上次提到 Node-RED 只做了簡單的介紹與教大家如何安裝,還沒有實際去用一些節點來傳輸資料與顯示資料等,因此這次想藉著簡單的亂數輸出來顯示到儀表板,做個簡易的小練習。首先我們需要在 Node-RED 中安裝「node-red-dashboard」模組,這個可以產生出很多可以放在儀表板上頭的元件(節點),例如:按鈕、選單、圖表、顏色挑選、日期選擇、儀表等。

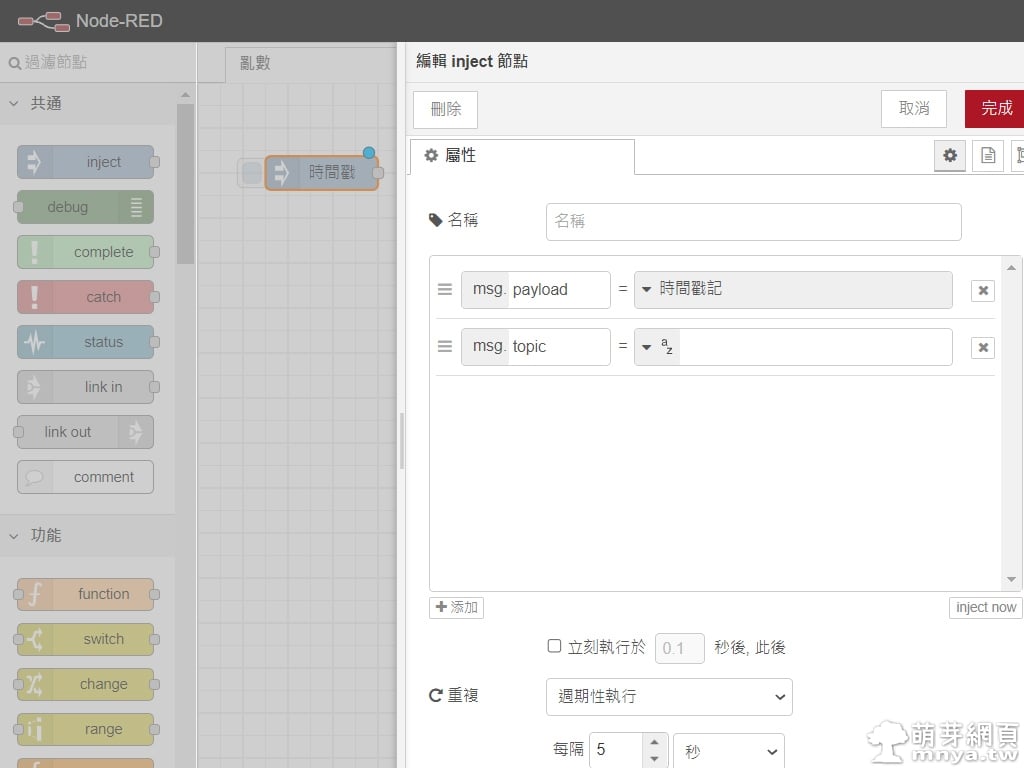
▲ 首先先從左側「共通」中取用「inject」(時間戳)節點,拉出後點開可以看到屬性下方有「立刻執行於 1 秒後,此後...」,這代表每次部屬後會執行一次,接著在指定重複多久做一次執行,有「無」、「週期性執行」、「指定時間段並週期性執行」、「指定時間」共四種選擇。我們先週期性每 5 秒執行一次。

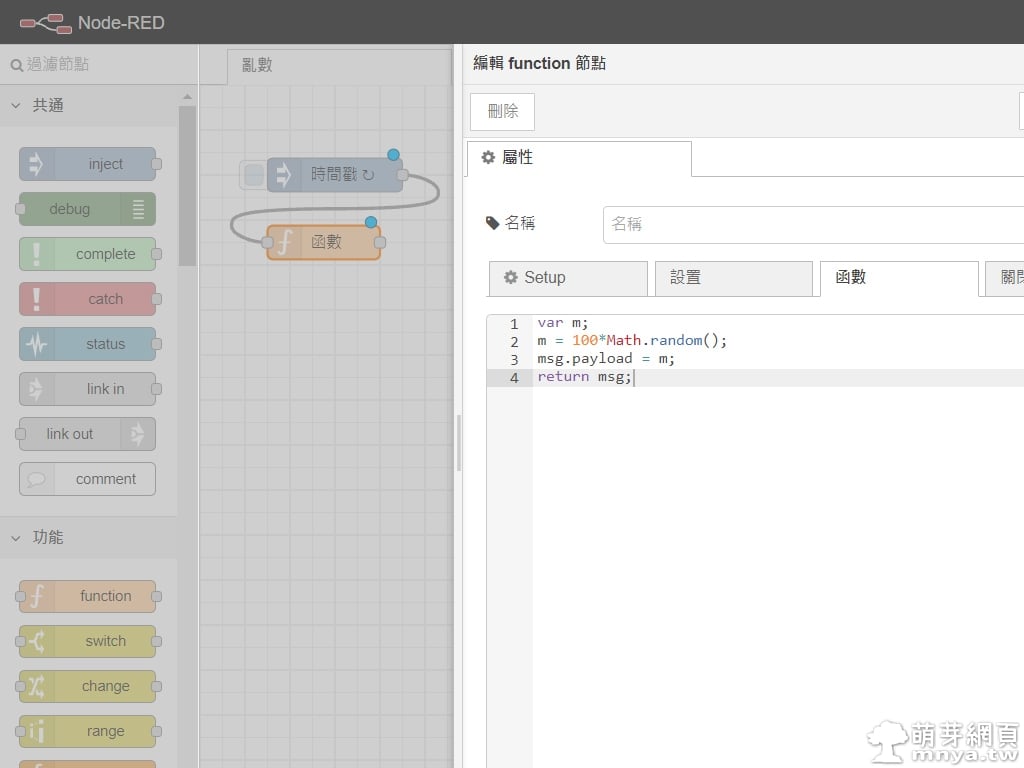
▲ 接著從左側「功能」中取用「function」(函數)節點,拉出後點開,再選「函數」的部分,裏頭可以輸入 js 程式碼,指定要做的事情,我們輸入:
var m;
m = 100*Math.random();
msg.payload = m;
return msg;即建立一個 m 變數,然後使其生成 1 至 100 的亂數,再塞回給 msg.payload,記得 return msg 喔!

