昨天開始著手研究網頁字體的運用,研究了一個晚上到隔天凌晨終於完成!萌芽系列網站也已經成功套用了全新的網頁字體(Web Font)。在研究的過程中發現到一般網路上的開源字體不一定會提供每種字體格式,因此就需要轉換器,不過要一個個轉還要撰寫網頁字體需要用到的 CSS 可說是相當費力的工作,不過站長找到一個很棒的線上工具 - 「Font Converter」,不僅能一次轉換各種字體格式,還能生成網頁字體所需要用到的 CSS 樣式表,通通打包成一個 ZIP 壓縮檔,超級方便!
這個線上字體(字型)轉換工具支援上傳 TTF、OTF、EOT、SVG、WOFF 和 WOFF2 這六種格式,接著可以轉換為 EOT、TTF、WOFF、WOFF2、OTF 或 SVG 這六種格式,重點是支援全新 WOFF2 格式的轉換唷!另外就是站長最愛的全自動生成 CSS 樣式表!👍

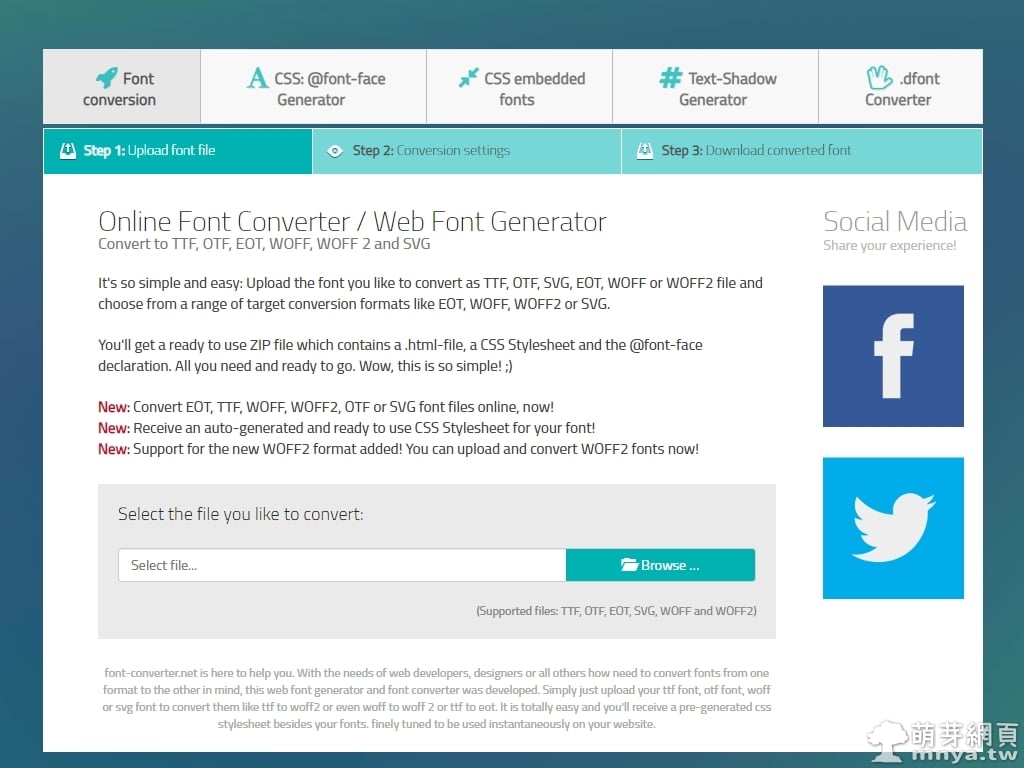
▲ Font Converter 首頁截圖,頁面上有說明支援的格式,下方可以上傳字體檔。

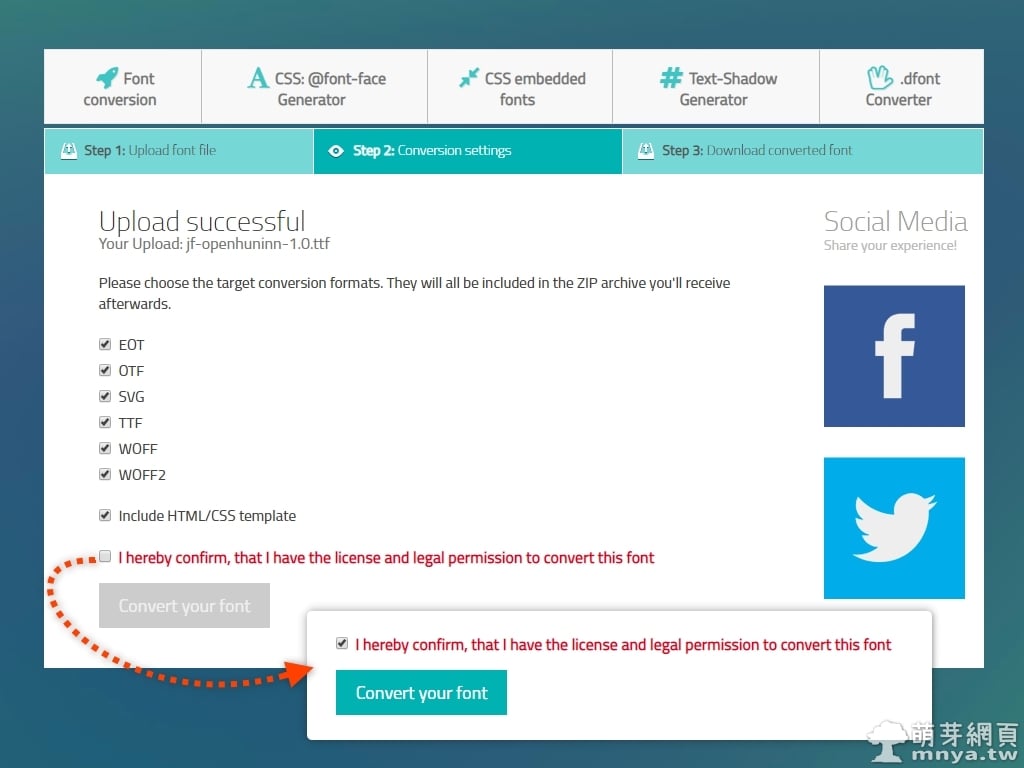
