Android Studio 是專門為開發 Android APP 所設計的整合開發環境,若想要知道更多相關技巧與知識,歡迎參閱「🏷️ 本站標籤」。
FloatingActionButton 簡稱 FAB,顧名思義就是浮動的行動按鈕,它是跟著 Material Design 一起出來的一個元件,說到這,是不是想到常常在手機 APP 出現的一顆圓形按鈕?就是那個右下角的按鈕!它就是一種 FAB 的應用,很多開發者使用 FAB 來製作發文按鈕、回覆功能、分享功能、開啟相機或開啟檔案,總之這個浮動按鈕應用相當廣泛,我們這次要結合 FAB 製作一個簡易的分享按鈕(Share button)。
這個分享按鈕可以把 String(字串)分享給其他 APP,或者是要直接複製也行!當然這個分享按鈕不是只能分享 String,它支援非常多格式,不過這篇文章就以單純的 String 來作示範!本文採用 Java 語言,不過其實全篇用到程式碼的部分就是呼叫分享功能,這個可以直接從官方網站文檔中找到 Kotlin 的版本,歡迎多方嘗試,希望會寫 APP 的人可以增加!掌握數位科技就是掌握未來呀!😊

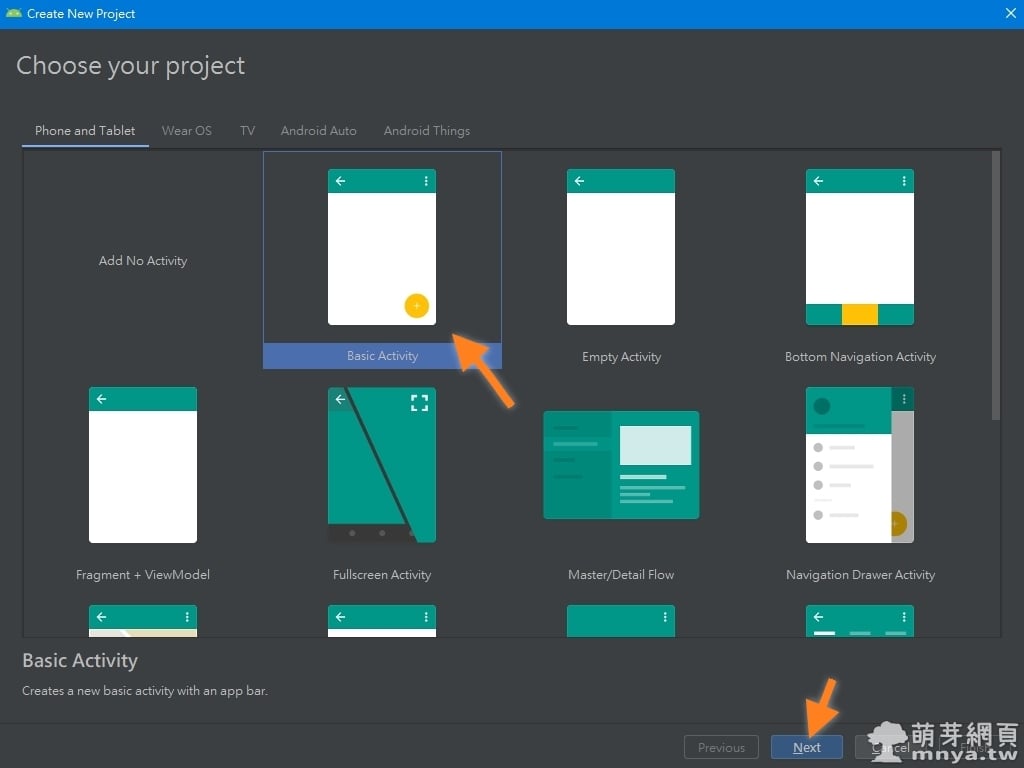
▲ 開啟 Android Studio,建立新專案,選擇「Basic Activity」,點「Next」。

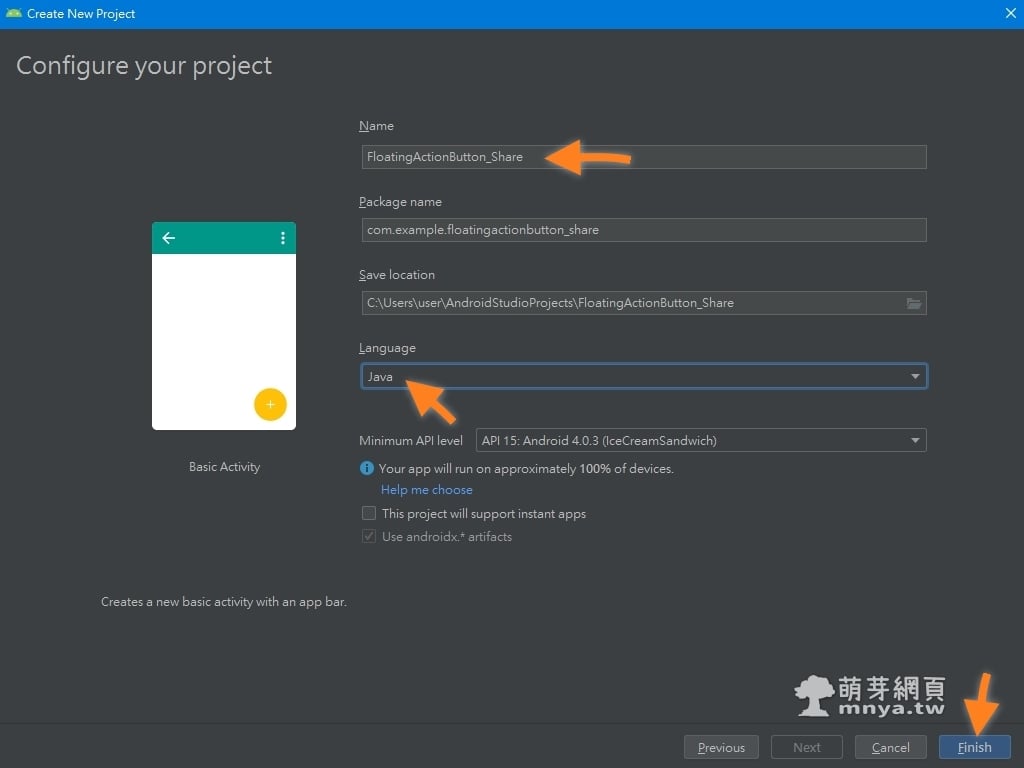
▲ 專案名稱我這邊為「FloatingActionButton_Share」,不要用中文,可以自訂,程式語言我選 Java,這看個人要選哪個,另一個就是比較新的 Kotlin,最後點「Finish」。

