CSS 樣式表內的 @font-face 可用來自定義字體(字型),其中有個 unicode-range 屬性用來設置 @font-face 定義字體所要使用的特定字元範圍(或者說 Unicode 區段),並提供給頁面顯示讓使用者可以看到。如果頁面沒有使用這個範圍內的任何字元,則不會下載該字體;如果至少使用了一個,則會下載整個字體。這個屬性的目的主要是對字體資源進行分段處理,這樣瀏覽器只需要下載特定頁面文本內容所需的字體資源,可節省網路流量。除此之外還有用來避免覆蓋掉已經使用的 Unicode 區段,有些網站會採用一些基於 Unicode 的 ICON,也可以用這個來處理。當然還能用來指定某些字元使用指定字體啦!
unicode-range 屬性使用方式
/* <unicode-range> 值 */
unicode-range: U+26; /* 單一 codepoint */
unicode-range: U+0-7F;
unicode-range: U+0025-00FF; /* 區段 codepoint(含頭尾) */
unicode-range: U+4??; /* 任何尾碼的 code point,這個例子即 U+400-4FF */
unicode-range: U+0025-00FF, U+4??; /* 多重值,可包含多個 codepoint 範圍 */
關於常用的 Unicode 區段,萌芽站長針對中日英文整理了以下在台灣常用的供大家參考:
U+4E00-9FFF → 中日韓統一表意文字(20,989 個漢字)
U+F900-FAFF → 中日韓相容表意文字(472 個漢字)
U+3000-303F → 中日韓符號和標點(漢字 15 個,諺文 2 個,共用 43 個,繼承 4 個)
U+3200-32FF → 中日韓圍繞字元及月份(諺文 62 個,片假名 47 個,共用 146 個)
U+3100-312F → 注音符號(注音字母 43 個)
U+00-02AF → 拉丁語系(含英文,共 688 個)
U+0370-03FF → 希臘字母及科普特字母(科普特字母 14 個,希臘字母 117 個,共用 4 個)
U+3040-30FF → 日文假名(平假名 89 個,片假名 93 個,共用 5 個,繼承 2 個)
U+3300-33FF → 中日韓相容字元(片假名 88 個,共用 168 個)補充:歡迎至 WIKI 查詢其他 Unicode 區段唷!網址 👉 https://zh.wikipedia.org/wiki/Unicode區段

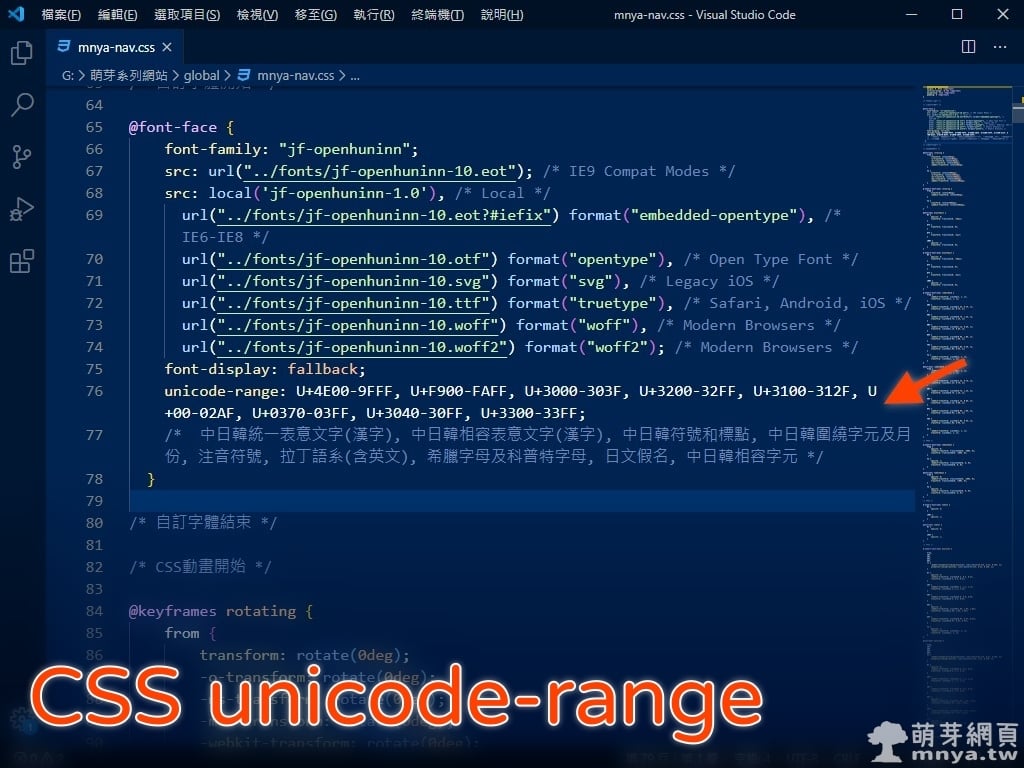
▲ CSS unicode-range 實際運用原始碼截圖如上。以下附上部分原始碼:
unicode-range: U+4E00-9FFF, U+F900-FAFF, U+3000-303F, U+3200-32FF, U+3100-312F, U+00-02AF, U+0370-03FF, U+3040-30FF, U+3300-33FF;這些就是本文所列出台灣常用的 Unicode 區段應用於自定義字體的實際 CSS 寫法。






 《上一篇》Font Converter:線上字體轉換器、網頁字體生成器
《上一篇》Font Converter:線上字體轉換器、網頁字體生成器  《下一篇》民主趨勢
《下一篇》民主趨勢 









留言區 / Comments
萌芽論壇