▲ 上傳完成後選擇要轉換的格式,可以包含 HTML/CSS 範例檔案,最後記得打勾確認「擁有字體使用的授權」再點「Convert your font」開始轉換。

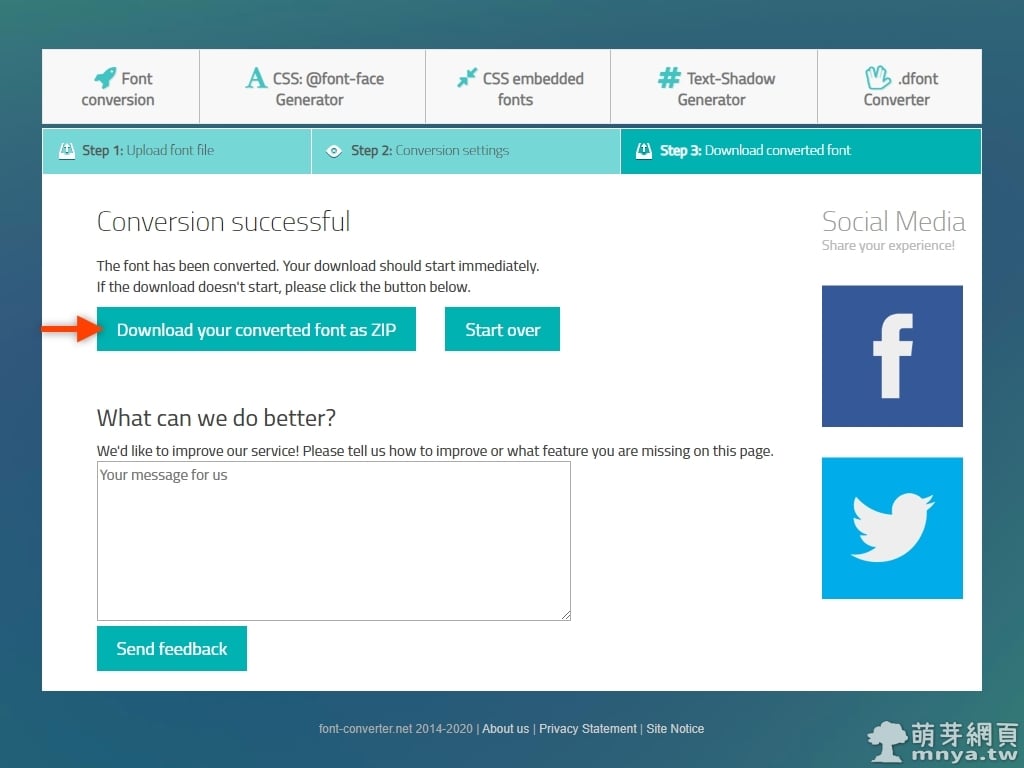
▲ 等稍微比較長的時間後就會跳出轉換成功畫面,如果沒有自動下載請記得點「Download your converted font as ZIP」下載壓縮檔。

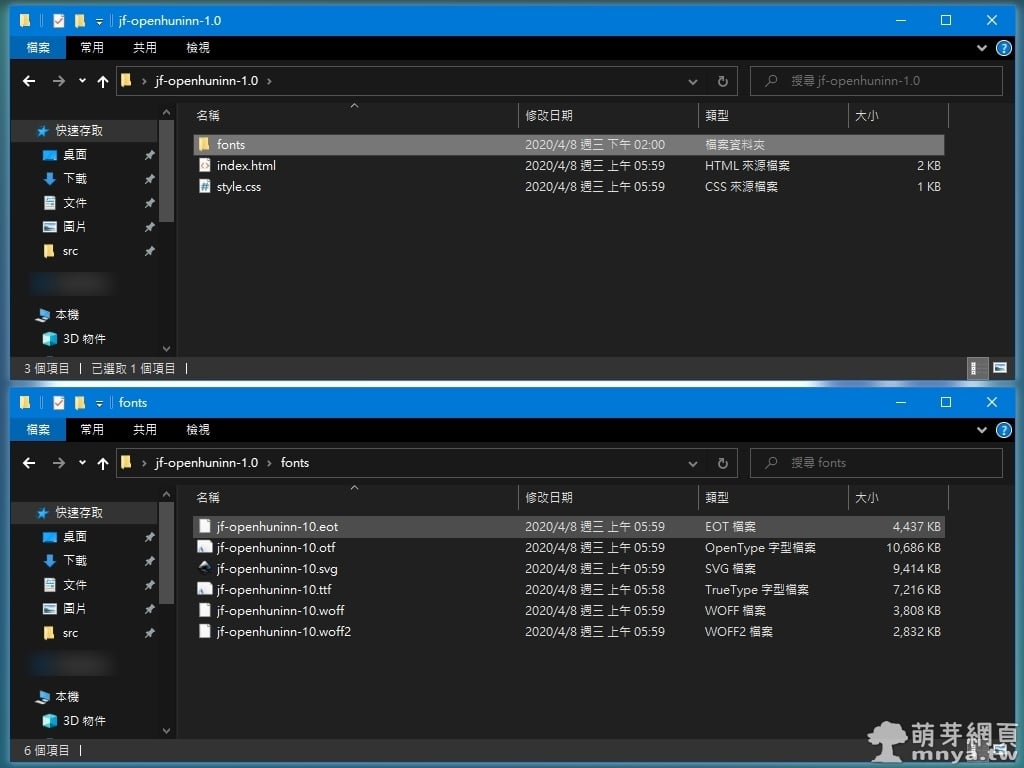