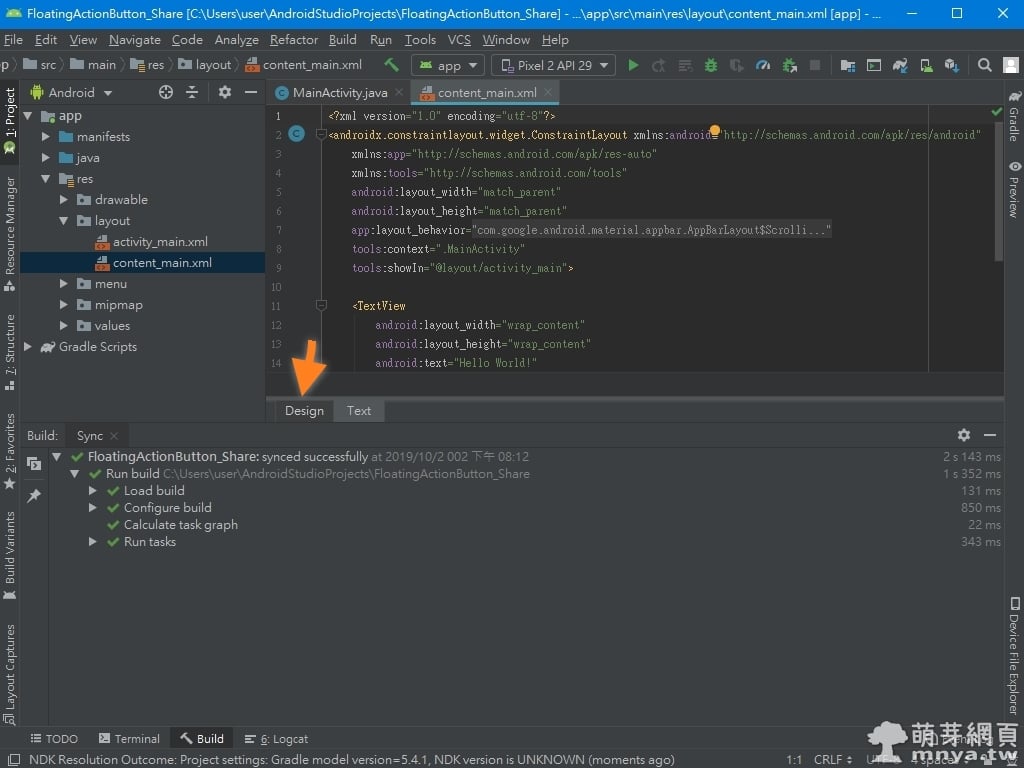
▲ 成功載入專案,預設就會幫您開啟 MainActivity.java 與 content_main.xml,先切換到 content_main.xml 並點下方切換成「Design」,即設計模式。

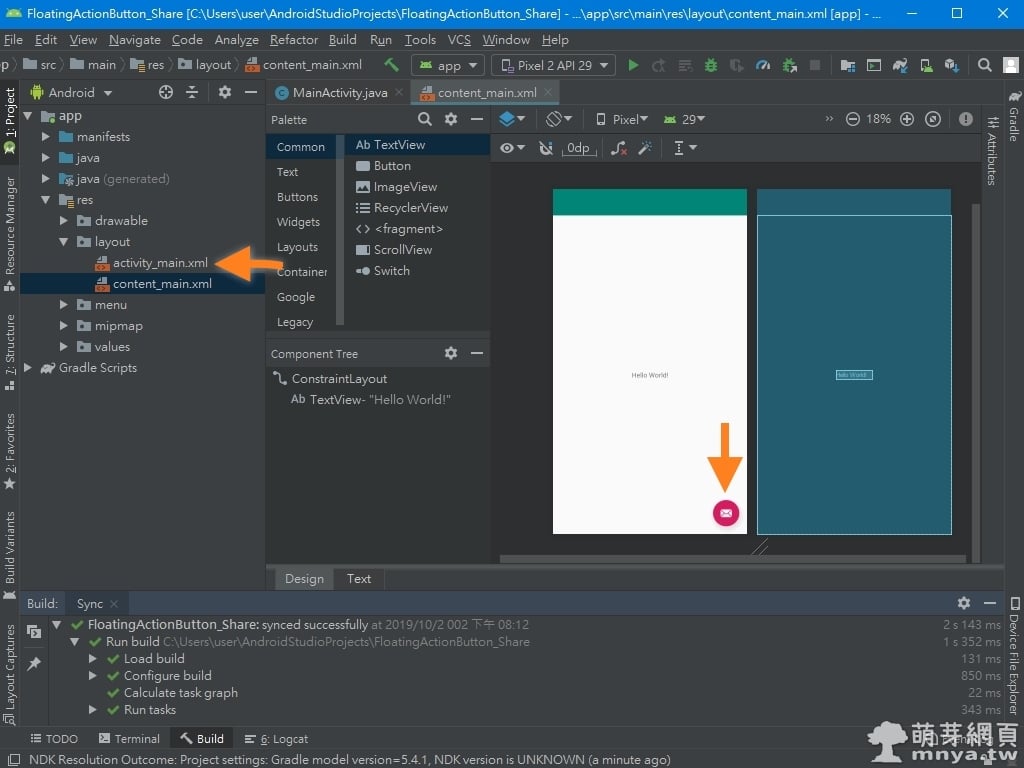
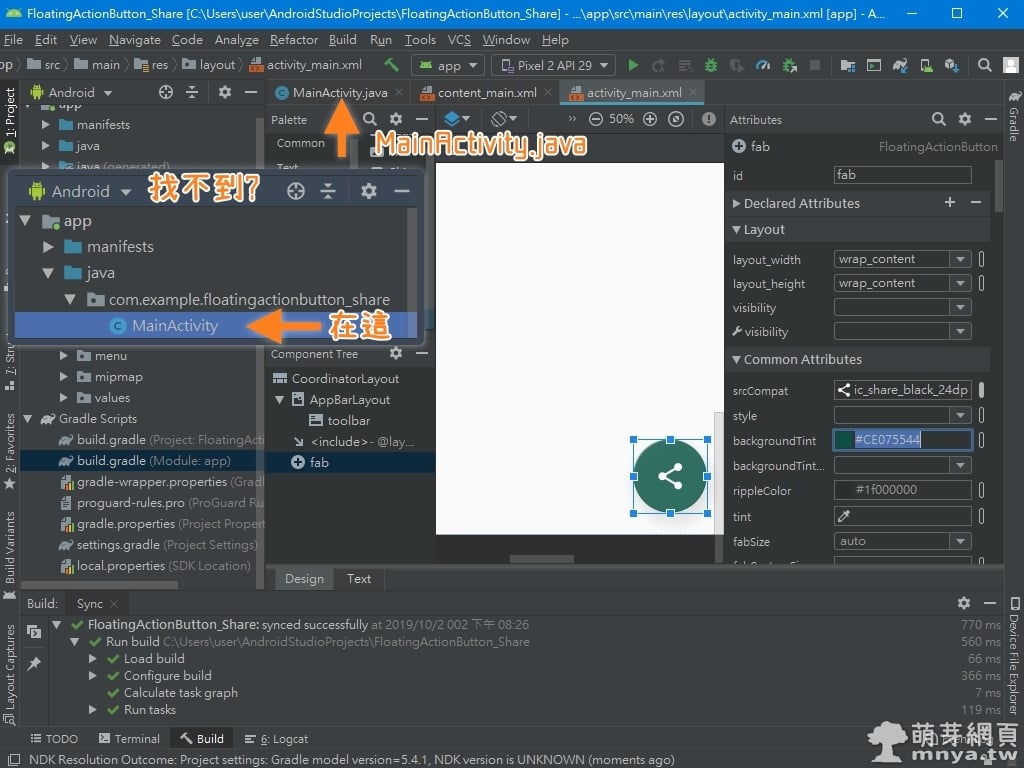
▲ 你會發現 content_main.xml 其實就是敘述 APP 內容的佈景敘述檔(在前端就像是 HTML + CSS),FAB 在畫面中可以被看到,但樹狀結構面板(Component Tree)卻沒有這個元件,原來它是在 activity_main.xml 裡!所以到左側雙擊開啟 activity_main.xml 吧!

