Node-RED 建構在 Node.js 之上,也就是說需要先行安裝好該環境,這款工具才能運作。早期由 IBM 所開發,後來在 2016 年交給 OpenJS 基金會維護及運作網站等,現今為一個開源專案。透過它,您可以在基於瀏覽器上的網頁介面來操作各種資料的串接,並且同時可以做運算、除錯,還能導出數據至儀表板、資料庫等。操作上透過拖拉左側需要的節點至中央流程區塊,接著使用線條把需要的節點串聯,達到資料流的傳輸作用,可以讓 IoT(物聯網)的開發變得更加容易。因為視覺化的介面讓我們很多資料的處理都不需要撰寫程式就能搞定,只有較為細節的部份需要寫點程式處理,可說是用最少的程式碼達成工作需要的事項呢!
🔗 官方網站:https://nodered.org/

▲ Node-RED 官方網站截圖。

▲ Node.js 官方網站截圖,由於 Node-RED 是以它為基礎,所以使用前必須先下載及安裝 Node.js。(建議安裝 LTS 版本)
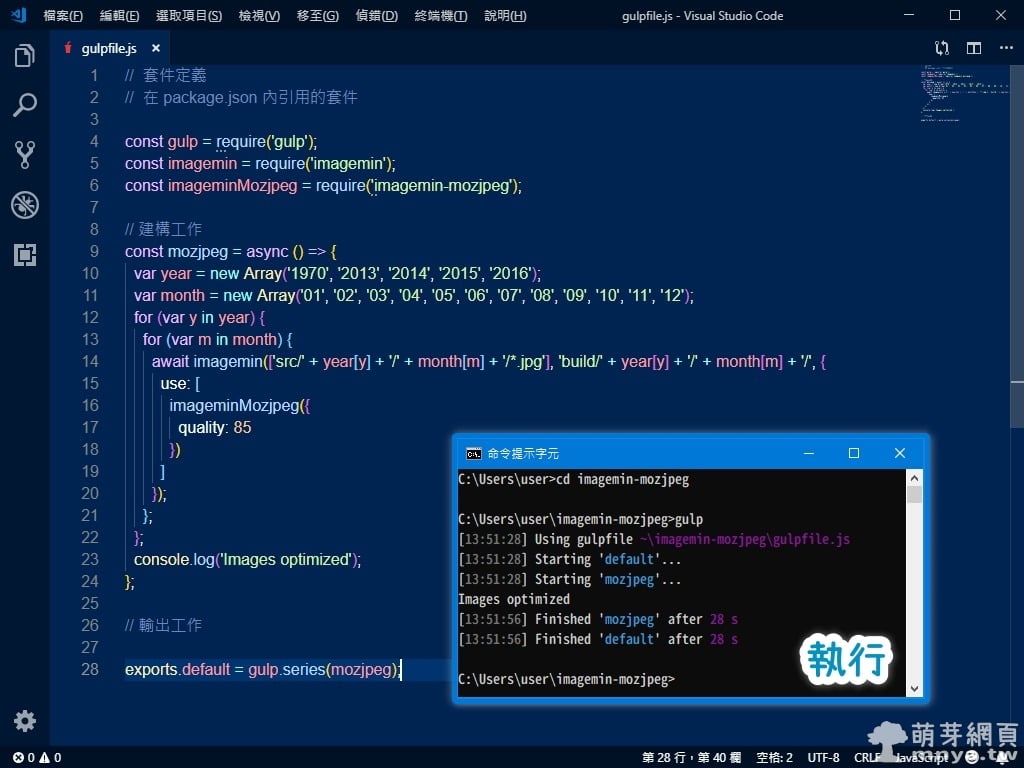
安裝好 Node.js 後,就可以在命令提示字元(CMD)上下指令安裝:
npm install -g node-red
注意!如果您使用 Mac 或 Linux 指令前方要加上 sudo。安裝完成後請輸入以下指令執行:
node-red