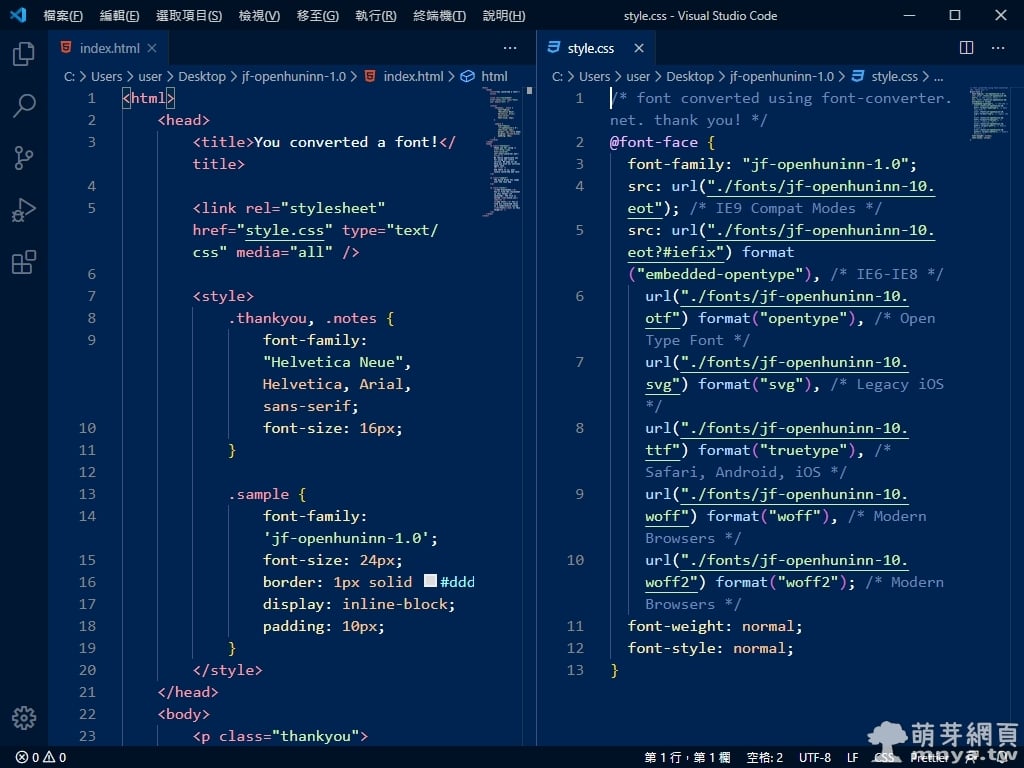
▲ 解壓縮後可以看到 HTML/CSS 範例檔案及六種字體格式。

▲ CSS 裡已經自動編寫好可以直接使用的原始碼啦!HTML 是使用範例可以打開來看看!

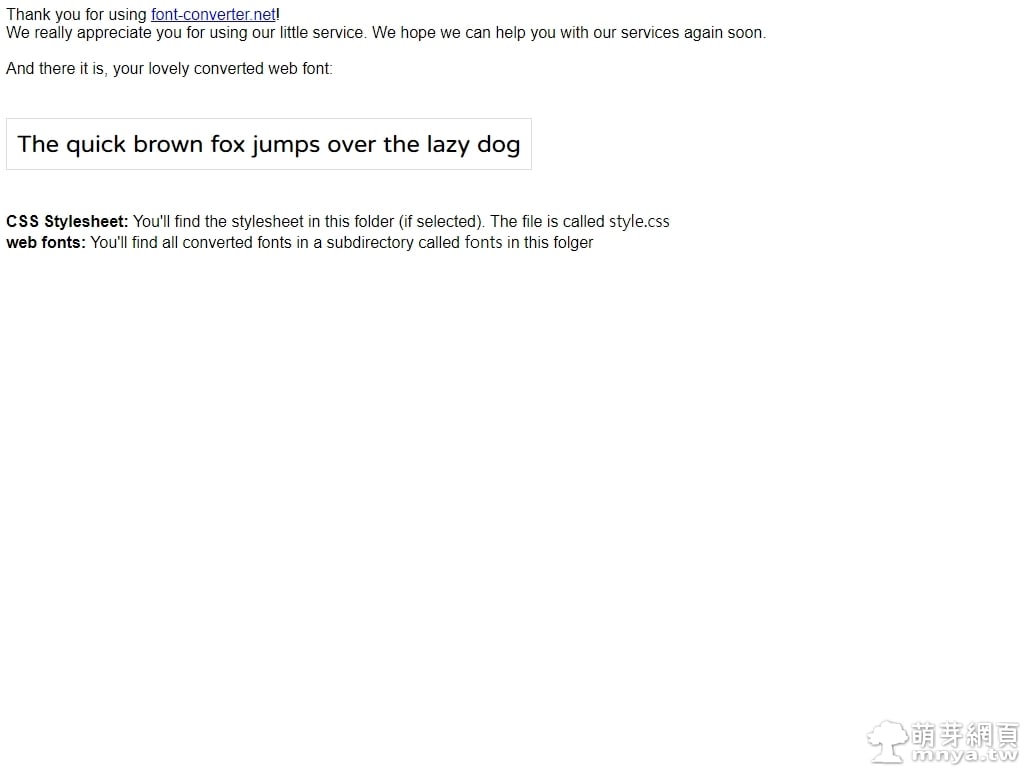
▲ HTML 示範網頁中會展示字體應用的結果,還有貼心的說明!這個線上工具真的很暖!❤️