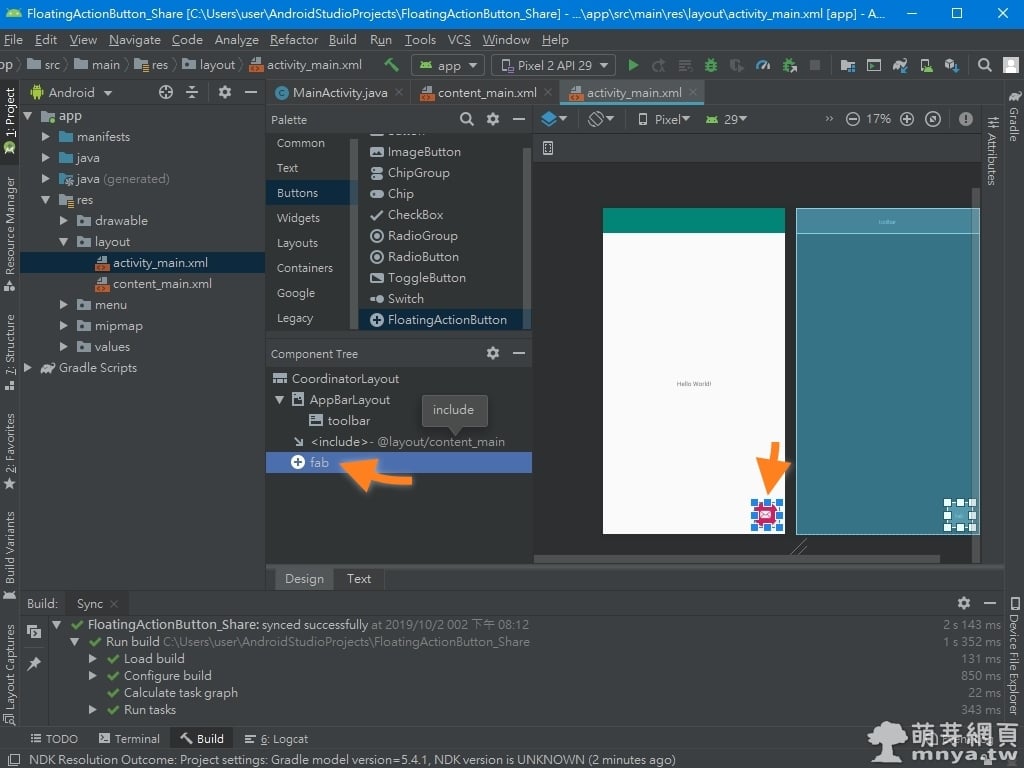
▲ 現在總算可以從樹狀結構面板(Component Tree)看到 FAB 元件,因為一開始建立專案的模板,它已經幫我們建立一個 ID 為 fab 的 FAB 元件,有點繞口令,當然上方面板(Palette)可以在 Buttons 裡找到 Floating Action Button 並拉出來使用。