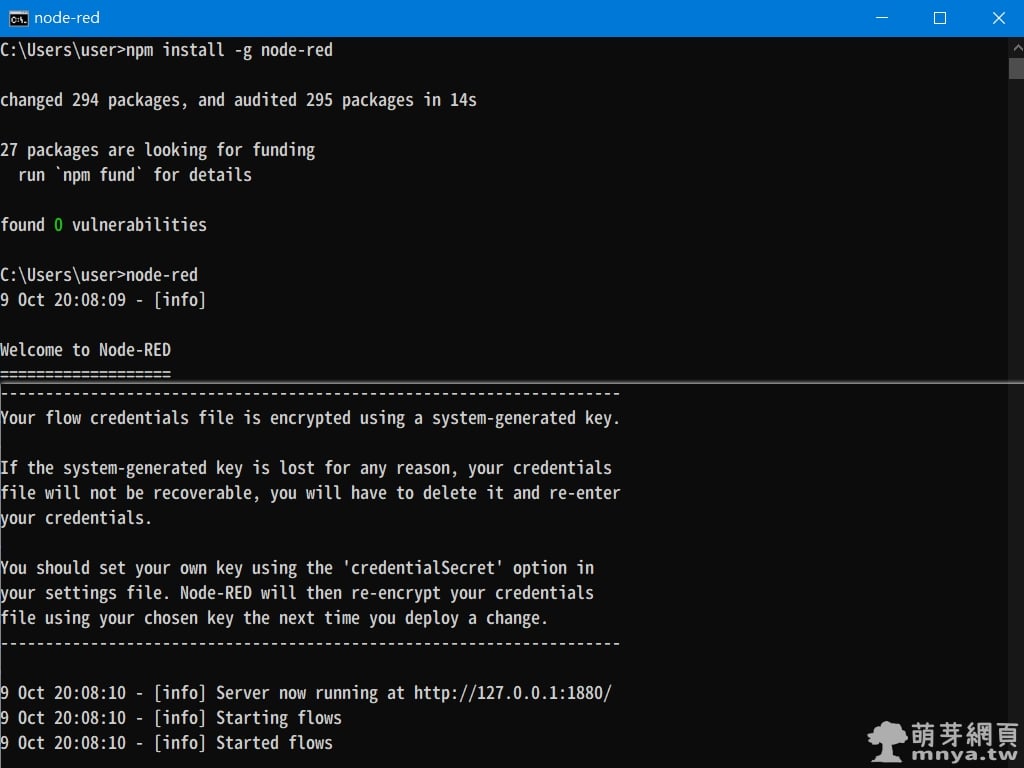
▲ 上方是安裝及執行的指令,下方是成功執行會跳出的文字,瀏覽器開啟 http://127.0.0.1:1880/ 可以進入 Node-RED 的操作畫面。