 《上一篇》2020 新版 Facebook 網站:外觀簡潔、字體放大、夜間模式
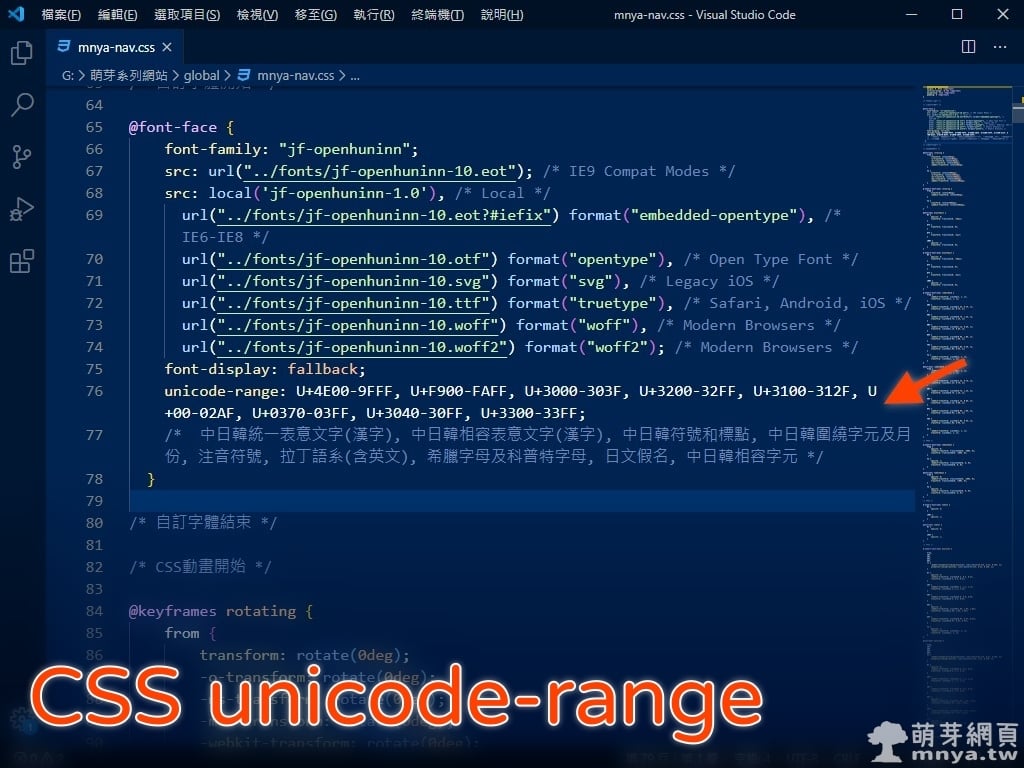
《上一篇》2020 新版 Facebook 網站:外觀簡潔、字體放大、夜間模式  《下一篇》CSS unicode-range 描述自定義字體中使用的字元範圍(Unicode 區段)
《下一篇》CSS unicode-range 描述自定義字體中使用的字元範圍(Unicode 區段) 









留言區 / Comments
萌芽論壇