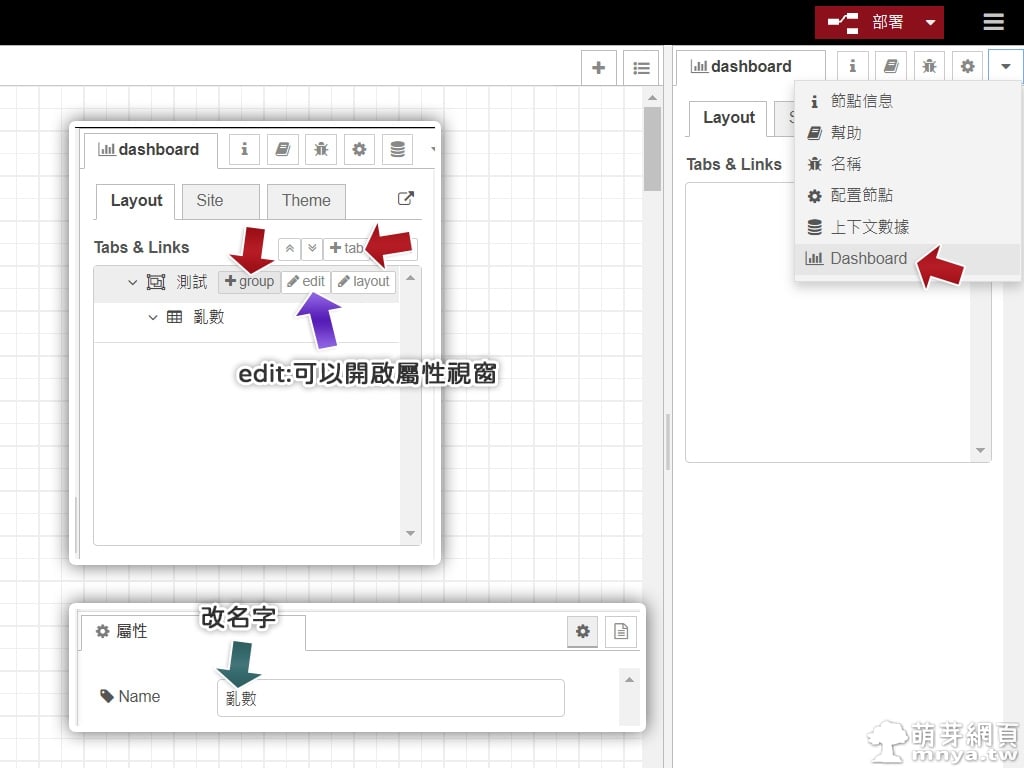
▲ 從右側面版點「▼」,選擇「Dashboard」,在「Layout」的「Tabs & Links」中按「+tab」(標籤),先簡單用「edit」將這個標籤命名為「測試」。接著游標移至標籤上方,可以點「+group」新增一個群組,一樣點「edit」簡單命名為「亂數」。

