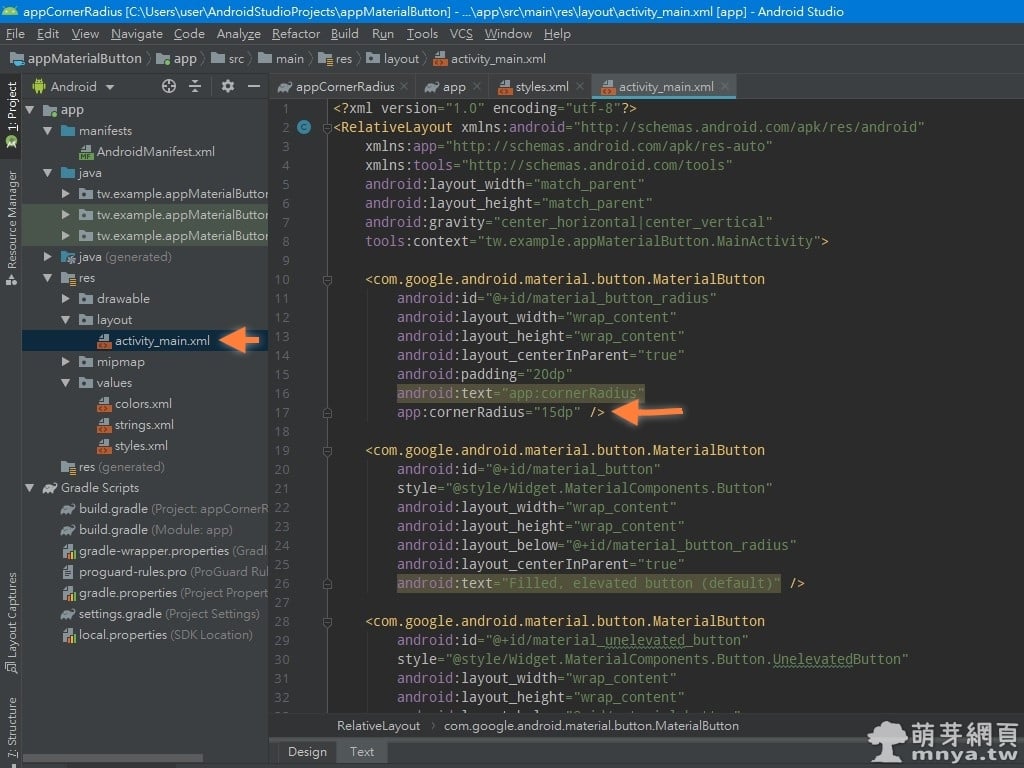
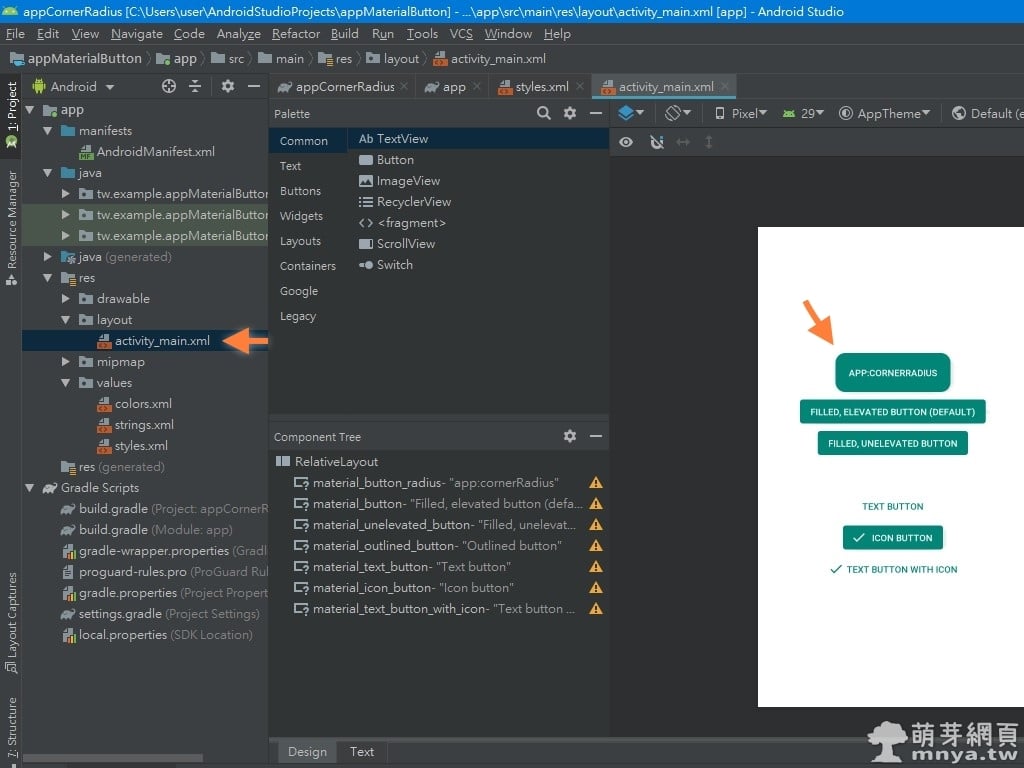
這邊我們就玩玩質感元件,就來玩最受歡迎的 Material Button 吧!首先它的標籤名稱是 com.google.android.material.button.MaterialButton,挺長的,如同本文前文敘述,它可以使用圓角等屬性,本範例使用 RelativeLayout 作為外框,以下給的按鈕原始碼是有圓角的:
<com.google.android.material.button.MaterialButton
android:id="@+id/material_button_radius"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:padding="20dp"
android:text="app:cornerRadius"
app:cornerRadius="15dp" />
▲ app:cornerRadius 就是用來設置按鈕四角圓角的屬性。
Material Button 支援預設的多種內建樣式,有「填充且提升的按鈕 [預設](Filled, elevated button [default])」、「填充且未提升的按鈕(Filled, unelevated button)」、「輪廓按鈕(Outlined button)」、「文字按鈕(Text button)」、「圖示按鈕(Icon button)」,以下給每種按鈕的範例原始碼:
<com.google.android.material.button.MaterialButton
android:id="@+id/material_button"
style="@style/Widget.MaterialComponents.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/material_button_radius"
android:layout_centerInParent="true"
android:text="Filled, elevated button (default)" />
<com.google.android.material.button.MaterialButton
android:id="@+id/material_unelevated_button"
style="@style/Widget.MaterialComponents.Button.UnelevatedButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/material_button"
android:layout_centerInParent="true"
android:text="Filled, unelevated button"/>
<com.google.android.material.button.MaterialButton
android:id="@+id/material_outlined_button"