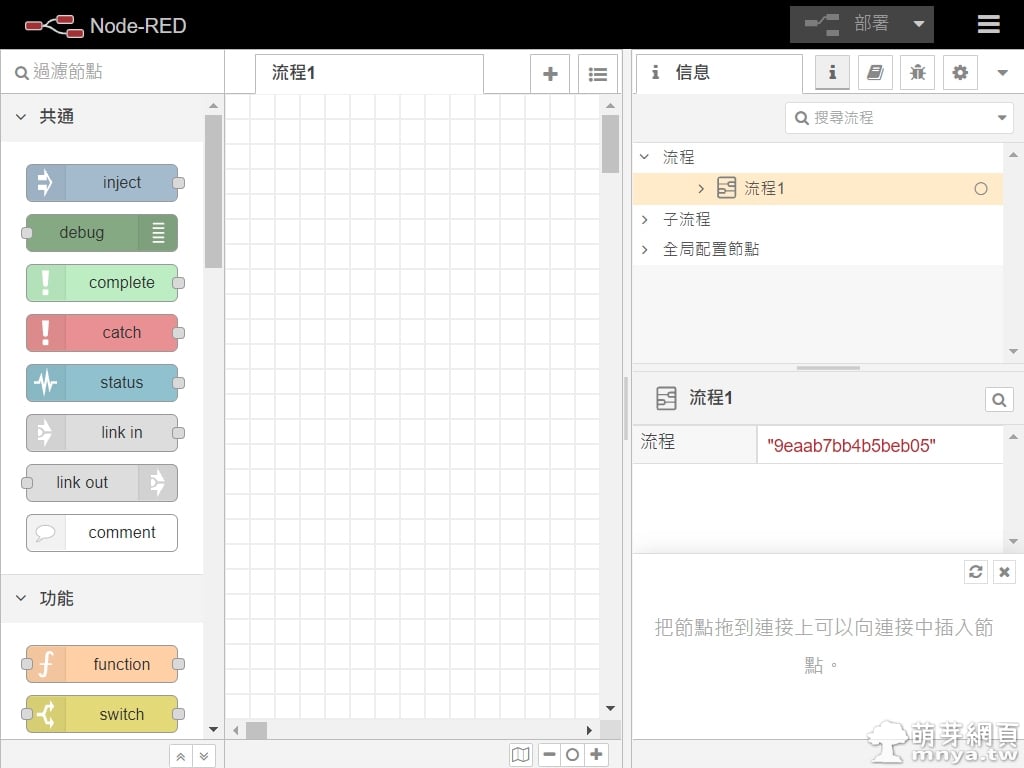
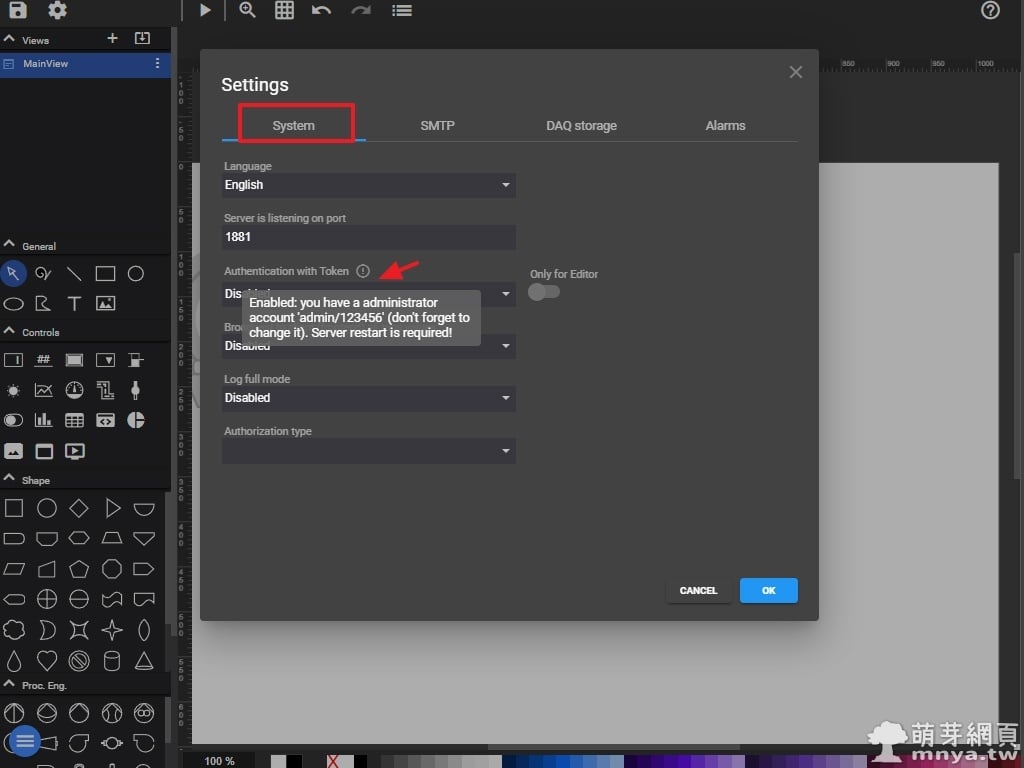
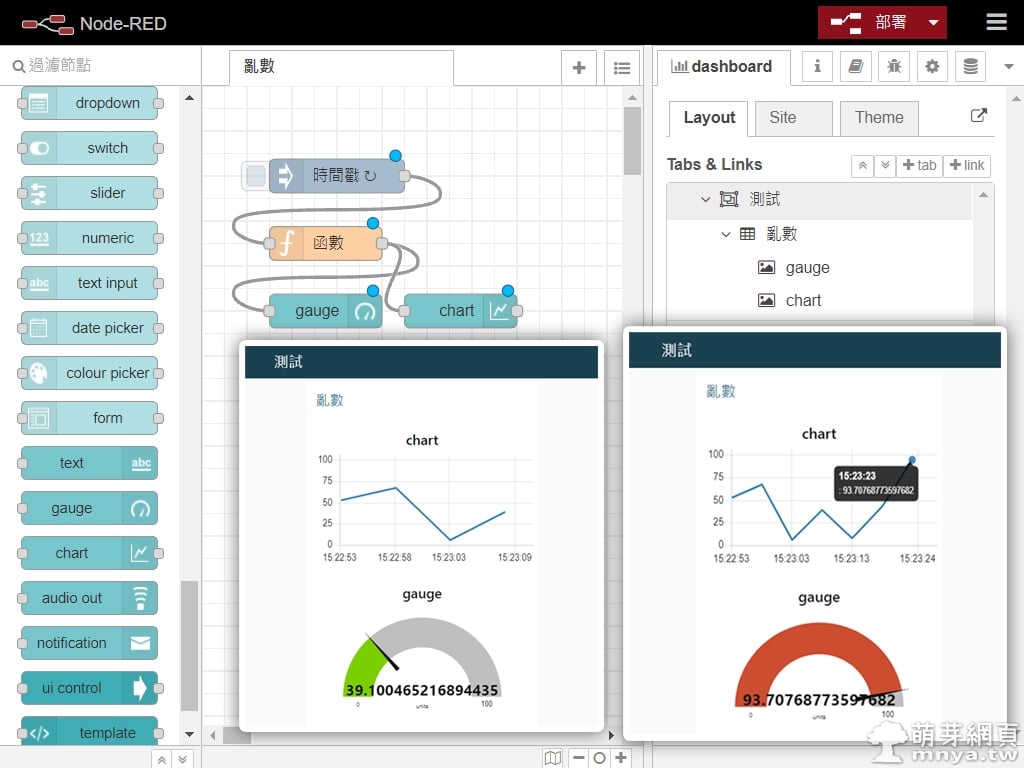
▲ Node-RED 操作畫面,左側可以取用節點,中央空白區域是放節點形成流程的地方,右側可以為全局或單一節點做設定等。這邊補充,Node-RED 的資料基本上以 JSON 格式儲存,導入或導出流程圖也是以這個格式。