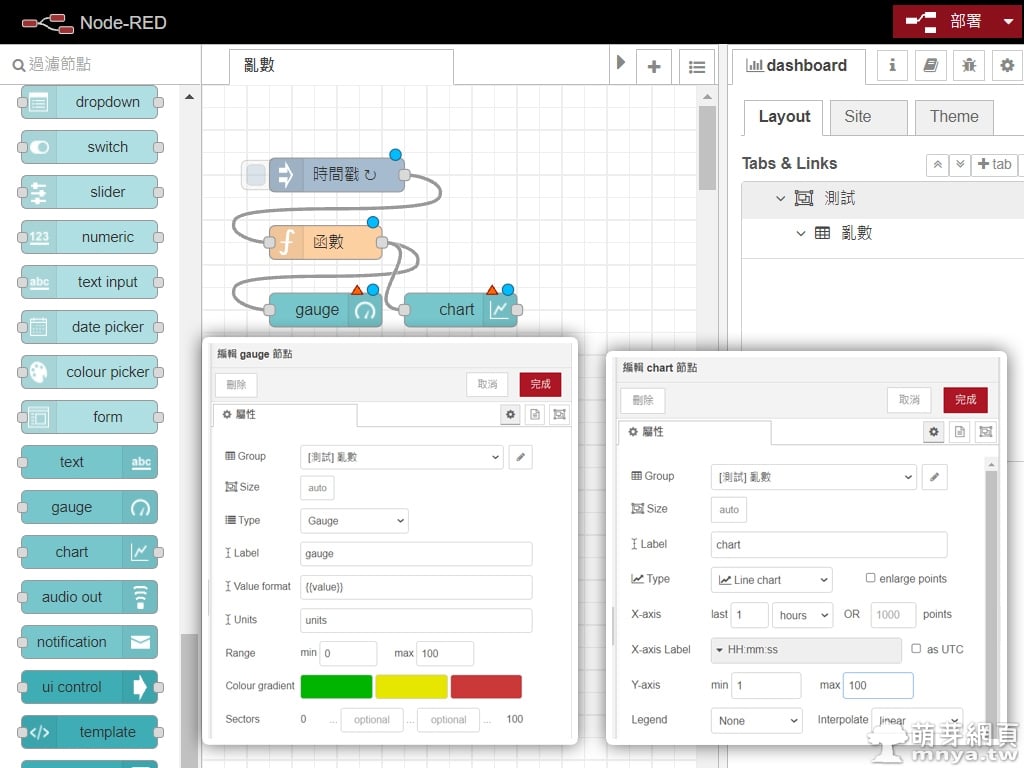
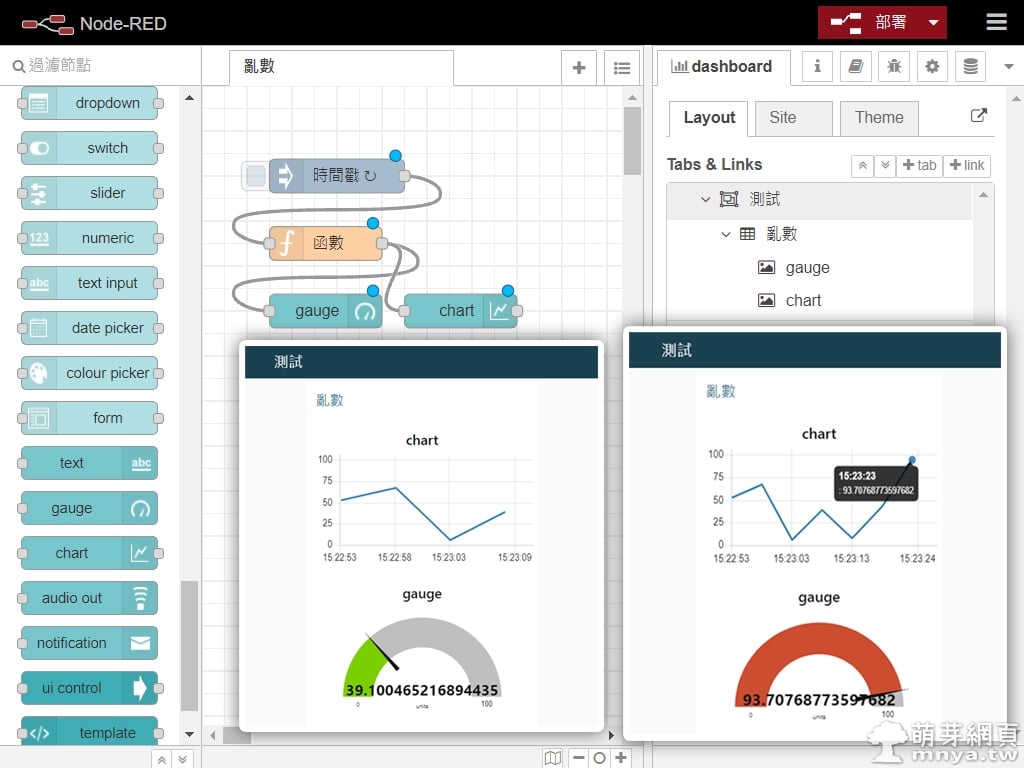
▲ 從左側「dashboard」拉出「gauge」(儀表)與「chart」(圖表),接在「function」後。兩個分別點開,在 Group 的地方請都選擇「[測試] 亂數」,資料範圍由最小(min)至最大(max)分別是「0」與「100」。

▲ 右上方點「部屬」按鈕,透過 http://127.0.0.1:1880/ui/ 查看儀表板。
第一次的小練習就到這邊。









 《上一篇》Node-RED:透過流程圖視覺化串接資料、強大的 IoT 開發工具
《上一篇》Node-RED:透過流程圖視覺化串接資料、強大的 IoT 開發工具  《下一篇》Ubuntu:解決 ifconfig 無法使用的問題
《下一篇》Ubuntu:解決 ifconfig 無法使用的問題 









留言區 / Comments
萌芽論壇