style="@style/Widget.MaterialComponents.Button.OutlinedButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/material_unelevated_button"
android:layout_centerInParent="true"
android:text="Outlined button"/>
<com.google.android.material.button.MaterialButton
android:id="@+id/material_text_button"
style="@style/Widget.MaterialComponents.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/material_outlined_button"
android:layout_centerInParent="true"
android:text="Text button"/>
<com.google.android.material.button.MaterialButton
android:id="@+id/material_icon_button"
style="@style/Widget.MaterialComponents.Button.Icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/material_text_button"
android:layout_centerInParent="true"
android:text="Icon button"
app:icon="@drawable/ic_check_black_24dp"/>
<com.google.android.material.button.MaterialButton
android:id="@+id/material_text_button_with_icon"
style="@style/Widget.MaterialComponents.Button.TextButton.Icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/material_icon_button"
android:layout_centerInParent="true"
android:text="Text button with icon"
app:icon="@drawable/ic_check_black_24dp"/>ICON 的部分請先自行新增至 drawable 中,教學請參考我先前的文章。

▲ 效果會像是截圖右側的預覽,這邊可以使用模擬器點看看按鈕,會有波紋的效果唷!質感元件真的超棒的!
✎ 參考資料 · References









 《上一篇》iLeco Type-C 急速充電傳輸線 1M (IL-QUTC10) 黑色
《上一篇》iLeco Type-C 急速充電傳輸線 1M (IL-QUTC10) 黑色  《下一篇》WordPress 安裝教學與前後台簡介(以 XAMPP 作為平台)
《下一篇》WordPress 安裝教學與前後台簡介(以 XAMPP 作為平台) 









留言區 / Comments
萌芽論壇