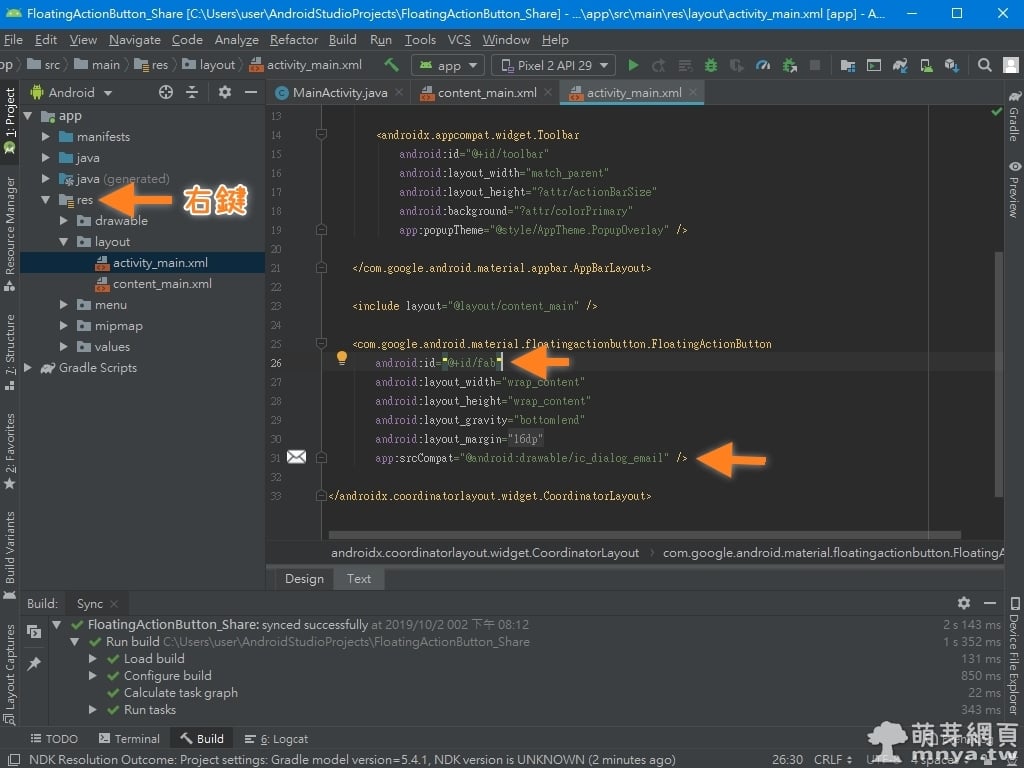
▲ 切到「Text」,也就是檢視 XML 原始碼,你可以發現到 FAB 元件的所有屬性,特別是上方箭頭指的 ID 與下方箭頭指的圖示屬性,ID 寫程式就會常常需要用到,圖示我們馬上要更換。很多屬性都是在描述 FAB 元件的相對位置,這個可以參考預設的原始碼來研究唷!
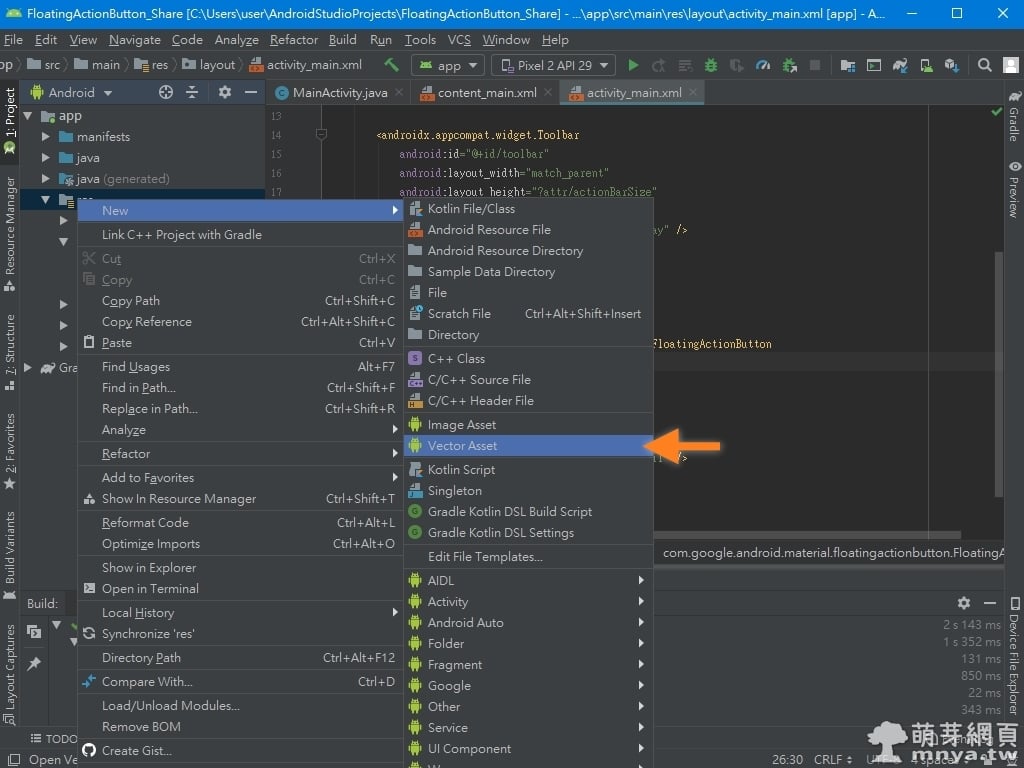
接著要來更換 FAB 的圖示,左側檔案總管找到「📁 res」,這是放各種素材的目錄,上方點滑鼠右鍵。

▲ New → Vector Asset。

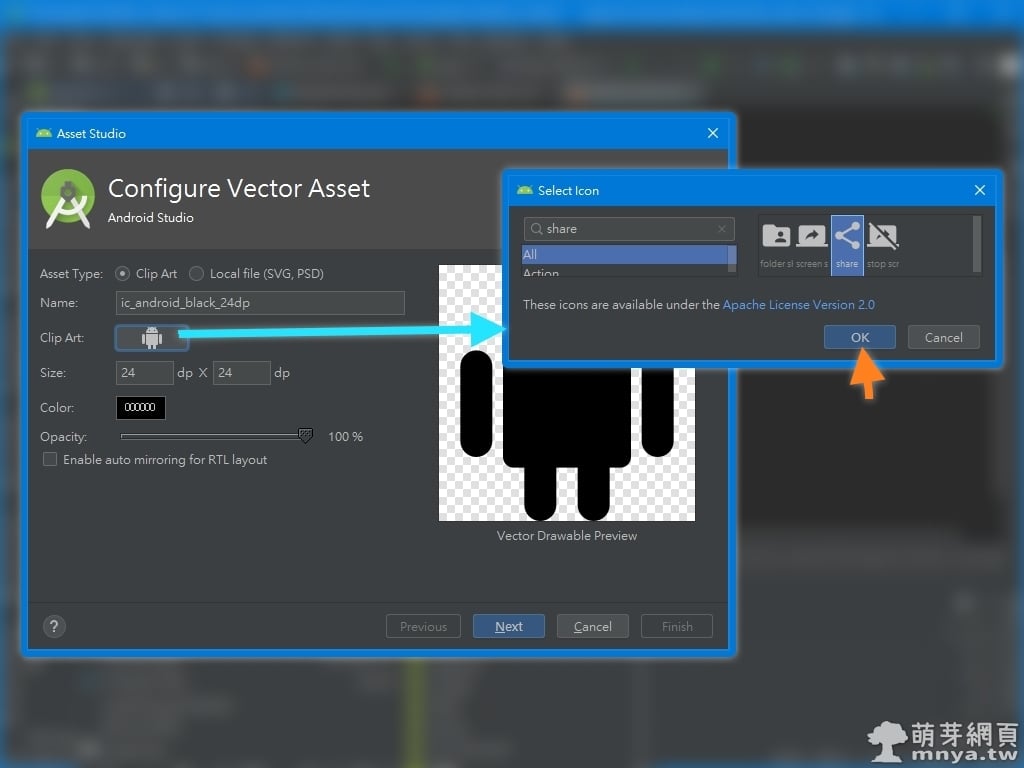
▲ Clip Art 點開可以選擇 Android 官方提供的圖示集,裡面就可以搜尋找到 Share,也就是分享按鈕的圖示。大多圖示都可以從官方圖示集找到,當然也能用自己設計的,這時候上方的 Asset Type 就要選 Local file。