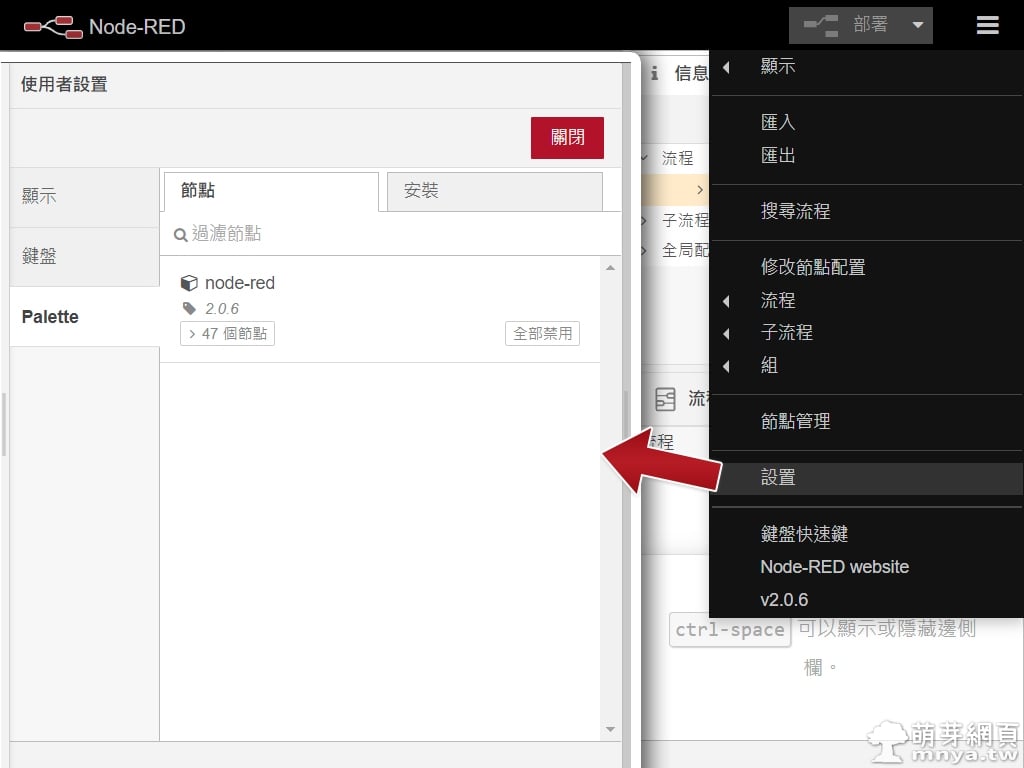
▲ 右上角「三」字點開,選「設置」,打開視窗後選「Palette」,這裡可以安裝額外的節點做使用,像是連線至各種資料庫的節點就可以在這邊搜尋並安裝。另外補充,「node-red-dashboard」這個節點可以快速做出儀表板,內有快速繪製圖表的節點,超方便!
在命令提示字元(CMD)上按鍵盤 Ctrl + C 可結束執行 Node-RED。
這次先簡單介紹 Node-RED 及其如何安裝,下一篇再來實作一些東西給大家看看。








 《上一篇》2021振興五倍券(紙本券,含封套)
《上一篇》2021振興五倍券(紙本券,含封套)  《下一篇》Node-RED:製造亂數顯示到儀表板的小練習
《下一篇》Node-RED:製造亂數顯示到儀表板的小練習 









留言區 / Comments
萌芽論壇