Master 是一套由台灣人開發的前端框架,倡導虛擬 CSS(Virtual CSS)的概念,將 CSS 語法都寫在 HTML 的 class 中,這樣開發者就不用每次都還要去想怎麼命名 class,或者修改一個 class 卻導致多處版面破壞, 非常新穎的觀念!重點是它真的超輕量化,僅僅才 13KB,因此對使用者的流量負擔極小,而且還能將 CSS 屬性縮寫,如:padding → p、margin → m,若未指定單位則預設會使用 rem 這個常用的相對單位。
過去如果想要快速做響應式網頁設計,可能會想去用 Bootstrap 這樣相對肥大的前端框架,但現在有了 Master,就有了另一個更輕量化的選擇!因為我們有時候並不需要 Bootstrap 提供的一些元素及功能,單純只是想使用它的斷點(Breakpoints)來做響應,而這個 Master 就有提供啦!又加上語法的縮減、直接寫在 HTML 中,最終開發速度能大幅提升,又能加快網頁的載入速度,個人目前覺得非常適合用在小專案上!
過去要用 HTML、CSS 搞一個響應式 GRID 格線佈局超麻煩的,但用了 Master 就回不去啦!這樣的寫法超好用在各種客製化的情境,加上官方又有提供很多響應式斷點可運用,寫一個版面超快的!
首先要練習使用 Master,建議從引入官方提供的 CDN 開始:
<link href="https://unpkg.com/@master/normal.css" rel="stylesheet">
<script src="https://unpkg.com/@master/style"></script>
<script src="https://unpkg.com/@master/styles"></script>再來是我以響應式 GRID 格線佈局這個主題寫的範例:
<div class="p:20 grid-cols:3 grid-cols:6@xs grid-cols:9@md gap:20">
<div class="align-items:center bg:gray-70 d:flex f:14 f:gray-30 f:semibold justify-content:center lh:normal p:20 r:8 t:center">
測試1</div>
<div class="align-items:center bg:gray-70 d:flex f:14 f:gray-30 f:semibold justify-content:center lh:normal p:20 r:8 t:center">
測試2</div>
<div class="align-items:center bg:gray-70 d:flex f:14 f:gray-30 f:semibold justify-content:center lh:normal p:20 r:8 t:center">
測試3</div>
<div class="align-items:center bg:gray-70 d:flex f:14 f:gray-30 f:semibold justify-content:center lh:normal p:20 r:8 t:center">
測試4</div>
<div class="align-items:center bg:gray-70 d:flex f:14 f:gray-30 f:semibold justify-content:center lh:normal p:20 r:8 t:center">
測試5</div>
<div class="align-items:center bg:gray-70 d:flex f:14 f:gray-30 f:semibold justify-content:center lh:normal p:20 r:8 t:center">
測試6</div>
<div class="align-items:center bg:gray-70 d:flex f:14 f:gray-30 f:semibold justify-content:center lh:normal p:20 r:8 t:center">
測試7</div>
<div class="align-items:center bg:gray-70 d:flex f:14 f:gray-30 f:semibold justify-content:center lh:normal p:20 r:8 t:center">
測試8</div>
<div class="align-items:center bg:gray-70 d:flex f:14 f:gray-30 f:semibold justify-content:center lh:normal p:20 r:8 t:center">
測試9</div>
</div>您會發現我有用到兩個斷點,分別是 @xs 與 @md,也就是預設情況列數為 3,裝置螢幕寬度超過 600px 列數為 6 [@xs],裝置螢幕寬度超過 1024px 列數為 9 [@md]。
CodePen
See the Pen
Master:快速製作響應式 GRID 格線佈局 by Feng, Cheng-Chi (@qwe987299)
on CodePen.

▲ 精選圖片。






 《上一篇》羅氏家用新冠病毒抗原自我檢測套組(鼻腔)[政府專用]購買開箱與實際使用
《上一篇》羅氏家用新冠病毒抗原自我檢測套組(鼻腔)[政府專用]購買開箱與實際使用  《下一篇》Master Styles Language Service(Visual Studio Code 擴充功能):Master 框架的語法突顯及完成提示
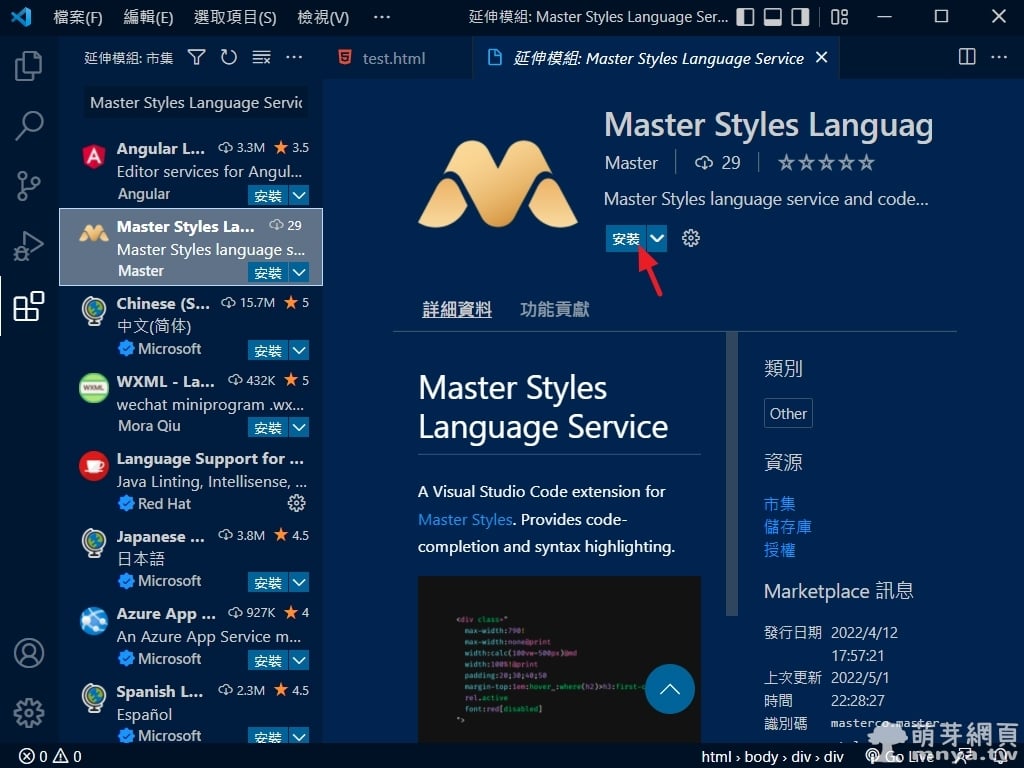
《下一篇》Master Styles Language Service(Visual Studio Code 擴充功能):Master 框架的語法突顯及完成提示 









留言區 / Comments
萌芽論壇