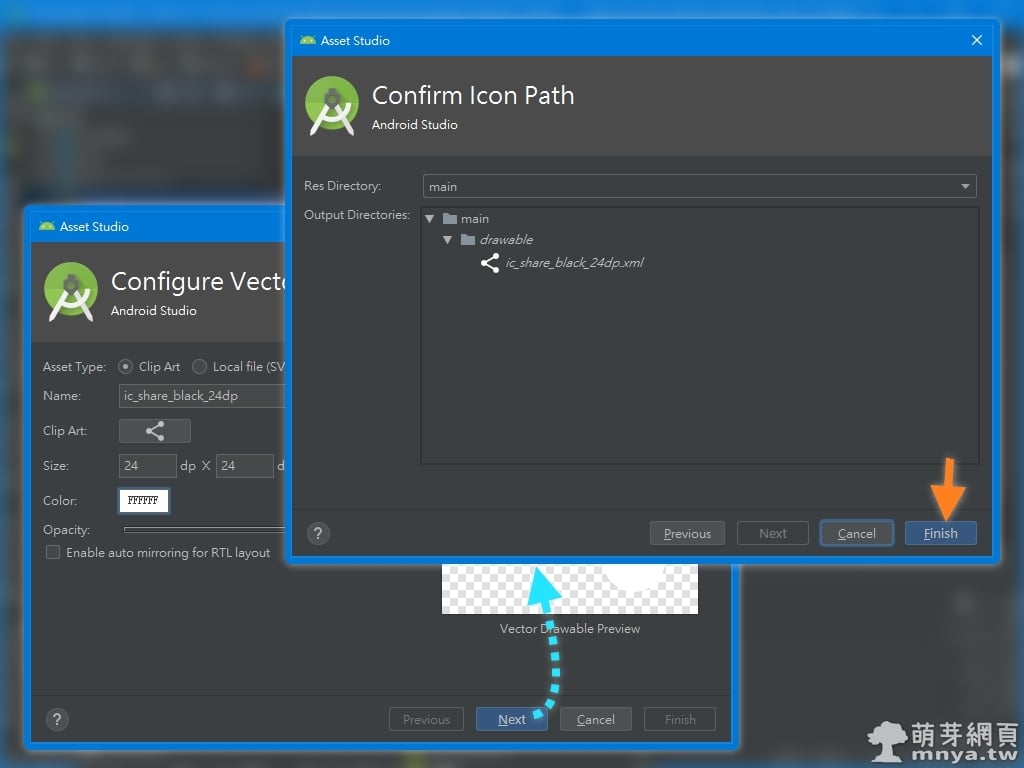
▲ 因為我 FAB 按鈕底色會比較深,所以圖示改純白色,接著點「Next」會顯示圖示擺放的目錄,最後請點「Finish」完成。

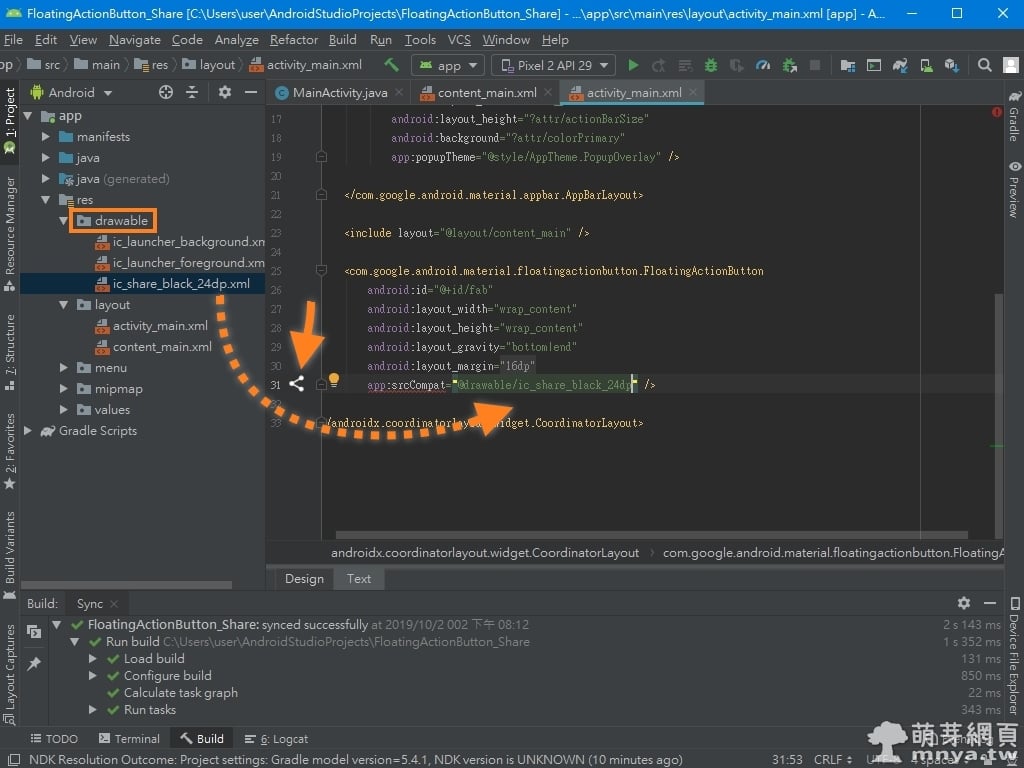
▲ activity_main.xml 中 FAB 的「app:srcCompat」屬性就可以替換成「@drawable/ic_share_black_24dp」引入剛剛建立的圖示,成功的話原始碼旁邊就會有預覽圖示了!

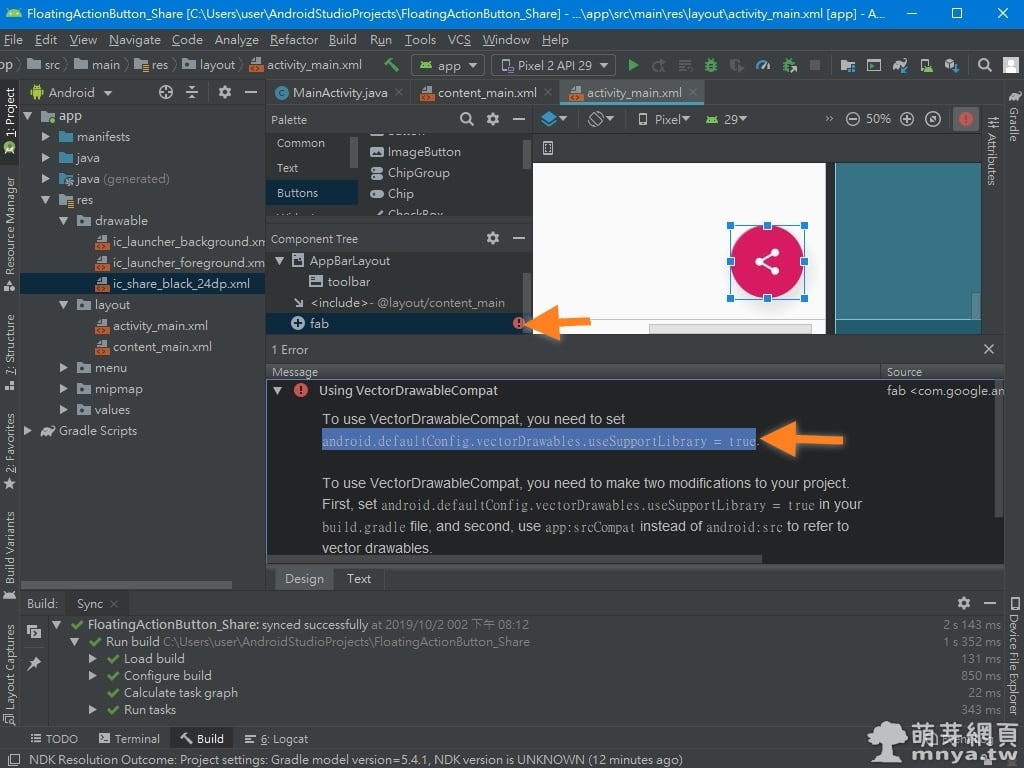
▲ 切回設計模式將會發現 FAB 元件出現紅色的驚嘆號,也就是警告,原來使用 vectorDrawables 這個資源庫要先去 build.gradle 啟用它。

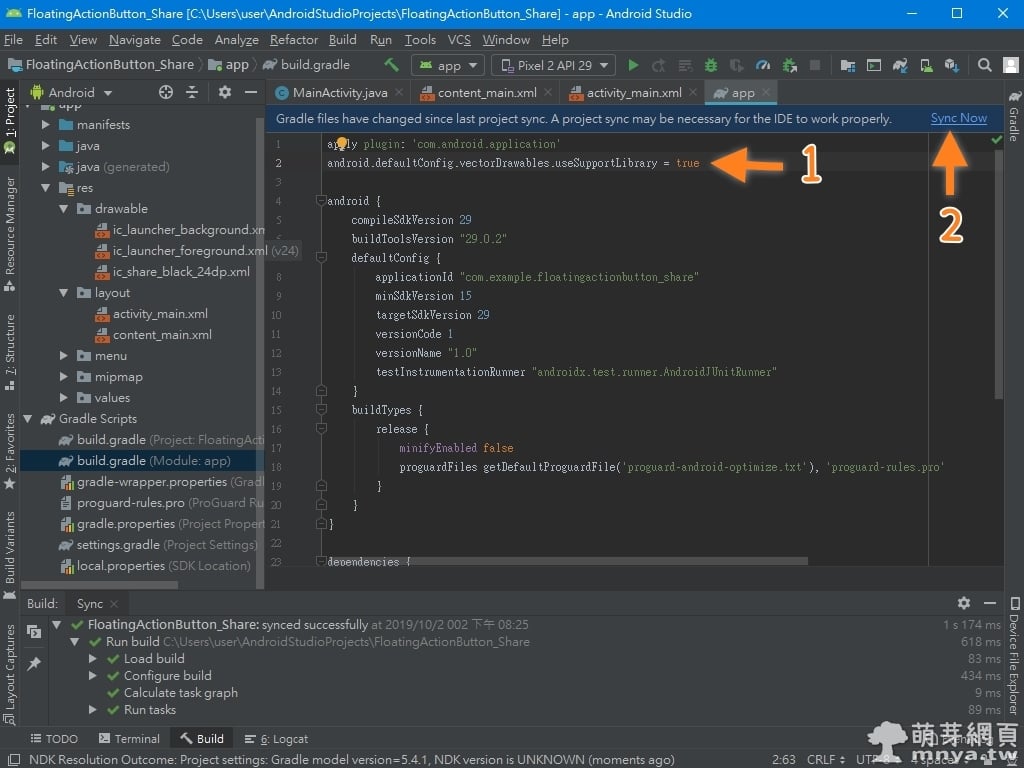
▲ 所以接下來就到 build.gradle 新增以下原始碼:
android.defaultConfig.vectorDrawables.useSupportLibrary = true因為 build.gradle 有所變更,因此要點 Sync Now 來讓 IDE(也就是 Android Studio)跑一次同步。

▲ 警告訊息消失代表成功!順便把 FAB 的底色換成深綠色。接著我們要切換到 MainActivity.java 寫程式啦!若找不到可以到「📁 java」目錄下找到,不要開啟到含有「Test」的目錄唷!

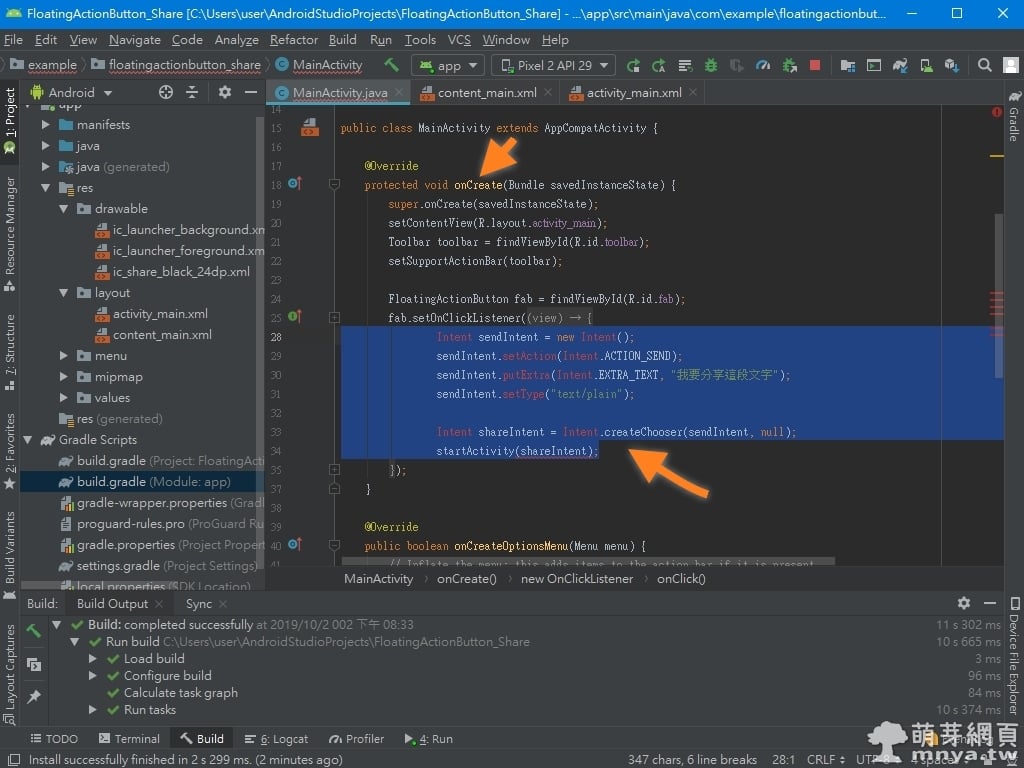
▲ 先看到 protected void onCreate(Bundle savedInstanceState),再找到 fab.setOnClickListener,其實它可以展開,只是被 IDE 隱藏,全部是這樣:
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 按下 FAB 來做些什麼 ...
}
});中央註記的 // 就是點擊 FAB 要執行的動作 ... 那這次就是塞分享功能進去(原本 // 區塊預設的程式碼可以刪掉或取代掉),因此依照官方給的範例,程式碼如下:
Intent sendIntent = new Intent();
sendIntent.setAction(Intent.ACTION_SEND);
sendIntent.putExtra(Intent.EXTRA_TEXT, "我要分享這段文字");
sendIntent.setType("text/plain");
Intent shareIntent = Intent.createChooser(sendIntent, null);
startActivity(shareIntent);上面這段會產生分享「我要分享這段文字」這個 String(字串)的面板,也就是大家熟悉的 Android APP 分享面板啦!

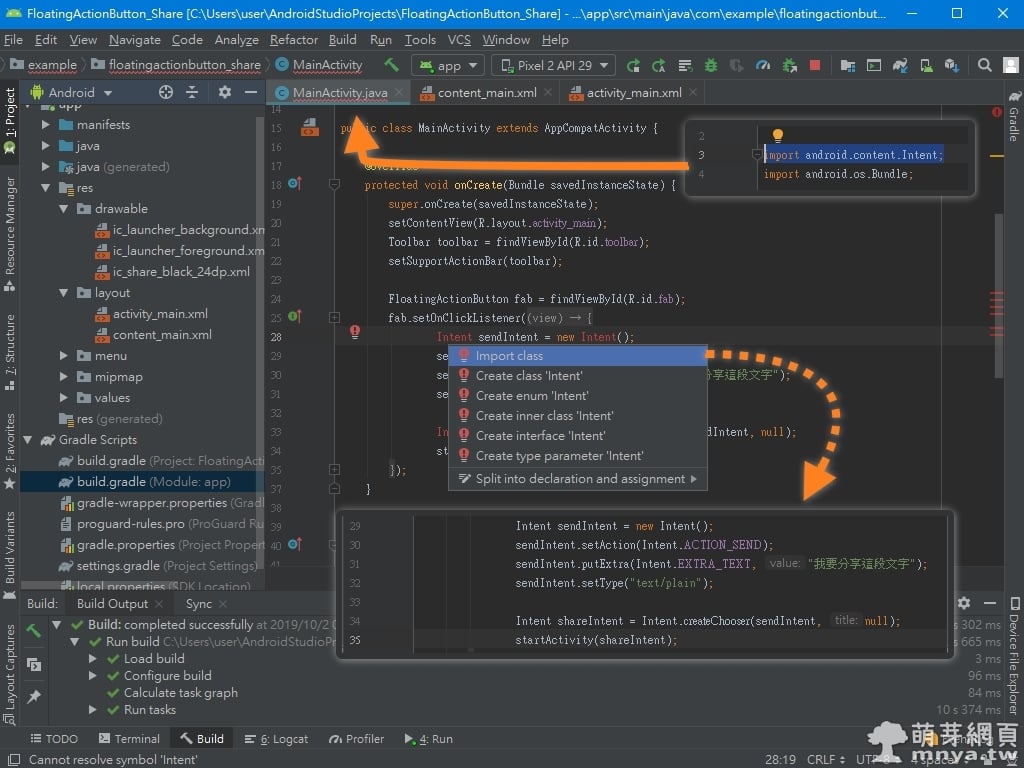
▲ 這邊要提醒各位將程式碼貼入看到一堆紅色別緊張,這只是沒有匯入 class 的問題,游標先放在紅色上按鍵盤 Alt + Enter 應該會跳出選單,選 Import class,它會幫您自動匯入缺少的 class,以後遇上相當狀況都可以試試這麼做!
接著就可以執行模擬器測試功能是否正常可運作!不會用模擬器?請參閱:Android Studio:建立虛擬設備(模擬器)、運行開發中的 APP 在模擬器上

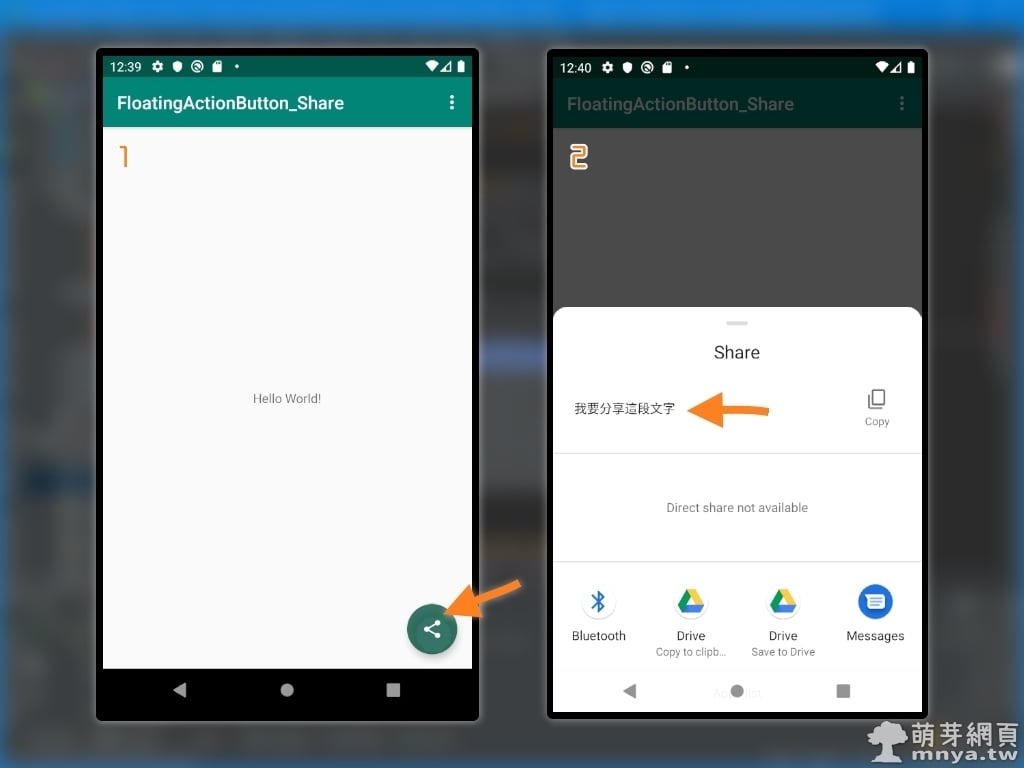
▲ 成功打開 APP 後點右下角的綠色分享按鈕,接著就會開啟分享面板,分享的的確是我們定義的「我要分享這段文字」!趕快動手試試看吧!😊
👉 GitHub 專案:https://github.com/qwe987299/FloatingActionButton_Share
✎ 參考資料 · References









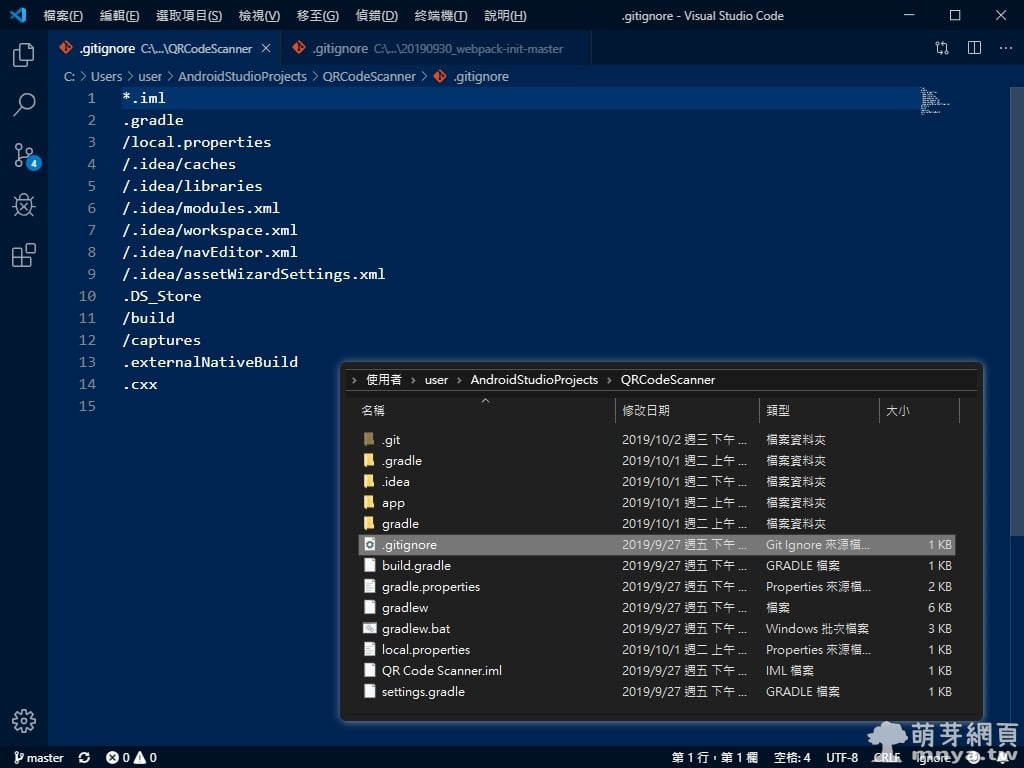
 《上一篇》Git 版本控制:「.gitignore」是讓你忽略某些檔案、目錄的設定檔!
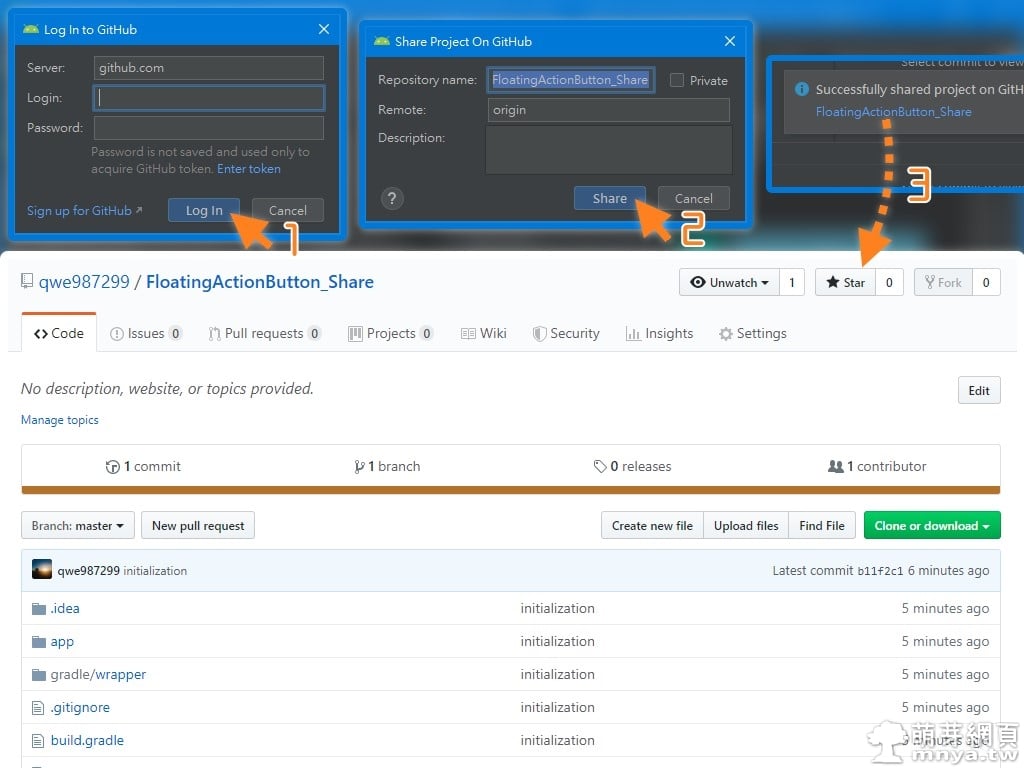
《上一篇》Git 版本控制:「.gitignore」是讓你忽略某些檔案、目錄的設定檔!  《下一篇》Git 版本控制:為 APP 專案建立版本管理、提交/認可、上傳至 GitHub(使用 Android Studio)
《下一篇》Git 版本控制:為 APP 專案建立版本管理、提交/認可、上傳至 GitHub(使用 Android Studio) 









留言區 / Comments
萌芽論壇